디자인 프로젝트에서 패턴을 만드는 방법
일상 생활에서 얼마나 많은 패턴을 따르는 지 생각해보십시오. 매일 밤 깨어나고 일을 준비하고 잠들 때까지 하루는 질서와 차분함을 만들어내는 작은 반복되는 요소들로 가득 차 있습니다. 디자인의 패턴은 매우 똑같습니다.이 반복되는 요소는 프로젝트에 질서를 부여하고 톤을 설정하기 위해 차분한 느낌 (또는 혼돈)을 만들 수 있습니다.
이것이 패턴의 진정한 매력입니다. 패턴이나 일련의 객체를 따라 미적 감각을 통해 사용자를 안내하고 무언가와 상호 작용하는 방법을 사용자에게 알려줍니다. 디자이너는 배경, 개체, 색상, 단어, 패널 또는 이러한 요소의 조합을 사용하여 여러 가지 방법으로 패턴을 만들 수 있습니다.
Envato Elements 살펴보기
패턴이란 무엇입니까?

"반복되거나 해당하는 부분, 장식적인 주제 등의 배열" – 콜린스 영어 사전
패턴에는 반복되는 객체, 단어, 색상 또는 모양이 포함됩니다. 디자인을 위해 패턴에는 전체적인 미학에서 어떤 연결 또는 반복을 볼 수있는 모든 요소가 포함됩니다. 많은 사람들이 패턴이 서수 및 대칭 배열과 같다고 가정하지만, 항상 그런 것은 아닙니다. 패턴은 모든 배열에 속할 수 있습니다. 때로는 무질서가 패턴 자체입니다.
패턴은 여러 감각으로 인식 할 수 있습니다. 시각적 패턴은 종종 생성 된 패턴보다 더 혼란입니다. 자연 패턴에는 나선, 파도, 균열 및 회전이 포함됩니다. 기본 모양이 자연에서 파생 된 경우에도 거의 모든 직물 또는 완벽한 패턴은 시각적 조화를 위해 특별히 만들어졌습니다.
배경으로


패턴에 대해 이야기 할 때 가장 먼저 떠오르는 것은 배경입니다. 작고 미묘한 반복 패턴은 디자인 프로젝트에서 기본 공간에 깊이를 더하는 인기있는 방법입니다. 일부 디자이너는 더 크거나 대담한 배경 패턴을 선택하지만 일반적이지 않습니다. 백그라운드에서 많은 활동을 수행하면 포 그라운드의 메시지가 산만해질 수 있습니다.
그렇다면 매력적인 배경 패턴을 만드는 일반적인 기술은 무엇입니까?
- 단순성 : 단순한 배경 패턴이 효과적이며 사용자가 실제로 디자인의 측면에 집중하지 않고도 깊이를 더할 수 있습니다. 최고의 배경은 그 자체로 풍경에 속하며 디자인의 주요 부분을 강조하는 역할 만합니다.
- 로고 : 많은 브랜드에서 작은 반복 로고는 일반적인 배경 스타일입니다. (배경 로고로 크기가 커지는 것도 많지만) 로고를 반복하면 브랜드 연결에 도움이 될 수 있습니다.
- 중립 팔레트 : 색상은 배경 디자인에서 가장 일반적인 요소 중 하나입니다. 그리고 중립 팔레트는 압도적으로 지배적입니다. 현재 가장 인기있는 배경에 흐린 이미지를 사용하는 경향이 있어도 색상과 모양이 중립 점으로 흐려져 개체와 색상이 서로 섞입니다.
- 대칭 : 배경 패턴은 종종 서수 형태로 떨어집니다. 반복되는 요소를 사용하면 패턴을 여러 가지 방법으로 이동, 제목 지정, 반전 또는 변경할 수 있으며 여전히 동일한 전체 모양과 느낌을 가질 수 있습니다.
- 반복 : 반복되는 객체는 배경 패턴에서도 널리 사용됩니다. 이 간단한 기술은 평평하지 않은 스키마에 깊이를 더할 수 있습니다.
객체 그룹화


근접한 곳에서 사용하면 비슷한 모양과 물체가 거의 일치하는 것처럼 보입니다. 패턴에 대해 객체를 그룹화하기위한 확실한 선택은 동일한 모양과 크기의 객체를 그룹화하는 것이지만 반드시 그런 것은 아닙니다.
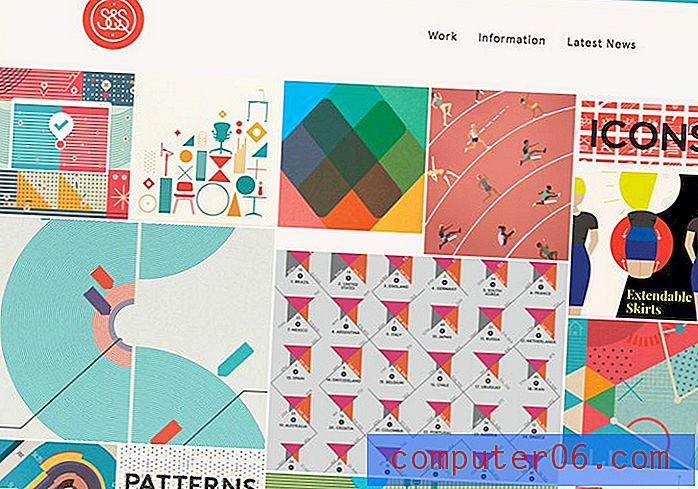
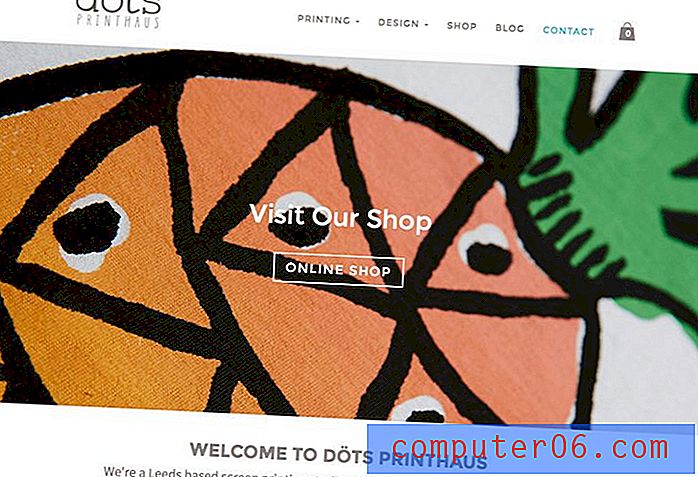
위의 이미지에서 Jonathan Patterson의 포트폴리오는 동일한 크기의 모양을 포함하는 동일한 모양의 9 개의 상자로 명확한 패턴을 만듭니다. 패턴은 명확하고 매력적입니다. Dots Printhaus의 이미지에서 패턴 사용은 "완벽"하지는 않지만 다양한 크기의 유사한 모양 세트로 명백합니다.
이것은 객체를 다른 방식으로 그룹화 할 수 있지만 여전히 패턴 감각을 만듭니다.
- 비슷한 모양
- 비슷한 크기의 다양한 모양
- 도형은 객체를 만들기 위해 정렬
- 선 또는 다른 요소로 연결된 모양
- 점이나 끝이 비슷한 모양
색상을 반복하여


색상으로 테마를 만들어 패턴을 설정할 수 있습니다. 여기에는 동일한 색상의 객체 또는 요소가 포함되거나 채도, 명도 또는 색조와 같은 유사한 색상 "느낌"을 가진 요소로 작업하는 경우도 포함됩니다. 색상 패턴은 종종 사용자에게 디자인으로 수행 할 작업을 알려주는 데 사용됩니다. 예를 들어 웹 사이트 디자인에서 모든 클릭 가능한 버튼이 단일 색상 인 것이 일반적입니다. 이것은 심미적으로 그리고 사용자 행동에 대한 패턴을 만듭니다 (즉, 빨간색의 모든 것을 클릭합니다).
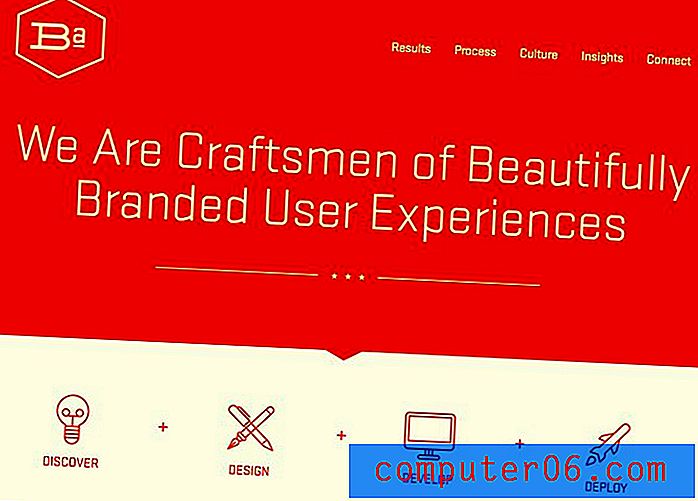
위의 예에서 색상은 다른 방식으로 사용됩니다. Brand Aid Design은 색상을 사용하여 요소를 구별하고 다양한 모양과 크기의 아이콘으로 패턴을 만듭니다. Ro와 Co는 사이트 전체의 작은 이미지에 배경색과 동일한 색조를 사용합니다. 이 컬러 연결은 작은 이미지 각각을 대칭이없고 뚜렷한 구별이 거의없는 패턴으로 전체 디자인에 연결합니다.
색상을 사용하여 다음과 같은 패턴을 만듭니다.
- 객체 간 연결 설정
- 디자인 사용 방법에 대한 감각 만들기
- 시각적 톤 설정
- 존재하지 않는 패턴을 추가하십시오
- 한 객체에서 다음 객체로 사용자를 끌어옵니다.
반복되는 단어로


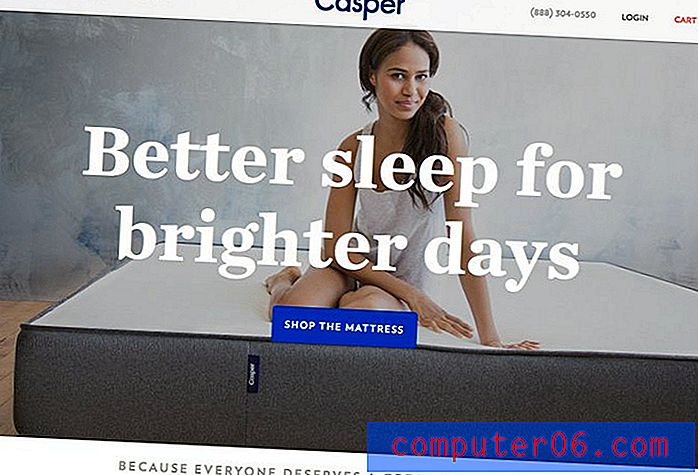
단어를 반복하면 시각적 또는 청각 적 패턴을 만들 수 있습니다. 같은 단어를 반복해서 보면 디자인이나 메시지에 연결하기 시작합니다. 예를 들어 캐스퍼 슬립 사이트는 20 자 미만의 단어가 포함 된 디자인에서 단어“Sleep”을 두 번 사용하고 브랜드 이름도 두 번 사용합니다.
베이 스트리트 비에르 가르 텐 (Bay Street Biergarten)도 비슷한 일을하지만 사이트를 큰 소리로 읽는다. 곰의 반복되는 이미지와 맥주 잔과의 연결과“크래프트 비어”라는 단어는 모두 같은 패턴을 보이기 시작합니다. 디자인의 모든 요소는 맥주를 말합니다. (영리한가?)
다른 방법으로도 패턴을 만들려면 단어를 사용하십시오.
- 단어 또는 문구 반복
- 모양이 비슷한 단어 (같은 글자가 많이있는 단어)
- 같은 말을하는 단어와 이미지
- 같은 의미를 가진 여러 단어
- 길이가 비슷한 단어 (예 : 리듬을 만들기위한 많은 길거나 짧은 문구)
비슷한 크기의 패널


카드 스타일 프로젝트 또는 시차 스크롤 웹 사이트와 같은 디자인 트렌드는 패널이 디자인 프로젝트에서 패턴을 만들 수있는 길을 만들었습니다. 카드 그룹에서 Pinterest에서 영감을 얻은 타일, 스크롤“스크린”에 이르기까지 패널 그룹은 사용자에게 명백한 패턴을 만듭니다. 이 패널은 객체 간의 차이점과 연결을 설정하고 사용자에게보고있는 정보의 변경 사항을 알려줍니다.
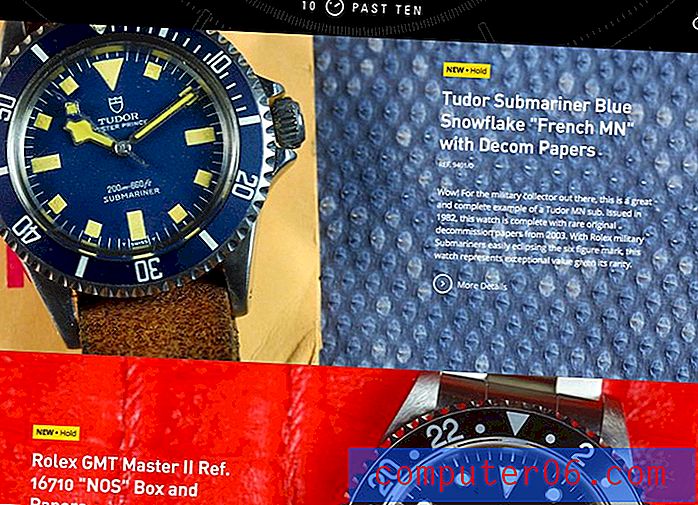
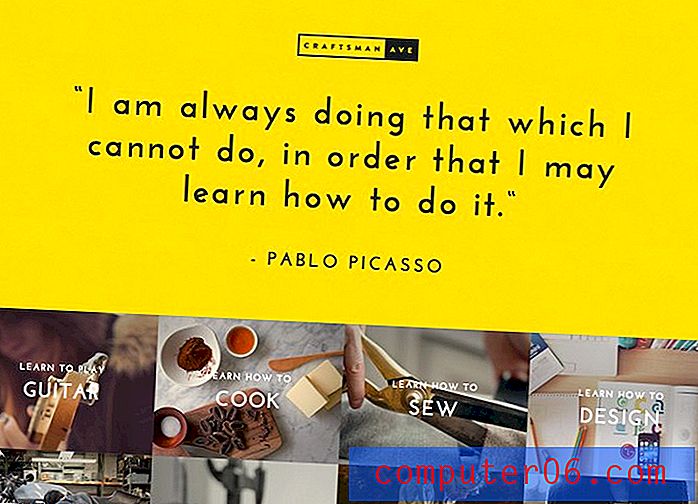
이들 패널은 임의의 형상 및 크기, 수직 또는 수평, 및 다양한 색상 일 수있다. 10 Past Ten 웹 사이트는 시차 프레임 워크에서 색상과 제품 위치가 지정된 고유 한 패널을 설정하는 데 큰 도움이되므로 사용자는 한 아이디어를 다음 아이디어와 명확하게 구별 할 수 있습니다. 장인 Ave. 패턴 스타일의 패턴을 번갈아 가며 패널 내부에 패널이 뒤 따르는 대형 패널이있는 디자인에서는 약간 다른 접근 방식을 취합니다.
패널을 사용하여 다음을 수행하십시오.
- 요소와 같은 링크
- 장면 설정
- 정보 흐름 만들기
- 여러 이미지를 사용하여 지배력 확립
- 시각적 이야기를 들려주세요
결론
다양한 영향을주기 위해 다양한 방식으로 패턴을 설계 할 수 있습니다. 프로젝트에 원하는 톤으로 작동하는 패턴을 만듭니다. 대칭 그룹은 체계적이고 차분하며, 보다 무작위로 짝을 이룬 요소는 혼란스럽고 흥분을 느낄 수 있습니다.
한 가지 유형의 패턴을 고수해야한다고 생각하지 마십시오. 다양한 장소에 영향을주기 위해 다양한 유형의 패턴을 믹스 앤 매치 동일한 프로젝트의 다른 부분은 다른 위치에 다른 유형의 패턴을 포함 할 수 있습니다. (그리고 그것은 완전히 수용 가능합니다.)