Adobe Muse 테스트 드라이브 : 월 $ 15의 가치가 있습니까?
Adobe는 웹 사이트를 디자인하는 사람들과 흥미로운 관계를 맺고 있습니다. Photoshop과 Fireworks는 정적 이미지 관점에서 다루었지만 실제 작동하는 웹 사이트를 구축하는 도구는 완전히 다른 이야기입니다. 플래시는 더 이상 현대 웹 기술의 포스터 아이가 아니며 (반대) GoLive는 공룡의 길을 갔고 Dreamweaver는 여전히 널리 사용되었지만 많은 사람들이 부풀어 오른 것으로 간주됩니다.
Adobe가 추구하고자하는 영역 중 하나는 비코 더를위한 웹 디자인입니다. 그들은 전문 웹 사이트 제작의 세계를 코드를 작성할 수없는 거대한 디자이너 시장에 제공하는 것을 사명으로 삼았습니다. 지금까지 그들은 그 목표에 크게 못 미쳤다 (로마 프로젝트 사람?). 그들의 최신 시도 인 Adobe Muse는 마침내 베타 버전을 종료했으며 Adobe의 새로운 Creative Cloud 서비스 (월 $ 50) 또는 독립형 제품 (월 $ 15)의 일부로 제공됩니다. 뮤즈는 시간과 돈을 가치가 있습니까? 코딩없이 전문적인 수준의 웹 사이트를 만들 수 있습니까? 알아 보려면 계속 읽으십시오.
디자인 리소스 살펴보기
오고있는 오랜 시간
나는 Muse를 출시하기위한 Adobe의 길에 대해 많이 썼습니다. 2010 년에 Project Rome이 왜 심각한 디자이너들에게 유용 할 수 없는지 논의했습니다. 그 프로젝트의 많은 아이디어는 그것을 Muse 베타로 만들었고, 어도비가 왜 웹 디자이너를 이해하지 못하는지에 대한 저의 분노를 불러 일으켰습니다.
주제에 관한 나의 역사를 감안할 때이 기사는 읽을 가치가 있습니까? 예상대로 Adobe와 Muse를 강타하고 Flux 또는 코드를 직접 사용하도록 지시하지 않습니까?
예, 아니오 Adobe가 업계에서 기다리고 있는 솔루션을 찾았다 고 생각합니까? 원격이 아닙니다. 그러나 Muse에는 많은 장점이 있습니다. 내가 향상시킬 수 있다고 생각하는 것 외에도 내가 정말로 좋아하는 것이 많이 있습니다. 나는 이렇게 말할 것이다 : 어도비는 그 어느 때보 다 가까워졌다 이유를 보려면 계속 읽으십시오.
약한 시작
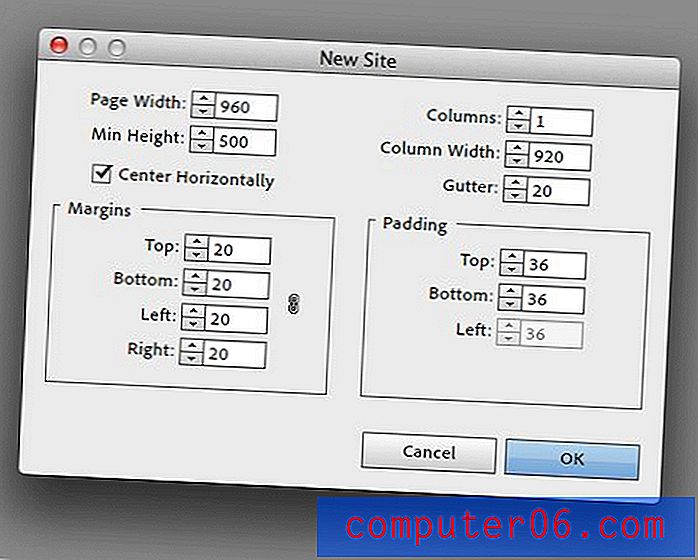
30 일 동안 Muse 시험판을 다운로드하여 시작하고 새 사이트를 만들고이 창을보고있는 것을 발견했습니다.

나는 이미 실망했다. 첫 단계부터 Adobe는 정적 너비 사고 방식을 강요합니다. 인쇄 디자이너는이 점을 잘 알고 있지만 현재 웹 디자인 상태를 무시하고 있습니다. 웹 디자인은 유체 너비 및 미디어 쿼리 기반 중단 점 (응답 웹 디자인)의 방향으로 빠르게 이동하고 있습니다.
이 대화 상자에서 발생했던 또 다른 문제는 다음과 같습니다. 단위가 없습니다. 팝업되는 기본 페이지 너비는 960입니다. 960 무엇? 픽셀? 신장? 거스 단위? 노련한 웹 베테랑은 이것이 픽셀 기반 값이라고 가정하지만, 이 앱은 노련한 웹 베테랑을 위해 제작 된 것이 아니라 여기에 제공된 것보다 더 많은 정보를 필요로하는 초보자를 위해 만들어졌습니다.
나에게 제시된 여백과 패딩 옵션에 대해서도 혼란 스러웠다. 여백 및 패딩에 대한 전역 값을 설정 했습니까? 왜 그렇게하고 싶습니까? 손으로 직접 코드를 작성하면 일반적으로이 값을 0으로 재설정합니다. 여기서해야 할 것이 있습니까? 이 값은 기본 컨테이너에 대한 것입니다. 다시, 조금 더 많은 정보는 먼 길을 갈 것입니다.
그래도 모두 나쁘지는 않습니다. 나는 박쥐에서 바로 열을 설정할 수 있다는 것을 정말로 좋아합니다. 실제로 이것은 일부 가이드가 페이지에서 때려졌지만 좋은 것입니다. 그리드를 설정한다고해서 모든 상황에서이를 고수해야한다는 의미는 아닙니다.
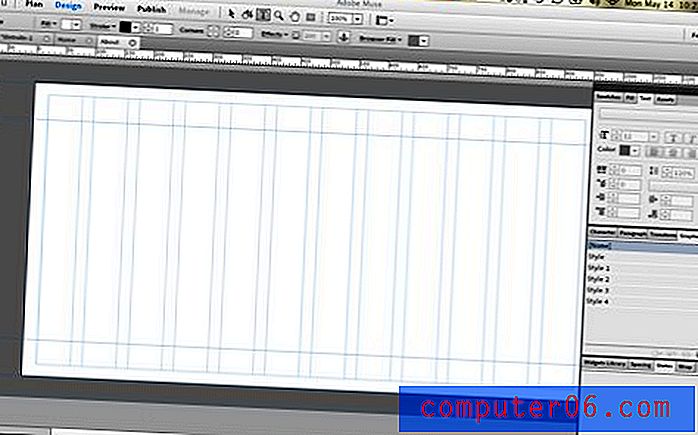
뮤즈 만나기
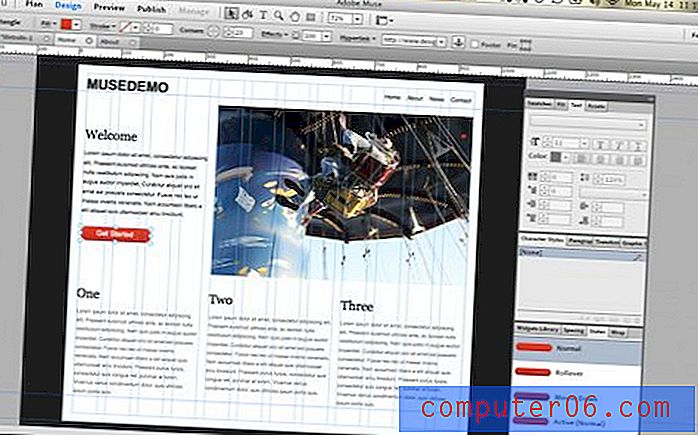
Muse 인터페이스는 다른 Adobe 제품을 사용하는 경우 해결 방법을 익힐 정도로 익숙합니다. 오른쪽에는 배치 가능한 도구 패널과 상단과 메인 캔버스 중앙에 버튼과 옵션 스트립이 있습니다.

이 응용 프로그램은 AIR로 제작되었으므로 Mac 사용자는 나를 귀찮게합니다. 결과는 거의 기본적으로 보이지만 전용 Mac 응용 프로그램과는 상당히 다른 느낌입니다. 이로 인해 몇 가지 실망스러운 단점이 있습니다. 예를 들어, 메인 패널은 Photoshop에서 볼 수있는 것과 매우 유사합니다.

결과적으로 동일하게 작동 할 것으로 예상합니다. 불행히도이 패널은 익숙한 것처럼 화면 측면에 고정 할 수 없으므로 항상 방해가됩니다. 아이콘 스트립으로 축소 할 수 있지만 왼쪽으로 축소되므로 기본 오른쪽 위치가 좋지 않습니다.
어쨌든 오른쪽으로 옮기고 공간을 절약하기 위해 축소 된 상태로 유지할 수 있습니다. Photoshop에서와 같이 아이콘을 클릭하면 패널의 해당 부분 만 확장됩니다. 잠깐만 요, 그렇지 않습니다. 대신 전체 패널을 확장하여 버튼 스트립의 목적을 완전히 상실합니다.
아래를 따라 이동하면 인터페이스 상단에있는 일부 옵션과 버튼이 표시됩니다. 세 가지 주요보기 모드가 있습니다. 계획은 개요의 모든 페이지를 표시하고, 디자인은 건물을 만드는 위치이며, 미리보기는 사이트의 인앱 라이브 웹 미리보기를 표시합니다 (Command-Shift-E를 눌러 브라우저).

이 윗면 패널의 중앙 근처에는 선택 도구, 자르기 도구, 텍스트 도구, 확대 / 축소 도구, 수공구 및 사각형 도구가 포함 된 플로팅 도구 모음이 표시됩니다. 또한 다양한 스타일을 적용하고 링크를 추가하는 등의 위치에 있습니다.

웹 페이지 구축
여기에서 워크 플로는 매우 직관적입니다. 텍스트를 배치하려면 텍스트 도구를 사용하십시오. 상자를 그리려면 사각형 도구를 사용하십시오. 그렇게 쉽습니다. 코더로서, 내가 추가하는 요소에 대한 매개 변수를 수동으로 설정할 수 없다는 것이 무섭습니다.하지만 간단하게 유지합니다. 예를 들어 단락을 300px 너비로 설정하려면 눈을 떼거나 그리드를 사용해야합니다. 그리고 상자 모델을 잊어 버려서 원하는 것을 원하는 곳에 밀어 넣으십시오.

Muse가하는 일 중 하나는 Photoshop 및 Fireworks와 통합하는 것입니다. 이러한 앱 중 하나에서 파일을 배치하고 되돌아 가서 변경하면 Muse에서 편집 내용이 자동으로 업데이트됩니다.
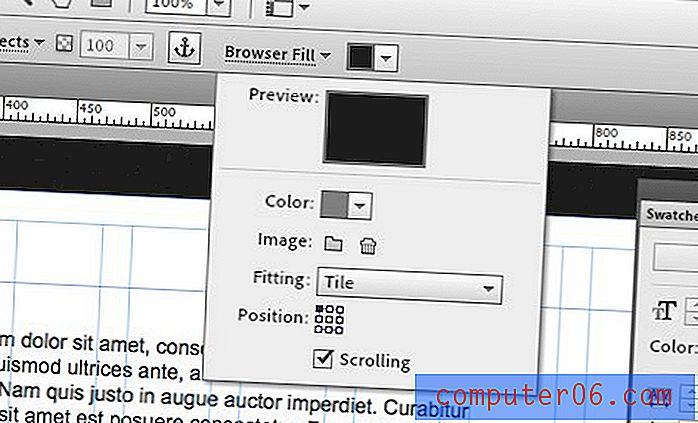
내가 생각하기에 약간 어색한 것은 캔버스 작업이었습니다. 단순히 배경을 선택하는 방법을 알 수 없었습니다. 클릭하면 트릭이 발생하지만 실제로 올바른 피드백을 제공하는 시각적 피드백은 없습니다.

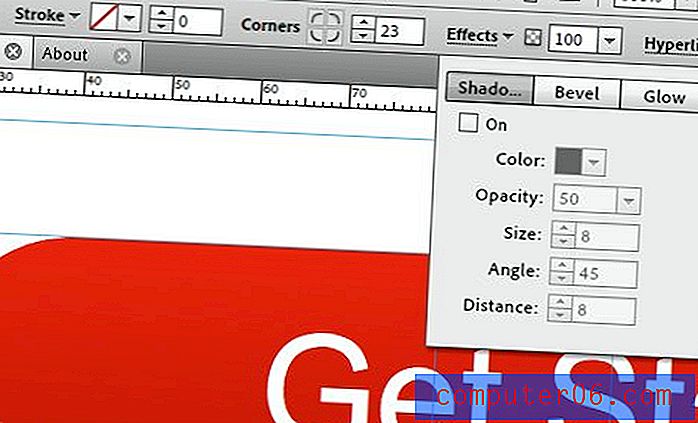
여기에서 예상되는 모든 옵션으로 배경 채우기 또는 이미지를 적용 할 수 있습니다. 객체로 작업하는 경우 그라디언트 및 그림자를 적용하고 호버 상태를 정의하고 모서리를 둥글게하거나 다른 페이지에 대한 링크를 추가 할 수 있습니다.

뮤즈의 워크 플로우 : 선과 악

Adobe가 옳은 Muse에는 많은 것이 있습니다. 집어 들고 달려가는 것은 정말 쉽습니다. 나는 외부 교육없이 필요한 모든 것을 알아 냈습니다. 비코 더는 Dreamweaver와 같이 압도적이지 않고 일반적인 WYSIWYG보다 강력한 것으로 인식 할 것입니다.
최소한 웹 사이트를 조롱 할 수있는 좋은 방법이며, 가격대는 훨씬 적은 가격으로 제공되는 온라인 와이어 프레이밍 서비스와 경쟁이 치열한 영역에 배치됩니다.
이제 코더의 관점에서 볼 때 많은 변화가 있습니다. 나는 앱이 코더를 위해 만들어지지 않았으며 아마도 그렇게 유지해야한다는 것을 알고 있지만 웹 페이지를 만드는 데 사용되는 구문을 공유해서는 안된다는 것을 의미하지는 않습니다. 여기서 은유가 깨졌습니다. Adobe는 웹 기능을 갖춘 페이지 레이아웃 앱 제작을 중단하고 코딩 프로세스에 대한 시각적 프런트 엔드를 구축해야합니다.
객체 작업은 여기보다 CSS 작업과 훨씬 밀접한 관련이 있어야합니다. RGBa로 색상을 설정하고, 버튼의 여백과 패딩을 정의하고, 단락 너비를 브라우저 창의 30 %로 설정하고, 글꼴 모음을 만들 수는 있지만 아무 것도 할 수 없습니다. 어도비는 웹 디자인 구조에 대해 친숙 함과 척력을 선택했으며 그 울타리의 반대편에 있다고 생각합니다.
코드
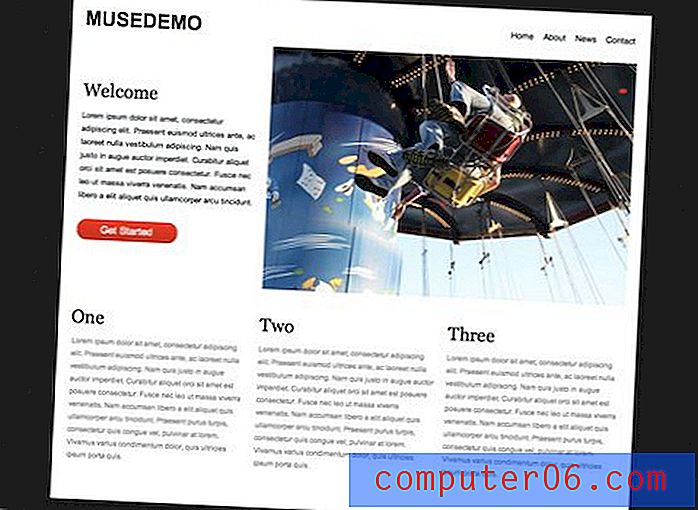
인터페이스를 알게 된 후 프로세스가 어떤지 알 수 있고 더 중요하게는 출력을 살펴볼 수 있도록 매우 간단한 페이지를 버스 팅했습니다. 다음은 내가 생각 해낸 내용입니다 (실시간 데모를 보려면 이미지를 클릭하십시오).

데모를 확인할 때 생성 된 코드를 볼 수 있도록 소스보기를 누르십시오. 나는 이유 때문에 페이지 디자인을 단순하게 유지했다. 그래서 결과 코드도 단순하다는 것을 알 수 있었다. 이와 같은 페이지는 최소한의 핸드 코딩을 사용하므로 코드 작성 가능 여부를 쉽게 정렬 할 수 있어야합니다.
다행스럽게도 Muse는 HTML과 CSS를 내보냈으므로 Flash는이 아이디어가 Project Rome과 함께 죽었다는 사실에 감사합니다. 예상되는 결과 코드는 매우 무겁습니다. 기본 탐색 메뉴를 사용하면 각 링크는 하나가 아니라 두 개의 div 목록 항목을 사용합니다.

대부분의 클래스에는 간단한 이름이 적용되었지만 ID 이름은 쓸모없고 모호합니다 (예 :“u154-4”). 전반적으로, 그것은 내가 본 최악의 WYSIWYG 출력과는 거리가 멀다. 나는 여전히 그것을 쉽게 읽고 구조를 볼 수 있습니다. 그것은 분명히 푹신하지만, 코데가 당신의 존재를 꾸짖 게 할 혐오 대신에 눈을 굴릴 정도로 충분합니다.
그래서 가치가 있습니까?
이 기사의 제목에서 나는 Muse가 한 달에 $ 15의 가치가 있는지 여부를 약속했습니다. 이 질문은 제품이 누구인지 질문하기 때문에 대답하기가 어렵습니다. 생계를 위해 부지를 건설 할 계획이라면이 방법이 아닙니다. 자신 만의 작은 사이트를 운영하고 싶을 때 소프트웨어를 소유하기위한 월 요금을받는 것이 스릴 만점은 아닙니다.
결론 : 뮤즈는 단기적으로 돈의 가치가 있습니다. 처음 몇 달 동안 비용이 거의 들지 않는 훌륭한 소프트웨어를 얻게됩니다. 그러나 구독 모델을 사용하면 2 년 후 Muse에 약 360 달러를 지불하게됩니다. 내 생각에, 이것은 현재 소프트웨어가 진정으로 가치가있는 것의 상한을 강요한다. 업데이트가있을 때 변경 될 수 있지만 크게 개선되지 않으면 RapidWeaver가 $ 80이고 Flux가 $ 150 미만인 경우 장기적으로 비용이 들지 않는 것 같습니다 (불행히도 Mac 전용 옵션).
어도비가 어떻게 더 나아질 수 있는가
RapidWeaver가 더 나은 방법 일 수 있다고 말한 것이 흥미 롭습니다. 견고한 템플릿 중심 구조를 갖춘 RapidWeaver는 사이트를 처음부터 구축하는 데 사용하는 것과는 거리가 멀습니다. 그러나 Rapidweaver에는 기본 강성을 훨씬 뛰어 넘는 강력한 타사 플러그인 시장이 있습니다. 블록과 스택으로 Rapidweaver는 인상적인 자유형 사이트 빌더가되었습니다.
이것은 아주 적은 노력으로 Muse가 어떻게 더 나아질 수 있는지에 대한 아이디어를 제공합니다. Adobe는 RapidWeaver 책에서 페이지를 가져 와서 사용자가 플러그인을 제공 할 수있는 시장을 열어야합니다. 이를 통해 사용자는 누락 된 항목과 통합 방법을 결정합니다. Muse를 사용하여 반응 형 웹 페이지를 작성하려면 누락 된 기능을 추가 할 플러그인을 간단히 다운로드하면됩니다. 물론, 저는 웹 디자인 산업을 이해하고 시장에 더 적합한 도구를 구축하기 위해 Adobe를 선호하지만이 옵션 대신에 RapidWeaver와 같은 플러그인 시장을 선택했습니다.
어떻게 생각해?
뮤즈에 대한 나의 견해를 보았으니, 당신의 의견을 듣고 싶습니다. Adobe가 마침내 코드가없는 웹 디자인이라는 아이디어를 얻었거나 아직도 물을 흘려서 업계를 진전시키지 않는 제품을 밀어 내고 있다고 생각하십니까?
더 중요한 것은 Adobe가 그들의 노력에 초점을 맞추고 매월 15 달러로 기꺼이 사용할 제품을 만드는 방법은 무엇입니까?