디자인 트렌드 : 측면 탐색은 어디에나 있지만 작동합니까?
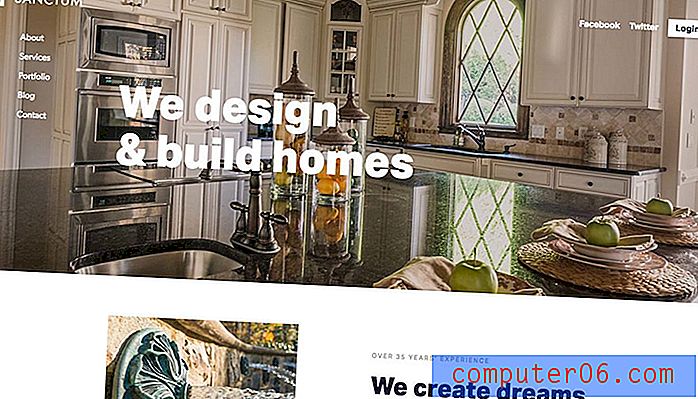
웹 사이트 디자인 탐색에는 최신 메뉴 인 사이드 바 메뉴가 있습니다. 더 많은 디자이너들이 프로젝트를위한 수직 측면 탐색 작업을하고 있으며, 이러한 웹 사이트 디자인 중 많은 부분은 왼쪽에 있습니다.
멋지게 보이고 전체 캔버스에서 혼란을 능률화하는 데 도움이 될 수 있지만 실제로 작동합니까? 사용자가 측면 탐색에 응답합니까? 고려해야 할 디자인 트렌드입니까? 오늘, 우리는 실용적이고 유용한 답변으로 질문의 핵심에 도달하려고 노력할 것입니다.
사이드 내비게이션이 어디서나 등장

측면 탐색은 숨겨지고 흥미로운 메뉴 스타일의 진화의 일부입니다. 반응 형 디자인으로 인해 디자이너는 대체 탐색 패턴에 대해 생각하여 작은 화면을 쉽게 둘러 볼 수있었습니다. 그리고 햄버거 메뉴 아이콘이 탄생했습니다.
그것은 햄버거 아이콘으로 시작하는 더 많은 팝업 스타일로 발전했습니다. 이러한 탐색 메뉴 중 일부는 완전히 열려있는 반면, 다른 탐색 메뉴는 전체 사용자 옵션 팔레트를 통해 스타일을 드롭 다운 또는 드롭 다운 할 수 있습니다. 일반적인 테마는 많은 햄버거 아이콘이 수직 슬라이딩 탐색으로 열린다는 것입니다.
전체 사이드 바 탐색은 그 아이디어의 확장으로 보입니다.
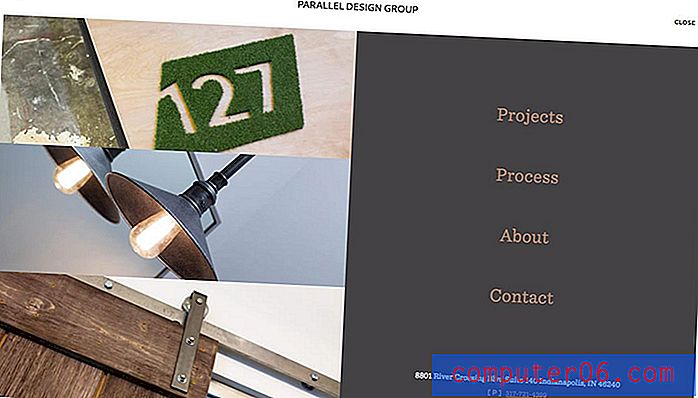
현재 반복의 추세는 주로 얇은 왼쪽 탐색 사이드 바를 특징으로합니다. 단일 단색 (또는 오버레이)으로 단순하고 선택할 수있는 몇 가지 항목을 포함하는 경향이 있습니다. 탐색 모음에는 로고 또는 브랜드 마크, 텍스트 링크 및 소셜 미디어 또는 기타 아이콘과 검색이 혼합되어 포함될 수 있습니다.
이 트렌드를 작동시키는 비결은 사이드 바가 나머지 화면과 관련하여 명확하게 표시 될 수있을만큼 충분한 대비를 포함하고, 모바일 장치에서 작동해야하며 (이것은 다소 까다로울 수 있음) 서체를 포함 할 수있을 정도로 넓어야합니다. 읽을 수 있습니다.
수직 탐색에 대해 생각할 때 한 가지 더 조언 : 표준 해상도 화면의 깊이를 채우기 위해 너무 많은 요소로 가득 채우려 고 유혹하지 마십시오. 공백은이 형식의 디자인 도구로 완전히 수용 가능하며 심지어 매우 권장됩니다. 이 기사의 예제를 살펴보면 항목 사이에 공간을 두거나 요소를 위쪽, 아래쪽 또는 가운데에 공간을 두는 것이 각각 매력적이라는 것을 알 수 있습니다. 탐색 막대의 추가 공간은 시선을 사로 잡아 전반적인 유용성을 높이는 데 도움이됩니다.
사이드 내비게이션 프로

측면 탐색에는 많은 미학적 가치가 있습니다. 이 개념은 웹 초기에 자주 사용되었지만 오늘날의 세로 탐색 메뉴는 세련되고 세련되었습니다.
수직 측면 탐색 사용의 장점은 다음과 같습니다.
- 왼쪽 세로 탐색은 F 자 모양의 긴 스트로크에 해당합니다. 여기서 독자는 처음부터 자연스럽게 읽은 패턴으로 왼쪽 위에서 아래쪽을 봅니다.
- 햄버거 메뉴와 같은 다른 유행 스타일에서 자주 발생하는 것처럼 메뉴 항목이 처음에 숨겨지지 않음
- 아이템은 스크롤 위에 같은 무게를 유지합니다
- 요소 사이에 적절한 간격이있을 때 하향식 판독이 쉽게 스캔됩니다.
- 나머지 디자인을 위해 깔끔한 캔버스를 남겨 둡니다.
- 시각적 관심을 추가하거나 특정 이미지 또는 비디오 콘텐츠를보다 쉽게 사용자에게 제공 할 수있는 다른 모양의 캔버스를 제공합니다.
- 깨끗한 방식으로 더 많은 링크를 포함 할 수 있음
측면 탐색 단점

수직 탐색을 전혀 좋아하지 않는 사람들이 꽤 많습니다. 유용성 측면에서 가장 큰 불만은 오른쪽 탐색과 관련이 있지만 일부 디자이너는 세로 탐색 스타일이 사용자와 개발자에게 복잡성을 추가한다고 주장합니다.
세로 방향 탐색을 사용하지 않는 이유는 다음과 같습니다.
- 반응 형 프레임 워크에서 세로 탐색이 제대로 작동하기 어려울 수 있습니다.
- 내비게이션의 단어는 읽을 수없는 서체를 사용하지 않고 좁은 열에 맞도록 짧아야합니다
- 세로 탐색에 사용되는 공간이 다른 콘텐츠에 더 유용 할 수 있습니다.
- 화면이 넓을수록 스크롤이 높아지고 일부 탐색 요소가 "잃어 버릴 수 있습니다."> / li>
- 세로 탐색의 추가 "공간"으로 인해 일부 디자이너가 탐색 메뉴를 오버 클럭하고 복잡하게 만들 수 있습니다. 상단 가로 탐색과 마찬가지로 사이트 내 상위 4 개 또는 5 개의 링크에만 고정합니다.
- 많은 마우스 사용자 (오른 손잡이)가 화면을 가로 질러 탐색 요소를 클릭해야합니다. 이것은 번거롭고 결국 성가신 사용자 패턴이 될 수 있습니다.
- 사용자가 화면을 잃지 않도록 수직 탐색이 화면에 스크롤되고 "고정"되어야합니다. 세로 탐색은 단일 페이지 디자인에서는 잘 작동하지만 더 많이 사용하면 어색해집니다.
정말 작동합니까?

세로 방향 탐색이 실제로 작동합니까?
배심원 단은 여전히 저쪽에 있습니다.
트렌드는 시선을 사로 잡으며 눈에 띄게합니다. 따라서 사용자가 볼 수 있기 때문에 그 가치가 있습니다. 탐색이 클릭 패턴 및 사용자 흐름의 중요한 부분 인 경우이 옵션을 고려할 수 있습니다.
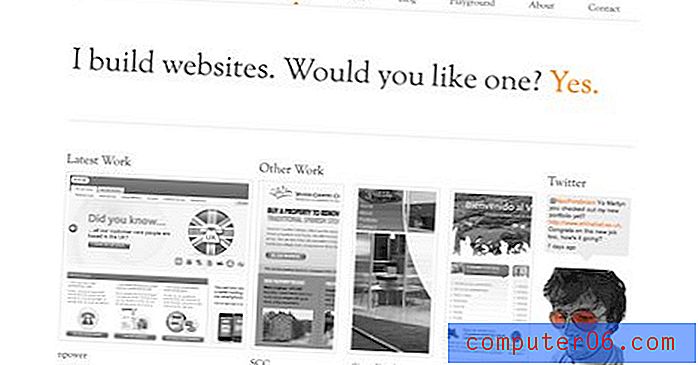
전반적으로이 탐색 스타일은 소수의 탐색 옵션과 제한된 컨텐츠 만있는 소규모 웹 사이트에 가장 효과적입니다. 이 기사의 많은 예제는 부동산 단지 (전혀 우연히)에 대한 것으로 보이지만, 창의적인 포트폴리오 또는 에이전시 웹 사이트에서도 작동하는 것으로 보입니다. 내용이 많은 모든 디자인은 디자인 및 내용 계층 측면에서 측면 탐색이 너무 제한적인 것처럼 느낄 수 있습니다.
다른 Nav 위치는 어떻습니까?


비 전통적인 내비게이션 스타일은 동일한 기존 디자인 패턴을 분할하는 재미있는 방법이 될 수 있습니다. 수직 옵션은 몇 가지 아이디어 중 하나입니다.
비표준 사용자 패턴의 문제점은 사용자를 혼란스럽게하여 웹 사이트를 완전히 버릴 수 있다는 것입니다. 이러한 실험은 전체적인 시각적 흐름이 간단한 소규모 사이트에서 가장 좋습니다.
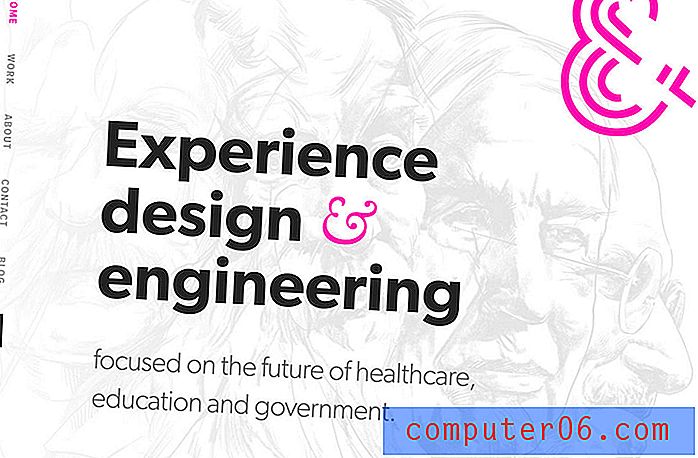
약간의 견인력을 얻기 시작한 두 가지 다른 탐색 스타일에는 Aurora (위)에서 사용하는 수평 햄버거 팝 아웃과 AndCulture (아래)에서 사용하는 90도 기울어 진 텍스트 탐색이 포함됩니다.
두 가지 스타일 모두 예상치 못한 결과를 제공하며 각 환경에서 잘 작동하지만 다른 디자인으로는 이해하기 어려울 수 있습니다. 다른 디자인 기술과 마찬가지로 일반적인 사용자 패턴 이외의 작업을 수행하는 경우 분석을보고 자주 테스트해야합니다. 이상한 클릭 패턴이 있거나 사용자가 탐색을 통해 이동을 멈추는 경우 비 전통적인 디자인에 문제가있을 수 있으므로 다시 생각해야합니다.
결론
탐색 트렌드와 관련하여 한 가지 확실한 점은 사용자와 디자이너는 완전히 숨겨진 스타일과 데스크톱 및 모바일 장치에서 유사한 형식으로 작동하는 옵션을 요구하는 것 같습니다. 이것은 수직 패턴이 유행하는 이유 중 하나 일 수 있습니다.
내비게이션에서 어떤 트렌드를보고 있습니까? 화면 상단에 링크를 디자인하는 것에 지루하십니까? 트위터에 나에게 전화를 끊고 그것에 대해 이야기하자. (Design Shack에도 태그를 지정하십시오.)