매력적인 헤더 이미지 디자인 : 상자 밖에서 생각
사이트를 디자인 할 때 가장 먼저해야 할 일은 사용자가 보게 될 첫 번째 픽셀 덩어리를 결정하는 것입니다. 당신은 그들의 관심을 사로 잡아 접거나 그 사람이 다음 열린 탭으로 넘어갈 위험을 넘어 메시지를 전달해야합니다.
불행하게도, 우리 중 많은 사람들이이 사이트에 대한 예측 가능한 패턴에 속합니다. 우리는 같은 오래된 트릭, 모양 및 플러그인을 사용하고 멋지게 보일 수 있지만 실제로 그렇게 흥미롭지는 않은 결과를 얻습니다. 오늘은 헤더 이미지를 더 재미있게 만드는 방법을 간략하게 살펴 보겠습니다. 그 과정에서 이러한 기술을 성공적으로 구현 한 사이트의 실제 사례를 볼 수 있습니다.
표준, 보링 헤더 이미지
프로젝트 와이어 프레이밍을 시작할 때 다음과 같이 시작합니다.

잘못 이해하지 마십시오. 이것은 견고한 레이아웃이며 인기가 높은 이유는 매우 잘 작동하기 때문입니다. 그러나 안전한 길을 가고 새로운 아이디어를 창의적으로 분기하고 탐구 할 시간이 있습니다.
특히, 내가 지루 해지는 부분은 헤더 이미지입니다 (“헤더”라는 용어를 느슨하게 사용하여 페이지 상단 부분을 의미합니다). 그것은 단지 큰 정적 사각형입니다. 동적 인 경우 일반적으로 jQuery 이미지 슬라이더만큼 간단합니다. 다시 한 번, 내가 가장 좋아하는 디자인 트릭 중 하나는이 시점에서 "즉시"생각을 정확하게 표현하지는 않습니다.
그렇다면 헤더에 크고 대담한 이미지가 필요할 때마다 피곤한 사각형을 뛰어 넘을 수있는 방법은 무엇입니까? 우리가 정말로 문제를 전혀 생각하지 않으면, 어떤 해결책이 쉽게 제시됩니다.
그것을 변경
다음은 헤더 이미지에 다양성을 추가하는 방법에 대한 몇 가지 간단한 생각입니다. 다른 아이디어를 생각할 수 있습니까?
모양 변경
가장 먼저 떠오르는 것은 사각형을 버리는 것입니다. 정사각형, 원, 삼각형 또는 일련의 이미지를 사용해보십시오. 컨테이너를 모두 버리고 웹 사이트 배경에 아이콘이나 그래픽을 배치하십시오.
또한 표준 모양에만 걸리지 마십시오. 보다 추상적이고 유동적 인 모양을 사용하는 이미지를 만들어보십시오. 실제 창의성을 발휘하기 위해 콘텐츠 주위에 구부립니다.
더 역동적으로 만들기
jQuery 이미지 슬라이더를 넘어서십시오. 사용자가 이미지와 상호 작용할 수있는 새로운 방법을 생각해보십시오. 클릭, 스크롤, 마우스 움직임 등을 사용하여 이미지를 흥미로운 방식으로 변형하십시오.
돌파
헤더 이미지를 더 재미있게 만드는 또 다른 간단한 방법은 내부에있는 컨텐츠가 깨지거나 외부에있는 컨텐츠가 침입하도록하는 것입니다.
최근의 Design Tricks 기사에서이 기술을 앱 스크린 샷과 함께 사용했습니다.
매번 다른 무언가
Apple이 자신의 홈페이지에서 자주 사용하는 인기있는 트릭 중 하나는 회전시 일련의 헤더 이미지를 갖는 것입니다. 페이지를 새로 고치면 무작위로 3 ~ 4 개의 서로 다른 옵션 세트를 가져옵니다.
이렇게하면 사이트의 사용자 참여도가 높아질뿐만 아니라 가장 효과적인 사이트와 가장 관심있는 사용자를 추적하는 데 도움이됩니다. 통계를 보면 클릭 수가 가장 많은 이미지를 추적 한 다음 해당 지식을 기반으로 새로운 전략을 만들 수 있습니다.
야생의 예
보다 흥미로운 방식으로 헤더 이미지에 접근하기위한 테이블에 대한 아이디어를 얻었으므로 이러한 기술을 따르는 디자이너의 예를 찾을 수 있는지 살펴 보겠습니다.
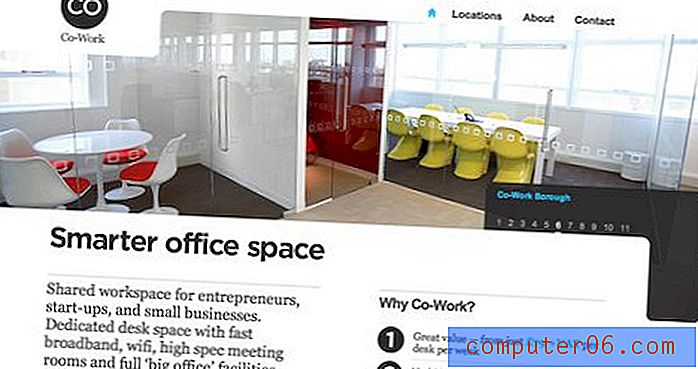
공동 작업
내가 최근에 본 가장 좋아하는 예제 중 하나는 Co-Work 사이트입니다. 이 페이지 상단의 이미지 슬라이더는 기본적으로 동일한 표준 기술입니다. 그러나 디자이너는 불규칙한 모양을 제공하는 몇 가지 노치를 추가했습니다.

이 이미지가 일반적인 사각형보다 나머지 내용에 얼마나 통합되어 있는지 확인하십시오. 로고, 내비게이션 및 바디 카피 주위를 곡선으로하여 사이트가 광고하는 깨끗하고 멋지게 디자인 된 작업 공간에 완벽한 추상적 인 현대 미술 느낌을줍니다.
과도하게 상상하거나 구현하는 데 많은 노력이 필요하지는 않습니다. 사이트에 고유 한 모양을 제공하는 약간의 추가 노력의 결과 일뿐입니다.
아드리안 박스터
웹 개발자 Adrian Baxter는 자신의 사이트에 고유 한 헤더 이미지의 또 다른 훌륭한 예를 가지고 있습니다.

Mac Bluetooth 키보드만으로 좀비 무리와 싸우는 멋진 아이디어 외에도이 이미지는 4 개의 별도 패널로 나뉘어져 있기 때문에 다릅니다. 기능적으로는 이에 대한 이유가 없지만 디자인 측면에서 볼 때 좋은 터치입니다. 디자인의 전형적인 반복 예인 아래 링크의 배열을 어떻게 반영하는지 살펴보십시오.
재미는 거기서 멈추지 않습니다. Adrian은 마우스를 사이트 주변으로 움직일 때 장면을 이동시키는 시차 효과를 추가하여 한 단계 더 나아갔습니다. 장면이 바뀌면 이미지가 한 프레임에서 다른 프레임으로 번집니다. 정말 좋은 효과입니다!
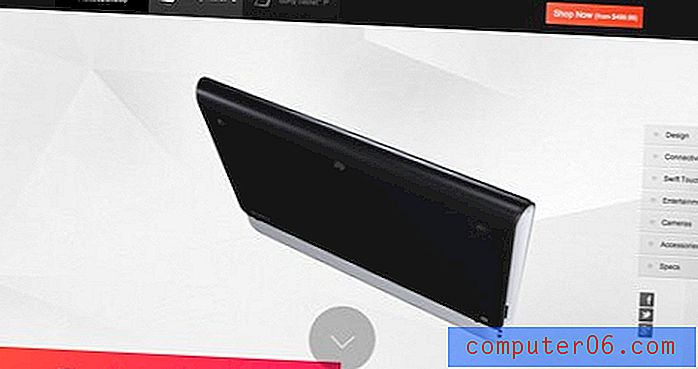
소니 태블릿 S
내가 찾은 가장 인상적인 사례는 Sony Tablet 사이트였습니다. 시작하면 사이트가 충분히 단순 해 보이고 헤더 이미지는 태블릿에서 끝나는 일종의 접힌 스트림을 보여줍니다. 이 시점에서 나는 정말로 감명받지 않았고 심지어 사이트가 너무 복잡해 보인다고 생각했습니다.

아래로 스크롤하거나 아래로 버튼을 누르면 사이트가 정말 빠르게 화려 해집니다. 나머지 내용이 이동할 때 태블릿은 화면 중앙에 유지됩니다. 접힌 스트림에서 분리되고 3D 공간에서 회전하고 뒤집기 시작합니다.

새로운 컨텐츠 섹션이 나오면 태블릿이 해당 영역의 디자인과 통합 된 포즈로 바뀝니다.

그것은 일부 내용 아래, 다른 부분보다, 오버레이가 나타나서 특징을 가리키고, 손이 나와 터치 스크린을 사용합니다. 결과는 매우 인상적이며 스크롤 만 필요로하는 훌륭하고 역동적 인 대화식 브라우징 경험을 제공합니다.
yan
이 사이트는 개념적으로 Sony Tablet 페이지와 매우 유사하며 가로 형식입니다. 이미지 슬라이더의 초기 위치는 다양한 디자인 도구 주위에 앉아있는 iPhone, 태블릿 및 컴퓨터 화면을 보여줍니다. 나는 평평한 종이 같은 그림 스타일을 좋아합니다.

오른쪽에있는 화살표 버튼을 누르면 중앙의 장치를 둘러싼 각 개체가 화면 위로 하나씩 날아가고 화면이 전환되고 장치가 새 장면으로 이동합니다.

이것은 일반적인 슬라이더보다 훨씬 인상적이고 독특하며 매력적입니다. 효과를 처음 볼 때는 버튼을 몇 번 더 눌러도 다시 볼 수 있습니다.
결론
여기서 목표는 디자인 상단에 동일한 오래된 큰 사각형 이미지를 삽입하는 데 방해가되지 않도록하는 것입니다. 약간의 생각과 노력으로 더 독특하고 매력적인 것을 쉽게 달성 할 수 있습니다.
이것은 현재 헤더 이미지로 수행중인 작업의 표면을 거의 긁지 않습니다. 다른 흥미로운 예를 보셨습니까? 또한, 당신은 좋은 아이디어를 스스로 생각해 냈습니까? 의견을 남겨주세요.