스매싱 북의 스매싱 리뷰
Smashing Magazine이 처음으로 그들의 책을 발표했을 때, 나는 약간 회의적이라고 고백해야한다. 나는 그들의 블로그를 정기적으로 즐기지 만 개념이 어떻게 책에 전달되는지 또는 어떤 주제를 다루는 지 알지 못했습니다.
지난 주 동안 리뷰 사본을 읽는 데 몇 시간을 보냈으며 즐겁게 놀랐습니다. Sven과 Vitaly는 재능있는 작가 몇 명을 데려 와서 흥미롭게 읽었습니다.
이 리뷰는 책의 내용을 안내하고 제가 특히 좋아했던 몇 장을 간략하게 소개합니다!
디자인 리소스 살펴보기
책의 개요
스매싱 북은 주로 웹 사이트를 운영하고 관리하는 디자이너와 사람들을 대상으로합니다. 몇 장이 개발 및 서버 측 스크립팅에 대해 다루지 만이 책은 주로 디자인, 타이포그래피, CSS 및 웹 사이트 운영 사업을 다룹니다.
이 리뷰를 읽고 있다면 해당 주제 중 하나 이상에 관심이있을 것입니다. 전반적으로이 책의 전반부는 디자인의 필수 사항을 다루고, 후반부는보다 비즈니스 관련 초점을 다룹니다.
레이아웃과 디자인은 읽을 수있는 글꼴과 많은 시각적 예를 통해 전반적으로 우수합니다. 읽기 쉽고 이해하기 쉬운 방식으로 정리하십시오.
다음은 페이지와 레이아웃의 모양을 미리 보여줍니다.

장별
예상 한대로이 책에는 디자인의 여러 측면에 중점을 둔 여러 장이 있습니다. 우리는 각각 간단하게 살펴보고 기대할 수있는 것을 설명 할 것입니다.
최신 웹 응용 프로그램의 사용자 인터페이스 디자인
Dmitry Fadeyev가 작성한이 장은 웹을 디자인하는 모든 사람에게 필수적인 지식인 훌륭한 사용자 인터페이스를 만드는 기본 사항으로 시작합니다. 색상, 그라디언트, 테두리 및 레이아웃이 인터페이스 디자인에 영향을 미치는 방식에 중점을 둘뿐만 아니라 효과적인 인터페이스 사본을 작성하는 방법도 다룹니다.
이 장은 읽기 쉬운 방식으로 분류되어 있으며 잘 진행됩니다. 내용은 상당히 기본적이지만 새로운 디자인을위한 좋은 토대가되고 몇 년 동안 현장에있는 사람들에게 반가운 알림입니다.
CSS-Layouts의 예술과 과학
훌륭한 디자이너라면 CSS를 잘 이해하고 웹 사이트를 구축하고 구조화하는 데 CSS를 사용하는 방법을 알아야합니다. Jacob Gube와 Kayla Knight가 작성하여 고정 너비 / 유체 레이아웃, 그리드, 탄성 레이아웃 및 여러 실제 코드 예제를 다룹니다.

CSS 코드는 색상이나 코드 강조 표시없이 상당히 기본적인 방식으로 제공되지만 정보는 모두 훌륭합니다. 특정 사이트에 맞는 레이아웃을 선택하는 방법에 대한 간단한 토론으로 끝납니다.
타이포그래피 : 규칙, 지침 및 일반적인 실수
타이포그래피는 사이트에서 가장 중요한 부분이며, 가장 어려운 부분이기도합니다. 이 장은이 분야의 모든 전문가 인 Alessandro Cattaneo, Jon Tan 및 Yves Peters가 작성했습니다.
타이포그래피의 모든 기본 측면에 대해 설명하고 특정 용어에 대한 소수의 정의를 설명합니다 (특히 유용함을 알았습니다). CSS를 사용하여 이러한 다양한 효과를 얻는 방법에 대한 몇 가지 예와 함께 수직 간격, 격자 및 계층 구조를 다룹니다.

이 장은 이론적 사례와 실제 사례 사이에서 균형을 잡기 위해 노력합니다. 여기서 배운 것을 실제로 실천하기를 기대합니다.
최신 웹 사이트를위한 사용성 원칙
이 장에서는 Andrew Maier와 David Leggett가 함께 사용하여 유용한 웹 사이트를 만드는 원칙을 안내합니다. 여기에는 사용자의 관점에서 생각하고 일관된 시각적 디자인을 유지하며 몇 가지 다른 유용한 팁이 포함됩니다.
새로운 사이트 나 프로젝트를 시작하기 전에 작업하기에 좋은 목록을 만드는 훌륭한 "사용성 검사 점"세트가 있습니다. 이러한 유형의 실질적인 조언은 제시된 정보를 매우 유용하게 만들며 고려해야 할 많은 것들이 있습니다.
환상적인 색상 사용에 대한 최고의 가이드
COLOURLovers의 배후자 인 다리우스 몬 세프 (Darius Monsef)가 저술 한이 섹션은 색상에 대한 많은 이론과 색상을 성공적으로 일치시키고 혼합하는 방법으로 시작합니다.

여기에 표시된 예제는 훌륭합니다. 몇 가지 실용적인 링크와 후속 연습을 좋아할 것이라고 생각했습니다.
웹 사이트 최적화
이 장은 Rene Schmidt가 작성했으며 최고의 사용자 환경을 위해 웹 사이트를 최적화하는 방법에 중점을 둡니다. 몇 가지 팁이 더 명확하지만 (예 : 이미지 크기 제공) 이전에는 고려하지 않았던 유용한 제안이 많이 있습니다. 내가 이미 사용하고있는 기술 중 일부를 추론하는 것은 흥미로웠다.
이 장에서는 서버 최적화에 대해 논의합니다. 디자이너들은 종종 약간의 위협을받습니다. 약간의 기본 코드 레이아웃 (이전에 언급 한)을 제외하고는 모든 것이 읽기 쉬운 방식으로 제공됩니다.
판매 디자인 – 전환율 증가
온라인 비즈니스를 운영하든 다른 사람들을 위해 정기적으로 디자인하든“전환”방법을 이해하는 것이 중요합니다. 판매가 발생하거나 사용자가 특정 클릭 유도 문안을 따르도록 격려하는 것일 수 있습니다.

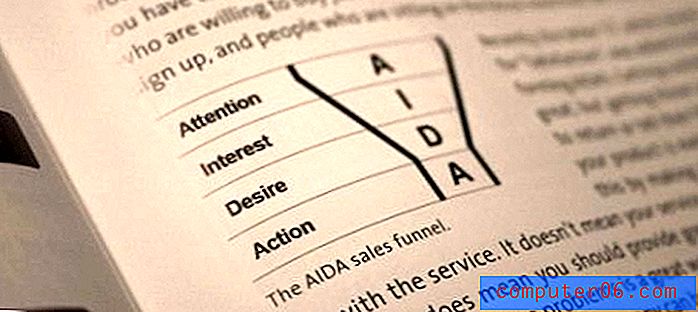
Dmitry Fadeyev는 다시 사용자의 욕구를 포착하는 심리학을 탐구함으로써 유용한 정보를 공유합니다. 그런 다음이 장에서는 사용자가 제품을 사용해 보도록하거나 비디오 데모를 제공하고 선택을 명확하게하는 등 실제적인 제안을 제공합니다.
사이트를 뛰어난 브랜드로 바꾸는 방법
Chris Spooner는 디자인, 콘텐츠, 커뮤니티, 혁신 및 "사용자의 마음 속으로 들어가기"를 중심으로 브랜딩의 필수 요소를 다루는 훌륭한 일을 수행했습니다.
브랜딩은 이해하기 어렵고 웹 사이트 나 비즈니스의 초기 단계부터 시작합니다. 이것은 귀중한 독서이지만 실제로 성공적인 브랜드를 만들려면 독특한 개념과 건강한 노력이 필요합니다!
전문가로부터 배우기 : 인터뷰 및 통찰력
이 장에서 Steven Snell은 다양한 유명 디자이너의 통찰력과 의견을 수집합니다. Jason Santa Maria, Collis Ta'eed, Jon Hicks 및 Andy Budd를 포함하여 기고자 부족이 없습니다.
제기 된 질문은 다음 영역을 중심으로 매우 통찰력이 있습니다.
- 설계 및 개발
- 디자인 프로세스
- 자기 개선 및 기술 개발
- 비즈니스 및 프리 랜싱
나는이 장을 정말로 즐겼다. 해당 분야의 전문가로부터 배우는 것은 매우 귀중한 경험이며 여기에 실제로 큰 통찰력이 있습니다. 온라인에서 이러한 인터뷰 품질을 찾는 것은 드 rare니다.
커튼 뒤 : 스매싱 잡지 이야기
웹 사이트의 개발과 지속적인 운영에 대해 배우는 것은 항상 저를 매료 시키므로이 장이 특히 권장됩니다. Smashing Magazine이 작은 블로그에서 오늘날의 성공으로 이어지는 방법과 그 단계에 도달 한 단계를 다룹니다.

이러한 흥미로운 "비하인드 스토리"이야기를 읽는 것은 드문 일이며 특히이 사이트에 대한 열정과 헌신을 통해 많은 것을 배울 수 있습니다.
하이라이트
저의 주된 열정은 웹 사이트를 만들고 운영하는 과정이기 때문에 특히 브랜딩, 수익 창출 및“전문가의 학습”에 초점을 맞춘 책 영역을 즐겼습니다. 이 장은 유용한 팁과 아이디어로 가득했습니다.
약간의 비판은이 책의 편집과 교정을 중심으로합니다. 여기저기서 약간의 오류가 발생합니다 (컨텐츠 페이지의 "Moderrn"포함). 분명히 이것은 까다 롭고 책의 내용과 내용에는 영향을 미치지 않습니다. 이 책의 아이디어와 조언이 A 등급의 자료가되도록 많은 작업이 진행되었습니다.
웹 디자이너이거나 웹 사이트를 운영한다는 아이디어를 좋아한다면이 책을 읽어보십시오. 어떤 식 으로든 소박하지는 않지만 웹 사이트를 만드는 방법 을 가르쳐주지는 않지만 중급 및 고급 디자이너는 웹 사이트를 읽은 후 숙고해야 할 부분이 많습니다.
책을 구입할 수있는 곳
사본을 받으려면 29.90 달러이며 Smashing Magazine에서 직접 구입할 수 있습니다. 인쇄 품질은 훌륭하며 펑키 한 "Smashing"브랜드 상자에 포장되어 제공됩니다.
이미 책을 읽었다면 의견에 의견을 자유롭게 공유하십시오. 어떻게 찾았는지 알고 싶습니다!