훌륭한 웹 사이트 바닥 글 생성을위한 15 가지 팁
웹 사이트에서 가장 중요한 위치 중 하나는 바닥 글입니다. 예, 진심 으로요 최고의 디자인이나 가장 인상적인 내용의 영역은 아니지만 사용자가 정보를 자주 찾는 곳입니다. 따라서 웹 디자인 프로젝트를 계획 할 때이 영역을 무시하지 않는 것이 매우 중요합니다.
그러나 어떤 요소를 포함시켜야합니까? 바닥 글을 방해받지 않고 어떻게 정리하고 전반적인 미적 감각을 유지할 수 있습니까? 당신은 바로 이곳에 왔습니다. 여기서는 잘 수행하는 일부 웹 사이트의 예를 통해 훌륭한 바닥 글을 만드는 팁을 살펴 보겠습니다.
1. 디자인을 단순하게 유지

그렇습니다. 이것은 대부분의 디자인 프로젝트의 핵심 요소 중 하나이지만 바로 사용할 수 있습니다. 많은 정보로 작업 할 때는 단순한 디자인이 중요합니다. 이는 바닥 글의 경우 일 수 있습니다. 요소를 청소하고 충분한 공간을 확보하고 목적에 맞게 정리하십시오. 혼란을 피하고 바닥 글에 어떤 요소가 있는지 그리고 왜 있어야하는지 생각하십시오. 바닥 글 크기는 종종 웹 사이트의 정보량 및 페이지 수와 관련이 있습니다.
Agra-Culture는 바닥 글에 색상, 아이콘 및 텍스트를 사용하지만 단순하고 흐름이 좋습니다. 모든 링크는 클릭하기 쉽고 녹색 상자에 팜 이미지가 포함 된 미묘한 디테일이 멋집니다.
2. 귀하의 정보에 연결

웹 사이트 바닥 글에서 가장 중요한 두 링크는 "회사 정보"및 "연락처"페이지로 이동합니다. 사용자는 자신이 누구인지, 회사 나 브랜드가 무엇인지 알고 싶어 할 것입니다. 해당 정보를 쉽게 찾을 수 있도록하십시오. 또한 많은 사람들이 팀원과 연락하는 방법에 대해 알고 싶어 할 것입니다. (이것은 중요한 도구입니다. 많은 사람들이 명함을 잃어버린 후 해당 연락처 정보를 검색하기 위해 웹 사이트로 돌아갑니다.)
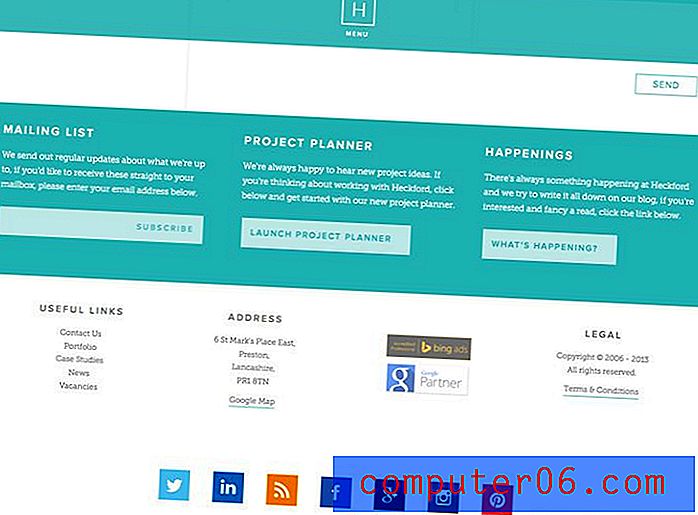
Heckford에는 회사, 소셜 미디어 및 업무 정보에 대한 많은 링크가 포함되어 있습니다.
3. 기본 연락처 정보 포함

바닥 글에 관련 연락처 정보를 포함하여 전체 "문의하기"페이지로 연결해야합니다. 기본 전화 번호, 이메일 주소 및 실제 주소를 포함하십시오. (클릭 할 때 자동 다이얼, 이메일 또는 맵이되도록 각 요소를 설정하는 보너스 포인트.)
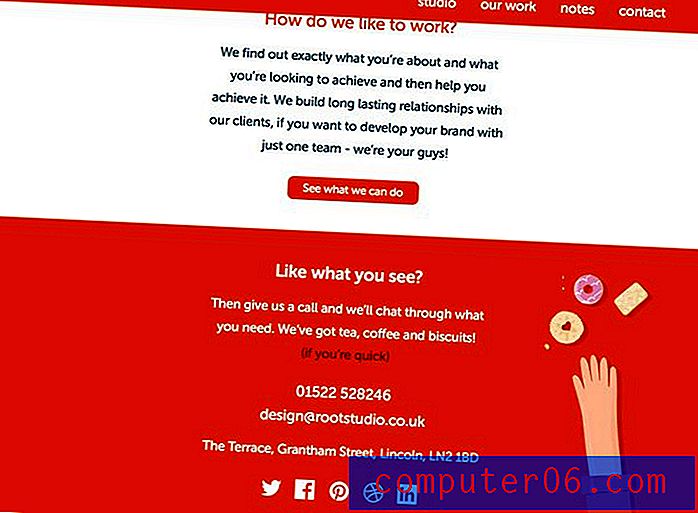
Root Studio는 "바닥 글"이라고 생각할 때 상상하는 모든 것과 거의 같은 바닥 글을 만들지 만 작동합니다. 텍스트가 포함 된 상자는 물론 텍스트가 커서 매우 간단한 연락처 정보 목록으로 정리됩니다. (이것은 사용자가 프로젝트 및 작업을 위해 웹 사이트에 연락하기를 원하는 웹 사이트에 대한 효과적인 디자인 개념입니다.)
바닥 글 링크 구성

바닥 글 항목과 같이 그룹화하면 링크와 정보를 체계적으로 구성 할 수 있습니다. 연락처, 링크, 서비스, 소셜 미디어 및 가장 인기있는 페이지의 섹션과 같은 관련 정보의 여러 열 (또는 행)을 고려하십시오. 모든 요소를 쉽게 찾고 찾을 수 있도록 각 섹션을 머리글 아래에 배치하십시오.
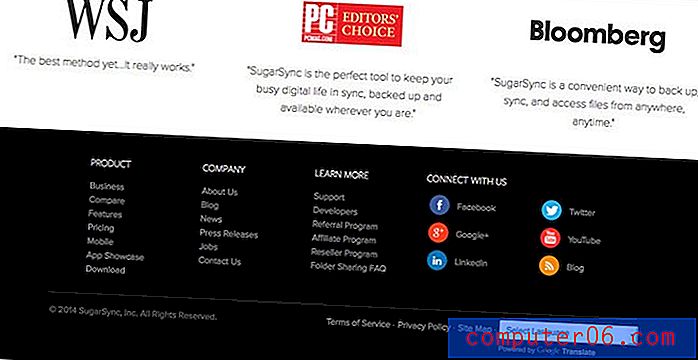
SugarSync에는 바닥 글 정보에 쉽게 액세스 할 수 있도록 여러 열 정보가 포함되어 있습니다. "제품", "회사", "자세히 알아보기"및 "Connect with Us"헤더를 사용하면 다음에 사용할 사이트의 일부를 쉽게 찾을 수 있습니다.
5. 저작권 고지 포함

이 작은 텍스트 줄은 생명의 은인이 될 수 있습니다. 잊지 마세요. 대부분의 사이트는 화면 아래쪽에 단일 선으로 포함되어 있지만 나머지 바닥 글에 더 통합되도록 디자인 할 수 있습니다. 저작권 고지를 쓰거나 작은 원형 "c"기호를 포함 할 수 있습니다. 텍스트에는 종종 출판 연도 및 저작권 소유자의 이름이 포함됩니다. 여러 저작권 고지가 내용 및 디자인을 설명 할 수 있습니다 (제 3자가 부분적으로 만든 사이트의 경우).
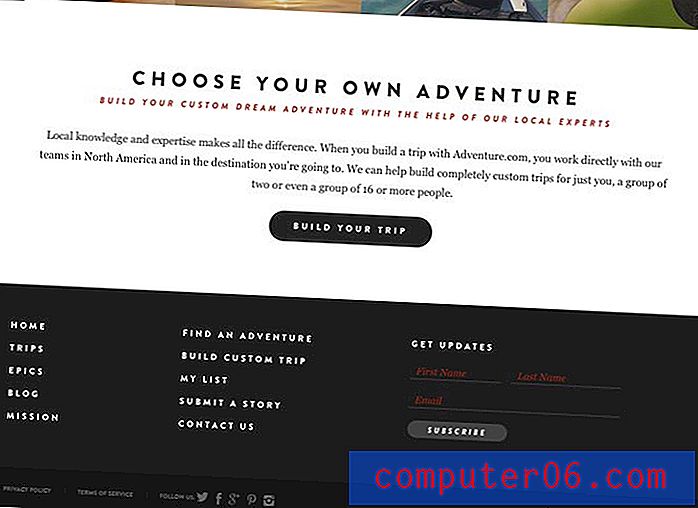
Adventure.com은 화면 오른쪽 하단에 저작권 표시로 간단하게 유지합니다. 이 정보에는 대비가 낮은 유형이있어 더 중요한 바닥 글 탐색 요소를 방해하지 않습니다.
6. 클릭 유도 문안 포함

사용자가 바닥 글로 이동 한 후 사용자가 바닥 글에있을 때 수행 할 작업을 제공하십시오. 전자 뉴스 레터 가입 상자를 포함 시키거나 소셜 미디어 채널에서 귀하를 팔로우하도록 초대하십시오. 클릭 수 전환 측면에서이 공간의 가치를 잊지 마십시오.
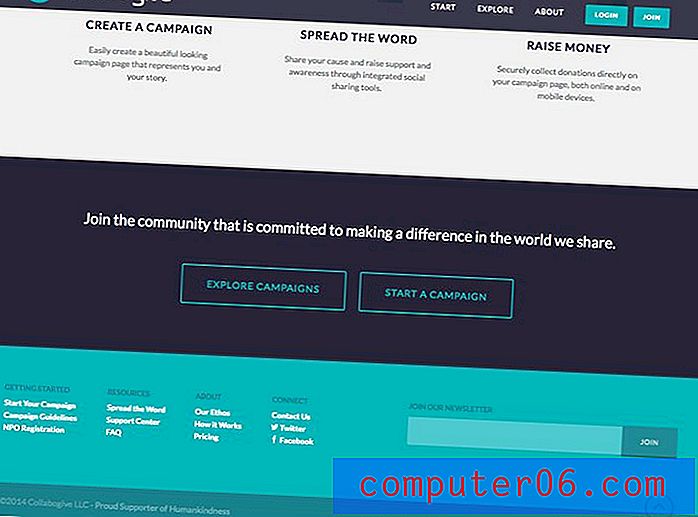
Collabogive는 "뉴스 레터 가입"에 상당한 양의 바닥 글 공간을 제공했습니다. 이 클릭 유도 문안은보기 쉽고 디자인에 적합하며 사용자가 캠페인에 참여하지 않고도 상호 작용할 수있는 방법을 제공합니다.
7. 그래픽 요소 사용

바닥 글은 너무 자주 유형 블록입니다. 시각적 관심을 더하기 위해 로고 또는 그래픽 요소를 추가하십시오. 이 작은 공간에 요소가 너무 많지 않도록주의하십시오. 다음과 같이 생각하십시오.“Facebook / Twitter / 무엇이든 나를 따르십시오”라는 철자를 쓰지 말고이 판매소의 아이콘을 포함하십시오. 지도 나 전화 번호와 같은 링크에 작은 아이콘 요소를 사용할 수도 있습니다 (그러나 정보가 "맞춤"인 호버 상태를 포함해야합니다).
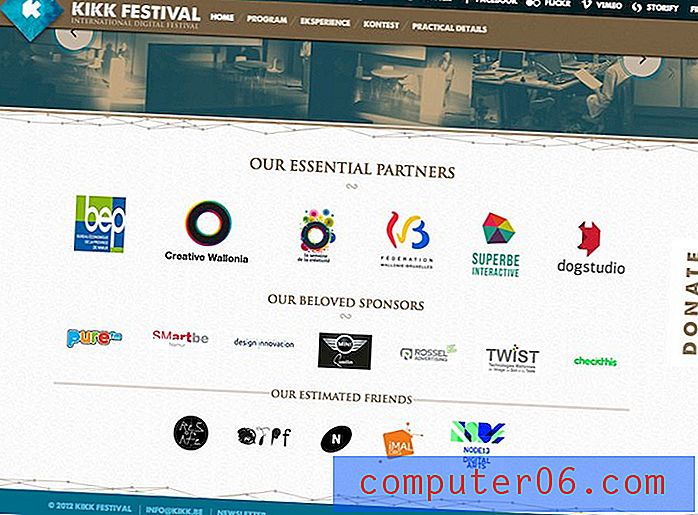
Kikk Festival은 바닥 글 공간을 사용하여 로고와 빠른 연락처 정보를 사용하여 축제 파트너를 강조합니다. 작은 크기의 공간에 많은 요소를 표시 할 수 있도록 아이콘 크기 (모두보기 쉽고 읽기 쉬운)와 슬라이더 사용에 유의하십시오.
8. 대비와 가독성에주의

바닥 글 정보는 일반적으로 작습니다. 매우 작습니다. 텍스트 요소와 배경 사이의 색상, 무게 및 대비에 대한 생각이 중요합니다. 모든 단어를 읽을 수 있어야합니다. 간단한 서체 (중간 무게를 가진 산세 리프가 좋다)와 일반적으로 사용하는 것보다 더 많은 터치를 고려하십시오. 검은 색 텍스트가있는 밝은 배경 또는 흰색 텍스트가있는 어두운 배경과 같이 대비가 높은 색상을 선택하십시오. 다양한 색상이나 화려한 서체를 사용하지 마십시오.
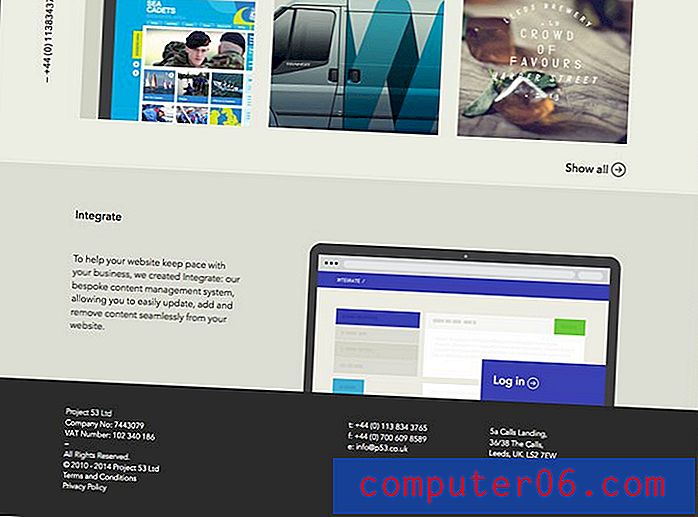
P53은 바닥 글 정보를 위해 흰색 (검정색 흰색) 주위에 고전적이고 읽기 쉬운 텍스트 및 배경 조합 중 하나를 사용합니다.
9. 디자인 테마 유지

웹 사이트 바닥 글은 나중에 생각하지 않아야합니다. 사이트의 전체 디자인 테마와 일치해야합니다. 색상, 스타일 및 그래픽 요소는 전체 톤을 반영해야합니다. 일치하지 않는 "상자"바닥 글을 추가하는 일반적인 실수를하지 마십시오. 디자인 프로세스 후반에 불일치 요소가 발생하지 않도록이 공간과 프로젝트 시작 시점에서이 공간이 어떻게 사용되는지 생각하십시오.
Swiths Interactive Group은 간단한 바닥 글을 사용하여 웹 사이트의 전체 모양과 완전히 통합되며 책상 위에 앉아있는 물건이있는 책상 위에 앉아있는 사람이 특징입니다. 간단한 바닥 글은 관련 정보를 표시하며 사이트에 속한 것처럼 보입니다.
10. 작게 생각하십시오 (그러나 너무 작지는 않습니다)

기본적으로 바닥 글에는 많은 작은 항목이 포함됩니다. 너무 작아지지 않도록 조심하십시오. 텍스트는 웹 사이트의 본문에 사용 된 크기보다 몇 점 작을 수 있습니다. 아이콘이나 이미지는 선택한 크기로 읽을 수 있어야합니다. (아이콘이 무엇인지 알 수 없으면 아이콘이 너무 작을 수 있습니다.) 요소는 쉽게 클릭하거나 탭할 수있을만큼 커야합니다. 링크가 너무 작거나 너무 가깝기 때문에 사용자가 링크에 액세스 할 수 없으면 의도 한대로 작동하지 않습니다.
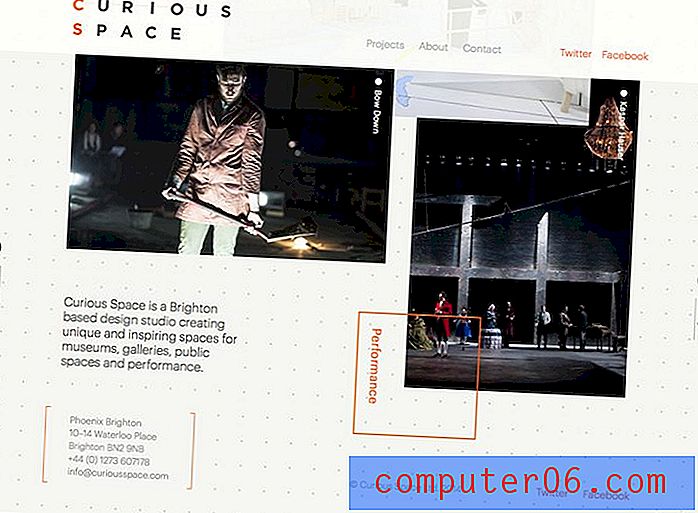
Curious Space는 기존과 다른 바닥 글 스타일을 사용하지만 사용 된 유형 크기에서 규모를 잘 파악할 수 있습니다. 바닥 글 텍스트는 페이지의 다른 모든 복사본보다 약간 작고 가벼우면서도 가벼우 나 읽기 쉬울 수 있습니다.
11. 많은 공간 사용

바닥 글은 일반적으로 좁은 위치에 살기 때문에 공간과 간격이 중요합니다. 바닥 글의 요소 주위와 텍스트 줄 사이에 충분한 공간을 두십시오. 적절한 간격은 바닥 글 영역이 좁아 지거나 초대받지 않도록합니다. 또한 클릭 또는 탭 기능을 향한 먼 길을 가고 있습니다. 바닥 글의 항목 중 많은 항목이 다른 항목과 연결되어 있기 때문에 이는 사용자 기능의 중요한 측면입니다. 사용하는 공간의 양은 사이트의 나머지 공간에 간격을 완벽하게 반영 할 필요는 없지만 가능합니다. (이것은 특정 효과 나 영향을 위해 사이트 본체에 간격이 좁은 사이트의 경우 특히 그렇습니다.)
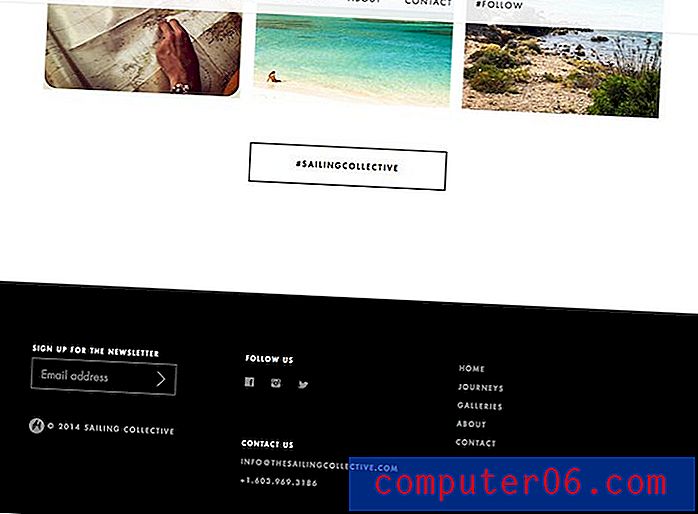
Sailing Collective는 요소 사이에 수직 및 수평으로 많은 공간을 사용합니다. 유형별로 클릭하고 클릭 할 수 있습니다.
12. 너무 많은 물건을 조심하십시오

그래픽 요소와 헤더를 사용하는 것이 좋지만 옳고 그름 사이에 선이 있습니다. 이 아이템들은 아주 드물게 사용하십시오. 왜 머리글, 아이콘 또는 사진을 사용하는지 묻습니다. 대답이 "좋아 보인다"고 생각하면 다시 생각해보십시오. 모든 요소는 목적에 부합해야합니다. 이를 통해 사용 가능한 공간을 잘 활용할 수있는 유용한 바닥 글을 디자인 할 수 있습니다.
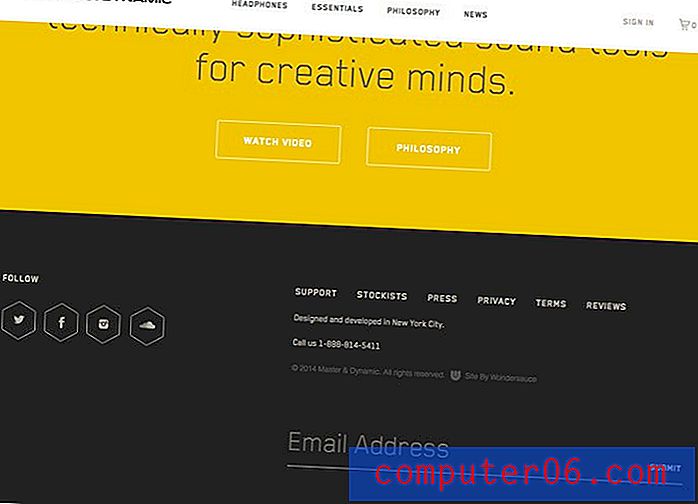
Master & Dynamic의 바닥 글에서 볼 수 있듯이 더 적습니다. 간단한 아이콘과 텍스트만으로 바닥 글 내용을 쉽게 이해할 수 있습니다.
13. 계층 적 감각 만들기

웹 사이트의 나머지 부분과 마찬가지로 바닥 글은 본질적으로 계층 적이어야합니다. 이것은 두 가지 디자인입니다. 바닥 글은 전체 사이트 계층 구조의 맨 아래에 있어야합니다. 바닥 글은 "컨테이너"내에 요소의 계층 구조도 포함해야합니다. 가장 중요한 요소 (종종 연락처 정보, 클릭 유도 문안 또는 사이트 맵)가 가장 두드러 야합니다. 저작권 표시와 같은 표준 정보는 규모가 가장 작은 경우가 많습니다.
Griflan Design Inc.는 바닥 글에서 수행 할 작업을 사용자가 원하는 방식으로 순서대로 알려줍니다. 먼저 이메일을 보내십시오. 그래도 문제가 해결되지 않으면 전화하십시오. 이러한 옵션이 모두 작동하지 않으면 소셜 미디어에서 회사를 방문하십시오.
14. 서브 풋터 고려

바닥 글에 바닥 글이 필요합니까? 추가 레이어링을 위해 하위 바닥 글을 고려하십시오. (매우 널리 사용되는 방법입니다.) 하위 바닥 글은 추가 계층 구조를 만들거나 바닥 글 공간이 너무 조밀 한 경우 바닥 글 공간에 차원을 추가하거나 재미있는 콘텐츠를위한 공간을 제공하기에 좋은 장소 일 수 있습니다. 이 영역을 사용하여 찬사를 강조하거나 클릭 유도 문안을 삽입하십시오.
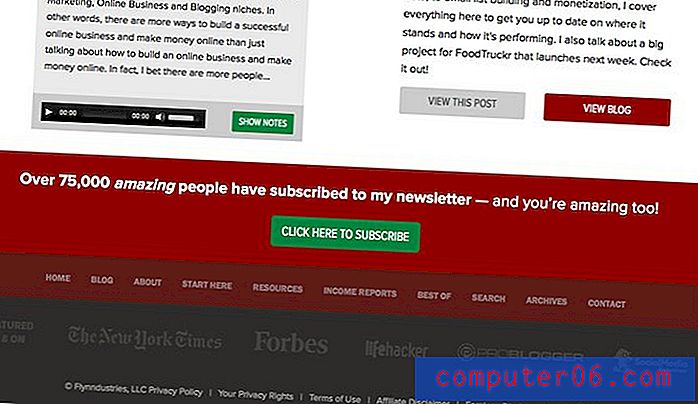
Smart Passive Income 블로그는 다단계 바닥 글을 사용하여 훌륭한 작업을 수행합니다. 클릭 유도 문안, 사이트 링크, 희미한 색상의 미디어 언급이 포함 된 하위 바닥 글, 사이트 고지 사항 및 정책이 있습니다. 탐색 수준에 따라 바닥 글이 깊어지고 쉽게 훑어보고 클릭 할 수 있습니다.
15. 모든 링크에 밑줄을 긋지 마십시오

가장 큰 바닥 글 실수? 링크에 밑줄을 허용합니다. 바닥 글에 밑줄이 그어진 링크가있는 많은 웹 사이트가 여전히 있습니다. 이 기술은 최신 사이트 디자인에는 적합하지 않습니다.
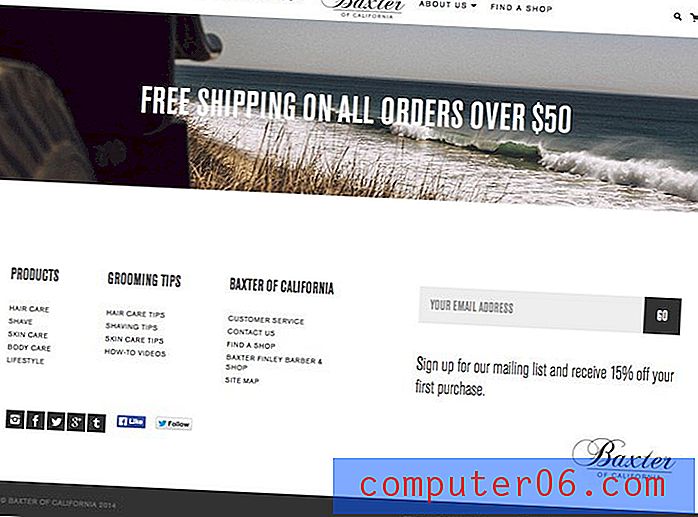
Baxter of California에는 깨끗하고 많은 링크가 포함 된 바닥 글이 있습니다. 단순한 연결 덕분에 혼란스러워 보이지 않으며 모든 성가신 밑줄이 없습니다.
결론
바닥 글은 웹 사이트에 대해 많은 것을 말할 수 있습니다. 사용자가 누구인지, 무엇을 할 수 있는지, 웹 페이지를 돌아 다니는 방법을 알려줍니다. 또한 작은 공간에서 작업 할 수있는 세부 사항에 대한 관심과 능력과 같은 디자이너로서 당신에 대한 미묘한 것들을 보여줍니다.
바닥 글은 디자인의 중요한 부분입니다. 그것에주의하십시오. 모든 웹 디자인 프로젝트에서 가장 낮은 공간을 최대한 활용할 수 있도록 정보, 디자인 요소 및 유용성을 적절히 혼합하여 포함하십시오.