디자인 트렌드 : 웹 디자인의 액체 애니메이션
유쾌한 디자인 악센트는 예기치 않은 사용자 경험을 만들어 웹 사이트 방문자를 유지하는 것 중 하나 일 수 있습니다.
이를 정확하게 수행하는 트 렌딩 기술은 웹 디자인에서 액체 애니메이션을 사용하는 것입니다. 그의 트렌드에 대한 좋은 점은 다양한 방식으로 콘텐츠와 호환되는 인터페이스를 만들 수 있다는 것입니다.
여기서는 이러한 추세의 다양한 예와이를 활용하는 방법을 살펴 보겠습니다. (이러한 각 애니메이션의 작동 방식을 이해하려면 예제를 클릭하십시오.)
Envato Elements 살펴보기
리퀴드 애니메이션이란?

액체 애니메이션은 화면에서 물과 같은 느낌을주는 동작입니다. 이러한 애니메이션은 종종 잔물결 또는 썰물이 흐를 수있는 느리고 유동적 인 움직임이 있습니다. (그리고 그것이 작동하게하는 것입니다. 액체 애니메이션은 현실감이 있어야합니다.)
액체 애니메이션은 호버 상태 또는 비디오 또는 롤링 애니메이션의 일부로 적용될 수 있습니다. 스크롤에서 액체 애니메이션을 활성화 할 수도 있습니다.
이 기술은 컴퓨터와 더 작은 웹 장치와 브라우저가이 기술을 효율적으로 렌더링 할 수있는 능력을 가지고 있기 때문에 실제로 인기를 얻기 시작했습니다.
이 트렌드의 근본은 애니메이션 디자인에서 얼룩 모양을 사용하는 것으로 되돌아 갈 수 있습니다. 작년에 다소 유행했던 많은 디자인 (위의 Fleava 포함)에는 약간의 유동적 인 애니메이션 요소가있었습니다.
액체 층

리퀴드 애니메이션은 포트폴리오 웹 사이트 및 크리에이티브 에이전시에서 널리 사용되는 기술입니다. 많은 디자이너가 새로운 디자인 개념으로 테스트하고 편안하게 느끼기 때문입니다.
리퀴드 애니메이션은 레이어 효과와 같은 다른 트렌드와 함께 작동합니다. (여기에서 대부분의 예제에서 다른 트렌드를 엿볼 수도 있습니다.)
Ilya Kulbachny는 단순한 디자인에 많은 시각적 관심을 추가하기 위해 두 가지 방식으로 두 가지 액체 애니메이션 레이어를 사용합니다. 최상위 레이어에는 액체 애니메이션과 함께 움직이는 텍스트와 사용자 상호 작용의 영향을받지 않는 페이스가 포함됩니다.
배경 레이어는 이미지처럼 보이지만 그림 위로 마우스를 가져 가면 가장자리가 액체 흐름으로 이동합니다. 물과 같은 움직임으로 마우스를 움직이면 이미지가 이동합니다.
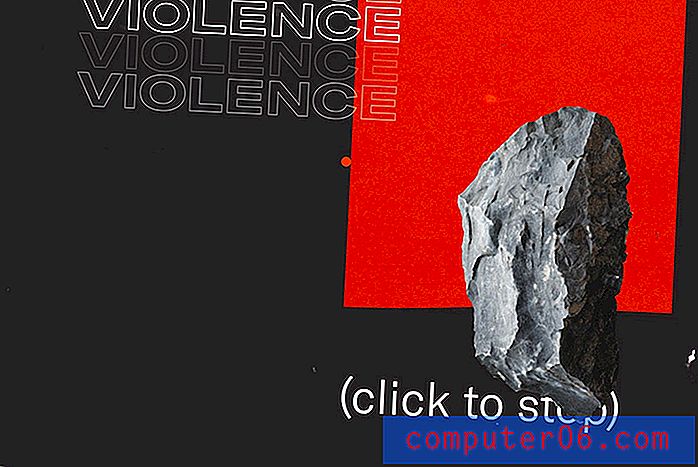
액체 호버 작업

액체 호버 애니메이션 상태는이 추세에서 가장 많이 사용되는 것 중 하나 일 수 있습니다. 마우스로 움직이는 호버 상태의 항목 위로 마우스를 움직일 때까지 액체 애니메이션으로 전환 할 필요가 없습니다.
사용자를 참여시킬 수있는 간단하고 유쾌한 도구입니다.
리퀴드 애니메이션에 관한 것은 움직임이 너무 현실적이고 유동적이므로 실제로 사람들이 움직임을 어떻게 작동하고 작동하는지 계속 볼 것을 권장합니다.
액체“스크롤”

액체 애니메이션은 훌륭한 "스크롤"또는 탐색 도구를 만듭니다. (이 예제를 확실히 확인하려면 위의 예를 클릭하십시오.)
화면에서 마우스를 잡아 당기거나 잡아 당기면 수족관에서 회전하는 것처럼 이미지의 움직임이 느껴집니다. 어디든 가지 않고도 모든 요소가 주변을 돌아 다니는 것을 볼 수 있습니다.
그런 다음 멈 추면 움직임에 따른 잔물결과 속도가 화면에 나타나는 것처럼 보이는 작은 애니메이션 순간이 있습니다.
모션은 믿을 수 없을 정도로 실감 나고 디자인 공간으로 사용자를 이동시킵니다.
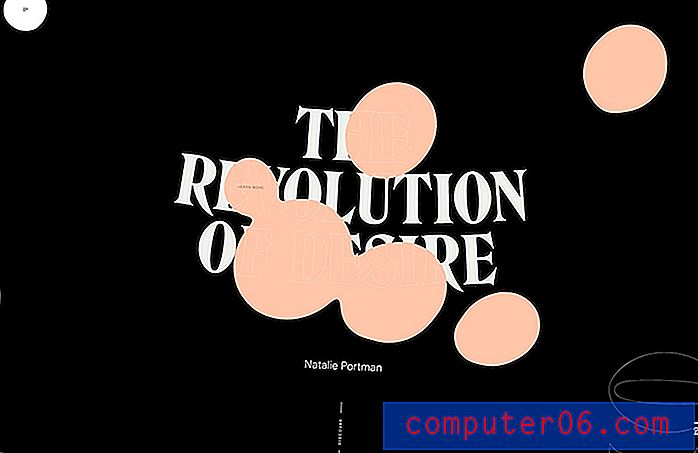
액체 배경 / 전경

리퀴드 애니메이션은 디자인의 배경 또는 전경에있는 디자인 요소 일 수 있으며 사용자와의 상호 작용없이 "실행"할 수 있습니다.
아름다움의 욕망의 혁명을 넘어서는 배경 / 전경 요소가 있습니다. 작은 얼룩은 화면을 가로 질러 움직이며 서로 연결됩니다. 마우스가 추가 호버 상태에 관여 할 때 애니메이션과 모양이 변합니다.
포인터는 블로그처럼 커서가 액체처럼 느껴지고 화면의 움직임이 사실적으로 느껴집니다. Blob 포인터는 다른 요소의 모션과 거의 일치하지 않습니다.
리퀴드 시네마 그래프

시네마 그래프 이미지는 트렌드로 떠오르고 있으며 더 많은 액체 애니메이션으로 다시 등장하고 있습니다.
이러한 디자인에는 약간의 액체 움직임이있는 스틸 이미지와 움직이는 이미지 (종종 배경에서)의 조합이 포함됩니다.
1 마이너스 1의 위의 예에서 이미지의 여성은 드레스의 움직임으로 인해 수중에있는 것처럼 보입니다. 간단하지만 시각적으로 흥미 롭습니다. 웹 사이트 디자인은 스크롤 아래에 다양한 다른 애니메이션 기법을 사용합니다.
수중 운동

위의 예에서 수중 스타일 모션에서 힌트를 얻었으며 여기에 지배적 인 애니메이션 효과가 있습니다.
수중 운동, 느리게 흐르는 운동은이 기술을 사용하는 일반적인 방법입니다. Les Animals는 수 중에서 움직이는 식물처럼 보이는 애니메이션 일러스트를 사용합니다. 모양이 느리고 느린 패턴으로 이동합니다.
디자인과 상호 작용하면 마우스 움직임에 추가적인 액체 애니메이션 상태가 있습니다. 미묘하고 나머지 인터페이스 디자인에 완벽하게 맞습니다.
액체 타이포그래피

이 중 일부는 이미 보았지만 액체 애니메이션 효과는 타이포그래피에도 적용 할 수 있습니다.
글자에이 기술을 적용하는 비결은 단어의 가독성을 유지하는 것입니다. 어느 시점에서 텍스트를 읽을 수없는 지점으로 늘리거나 당기면 애니메이션이 너무 멀리 이동 한 것입니다.
달성하기에는 다소 미묘한 균형이 될 수 있지만, 잘 수행하면보고 상호 작용하는 것이 재미있을 수 있습니다. 텍스트 요소의 액체 애니메이션은 Myles Ng의 위 예와 같이 자체적으로 실행되거나 호버 상태로 작동 할 수 있습니다.
결론
리퀴드 애니메이션은 주로 트렌드 디자인 기술입니다. 모션을 사용하면 사용자가 웹 사이트 디자인에 더 오래 관심을 갖도록하고 컨텐츠와 상호 작용해야하는 또 하나의 이유를 제공 할 수 있습니다.
이 웹 사이트 디자인 기법은 단순하고 사실적으로 보입니다. 너무 빠르거나 강요된 움직임은 액체 애니메이션에서 기대하는 미묘한 동작과 같은 즐거움을주지 않습니다.