웹 디자이너를위한 제품 사냥 년 리뷰 : 20 개 추천
Product Hunt는 최근 2019 년 최고의 주요 제품 목록을 발표했습니다. 기업, 프리랜서, 디자이너 및 개발자 모두에게 유용한 도구와 리소스가 많이 포함되어 있습니다.
디자이너로 일하기에 가장 적합한 도구를 찾을 수 있도록 웹 디자이너를 위해 웹 디자이너를위한 20 가지 최고의 항목으로 목록을 좁혔습니다.
색상과 글꼴에서 CSS와 그리드에 이르기까지 모든 것을 다루고 있습니다. 이전에는 경험하지 못한 몇 가지 매우 유용한 도구를 찾아야합니다!
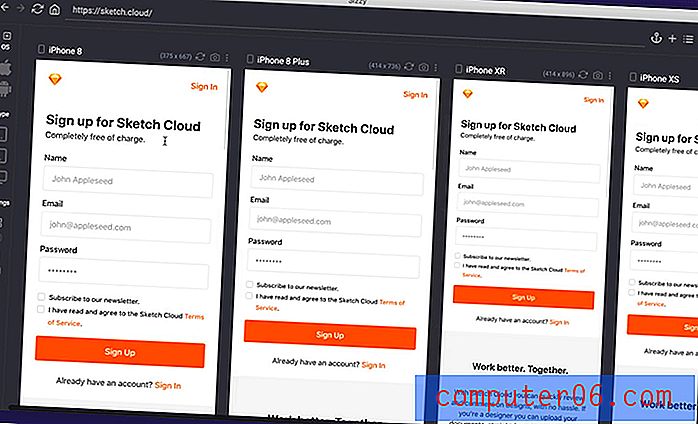
1. Cleanmock

Cleanmock은 거의 모든 모형을 만드는 도구입니다. 또한 스케치보다 깔끔하고 클라이언트 친화적입니다. 스타터 템플릿은 거의 모든 장치 크기와 종횡비를 지원합니다.
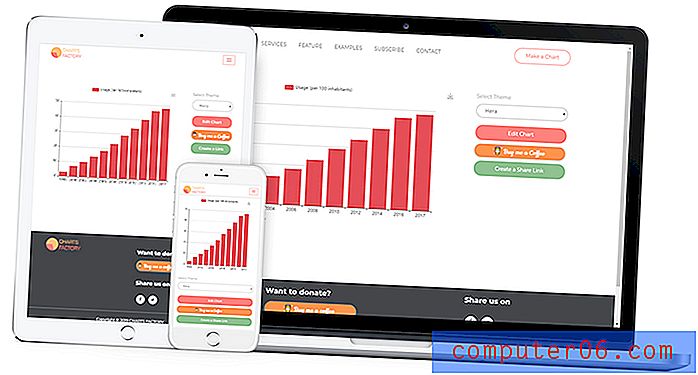
2. 차트 공장

수동 작업 (및 수학)을 제거하는 멋진 도구를 사용하여 차트를 쉽게 만들 수 있습니다. 데이터를 추가하고 차트 유형을 선택하고 나머지 디자인과 일치하도록 색상과 스타일을 조정하십시오. 가장 좋은 부분은 몇 번의 클릭만으로 차트 유형을 전환하여 데이터를 가장 잘 표현할 수 있다는 것입니다.
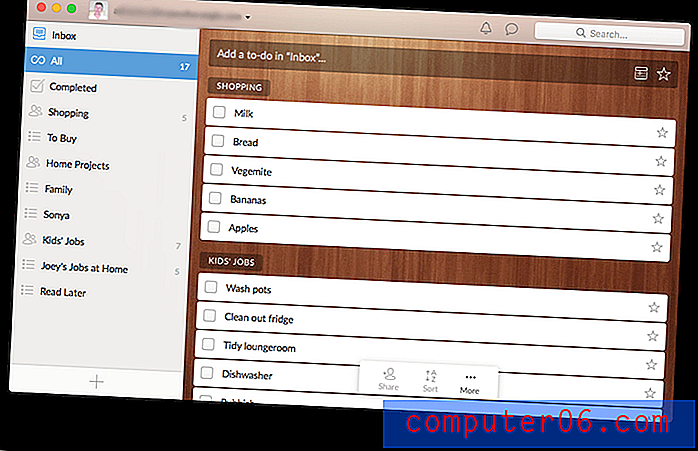
3. 슬라이드

이 도구를 사용하여 피치 또는 프리젠 테이션 데크를 개발하는 것이 설계자에게 친숙합니다. 슬라이드를 사용하면 작업이나 프로젝트를 다른 사람과 함께 보여줄 수있는 사용자 정의 및 도구를 사용하여 원하는 디자인의 데크를 디자인 할 수 있습니다. 또한 온라인 조회수도 추적 할 수 있습니다.
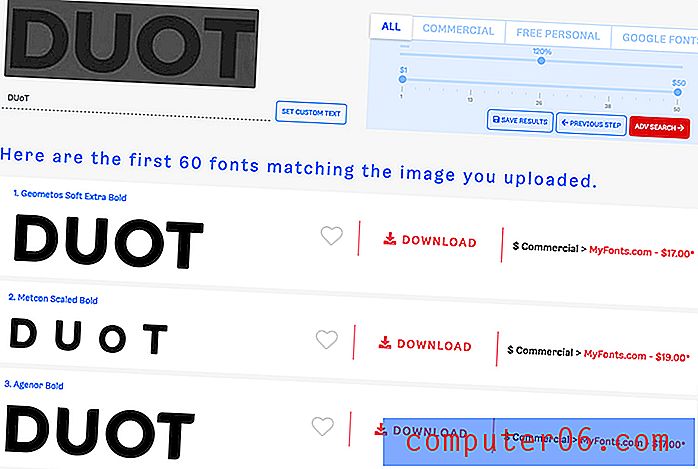
4. WhatFontIs.com

WhatFontIs.com을 통해 글꼴 이미지를 업로드하고 웹에서 유사한 결과 (유료 및 무료)를 얻을 수 있습니다. 폰트 파인더 AI는 550, 000 개 이상의 폰트를 검색하여 원하는 것을 쉽게 찾을 수 있습니다.
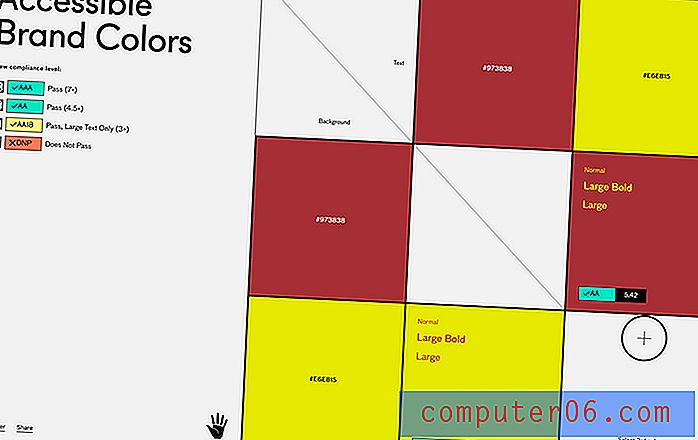
5. 접근 가능한 브랜드 색상

액세스 가능한 브랜드 색상은 ADA 호환 색상 쌍의 정도를 보여줍니다. 차트를 생성하여 접근성을 위해 함께 사용하는 방법을보고 유사한 색상을 더 잘 찾을 수 있습니다.
6. 점검표 디자인

목록 형식의 UX 및 UI 모범 사례 모음 인 Checklist Design을 사용하여 디자인 및 유용성 검사를 가속화하십시오. 유용성을 향상시키기 위해 프로젝트를 진행할 때 점검표와 리소스를 통해 작업하십시오.
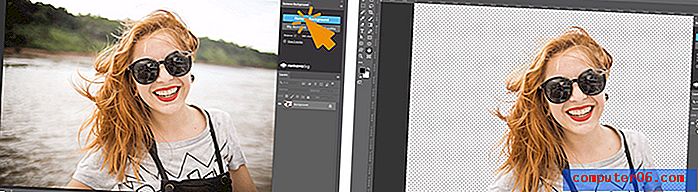
7. Photoshop 용 Remove.bg

Remove.bg는 클릭으로 Adobe Photoshop에서 이미지의 배경을 제거하는 도구입니다. 전체 이미지, 선택에 사용하고 레이어와 마스크를 만들 수 있습니다.
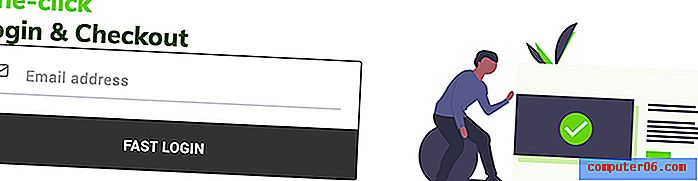
8. 빨리

Fast는 전자 상거래 웹 사이트에 대한 원 클릭 로그인 및 체크 아웃을 제공하는 도구입니다. 빠르고 안전합니다.
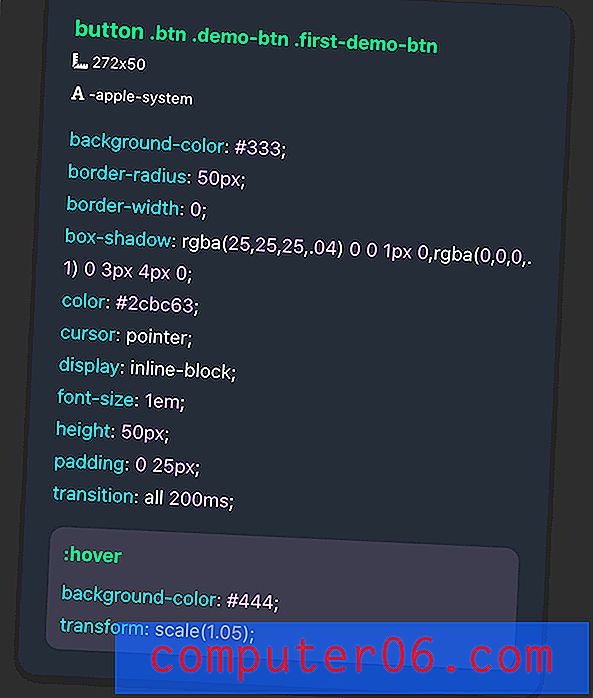
9. CSS 스캔 2.0

클릭 한 번으로 CSS를 확인, 복사 및 편집하십시오. 이 작은 도구는“요소 검사”대안을 통해 슬러 깅에 비해 많은 시간을 절약합니다. 또한 CSS Scan은 Google 및 Github과 동일한 기술을 사용하여 CSS 휴지통을 빠르게 정리합니다.
10. 현기증

Sizzy는 개발자와 디자이너를위한 브라우저라고합니다. 여러 장치 유형에 대한 동기화, 요소로 스크롤, 페이지 탐색기 및 핫 리로딩 지원을 포함하여 워크 플로 속도를 높이기 위해 고안된 기능이 거의 없습니다.
11. 폰트 굉장한 이중 톤

아마도 Font Awesome 아이콘은 이미 사용자 정의 할 수있는 이중 톤 색상 옵션으로 업그레이드되었습니다. 아이콘을 브랜드에 맞추고 레이어 불투명도를 바꾸어 아이콘을 디자인에 완벽하게 맞 춥니 다.
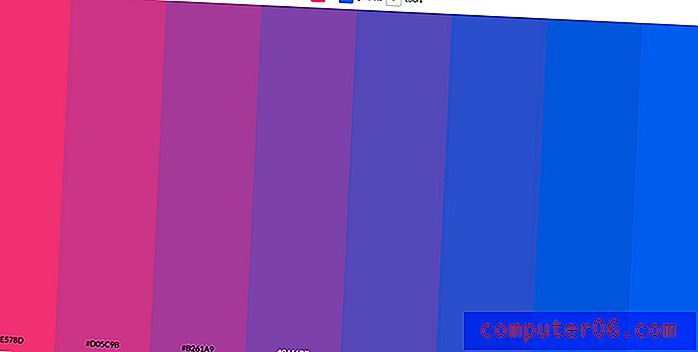
12. 서브 컬러

색상 쌍 사이의 색상을 생성하는 도구 인 Subcolor로 더 나은 그라디언트 및 페이드를 만듭니다. 시작 색상과 중지 색상을 선택하고 도구와 나머지 색상 사이에 원하는 색상 수를 선택하십시오.
13. 무료 일러스트

무료 일러스트는 웹 사이트 및 방문 페이지에 사용할 수있는 벡터 배경 일러스트 모음입니다. 이 컬렉션에는 점점 더 많은 일러스트레이션 주제가 포함되어 있으며 요청을 할 수 있습니다.
14. 참고
FYI는 도구에서 소프트웨어, 제안서 및 계약에 이르기까지 프리랜서를위한 거대한 무료 리소스 모음입니다. 디자인 측면의 비즈니스 측면에서 도움이 필요한 디자인 프리랜서에게는 좋은 출발점입니다.
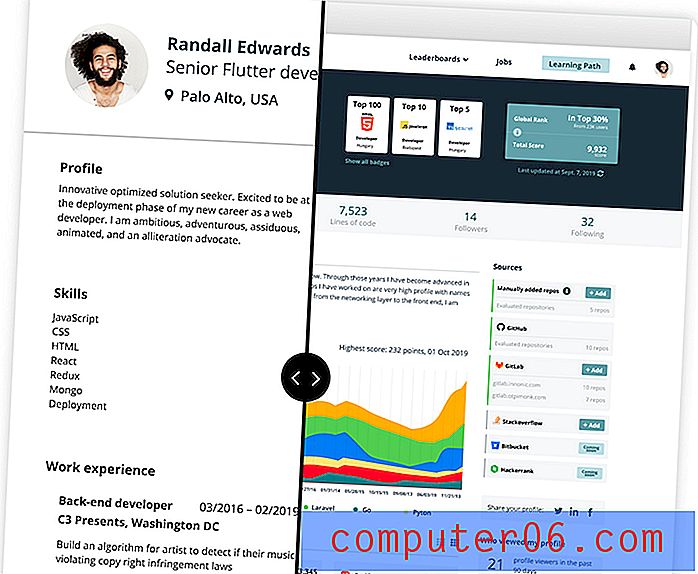
15. 코더 랭크

CodersRank는 다양한 코딩 사이트에서 보유한 공개 및 개인 데이터를 기반으로 기술을 향상시키고 360도 디지털 디지털 프로파일로 재개합니다. 자격 증명을 보여 주거나 다른 개발자와 비밀리에 경쟁하는 데 사용하십시오.
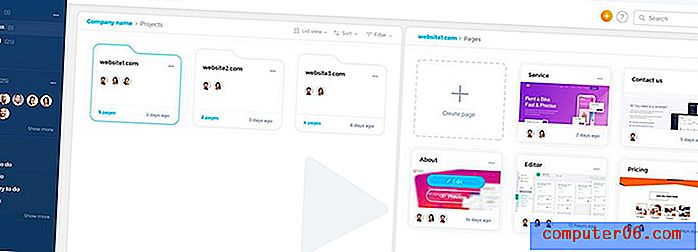
16. 이미지를 HTML로

Frontly with HTML로 이미지를 제공하면 제공 한 이미지 또는 스크린 샷을 기반으로 웹 페이지를 만들 수 있습니다. 정적 디자인을 린 소스 코드를 사용하여 깨끗한 HTML로 변환합니다. (디자인을 염두에두고 있지만 코딩 또는 개발 방법을 잘 모르는 경우에 좋습니다.)
17. 그 라디에타

Gradienta는 순수 CSS 코드, SVG 또는 JPG 이미지로 사용할 수있는 그라디언트 모음입니다. 오픈 소스 프로젝트이며 100 % 무료입니다.
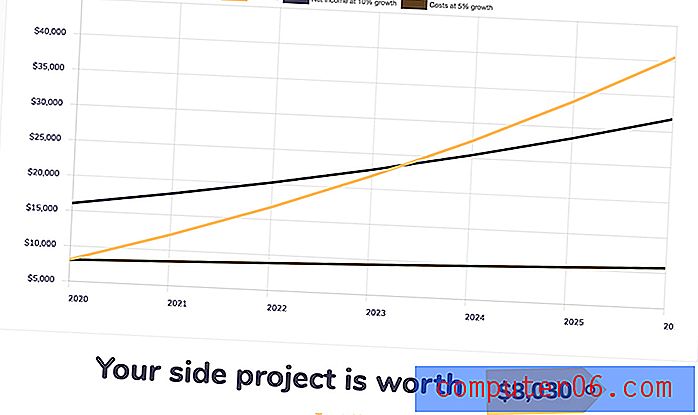
18. 내 보조 프로젝트의 가치는 얼마입니까?

당신의 편이 귀중합니까? 이 멋진 계산기는 당신이 그것을 알아내는 데 도움이 될 것입니다. 몇 개의 숫자 만 입력하면됩니다.
19. CSS 그리드 생성기

필요한 열과 행 수를 설정하면이 도구가 CSS 그리드를 생성합니다. CSS 그리드 기능을 빠르게 사용할 수 있도록 설계되었습니다.
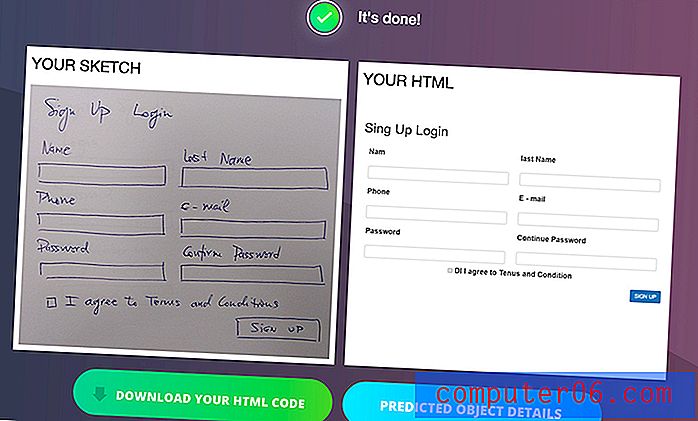
20. Sketch2Code

Sketch2Code는 Microsoft AI를 사용하여 손으로 그린 디자인을 HTML로 변환하는 도구입니다. (아주 멋지죠?)