웹 또는 앱 디자인에서 매핑을 사용하는 10 가지 방법
요즘 거의 모든 곳에서지도 또는 위치 기반 정보 덩어리를 찾을 수 있습니다. 거의 모든 앱이 위치를 요구하며 데스크톱 웹 사이트에서도 그 존재가 점점 더 일반화되고 있습니다.
그러나 매핑 또는 위치 데이터의 세계로 분기하지 않은 경우 약간 위협적인 것처럼 보일 수 있습니다.
웹 사이트 또는 앱에 매핑 서비스를 효과적으로 사용하려면 어떻게해야합니까? 오늘지도를 통합 할 수있는 10 가지 방법을 살펴 보겠습니다.
디자인 리소스 살펴보기
1. 실제지도

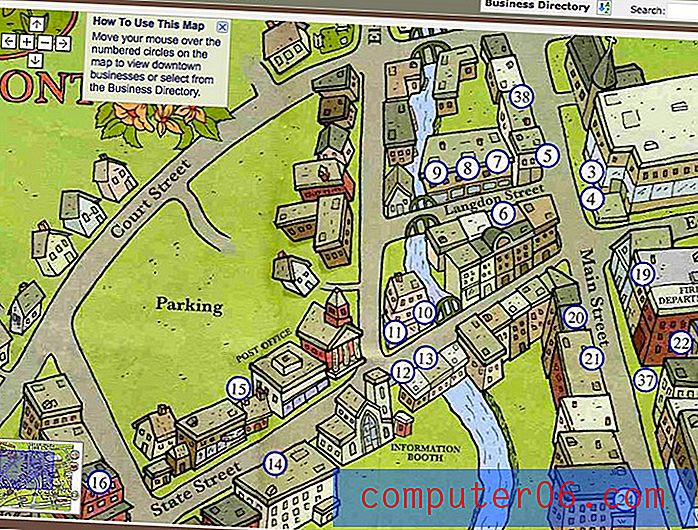
그것은 거의 말할 필요도 없지만지도를 가장 잘 사용하는 것은 위치 정보를 음모로 꾸미는 것입니다. 디자인 프로젝트를위한 맵을 작성하기위한 몇 가지 옵션이 있습니다. 지도를 직접 그리거나 타사 서비스를 사용할 수 있습니다.
그려진지도를 사용하면 다른 사람의 프레임 워크를 사용하여 달성하기 쉽지 않은 레벨 제어 및 스타일을 얻을 수 있습니다. 지도는 전통적인 모양과 느낌을 가지거나 사이트의 스타일을보다 만화에서 다채로운 색상으로 단순화하기 위해 여러 가지 다른 특성을 취할 수 있습니다.
Google지도가 제 1의 타사 매핑 시스템입니다. 다른 유사한 매핑 도구보다 더 많은 웹 사이트와 디자이너가 사용합니다. 강력하고 사용하기 쉽고 웹 사이트에 추가 할 수 있습니다. Google은 프로젝트에 HTML 또는 API를 추가하기위한 전체 자습서를 제공하며 기본지도를 사용하거나 직접 맞춤 설정하는 방법을 배울 수 있습니다.
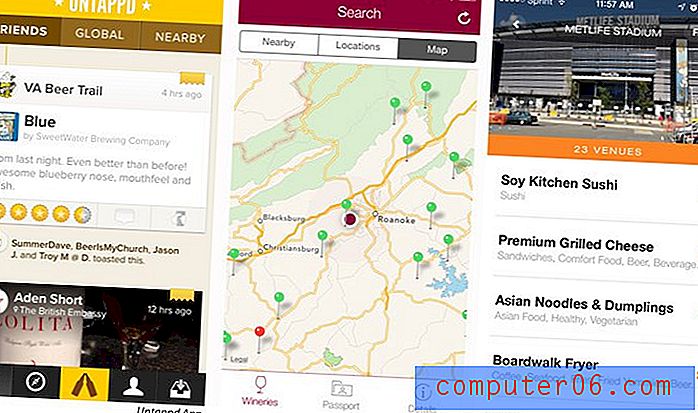
2. 특정 지점에 체크인

체크인은 다양한 모바일 애플리케이션에 널리 사용되는 기능입니다. 특정 유형의 장소 (예 : 양조장) 또는 방문하는 모든 장소 (Foursquare)를 방문하거나 소셜 미디어 도구 (Facebook 및 Twitter 사용 위치 데이터) 내 체크인 할 때 확인할 수있는 앱이 있습니다.
체크인에 맵을 사용하면 맵의 위치를 캡처하거나 더 큰 프로그램의 일부로 특별히 설계된 독립형 프로그램을 통해 작동 할 수 있습니다. 사용자를 체크인 할 때 좋은 점은 모든 것이 명확한 형식으로 표시되어 있다는 것입니다. (당신이 가지고있는 훌륭한 여행 일기를 상상해보십시오!)
3. 트래픽 또는 데이터를 모니터링하려면

누가 귀하의 비즈니스 나 웹 사이트를 방문합니까? 이 사용자들은 어디에 있습니까? 매핑 및 위치 정보를 통해 방문자가 전환을 발생시킬 수 있는지 확인할 수 있습니다.
이런 식으로 생각하십시오. 실제 상점의 웹 사이트에 대한 모든 트래픽이 다른 쪽에서 온 경우, 도보 트래픽에만 초점을 맞추기보다는 전자 상거래를 고려해야 할 때입니다.
또한 맵 및 위치 기반 서비스를 사용하여 티켓 체크인과 함께 풋 트래픽을 모니터링하거나 사용자가 이벤트 또는 특정 장소에서 여러 번 앱에 참여하도록 권장 할 수 있습니다. 사용자 전화와 함께 작동하는 지오 캐싱 및 보물 찾기 스타일 게임이 이에 대한 좋은 예입니다.
트래픽 외에도 동일한 개념을 사용하여 데이터 또는 트렌드를 추적 할 수 있습니다. (이것은 인구 통계를 수집하는 좋은 방법입니다.)
4. 할인 또는 쿠폰 제공

고객이 매장에서 일정 거리 내에있을 때 할인 또는 쿠폰을 제공하여 실제 위치를 방문해 주셔서 감사합니다. 구불 구불 한 길을 조금 벗어난 비즈니스는 예를 들어 쇼핑 구역에 들어서 자마자 고객에게 할인 혜택을 제공하여 트래픽을 방향으로 전환 할 수 있습니다.
빈도는 할인 게임의 또 다른 부분입니다. 고객이나 고객이 귀하의“위치 지역”에 여러 번 들어 오면 프로모션이 활성화됩니다. 매핑 및 위치 서비스를 사용하여 실제 트래픽을 유도하십시오.
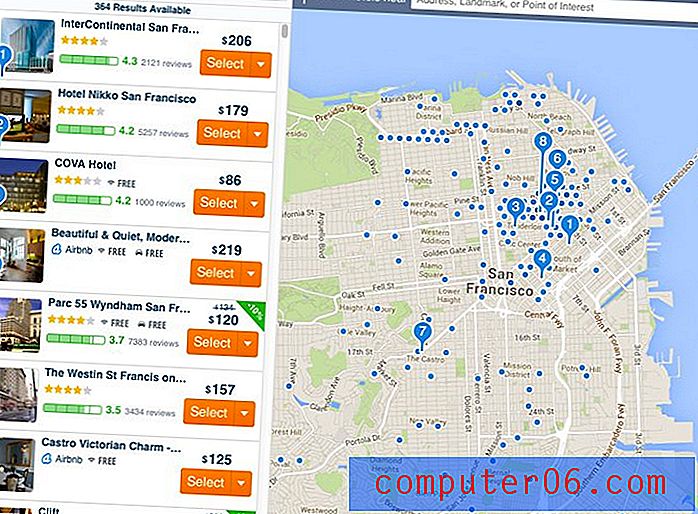
호텔이나 여행 사이트와 같은 요소에도 적용됩니다. 지도를 사용하여 위치를 표시하고 사용자에게 정확한 위치를 유혹하도록 할인을 제공하십시오.
5. 게임 또는 비교 방법으로서

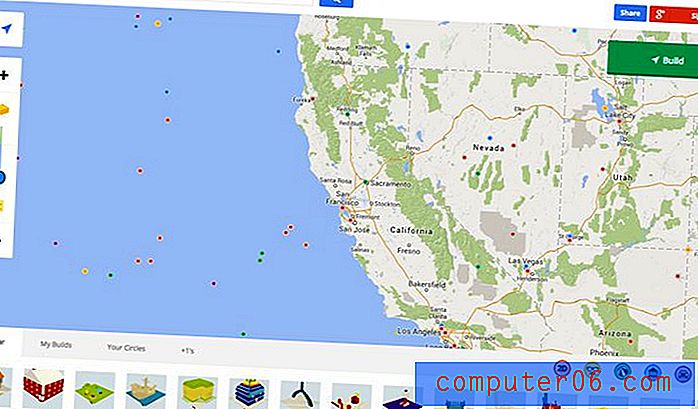
게임 화는 앱 및 웹 사이트 시장의 큰 부분입니다. 이를 활용하십시오. 사용자가 제품과 상호 작용하고 트래픽을 유도 할 수있는 위치 기반 게임을 만듭니다. Chrome과 Lego는 라이브지도 (위)에서 도시를 구축 할 수있는 재미있는 디지털 빌딩 블록 세트를 위해 협력했습니다.
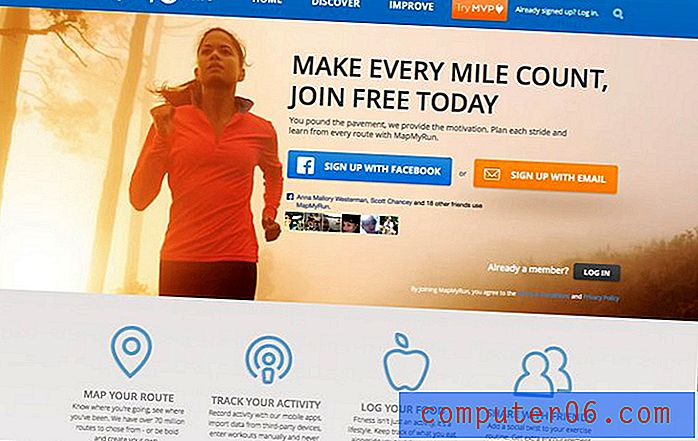
특정 게임 구성 요소가 없더라도 사용자에게 수행중인 작업을 다른 작업과 비교할 수있는 기준을 제공하십시오. 내가 가장 좋아하는 것 중 하나는 Nike 실행 앱의지도 기반 데이터입니다. 나는 매일 달리기를하고 결과를 친구들과 비교할 수있다. 우리는 어떤 노선을 운행하고 있습니까? 거리는 얼마입니까? 이 비교는 나가고 움직일 수있는 추가 드라이브를 만드는 데 도움이됩니다.
6. 사용자가 유사한 사용자를 찾을 수 있도록

위치 기반 데이트 앱은 많은 홍보를 받았지만 그보다 사용자를 연결하는 것이 더 많습니다. 사용자가 같은 생각을 가진 다른 사람을 찾도록 도와줍니다. 자전거 타러 갈 사람과 마라톤에서 달리기 선수를 추적하는 것에 이르기까지, 지도와 위치는 사용자를 추적 할 때 광범위하게 사용됩니다.
7. 검색 도구

Google은 검색 기능과 매핑 기능을 통합하는 훌륭한 작업을 수행합니다. 위치 이름을 입력하면 도보, 자동차 또는 비행기 또는 기차로 갈 수 있습니다.
그러나 좋은 교훈입니다. 웹 사이트 또는 앱의 모든 위치는지도를 표시 할 수 있어야합니다. 사용자가 당신을 찾기 위해 열심히 노력할 것을 기대하지 마십시오. 그들을 위해 쉽게하십시오. 검색에는 항상 위치 데이터가 포함되어야합니다.
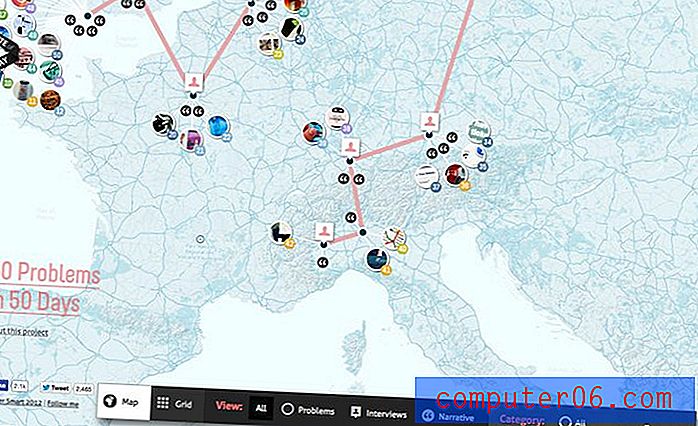
8. 데이터 또는 정보를 설명하기 위해

인쇄 디자이너는 데이터 나 정보를 설명하기 위해 오랜 시간 동안지도를 사용해 왔습니다. 그리고 그것은 웹으로 잘 번역됩니다. 지도를 사용하여 정보를 플롯하거나 인포 그래픽을 만들거나 개념을 설명하십시오.
사용자는 화면에서 정보를 보는 데 점점 더 익숙해지고 있습니다. 관심이 줄어들면서 정보를보다 시각적으로 표현할 필요성이 증가하고 있습니다. 맵을 사용하여 웹 사이트의 정보를보다 잘 설명하고 상황에 맞게 배치하십시오.
9. 지금 사용자와 연결

Tom Cruise의 캐릭터가 쇼핑 센터를 통과하고 모든 광고가 자신과 그의 쇼핑 선호도를 알고있는 2002 년 영화 "Minority Report"의 장면을 기억하십니까? 그것은 오늘날의 현실보다 조금 더 극단적 일 수 있지만 개념은 동일합니다.
위치 기반 정보를 통해 고객을 찾고 식별하고 고객이 제품과 상호 작용하는 방식을 파악할 수 있습니다. Apple Passport 또는 Target 's Cartwheel과 같은 응용 프로그램에서 이미 시작되었습니다.이 응용 프로그램을 사용하면 원하는 소매점 (및 상점 위치)을 선택하고 문을 통과 할 때 알림을 통해 판매 및 기타 정보를 알릴 수 있습니다. 다른 앱은 이미 쇼핑 목록을 가져 와서 선택한 식료품 점과 페어링하여 필요한 항목에 대한 일치하는 오퍼 목록을 제공합니다.
10. 비용 또는 배송을 계산하려면
전자 상거래는 매핑 기술과 실무가 실제로 발전하기 시작할 수있는 영역 중 하나입니다. 다음 사항을 고려하십시오. 사이트를 방문 할 때마다 위치 정보 사용 여부를 허용 할 때마다 운송 및 운송 비용이 자동으로 가격에 반영됩니다. (예, 수동 계산을 위해 우편 번호를 입력 할 수 있습니다.)
그러나 나는 처음부터 모든 비용이 고려되는 아이디어를 좋아합니다. 더 이상 놀라운 운송 비용이 없습니다.
국제 판매 측면에서도 생각하십시오. 위치 기반 데이터는 통화를 해당 지역에서 사용되는 통화로 자동 변경하고 적절한 대화를 수행하는 데 도움이됩니다. (가격과 배송비를 파운드로 표시하는 사이트에있을 때 미국 달러로 얼마의 비용이 드는지 알아내는 것보다 나쁘지 않습니다.)
보너스 : 5 매핑 도구

- Google 개발자 매핑
- Apple iOS 7 위치 서비스
- 안드로이드 위치 서비스
- 트위터 위치 서비스
- 맵 박스
결론
매핑 및 위치 기반 정보는 설계 및 개발 프로젝트와 관련하여 거의 무한한 가능성을 가지고 있습니다. 약간의 상상력 만 있으면됩니다.
디자이너가 사용자 경험에 계속 집중함에 따라 앞으로 이러한 유형의 디자인이 더 많이 나타날 것으로 보입니다. 일상 활동에서지도를 어떻게 사용하고 있고 설계에서 어떻게 사용하고 있습니까?