스케치 vs. 피그 마 vs. Adobe XD : 초보자에게 가장 적합한 디자인 툴은 무엇입니까?
모든 디자이너가 나머지 경력을 위해 어떤 디자인 도구를 사용할지 결정해야 할 때가 있습니다. 완벽한 설계 도구를 찾거나 교체품을 찾는 과정에 있다면이 안내서가 적합합니다.
왕좌를 다재다능한 디자인 앱 중 하나로 유지하는 데 사용되는 스케치 앱. 그때까지 두 명의 새로운 경쟁자가 왕위에 도전하기 시작했습니다 (Figma와 Adobe XD).
Figma와 Adobe XD 앱은 모두 업계 리더가 개발할뿐만 아니라 많은 사용자를 Sketch에서 멀어지게하는 놀라운 기능을 제공합니다. 물론 Sketch는 오늘날에도 사용할 수있는 최고의 UX 디자인 도구 중 하나입니다.
초보 디자이너에게는 작업에 적합한 도구를 찾는 것이 실망 스러울 수 있습니다. 이 기사에서는 Figma, Sketch 및 Adobe XD를 서로 비교하여 해당 문제에 대한 확실한 답변을 제공하고자합니다. 뛰어 들자
스케치 템플릿 탐색
UX 및 UI 디자인 도구를 사용해야하는 이유
어떤 방식 으로든 모든 디자이너는 사용자 경험 (UX) 디자이너입니다. 웹 사이트, 로고 또는 소셜 미디어 게시물을 디자인 할 때 사용자가 디자인을 인식하는 방법, 콘텐츠를 탐색하는 방법, 가독성을 위해 텍스트 서식 지정, 색상 선택 등을 고려해야합니다. 이것이 기본적으로 UX 디자인입니다. 모든 것입니다.
모든 사용자는 정확한 사용자 경험과 사용자 인터페이스 레이아웃으로 이러한 디자인을 제작할 수있는 적절한 도구를 갖추어야합니다. 전체 설계 프로세스와 워크 플로를 최대한 원활하게 진행할 수 있습니다.
Sketch 및 Figma와 같은 설계 도구는이 프로세스를 한 단계 더 발전시킵니다. 웹 사이트 또는 모바일 앱 인터페이스를 디자인 한 후에는 고급 기능 덕분에 디자인을 미리보고 상호 작용 및 기능을 테스트 할 수 있습니다. 이는 고객을 이길 수있는 좋은 방법입니다.
요컨대, 어떤 유형의 디자인을 만들고 있는지는 중요하지 않으므로 더 나은 작업을 수행하려면 UX 디자인 도구를 숙지해야합니다. 더 중요한 것은 디자인을 사용자에게 친숙하게 만드는 것입니다.
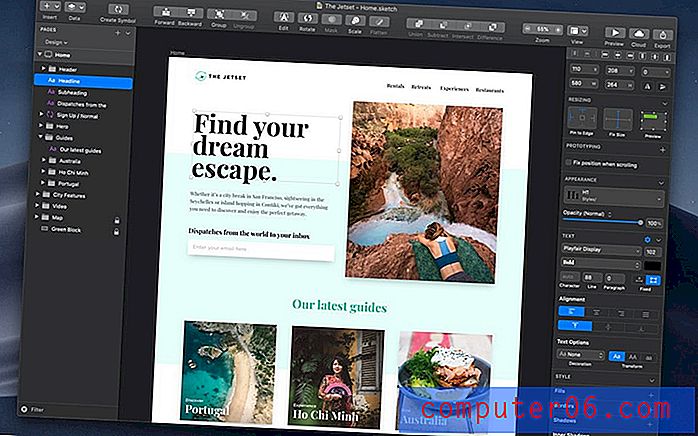
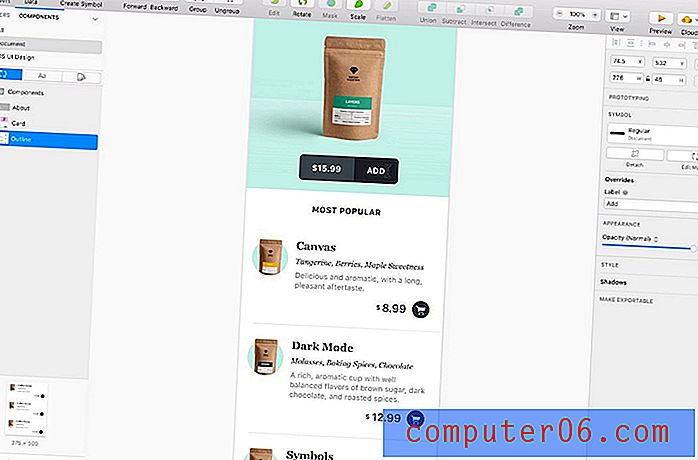
스케치 란 무엇입니까?

Sketch가 2010 년에 소개 된 이후로이 앱은 많은 디자이너들의 마음과 영혼을 이길 수있었습니다. 또한 여러 상을 수상했습니다. 스케치는 사용자 경험 및 사용자 인터페이스 디자인 도구로 잘 알려져 있습니다. 그러나 이제 디자이너는 그림과 그래픽 디자인을 그리기 위해 다양한 다른 목적으로 사용하고 있습니다.
Sketch에는 폭 넓은 지원을 제공하는 충실한 커뮤니티도 있습니다. 초보자와 숙련 된 디자이너 모두를위한 솔루션을 제공하기 위해 플랫폼에 풍부한 리소스와 확장 기능이 있습니다.
피그 마란?

Figma는 Sketch 앱이 출시 된 지 얼마되지 않아 설립되었습니다. 그러나 스케치에 도전 할 수있는 수준으로 앱을 개발하는 데 오랜 시간이 걸렸습니다. 오늘날 피그 마는 스케치만큼이나 우수하며 Windows 사용자를위한 훌륭한 대안으로도 사용됩니다.
나머지와 차별화되는 Figma의 가장 독특한 특성 중 하나는 앱이 클라우드에서 작동한다는 것입니다. 컴퓨터를 사용하여 브라우저에서 직접 도구와 디자인에 액세스 할 수 있습니다.
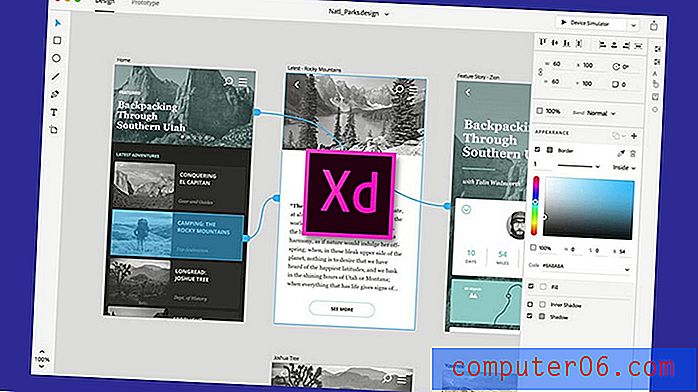
Adobe XD 란 무엇입니까?

Adobe XD는 Sketch와 Figma의 대안으로 합류 한 최신 경쟁 업체입니다. Adobe는 2017 년에 UX 디자인 도구를 출시하면서 무료로 사용할 수있게함으로써 모두를 놀라게했습니다.
Adobe XD는 디자인 및 프로토 타이핑 도구로 작동합니다. 또한 도구의 주요 판매 지점 인 팀 협업을위한 고유 한 기능이 있습니다. 이 앱은 Windows 및 Mac 플랫폼도 지원합니다.
스케치 vs. 피그 마 vs. Adobe XD : 주요 차이점
소개가 중단되면 이제 가이드의 가장 중요한 부분에 도달했습니다. 이 섹션에서는 특정 기능과 옵션을보고 앱을 비교합니다. 각 소프트웨어가 얼마나 잘 설계되었는지 봅시다.
주요 도구
UX 및 UI 디자인 도구에는 도구 팔레트가 매우 작습니다. 사전 제작 된 라이브러리에서 요소를 끌어서 놓기 만하면 대부분의 작업을 수행 할 수 있으므로 이동 도구와 유형 도구 만 사용하여 전체 프로젝트를 디자인 할 수 있습니다.
우리는 도구 부서에서 어떤 앱에서도 많이 기대하지 않았습니다. 그들은 모두 UX 및 UI 디자인 프로젝트에 필요한 올바른 도구를 가지고 있습니다. 그러나 Sketch는 광범위한 툴 키트로이 분야를 선도합니다.

Sketch는 고급 디자인을 제작할 수있는 다양한 도구를 제공합니다. 특히 그리기 도구는 아이콘, 버튼, 그림 그리기와 같은 디자인의 특정 요소를 직접 제작하는 데 매우 유용합니다.
신속한 프로토 타입
프로토 타입은 UX 디자인 툴의 가장 중요한 기능입니다. 현실적인 사용자 인터페이스 디자인을 가능한 빨리 구성 할 수있는 것은 디자인 소프트웨어에서 찾아 볼 수있는 주요 기능입니다.
Sketch에는 신속한 프로토 타이핑을 지원하는 최고의 도구와 기능이 있습니다. 특히 대지 기능을 사용하면 몇 분 안에 완벽한 앱 인터페이스를 쉽게 만들 수 있습니다.

Figma와 Adobe XD는 프로토 타이핑을 훨씬 빠르고 쉽게하기 위해 비슷한 특징과 기능을 가지고 있습니다. Adobe XD에는 음성 지원 응용 프로그램의 프로토 타입을 만들 수있는 음성 프로토 타이핑이라는 고유 한 옵션도 있습니다. 그러나 스케치는 전체 프로토 타이핑 프로세스를 훨씬 매끄럽게 만듭니다.
인터랙티브 디자인
UX 디자인 도구의 가장 큰 용도 중 하나는 디자인을 테스트하는 기능입니다. 즉, 클릭 가능한 버튼, 기능 양식, 스 와이프 제스처 및 기타 사용자 상호 작용과 같은 대화 형 기능으로 디자인을 만들 수 있습니다.
고맙게도 Figma, Sketch 및 Adobe XD에는 상호 작용을 추가하는 기능이 있습니다. Figma와 Adobe XD를 사용하면 훨씬 쉽게 만들 수 있습니다. Adobe XD에는 디자인에 상호 작용 및 애니메이션을 자동으로 추가 할 수있는 옵션도 있습니다.

이러한 상호 작용을 추가하면 소프트웨어에서 제공하는 미러링 앱을 사용하여 실제 모바일 환경에서 모바일 앱 인터페이스를 테스트 할 수 있습니다. Figma와 Adobe XD에는 iOS 및 Android 용 미러링 앱이 있습니다. Sketch에는 iOS 전용 공식 앱이 있습니다.
요소 라이브러리
모든 앱은 사전 제작 된 요소 라이브러리에 뛰어납니다. Sketch, Figma 또는 Adobe XD를 사용할 때 모바일 앱, 웹 앱 또는 기타 인터페이스 디자인을위한 사전 제작 레이아웃을 찾는 데 어려움이 없습니다.

그들 모두에는 프레임 워크 라이브러리, 레이아웃 및 버튼, 양식 등과 같은 디자인 요소 라이브러리가 많이 있습니다. Figma는 공유 디자인 시스템으로 요소를 생성 할 수있는 "디자인 시스템"기능을 통해 특별한 위치를 차지합니다. 이것은 실제로 전체 프로토 타이핑 프로세스를 과급합니다.
템플릿, 플러그인 및 리소스
광범위한 툴 키트 및 커뮤니티 지원 덕분에 Sketch 앱은 가장 크고 최고의 리소스를 보유하고 있습니다. 수천 가지의 사전 제작 된 템플릿, UI 키트, 앱 디자인 등을 Sketch 형식으로 찾을 수 있습니다.
Sketch에는 타사 도구 및 앱에 더 많은 기능을 추가하기위한 사내 확장 기능과 통합되는 유용한 플러그인이 많이 있습니다.

Figma와 Adobe XD에는 많은 템플릿과 리소스가 있습니다. Figma에는 많은 플러그인이 있지만 Adobe XD에는 소수의 플러그인 만 있습니다. 두 앱 모두 여전히 추진력을 얻고 있으므로 앞으로 더 많은 것을 기대할 수 있습니다.
가격 계획
Figma와 Adobe XD는 모두 개인을위한 무료 요금제를 제공합니다. Adobe XD는 무제한 프로토 타입 및 디자인을 제공하는 가장 관대 한 무료 플랜입니다. 1 개의 공유 문서와 함께 2 개의 편집기로 편집 할 수 있습니다. 2GB의 클라우드 스토리지뿐만 아니라
Figma free plan은 무제한 저장 공간을 제공하지만 2 명의 활성 편집기로 한 번에 3 개의 활성 디자인 프로젝트 만 허용합니다.
스케치 비용은 일회성 가격 $ 99이며 무제한 사용이 가능합니다. 그러나 소프트웨어 업데이트 및 클라우드 스토리지 액세스를 계속 유지하려면 연간 79 달러의 구독을 신청해야합니다.
협업 기능
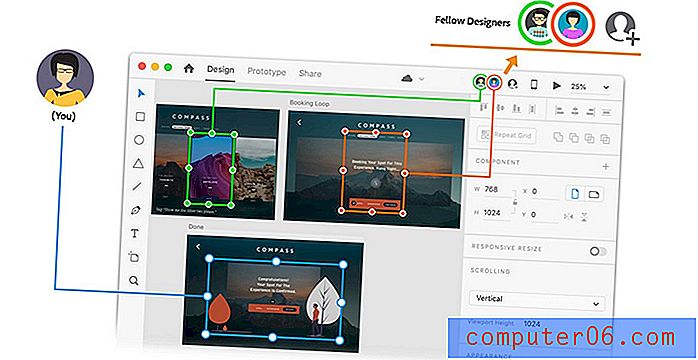
Figma는 팀 협업을위한 최고의 기능을 제공합니다. 랩톱과 브라우저를 가진 사람은 누구나 앱을 사용할 수 있으므로 다른 플랫폼에서 다른 사람과 더 쉽게 협업 할 수 있습니다.

Adobe XD는 또한 팀워크에 유용한 옵션을 많이 제공합니다. 앱의 CoEditing 기능을 사용하면 다른 사람들이 실시간으로 변경할 수 있도록 프로젝트에서 공동 작업 할 수 있습니다.
팀 협업 측면에서 스케치가 뒤떨어집니다. 파일을 팀 및 제한된 도구와 기능으로 공유하려면 월간 구독을 선택해야합니다.
성능 및 접근성
Figma는 성능과 접근성 측면에서 앞장서고 있습니다. 앱이 브라우저에서 작동하더라도 매우 원활하게 작동하며 도구는 저가형 컴퓨터 및 랩톱에서도 훨씬 빠르게 작동합니다.
Figma는 또한 크로스 플랫폼 툴입니다. 즉, 사용중인 플랫폼에 관계없이 앱을 사용할 수 있으며 앱에 로그인하여 모든 컴퓨터에서 프로젝트를 편집 할 수도 있습니다.
두 번째는 Adobe XD입니다. Windows 및 Mac 장치 모두에서 작동합니다. 그러나 여전히 컴퓨터에 소프트웨어를 설치하고 무료 Adobe 계정을 등록해야합니다.
스케치는 Mac 장치에서만 사용할 수 있습니다. 이 앱은 Adobe XD보다 빠르며 일부 영역에서도 Figma보다 성능이 우수합니다.
어떤 디자인 도구가 가장 적합합니까?
올바른 앱을 찾는 것은 수행중인 작업 유형에 따라 다릅니다.
웹 사이트 디자인에서 모바일 UI에 이르기까지 다양한 유형의 디자인을 다루는 디자이너 인 경우 Figma는 UX 디자이너로 여행을 시작할 수있는 훌륭한 옵션입니다. 이 앱은 무료 일뿐만 아니라 브라우저에서 직접 작동합니다. 그리고 그것은 완벽하게 작동합니다.
Adobe XD는 UX 및 UI 디자인을 테스트하기위한 훌륭한 옵션이기도합니다. Adobe XD가 Photoshop 및 Illustrator와 함께 잘 작동하므로 Creative Cloud 앱이 이미있는 경우 특히 유용합니다.
스케치는 Mac에서 최고의 UX 디자인 앱으로 유지됩니다. 그러나 플랫폼 독점 성으로 인해 앱을 모두에게 추천하기가 어렵습니다. 그러나 Mac 사용자라면 Sketch 앱에 투자해도 낭비되지 않습니다.