장기 스크롤 웹 사이트가 성공하도록하는 7 가지 방법
구식 킵앤 스크롤 만타가 콘텐츠와 디자인에 항상 필요한 것은 아닙니다. 다음은 사용자의 관심을 끌고 스크롤을 유지하는 장기 스크롤 웹 사이트를 만드는 7 가지 방법입니다.
긴 스크롤은 사용자를 참여시키는 가장 훌륭한 방법입니다. 때로는 최고의 시각적 표현이 스크롤 위에서 완전히 일어나지 않는 경우가 있습니다. 긴 스크롤 형식은 해당 콘텐츠를 캡처하기 위해 여러 번 스크롤하는 웹 사이트입니다. 자주 논의되는 개념을 멈춰 보자. 오늘날의 사용자는 스크롤하는 방법과시기를 이해합니다.
Envato Elements 살펴보기
1. 매력적인 콘텐츠 만들기

긴 스크롤 웹 사이트에서 성공의 첫 번째 열쇠는 양질의 콘텐츠입니다. 훌륭한 내용이 없으면 실제로 중요한 것은 없습니다.
나쁜 소식은 당신이 만드는 것이 좋은지 알려주는 양질의 콘텐츠 테스트가 없다는 것입니다. (사용자 분석에서 해당 정보를 제공합니다.)
그러나 최상의 콘텐츠를 만드는 데 도움이되는 몇 가지 방법이 있습니다.
- 재미있는 이야기를하고 당신의 이야기를 만드십시오.
- 사진, 일러스트레이션 및 비디오와 같은 고해상도의 재미있는 시각 자료를 사용하십시오.
- 사용자에게 스크롤 할 이유를 제공하십시오. (많은 책 장이 벼랑 거미로 끝나는 이유가 있습니다. 사람들이 계속 읽습니다.)
- 선택을 제한하십시오. 사용자에게 디자인에서해야 할 일을 주지만 너무 많은 옵션으로 압도하지 마십시오. 스크롤 또는 스토리 단계마다 하나의 클릭 유도 문안으로 충분합니다.
- 유혹 사본을 작성하십시오. 시각 자료가 첫인상을 주지만, 단어는 사용자가 컨텐츠를 계속 이동하게하는 것입니다. 동작 동사를 사용하고 실행 가능하고 관련성 높은 이야기에 참여하십시오.
2. 비주얼 테마 구축

강력한 시각적 테마는 사용자가 이전 화면 또는 스크롤의 스토리가 계속됨을 이해하는 데 도움이됩니다. 공통 색상 실, 화살표 및 연결선과 같은 시각적 신호 또는 겹치는 화면까지 스크롤하여 스크롤하는 시각적 선을 만들 수 있습니다. 이를 통해 사용자는 디자인 전체를 계속 이동할 수 있습니다.
긴 스크롤링 디자인이 웹 사이트에서 작동하는지 어떻게 알 수 있습니까? 분석에서 사이트의 시간을 추적하십시오. 장기 스크롤 옵션이 구현되기 전에 사용자가 웹 사이트를 더 오래 유지하고 있습니까? 더 많거나 적은 콘텐츠와 상호 작용하고 있습니까? 원하는 최종 전환 액션이 증가 또는 감소 했습니까?
시각적 인 주제 이상의 긴 스크롤은 웹 사이트 트래픽에 도움이됩니다. 그렇지 않은 경우 사용자는 시각적 테마를 이해하지 못하고 스크롤해야하거나 디자인 개념이 해당 사용자 기반에서 작동하지 않을 수 있습니다. 긴 스크롤은 모든 사람이나 모든 콘텐츠 유형에 적용되는 것은 아닙니다.
3. 상호 작용으로 기쁨

긴 스크롤의 장점 중 하나는 웹에서 몰입 형 스토리 텔링 기술에 적합하다는 것입니다. 여기에는 종종 사용자를 기쁘게하기 위해 고안된 많은 작은 상호 작용이 포함됩니다.
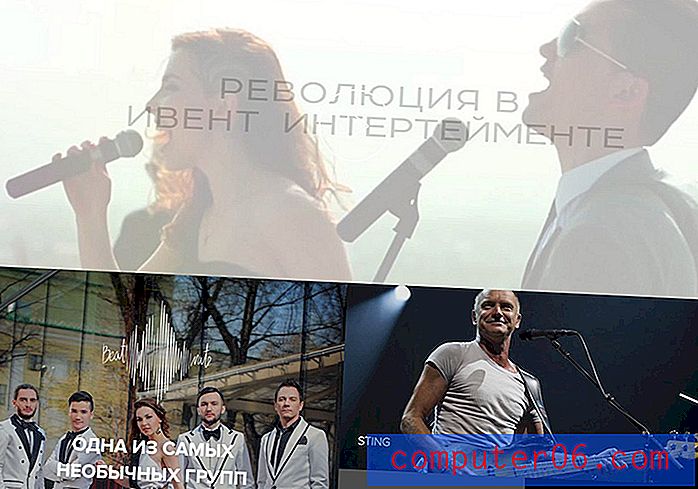
애니메이션에서 슬라이드 동작, 스크롤 기술, 화면에서 변형되는 이미지에 이르기까지 이러한 작은 상호 작용은 사용자의 참여를 유지하는 데 도움이됩니다. 위의 비트 레이트는 비디오, 스크롤의 애니메이션 상자, 호버 효과, 회전 카운터 및 이미지 슬라이더와 같은 몇 가지 상호 작용을 사용합니다.
스크롤의 각기 다른 부분에는 해당 컨텐츠 영역에 고유 한 애니메이션이 포함됩니다. 요소, 상호 작용 및 내용이 다르기 때문에 (여전히 이해 된 사용자 패턴을 따르고 있음) 방문자가 마우스를 쓸 때마다 새로운 일이 있습니다.
4. 스크롤 기법 사용

긴 스크롤 웹 사이트를 좋아하는 이유 중 하나는 데스크톱 및 모바일 장치에서 모두 잘 작동하기 때문입니다.
많은 사용자는 실제로 모든 정보가 한 곳에 있고 액세스하기 쉽기 때문에 작은 장치에서 클릭 (또는 누르기)보다 스크롤하는 것을 선호합니다.
시차, 색상 차단 또는 혼합 컨텐츠 유형 (이미지, 텍스트 또는 비디오가 많은 대체 화면)과 같은 스크롤 기술을 사용하여 디자인을 계속 흐르게하십시오. 스크롤 기술을 사용하고 혼합함으로써 디자인은 사용자에게 흥미를 유지하면서 내용의 변화를 신호합니다. 이러한 효과는 사용자가 다음에 어떤 일이 발생하는지보고 싶어하기 때문에 스크롤을 권장 할 수 있습니다.
긴 스크롤 디자인으로 모든 컨텐츠 (또는 대부분의 주요 컨텐츠)가 한 페이지에 있으므로 팝업 또는 숨겨진 모바일 탐색을 다시 생각할 필요가 없습니다. 사용자를위한 모든 것이 있습니다.
5. 교대 장기 및 단기 스크롤

단일 스크롤 내에서 페이지 나 화면을 생성하기 위해 스크롤 기술을 번갈아 사용하는 것처럼, 긴 스크롤 세그먼트와 짧은 스크롤 세그먼트를 혼합 할 지점을 만듭니다.
이미지 나 소수의 큰 단어가있는 블록과 같이 빠르고 쉽게 소화 할 수있는 짧은 스크롤 요소를 포함합니다. 그런 다음 인포 그래픽 또는 청크 한 텍스트 블록과 같은 더 긴 스크롤 요소를 추가하십시오. 짧은 클릭 유도 문안으로이를 따릅니다.
콘텐츠 블록의 길이를 혼합하면 사용자에게 지루하지 않은 흐름을 유지하는 데 도움이됩니다. (개념은 내용을 쓰는 것과 매우 유사합니다. 단조로운 문장이나 독자의 권태를 피하기 위해 문장 길이를 혼합하려는 경우)
6. 로드맵 제공

오래 스크롤되는 웹 사이트와 관련하여 사용자는 자신이 어디에 있는지, 언제 어디로 갈지 알고 싶어합니다. 로드맵을 제공해야합니다.
웹 사이트 사용자 로드맵은 다음과 같은 다양한 형태로 제공됩니다.
- 스티커 탐색
- 남은 콘텐츠 양을 표시하는 점 또는 요소
- 다음에 수행 할 작업을 알려주는 화살표 또는 표시기
- 처음이나 끝으로 돌아갈 수있는 방법
7. 명확한 목표 설계

긴 스크롤 또는 무한 스크롤 웹 사이트는 끝이 없어야합니다. 디자인에는 사용자의 시작, 끝 및 명확한 목표가 포함되어야합니다.
디자인이 아무리 멋지더라도 사용자에게해야 할 일이 필요합니다. (그래서 당신은 웹 사이트를 가지고 있습니까?)
여러 위치에서 클릭 유도 문안을 갖는 것이 중요합니다디자인에 대해 생각하기 전에 최종 목표가 무엇인지 설명하십시오. 긴 스크롤 디자인의 모든 부분이 사용자가 목표를 달성하는 데 도움이되는지 확인하십시오. 위의 예를 살펴보십시오. 모든 페이지와 모든 스크롤에는 디자인의 중앙에 있으며 클릭하여 쉽게 볼 수있는 클릭 유도 문안 버튼이 포함되어 있습니다.
모든 사용자가 긴 스크롤 콘텐츠의 끝으로 스크롤하지는 않으므로 여러 위치에서 클릭 유도 문안을 사용하는 것이 중요합니다. 스토리가 아무리 좋든, 비주얼이 아무리 좋든, 인터랙션을 유혹했는지에 관계없이 ... 대부분의 사용자는 짧은 관심 범위를 가지고 있으며 몇 초 만에 디자인에 참여할지 여부와 방법을 결정할 것입니다. 실행 가능한 요소가 처음부터 명확하고 디자인 상호 작용의 모든 단계에서 액세스 가능한지 확인하십시오.
결론
장기 스크롤 웹 사이트 디자인은 새로운 것이 아니지만 경험을 향상시키는 방법이 발전하고 있습니다. 훌륭한 콘텐츠로 시작하여 경험을 어떻게 큐 레이트하는지로 끝납니다.
긴 스크롤 기술과 개념은 여전히 디자인과 사용자 커뮤니티에서 꽤 논쟁의 여지가 있습니다. 장단점과이 기술이 귀하의 개념에 적합한 지 여부를 측정 한 다음 분석을 측정하고 테스트가 의도 한대로 작동하는지 확인하십시오.