무한 스크롤 : 장단점
한 페이지 웹 사이트는 주요 디자인 트렌드입니다. 특히 디자이너가 웹 페이지를 무기한으로 계속 사용할 수있는 무한 스크롤 기술 덕분에 컨텐츠로 가득 찬 한 페이지 디자인의 경우가 있습니다.
이 기술은 일부 사이트 및 콘텐츠 유형에 적합하지만 다른 사이트에는 번거롭고 실망 스러울 수 있습니다. 다른 디자인 기법과 마찬가지로 새로운 것을 시도하고 싶기 때문에 그렇게하지 않아야합니다. 디자인 프레임 워크의 전략적 부분이어야합니다. 어떻게 결정할 수 있습니까? 무한 스크롤 웹 사이트의 장단점을 살펴 보겠습니다.
무한 스크롤이란 무엇입니까?

무한 스크롤의 좋은 점과 나쁜 점으로 뛰어 들어가기 전에, 그것이 명확하게 이해되도록해야합니다. 매일 한 페이지 씩 웹 사이트가 늘어나면서 무한 스크롤링과 시차 스크롤링을 구분하는 것이 중요합니다.
시차 스크롤링은 배경과 전경 이미지가 서로 다른 "속도"로 이동하여 깊이의 환영을 만드는 인기있는 디자인 기술입니다. 이 기술은 종종 한 페이지 웹 사이트에서 여러 비트의 콘텐츠에 대해 여러 페이지 또는 화면을 갖는 모양과 느낌을 실제로 모방하기 위해 사용됩니다. 시차 스크롤에는 제한이 없지만 대부분의 디자이너는이를 소수의 패널에 유지합니다.
무한 스크롤은 사용자가 페이지를 아래로 스크롤 할 때 화면 하단에 컨텐츠가 계속 채워지는 또 다른 대중적인 디자인 기술입니다. 그 결과 사용자 작업에 따라 계속 증가하는 "끝없는"컨텐츠 스트림이 만들어집니다. 별개의 (또는 다른) 중지 또는 엔드 포인트가 없습니다. 무한 스크롤의 일반적인 예로는 인기있는 소셜 미디어 사이트 인 Facebook, Twitter 및 Pinterest가 있습니다. 이러한 각 사이트는이 무한 스크롤 기술을 사용하여 정보가 피드에 계속 채워 지므로 사이트는 끝이 없습니다.
프로 : 사용자 유지

무한 스크롤은 오랫동안 사용자를 유지하려는 웹 사이트에 유용한 도구가 될 수 있습니다. 이 기술은 자주 업데이트되는 목록이나 콘텐츠가있는 사이트에 일반적입니다. (소셜 미디어 웹 사이트의 일반적인 사용으로 돌아 가기.)
내용이 계속 표시되므로 사용자는 더 오래 스크롤하고 상호 작용하는 것을 알게됩니다. 이미 상호 작용 한 콘텐츠 아래에 나타난 새로운 것을보고 싶지 않은 사람은 누구입니까? 이 기술을 통해 디자이너는 사용자 앞에서 다양한 콘텐츠를 얻을 수 있으며 다른 방법으로는 사용자가 찾지 못한 정보까지도 얻을 수 있습니다.
단점 : 바닥 글 정보 손실
무한 스크롤의 가장 큰 관심사 중 하나는 이러한 많은 웹 사이트에 바닥 글이 없다는 것입니다. 사용자는 바닥 글을 좋아하고 이해합니다. 디자이너와 개발자는 연락처 나 소셜 미디어 정보, 개인 정보 보호 또는 보안 공지, 저작권 정보 등과 같이 웹 사이트에 대한 중요한 정보를 바탕으로 바닥 글이 표시되도록 사용자를 "훈련"했습니다.
끈적 거리는 바닥 글은이 문제에 대한 한 가지 해결책입니다. 무한 스크롤이있는 더 많은 사이트가이 기술을 사용하기 시작했습니다. 그러나 귀하의 웹 사이트 생명체가 어디에 살고 있는지를 파악하고 사용자가이를 찾을 수 있도록하는 것이 중요합니다.
프로 : 모바일 및 터치에 적합

무한 스크롤은 거의 모바일 사용자를 위해 설계되었습니다. 스크롤이 죽었는지 여부에 대해 수년간 논쟁해온 데스크톱 웹 사이트 경험과 달리 모바일은 스크롤을 위해 만들어졌습니다. 사용자는 스크롤을 기대합니다. 무한 스크롤은이 플랫폼에서 기대되는 거의 경험입니다.
또한 무한 스크롤은 터치와도 잘 작동합니다. 많은 무한 스크롤 프로젝트, 팝업되는 내용의 상자 디자인을 생각해보십시오. 이러한 각 상자는 각각 탭하거나 클릭 할 수있는 고유 한 요소로 만드는 방식으로 설계되었습니다.
단점 : 탐색 및 연결이 더러워 질 수 있음
많은 웹 사이트 방문자가 홈페이지가 아닌 다른 방식으로 사이트를 방문한다는 사실을 알고 있기 때문에 탐색은 사용자를 보호하는 데 필수적입니다. 무한 스크롤은 탐색을 다소 지저분하게 만들 수 있습니다.
내비게이션은 어디에 있습니까? 여기서 끈적 끈적한 개념은 옵션입니다. 그러나 다른 콘텐츠와 어떻게 연결됩니까? 사이트 맵의 연결 및 흐름 패턴은 무엇입니까? 모든 것이 하나의 거대한 페이지에 있다면, 이것은 어려울 수 있습니다.
또한 북마크 및 건너 뛰기를 어렵게 만들 수 있습니다. 이러한 사용자를 알고 있으면 과거 정보를 저장하고 건너 뛰는 것이 사이트 디자인에서 고려해야 할 사항입니다. 한 가지 대안은 정보를 어떤 방식으로 그룹화하여“페이지”를 스크롤 기술에 코딩하는 것입니다.
프로 : 비주얼 용

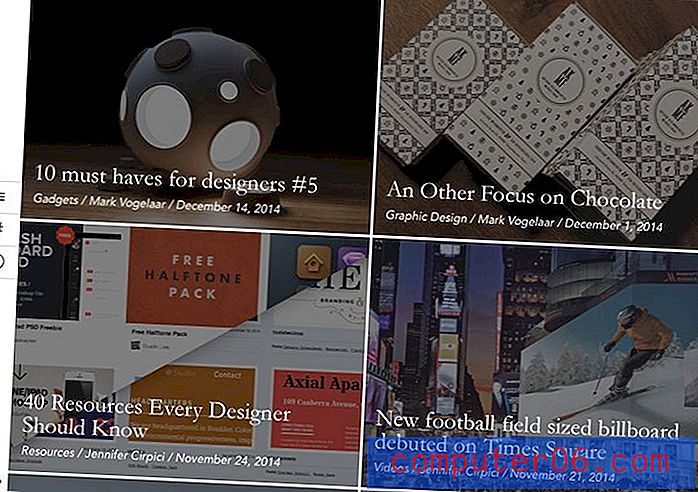
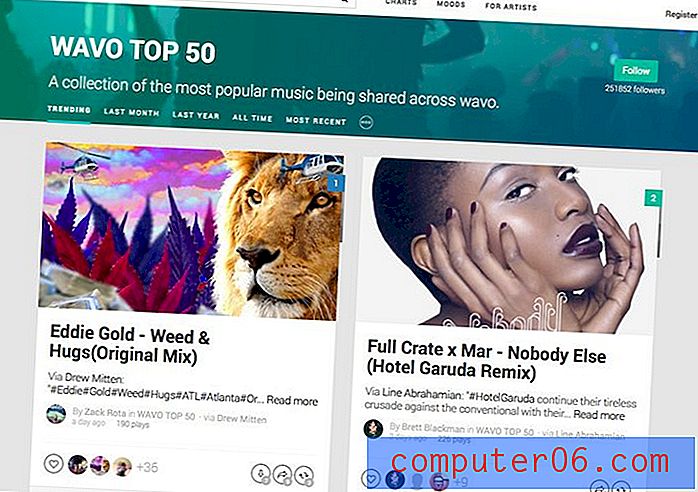
무한 스크롤은 시각적 웹 사이트를 위해 만들어졌습니다. Pinterest 스타일로 이미지를 무제한으로 표시 할 수 있습니다.
이미지 수 또는 이미지 크기 또는 이미지 모양에는 제한이 없습니다. 그것은 모두 거대한 지그 소 퍼즐처럼 조각되어 흥미로운 미학을 제공 할 수 있습니다. 시각 자료를 텍스트, 색상 또는 UI 도구와 같은 다른 요소와 결합하여 사용자를 더욱 끌어들일 수 있습니다.
무한 스크롤을 사용하는 가장 일반적이고 가장 좋은 웹 사이트는 시각적 인 내용이 포함 된 웹 사이트입니다. 디자인 및 사진 포트폴리오 및 사진 공유 사이트 컨텐츠가 일반적입니다. 다른 일반적인 컨텐츠는 Tumblr (예 : 시각적 인 경향이 있음) 및 일부 전자 상거래와 같은 집계입니다.
단점 : 추적 분석이 더 어렵다
분석을 위해 살고 있다면 무한 스크롤에는 큰 어려움이 있습니다. Google 웹 로그 분석 코드는 필요한 모든 정보를 제공하지 않을 수 있으며 일부 타사 도구가 필요할 수 있습니다.
또한 일부 검색 엔진 최적화 문제가 발생합니다. SEO 문제를 극복 할 수있는 방법이 있지만 고려해야합니다. Google은 웹 마스터 도구 키트에서 크롤러가 이러한 응용 프로그램을 찾을 수 있도록 안내합니다.
프로 : 브라우징이 쉬워집니다

모든 사용자는 스크롤하는 방법을 알고 있습니다. 그렇게 간단합니다.
지침이 필요한 웹 사이트에서 여러 가지 스크롤 기술을 사용하면 무한 스크롤이 가장 간단합니다. 페이지를 아래로 이동하면 더 많은 내용이 나타납니다. 사이트 작동 방식을 이해하지 못하므로 사이트를 포기하는 사용자에 대해 걱정할 필요가 없습니다.
단점 :로드 시간과 충돌 문제
때로는 무한 스크롤이 멈추는 경우가 있습니다. 느려질 수 있습니다. 사용자가 실제로 무기한 스크롤하면 작동을 멈출 수 있습니다. 다른 유형의 사이트 디자인과 마찬가지로 충돌이 발생할 수 있습니다.
이 모든 것이 유효한 관심사이지만 훌륭한 디자인 및 개발 방법으로 많은 문제를 해결할 수 있습니다. 무한 스크롤이 실제로 무한 할 필요는 없다는 생각을 고려할 수도 있습니다. 아마도 두루마리는 길지만 끝이있을 것입니다. 아마도 너무 많은 이미지를로드 한 다음 사용자에게 더 많은 것을 클릭하도록 요청합니다. 사이트가 무한정 스크롤 될 수도 있지만 실제로는 스크롤이 내용의 루프입니다.
프로 : 창의력의 문을 연다

위의 예제에서 아마도 웹 디자인 프로젝트에 대한 무한 스크롤을 고려할 때 당신이 가진 많은 옵션을 암시하기 시작했을 것입니다. 이 기술은 정보를 제시하고 이야기를 전하는 창의성과 새로운 방법에 대한 문을 열어줍니다.
이 기술이 콘텐츠 및 웹 사이트 디자인의 다른 부분과 공동으로 작동하는 방법을 고려하십시오. 더 큰 웹 사이트의 단일 페이지에서 작동하는 무한 스크롤입니까? 다른 효과와 함께 독특한 이야기를하는 방법입니까? 사용 방법을 시작하기 전에이 기술이 어떻게 컨텐츠에 도움이되는지 (그리고 그것이 컨텐츠에 도움이되는지) 고려하십시오.
단점 : 같은 오래된 디자인
안타깝게도 무한 스크롤의 가장 큰 함정 중 하나는이 기술을 사용하는 많은 사이트가 비슷하게 보인다는 것입니다. 많은 사람들이 Pinterest-wannabe처럼 보이는 윤곽선을 가지고 있습니다.
가장 큰 영향을 미치기 위해서는 자신 만의 고유 한 무언가를 만들어야합니다. “다른 사람이하고 있기 때문에”무한 스크롤을 사용하면 결국에는 잘 작동하지 않습니다.
결론
프로젝트에서 무한 스크롤을 사용할지 여부는 큰 결정이 될 수 있습니다. 트렌디하고 재미 있고 독창적 인 전문가를 제공하지만 디자이너와 사용자에게 어려움을 줄 수 있습니다. 시작하기 전에 각각의 장단점을 평가할 가치가 있으므로 여기에 요약 스타일 체크리스트가 있습니다!
찬성
- 사용자 유지
- 모바일 및 터치에 적합
- 영상을 위해 제작
- 쉽게 탐색 할 수 있습니다
- 창의력의 문을 연다
단점
- 바닥 글 정보 분실
- 탐색 및 연결이 지저분해질 수 있습니다
- 추적 분석이 더 힘들다
- 로드 시간 및 충돌 문제
- 같은 오래된 디자인