결코 오래되지 않는 5 가지 디자인 아이디어
몇 번이나 보더라도 결코 구식이되지 않는 디자인 아이디어와 개념이 있습니다. 오늘날 우리는 자신의 작업에 통합 할 수있는이 시대를 초월한 디자인 아이디어를 탐색하고 있습니다.
이러한 고전적인 개념은 종종 디자인 이론에 뿌리를두고 있습니다. 그들은 시간이 지남에 따라 순환하는 트렌드 스타일 일 수 있습니다. 이들은 모두 웹 사이트 디자인을보고, 상호 작용하고, 읽고 이해하기 쉽게 해주는 요소를 통합합니다.
이러한 이유로, 이러한 디자인 아이디어는 결코 오래되지 않은 것 같습니다. 사실, 당신은 그것들을 영원한 디자인 스타일이라고 부를 수 있습니다.
디자인 리소스 살펴보기
1. 위대한 그리드

 그리드는 내용이 많을 때 좋습니다.
그리드는 내용이 많을 때 좋습니다. 좋은 그리드를이기는 것은 어렵습니다.
수직 또는 수평 또는 둘 다 사용하여 조직 및 시각적 흐름을 만듭니다. 격자는 내용이 많거나 사진과 다른 요소가 함께 작동하도록 머리를 감쌀 수 없을 때 좋습니다.
더 단단한 그리드를 사용하더라도 디자인은 창의적이고 흥미로울 수 있습니다. 위의 JUCO는 격자 내에서 재미있는 색상 테마를 사용하여 화면을 가로 질러 눈을 그립니다. 세로로 뚜렷한 흐름과 가로로 멋진 패턴이 있어도 그리드 사용에 대해 평범하거나 지루한 것은 없습니다. 슬프게도, 그것을 사용하고 싶지 않은 디자이너들의 가장 일반적인 반대 의견입니다.
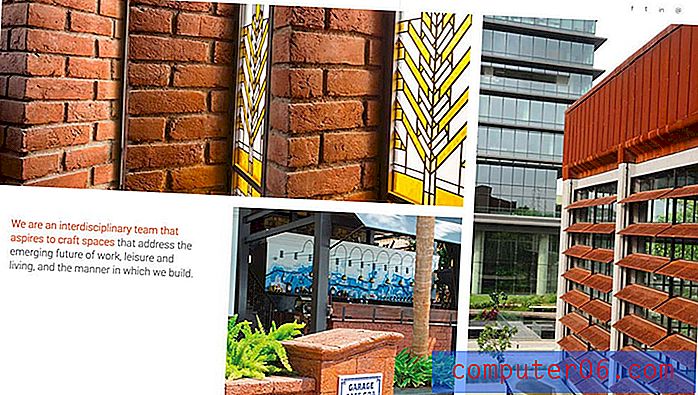
좋은 그리드의 가장 좋은 점은 다목적이며 많은 사용자에게 보이지 않을 수 있다는 것입니다. 위의 Studio Lotus 그리드를 참고하십시오. 사진과 텍스트 요소는 모든 모양이 균일하지 않고 순서대로 배치됩니다.
2. 흑백


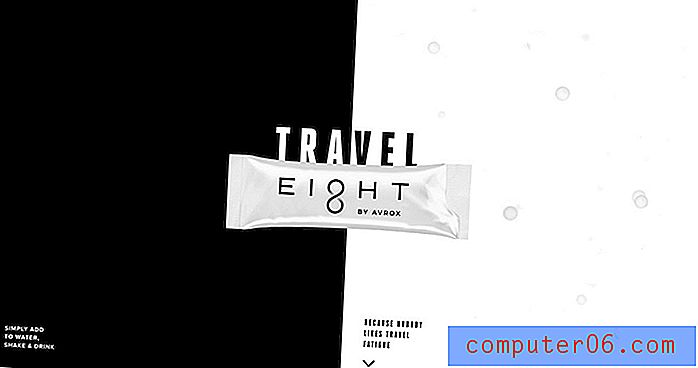
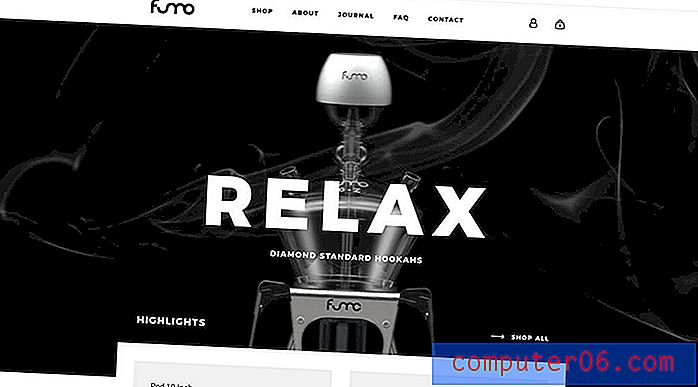
색상의 추세에 상관없이 흑백은 클래식하고 항상 스타일입니다.
대비되는 색상 팔레트는 프로젝트의 특정 톤을 설정하며 거의 모든 컨텐츠 및 스타일과 작동합니다. 특별한 무언가를 강조하는 색을 추가하여 사용자를 더욱 끌어들입니다.
흑백의 가장 큰 장점은 사용자 인터페이스 요소, 배경 및 전경, 사진 및 비디오에 사용할 수 있다는 것입니다. 또한 흑백 색 구성표는 애니메이션이나 사운드와 같은 다른 효과를 압도하지 않습니다.
위의 Avrox와 Fumo Design은 흑백 미학을 사용하지만 완전히 다르게 보입니다. 이것이이 디자인 컨셉의 아름다움이며, 왜 결코 오래되지 않을까요.
3. 분할 화면

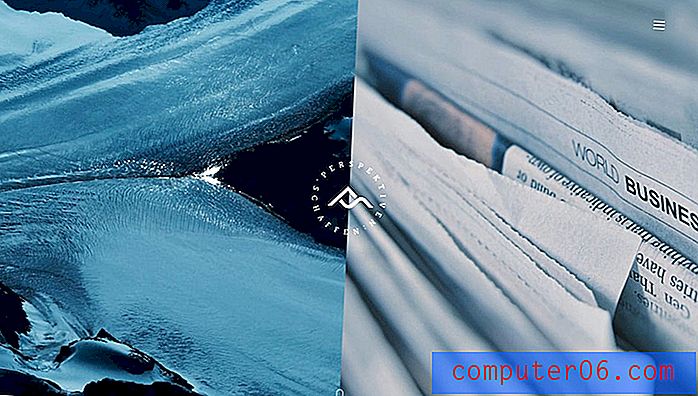
 화면을 깔끔하게 수직으로 쌓아서 디자인을 모바일로 변환
화면을 깔끔하게 수직으로 쌓아서 디자인을 모바일로 변환 분할 화면 디자인은 몇 년 전 웹 사이트 트렌드로 시작했으며 모든 새로운 이중 패널 프로젝트에서는 더 나아질 것 같습니다. 이 디자인 컨셉은 새로운 클래식으로 자리 잡았습니다.
분할 화면 디자인은 화면에 너무 많은 정보를주지 않고도 이러한 아이디어를 전달할 수있는 최적의 방법을 제공합니다. 스플릿이 순전히 시각적인지 기능적인지 여부는 설계자에게 달려 있습니다.
그러나 이러한 모든 프로젝트에는 종종 뚜렷한 기능 이점이 있습니다. 분할 화면은 세로로 깔끔하게 쌓여 있기 때문에 디자인이 컨텐츠 손실없이 쉽게 모바일로 변환됩니다.
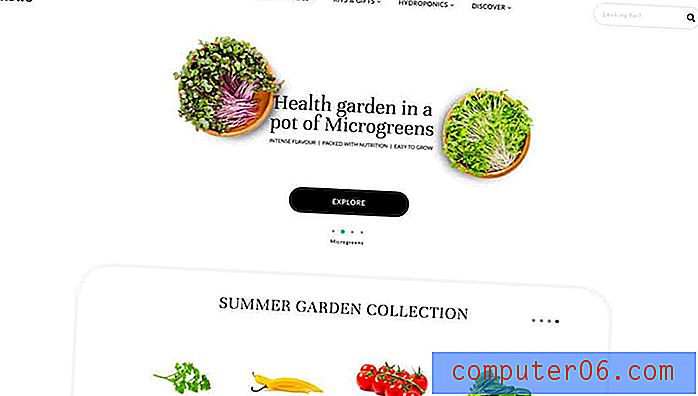
4. 많은 공백


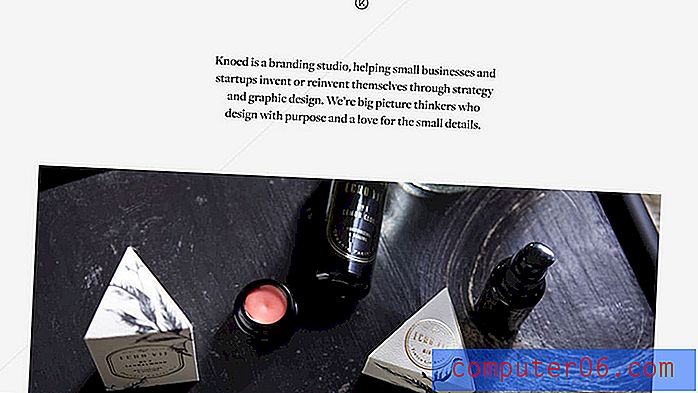
저를 반복하십시오 : 공백은 당신의 친구입니다.
충분한 공백을 사용한다고해서 최소한의 윤곽으로 이동해야하는 것은 아닙니다.미니멀리즘의 트렌드에도 불구하고 여전히 콘텐츠 요소로 가득 찬 디자인이 많이 있습니다. 함정에 빠지지 마십시오.
공백은 디자인을 열어 눈에보다 소화하기 쉽고 쉽게 만들 수 있습니다. 열린 공간은 요소를보다 크고, 체계적이고 읽기 쉽게 느낄 수있게합니다. 공간은 조직을 만들고 캔버스의 모든 것을 독특한 목적으로 느끼게 만듭니다.
충분한 공백을 사용한다고해서 최소한의 윤곽으로 이동해야하는 것은 아닙니다. 위의 모든 항목에 대한 머리글과 같은 요소 간 또는 Knoed Creative와 같은 주요 텍스트 요소 주위의 간격을 생각하십시오.
화면 가장자리의 공간은 시각적으로나 상호 작용 측면에서 도움이 될 수 있습니다. 화면의 왼쪽과 오른쪽에있는 추가 공간은 사용자가 실수로 다른 요소를 누르지 않고도 모바일 장치를 스크롤 할 수있는 충분한 공간을 제공 할 수 있습니다. (이것은 사용자의 좌절을 막고 디자인에 쉽게 구축 할 수 있다는 점에서 큰 문제입니다.)
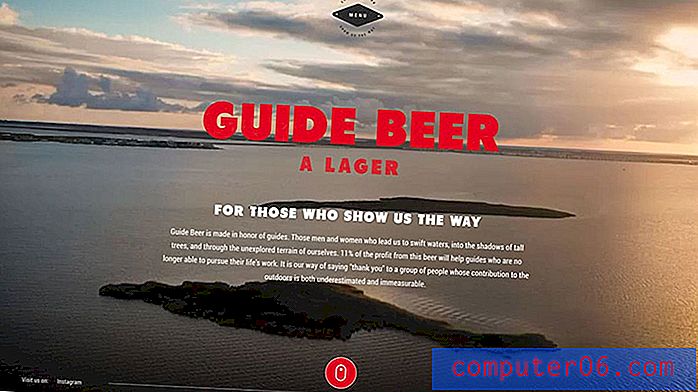
5. 대형 타이포그래피


작고 읽기 어려운 텍스트 시대는 지났습니다. 대부분의 사용자는 작은 화면에서 책을 읽고 있으므로 큰 텍스트가 필요합니다.
거대한 글자는 사용자에게 빠른 메시지를 전달합니다.대형 타이포그래피는 훌륭한 디자인 솔루션입니다. 거대한 글자는 사용자에게 빠른 메시지를 전달합니다. 단어 수를 제한하고 읽기 쉬운 서체로 사용자를 압도하지 않고 사용하십시오.
큰 글자는 영웅 이미지 내에서 일반 배경으로, 심지어 신체 사본으로도 사용할 수 있습니다. (여기에서 12 또는 14가 아닌 18 포인트 텍스트를 사용하십시오.)
대형 타이포그래피에서 기억해야 할 것은 대형 간격도 고려하는 것입니다. 줄 간격은 텍스트 크기에 적합해야하며 읽기 편하고 눈에 스트레스를받지 않도록해야합니다.
위의 두 예제는 크기가 큰 텍스트를 다르게 (그리고 매우 다른 가중치로) 사용하지만, 큰 글자가 어떻게 톤을 설정하고, 타이포그래피 계층을 더 쉽게 만들고, 전체 가독성에 기여하는지 쉽게 알 수 있습니다.
결론
이 모든 디자인 중 공통된 주제는 읽기 쉽고 매력적이라는 것입니다. 이들은 구체적이고 고전적인 기술을 사용할뿐만 아니라 디자인 요소를 시각적으로 매력적인 응집력있는 프로젝트에 통합합니다.