더 나은 접촉 양식 디자인을위한 7 가지 팁 (예제 포함)
더 나은 접촉 양식 디자인은 유용성으로 시작합니다. 양식의 목표는 분명합니다. 사용자의 정보가 필요합니다. 이 양식은 직관적이어야하므로 사용자는 해당 작업을 수행하는 과정에서해야 할 일을 정확하게 알고 부수적으로 다루지 않아도됩니다.
최상의 연락처 양식은보기 쉽고 사용자가 생각하지 않고 참여할 수있는 유용한 요소를 포함합니다. (때때로 조금 더 쉬운 것처럼 들립니다.) 그러나 고맙게도, 우리는 더 나은 연락 양식을 디자인하는 데 도움이되는 팁을 선택했습니다.
Envato Elements 살펴보기
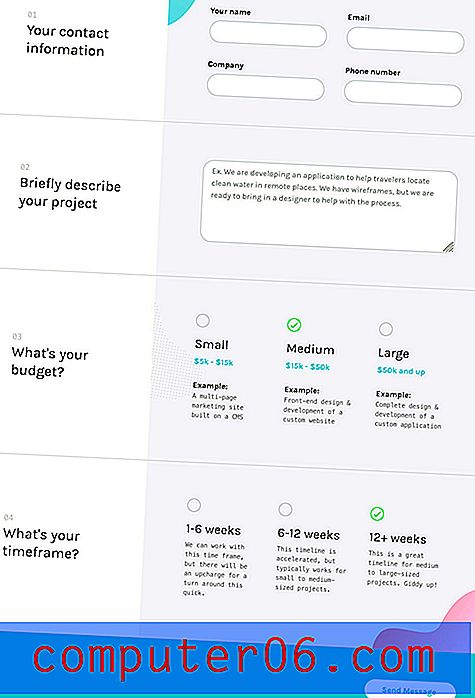
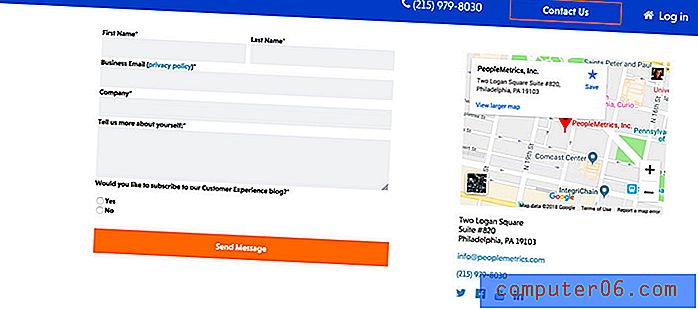
1. 한 열로 만듭니다
 사용자가 스크롤에 익숙하기 때문에 세로 양식이 잘 작동합니다. 양식의 시작과 끝을 쉽게 볼 수 있습니다.
사용자가 스크롤에 익숙하기 때문에 세로 양식이 잘 작동합니다. 양식의 시작과 끝을 쉽게 볼 수 있습니다. 더 쉬워요? 양식을 세로로 탭하거나 화면을 가로 질러 아래로 항목을 채우시겠습니까? 단일 세로 열을 사용하여 양식을 만드는 것은 많은 사용자에게 가장 쉬운 솔루션입니다. 양식을 통해 화면을 아래로 이동하면 한 가지 작업 만 생각하면되기 때문입니다.
이름, 이메일 주소 및 전화 번호에 대한 짧은 답변과 같은 유사한 필드에 사용할 수 있습니다. 결제 화면과 같은 요소에도 적합합니다.
이 모양은 반응 형 형식에서도 더 잘 작동하여 양식이 다른 장치에서 동일한 모양을 가지므로보다 일관된 사용자 환경을 제공합니다. 전자 상거래 또는 체크 아웃 양식에서 특히 중요 할 수 있습니다. 다양한 경험을 원치 않기 때문에 양식의 유효성과 신뢰성에 대한 질문을 작성하기 때문입니다.
2. 논리적으로 콘텐츠 그룹화

시각적으로 그룹화 된 작은 질문 블록 또는 양식 필드를 사용하면 양식을보다 쉽게 이해할 수 있습니다. 주소 정보 또는 지불 필드와 같은 유사한 항목을 함께 유지하고 레이블 및 기타 지시 텍스트와 함께 요소를 그룹화하십시오. 사용자는 레이블 또는 지침이 어떤 필드와 관련되어 있는지 질문해서는 안됩니다.
콘텐츠의 논리적 그룹화는 사용자가 다음에 어떤 정보가 올지 예상 할 수있는 양식의 흐름을 만듭니다. 이것은 경험을 쉽고 즐겁게 만듭니다.
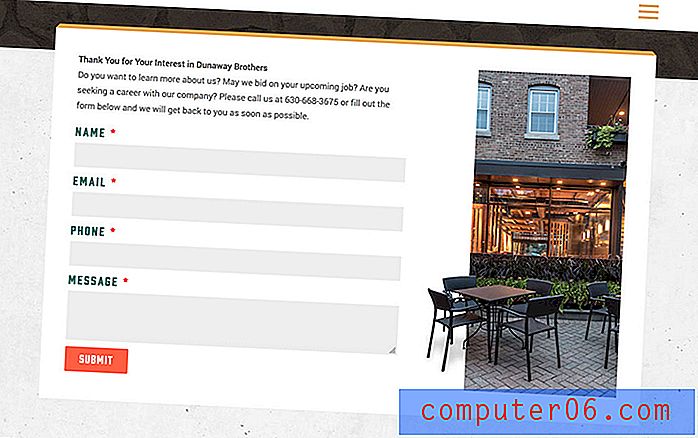
3. 내용 위에 라벨을 붙입니다.

대부분의 양식 작성 도구는 레이블 또는 도구 설명을 배치 할 수있는 다양한 옵션을 제공합니다. 지나치게 창의적이되고 정보가있는 필드 위에 레이블을 배치하려는 유혹에 저항하십시오. 이것은 레이블에 가장 일반적이고 사용 가능한 위치입니다.
또한이 배치는 다른 장치로 쉽게 변환됩니다. 예를 들어 데스크탑이 아닌 전화로 양식을 생각하십시오. 양식이 레이블보다 먼저 나오는 경우, 스크롤하기 전에 필드에 어떤 정보를 넣을지를 계획 할 수 있으며, 양식 필드가 완료 될 때까지 정보가 그대로 유지됩니다. 그러나 레이블이 필드 아래에 있으면 아래로 스크롤하는 패턴으로 멈춰서 다시 위로 올라 와서 지침을보고 양식을 작성할 수 있습니다.
이제는 큰 문제인 것처럼 보이지만 사용자에게는 실망 스러울 수 있습니다. 양식이 길면 양식 전체에 오류가 발생할 수 있습니다. 이는 문의 양식 디자인에서 주요 유용성 문제입니다.
4. 너무 많은 정보를 요구하지 마십시오
 참여도가 높고 충성도가 높은 사용자 일수록 작업을 완료하는 데 허용되는 필드 수가 적습니다.
참여도가 높고 충성도가 높은 사용자 일수록 작업을 완료하는 데 허용되는 필드 수가 적습니다. 더 짧은 양식은 불필요한 정보를 요구하는 긴 양식보다 완전히 작성 될 가능성이 높습니다. (결제 페이지에 어떤 종류의 신용 카드를 입력해야합니까? 답은 아니요, 숫자는 카드 유형을 나타내므로 사용자가이 불필요한 정보를 입력하지 않도록하십시오.)
참여도가 높고 충성도가 높은 사용자 일수록 작업을 완료하는 데 허용되는 필드 수가 적습니다. 신규 사용자의 경우 이메일 주소를 요청해도됩니다. 이름, 우편 번호 또는 생일을 포함하도록 수집 된 정보를 확장하기 위해 확인 이메일 (일부 투자가 더 많으면)을 기다리거나 후속 조치를 취하십시오.
짧고 간단한 형태는 길고 철저한 접촉 형태보다 높은 결합률을 보입니다. 적절하게 디자인하십시오.
5. 버튼을 분명하게 만드십시오
 버튼 안에있는 현미경으로 정확히 무슨 일이 일어나는지 확인하십시오
버튼 안에있는 현미경으로 정확히 무슨 일이 일어나는지 확인하십시오 사용자가 양식의 각 필드를 채우면 최종 조치가 명백합니까? 보기 쉬운 버튼을 만드는 것은 양식 디자인에서 잊혀진 단계입니다. 버튼이 선명하게 보입니다. 최종 버튼에 고유 한 색상을 사용하고 버튼 내의 현미경으로 정확한 결과 (제출, 결제 완료 등)를 알려주십시오.
보너스 팁 : 보안 문자 나 다른 유형의 인간 도전을 사용하는 경우 양식의 마지막 필드와 제출 단추 사이에 놓으십시오. (만약 제출을 클릭하는 것만으로 보안 문자가 강제로 작업을 반복하도록하는 것보다 더 성가신 일은 없습니다.
아, 그리고 말할 것도없는 한 가지 더… 양식이 성공적으로 완성되면 사용자에게 알려주십시오! 간단한 "감사합니다"대화 상자로 충분합니다.
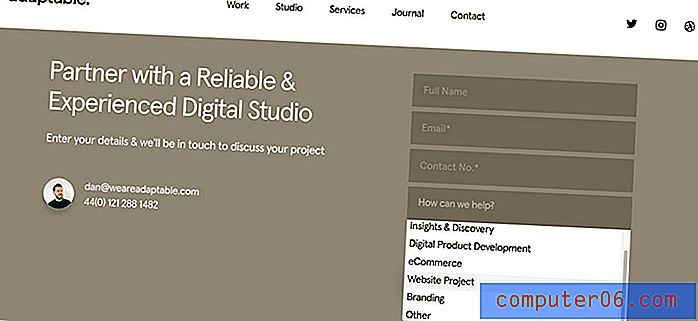
6. 적절한 필드 유형 사용

훌륭한 양식 디자이너는 하나의 필드 유형이 모든 정보에 맞는 것은 아니라는 것을 알고 있습니다. 사용자가 양식을 올바르게 작성하기 쉽도록 필드 유형을 수집중인 데이터와 일치 시키십시오. 전화 번호에 드롭 다운 메뉴를 사용하지 않겠습니까?
이것이 완전히 명백해 보이는 팁 중 하나이지만 너무 많은 시간이 걸립니다.
연락 양식에서이 필드에 대해 생각하십시오. 저에게 연락하는 가장 좋은 방법은 이메일 또는 전화입니다. 버튼 선택을 사용하면 사용자가 하나를 선택해야합니다. 드롭 다운을 사용하는 것은 하나 또는 선택을하기에는 너무 복잡한 작업입니다. 그리고 당신은 확실히 짧은 답변 필드로 필요하지 않습니다.
올바른 유형의 필드를 사용하면 사용자가 양식을보다 쉽게 사용할 수있을뿐만 아니라 데이터 수집 및 분석이 간소화됩니다.
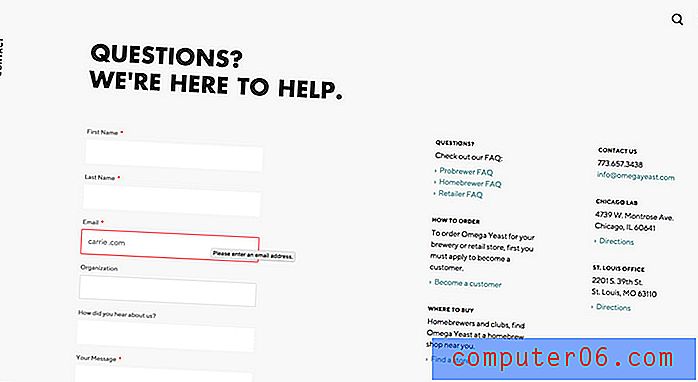
7. 가능한 경우 데이터 검증
 양식이 말미암아 끝나는 것이 아니라 오류에 대해 말할 때 단지 그것을 좋아하지 않습니까?
양식이 말미암아 끝나는 것이 아니라 오류에 대해 말할 때 단지 그것을 좋아하지 않습니까? 양식이 말미암아 끝나는 것이 아니라 오류에 대해 말할 때 단지 그것을 좋아하지 않습니까? 오류를보고 수정할 수있을뿐만 아니라 프로세스의 시간과 두통을 줄여줍니다.
연락처 양식에 유효성 검사를 사용해야합니다. 이메일 주소가 올바른 형식을 따르는 지 확인하는 것부터 우편 번호 또는 전화 번호의 자릿수를 확인하는 것까지 이러한 작은 것들이 큰 차이를 만들 수 있습니다.
그리고 당신이하지 않으면, 당신은 소수에 있습니다. Baymard Institute의 연구에 따르면 양식의 60 %가 인라인 유효성 검사를 사용합니다. 따라서이 도구는 단순한 사용성 도구가 아니라 일반적으로 받아 들여지는 사용자 패턴 (및 기대)이되고 있습니다.
결론
웹 사이트 디자인 프로젝트에서 가장 많이 사용되는 양식은 아마도 이메일 가입과 연락 양식 일 것입니다. 이러한 양식이 올바르게 설정되어 있는지 확인하고보다 유용하게 사용할 수 있도록 디자인을 조정하십시오. (참여도가 훨씬 높으면 효과가있을 수 있습니다.)
설문 조사, 체크 아웃 페이지 및 기타 데이터 수집뿐만 아니라 디자인 전반에 걸쳐 동일한 개념을 양식에 적용 할 수 있습니다. 이러한 개념은 프로세스를 완료하기 위해 사용자가 정보를 입력해야하는 모든 종류의 웹 사이트 요소에 맞게 확장됩니다.