Typekit과 Google 글꼴 : 장점과 단점
올바른 글꼴을 선택하는 것은 웹 디자인 프로젝트에서 중요한 부분입니다. 수백, 심지어 수천의 훌륭한 옵션이 있으며 Adobe Typekit 및 Google Fonts와 같은 도구 덕분에 무료 라이센스와 함께 사용할 수 있습니다.
그러나 한 서비스가 다른 서비스보다 낫습니까? 다른 것보다 Google Fonts 또는 Typekit에 이점이 있습니까? 이러한 도구를 아직 사용하지 않은 경우 어떻게 시작할 수 있습니까? 오늘 우리는 그 질문에 답할 것이기 때문에 운이 좋았습니다.
폰트 탐색
웹 폰트 서비스
Adobe Typekit과 Google Fonts는 서로 다른 두 가지 웹 글꼴 서비스입니다. 이는 도구가 작은 CSS 마법사를 사용하여 웹 브라우저에 글꼴을 제공하여 웹 사이트에 서체를 렌더링 함을 의미합니다.
몇 가지 다른 웹 글꼴 서비스가 있지만 대부분 "이 두 가지"보다 훨씬 작습니다. 많은 타이포그래피 하우스는 서명 서체를위한 웹 글꼴을 제공하고 일부 글꼴 판매점을 운영합니다.
보다 보편적 인 호소력과 인기로 인해 Typekit과 Google Fonts를 분류 할 것입니다.
Adobe Typekit

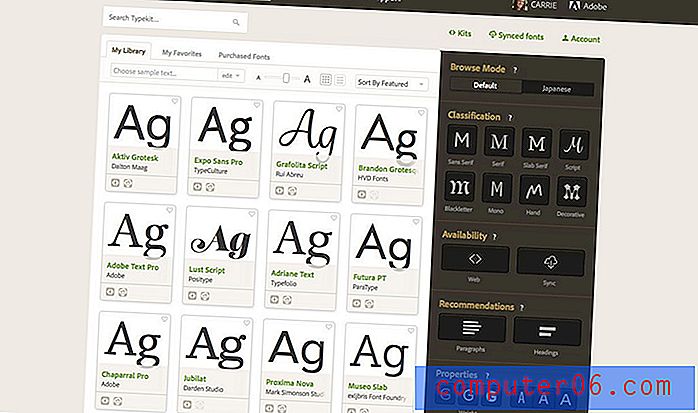
Typekit은 Adobe Creative Cloud 소프트웨어 제품군의 일부이지만 개발자는 전체 소프트웨어 번들을 추가하지 않고도 서비스를 통해 독립형 글꼴을 사용할 수 있습니다. Typekit은 도구에 Creative Cloud가 포함되어 스트리밍에있어 웹 글꼴의 대기업이되었습니다. Adobe 가입자는 번들 소프트웨어 패키지의 일부로 Typekit을받습니다.
찬성
- 고품질 글꼴
- 선택할 수있는 대규모 라이브러리
- Adobe Creative Cloud 구독자에게 무료
- 인터페이스가 매끄럽고 사용하기 쉬우 며 찾아보기 목록과 같은 유용한 도구가 포함되어 있습니다.
- 또한 글꼴은 데스크탑의 Adobe 제품과 동기화되므로 모든 프로젝트에 사용할 수 있습니다
단점
- 일부 구형 소프트웨어 (Windows 2000 또는 Mac OS 10.3 이하)에서는 작동하지 않습니다
- 이전 브라우저와의 일부 호환성 문제
- Adobe 이외의 사용자에게 비싼 옵션이 될 수 있습니다
구글 글꼴

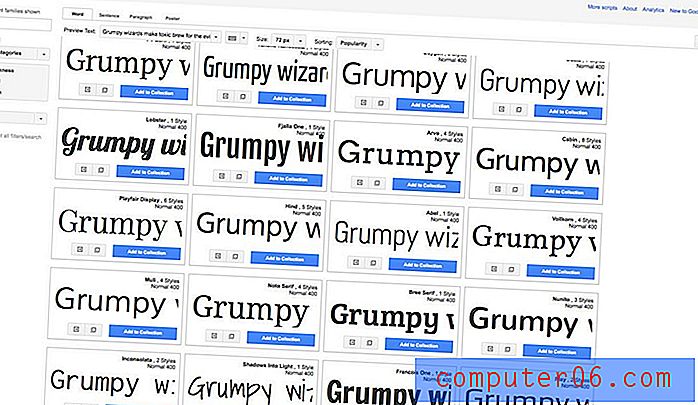
Google Fonts 통합은 완전 무료 옵션으로 WordPress 사용자 및 테마 및 UI 키트 빌더에게 인기가 있습니다. 서체가 계속 늘어나면서 글꼴을 쉽게 통합하고 다운로드 할 수 있습니다.
찬성
- 100 % 무료
- 많은 타이포 그래퍼가 참여할 수있는 기회를 제공합니다 (자신의 글꼴을 제출하도록 요청할 수 있음)
- 사용중인 글꼴을 쉽게 볼 수있는 인터페이스
- 사용하기 쉬운 글꼴 페어링 및 모양 도구
- 웹에서 웹 로그 분석을 통해 가장 인기있는 글꼴 표시
- 로딩 시간은 빠르고 안정적인 경향이 있습니다
단점
- 오픈 소스 글꼴에는 품질 문제가있을 수 있습니다
- 라이브러리는 조금 더 제한적일 수 있으며 인쇄 프로젝트와 온라인 프로젝트 사이에서 글꼴을 대체해야 할 수도 있습니다
- 찾고있는 것을 모르는 경우 서체를 찾는 것은 약간 성가시다
도구 세분화
스트리밍 웹 글꼴과 관련하여 이러한 플랫폼과 함께 제공되는 몇 가지 공통점이 있습니다. 따라서 첫 번째 실제 결정은 웹 사이트에 스트리밍 웹 글꼴 서비스를 사용하는 것이 프로젝트에 적합한 지 결정하는 것입니다.
일반적으로 웹 글꼴 스트리밍은 서체를 구입하는 경우 상상할 수없는 많은 서체 옵션을 제공합니다. 구현과 사용은 다소 쉬우 며 프로그래밍 지식이있는 사람이라면 누구나 쉽게 처리 할 수 있습니다. 사용자는 당신이 무엇을 사용하는지 알지 못하고 실제로 차이를“볼”수 없습니다.
웹 스트리밍 글꼴 서비스의 가장 큰 단점은 다른 사람에게 속한 글꼴 서버에 달려 있다는 것입니다. 서비스 결함이있는 경우에도 마찬가지입니다. 고맙게도, Adobe Typekit과 Google Fonts는 온라인 상태를 유지할 때 좋은 실적을 가지고 있습니다.
스트리밍 웹 글꼴로 판매되지 않은 경우 고려해야 할 다른 옵션이 있습니다.
- 폰트 스태킹 : 글꼴 목록을 만드는 방법 (순서대로)을 만드는 CSS 기술입니다. 여기에는 특정 글꼴이 없지만 사이트에 언제든지 나타날 수있는 옵션 목록이 있습니다. 무료 옵션이며 빠르게로드 할 수 있지만 다양한 웹 사이트 비주얼이 발생할 수 있습니다.
- 자체 호스팅 글꼴 : 이 기술을 사용하면 웹 사이트 프로젝트에서 소유하고 라이센스를 보유한 글꼴을 사용할 수 있습니다. 일반 웹 사이트 디자이너에게는 구현이 약간 까다로울 수 있으며 웹 사이트를 자신의 서버에 배치해야합니다. 일부 글꼴은 웹 사용을 위해 다른 파일 형식으로 변환해야하며 여기에 올바른 라이센스가 있는지 확인하십시오. 렌더링 문제도 있습니다. 인쇄 및 화면 글꼴은 종종 다르게 최적화됩니다.
어떤게 더 좋아?
그렇다면 다른 솔루션 인 Adobe Typekit, Google Fonts 등 무엇을 사용해야합니까? 실제로 도구 사용의 편안함 수준과 사용 방법에 달려 있습니다. 프로젝트 유형에 따라 모든 도구를 사용할 수도 있습니다.
간단히, 옳고 그른 서비스는 없습니다.
그렇다면 무엇을 사용 하시겠습니까?
알았어요. 당신은 답을 찾아 여기에 왔어요 이제 결정을 내리는 데 도움이되는 몇 가지 사실이 있지만 여전히 제안을 찾고 있습니다. 어떤 선택을해야하는지 말하지 않겠습니다. 그러나 나는 내가 무엇을 사용하는지 말할 수 있습니다.
Adobe Creative Cloud 가입자는 Typekit을 사용합니다. 그것은 간단합니다. 다른 모든 소프트웨어와 통합됩니다. 그리고 매끄러운 인터페이스를 좋아합니다. (나는 그것을 만드는 것만 큼 잘 설계된 것을 사용하고 싶다.)
Typekit이 반드시 더 나은 것은 아니지만 나에게 더 좋습니다. 추가 비용이 들지 않으며 인쇄 및 디지털 프로젝트에 서체를 사용하여 원하는 프로젝트 전체에 일관성을 유지할 수 있습니다. (중간 게임에서 스위치 글꼴을 재생 해야하는 것을 싫어합니다.)
Typekit을 Adobe 컬렉션의 일부로 사용하기 전에도 오랫동안 사용해 왔으며 점점 더 좋아졌습니다. 그것은 훌륭한 기능을 포함하고 있으며 서체가 부족하지 않습니다 (옵션의 수는 때로는 압도적 일 수 있습니다). Google Fonts가 오픈 소싱으로하는 일이 마음에 들지만 Typekit이 더 쉽습니다.
결론
프로젝트 및 웹 사이트에서 글꼴을 제공하고 사용하는 방법은 디자인 프로세스의 큰 부분입니다. 사용 가능한 도구를 사용한 예산과 편의 수준에 따라 원하는 방법이 결정될 수 있습니다.
이러한 모든 서비스는 항상 개선되고 변경됩니다. 작업하는 동안 눈을 떼지 말고 다양한 프로젝트 유형에 대한 여러 옵션을 사용하여 가장 적합한 것을 결정하십시오.