10 CSS 양식 예
CSS를 터치하여 양식을 크게 향상시켜보다 유용하고 시각적으로 매력적으로 만들 수 있습니다. 아래 예제 중 일부를 따르면 멋진 CSS 양식을 즉시 만들 수 있습니다.
Envato Elements 살펴보기
1. 시맨틱 수평 형태

이 양식은 시맨틱 방식으로 코딩되며 요소는 3 개의 상위 필드 세트 아래에있는 양식의 전체 너비에 걸쳐있는 마지막 필드 세트를 제외하고 서로 옆에 배치됩니다. FF1.x, IE6 및 Opera8에서 테스트되었습니다. (IE5.x에서는 약간 기발하지만 여전히 사용 가능합니다)
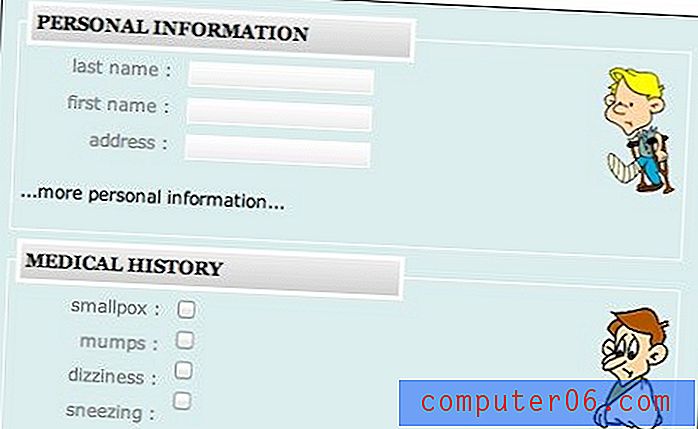
2. 멋진 양식

그래픽 요소와 색상이 다른 독특한 모양을 만드는 훌륭한 형태입니다. 모든 것은 CSS와 시맨틱 코딩으로 이루어집니다.
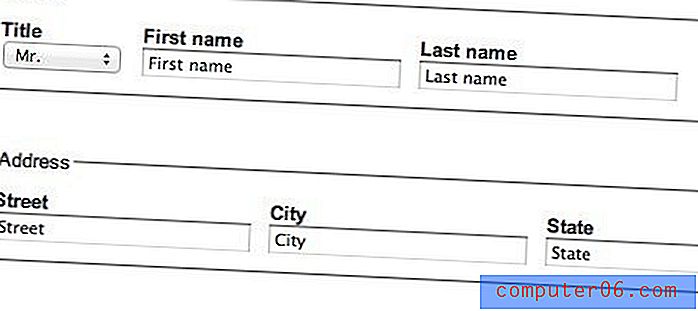
3. StylePhreak 간단한 CSS 양식

규칙적인 정렬과 고유 한 선이있는 간단한 양식으로 여러 섹션을 나눕니다. 이것은 사용자 정의 양식을 시작하기에 좋은 기반으로 작동합니다.
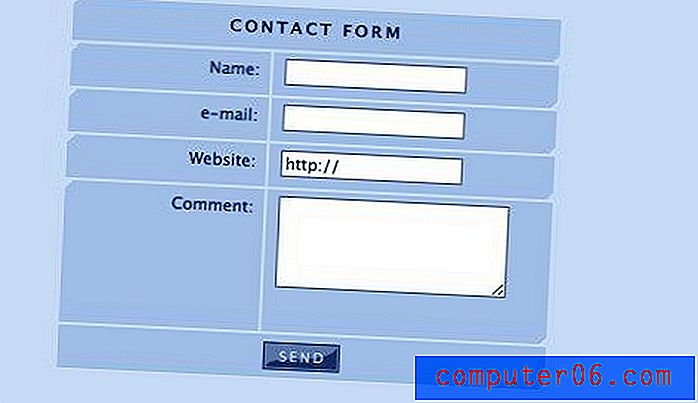
4. Veerle의 블루 CSS 양식

둥근 배경 모서리가있는 간단한 파란색 양식으로, 모두 CSS와 XHTML로 스타일이 지정됩니다. 레이아웃은 완벽한 픽셀이며 이미지는 사용자 요구 사항에 맞게 사용자 지정할 수 있습니다.
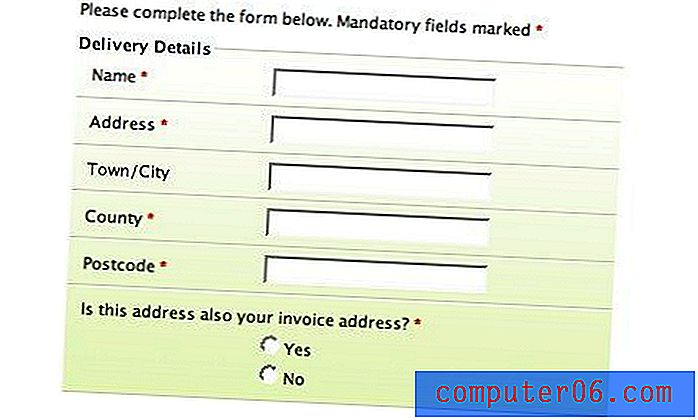
5. CSS 양식이 예쁘지 않다고 누가 말합니까?

필드를 보완하기 위해 부드러운 배경 이미지가있는 고유 한 형식입니다. 날짜 선택을위한 팝업 달력을 포함하여 다양한 형태의 가능성을 강조합니다. 관련 자습서도 예제와 함께 제공됩니다.
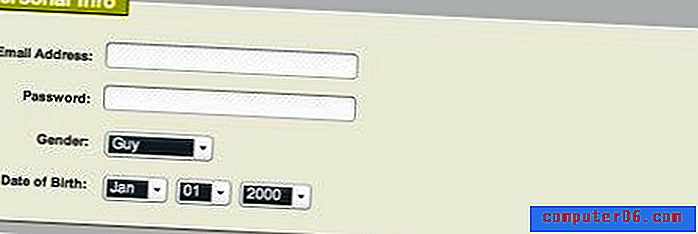
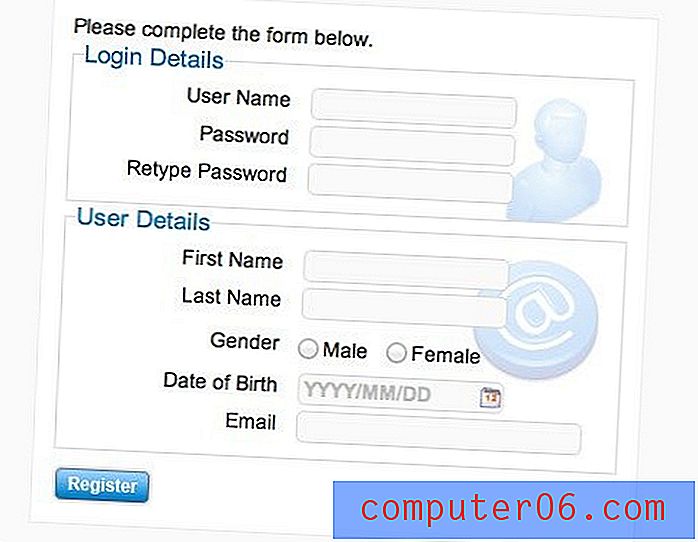
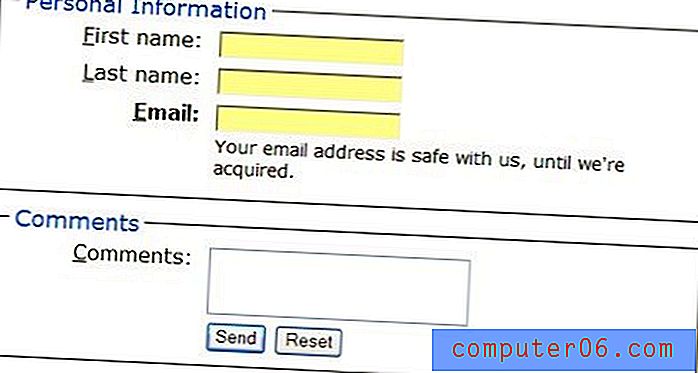
5. 파란색 사람 : 양식 예

여기에서 각 필드 세트를 페이지의 전체 너비로 확장했습니다. 진행중인 주요 스타일은 필드 세트 내에서 양식 요소의 위치입니다. 각 요소는 레이블 태그 안에 포함되어 있으므로 레이블을 왼쪽으로 띄우고 약간의 여백을 줄 수 있으며 가로로 늘어납니다 (너비가 충분하지 않으면 다음 줄로 이동).
6. CSS Play – 스타일이있는 양식

양식은 CSS와 관련하여 매우 친숙하지 않으며 각 브라우저마다 고유 한 방식으로 처리합니다. 한 브라우저에서 작동하는 스타일은 다른 브라우저에서 작동하지 않으므로 사용중인 브라우저에 따라 약간 다른 해석이 나타납니다.
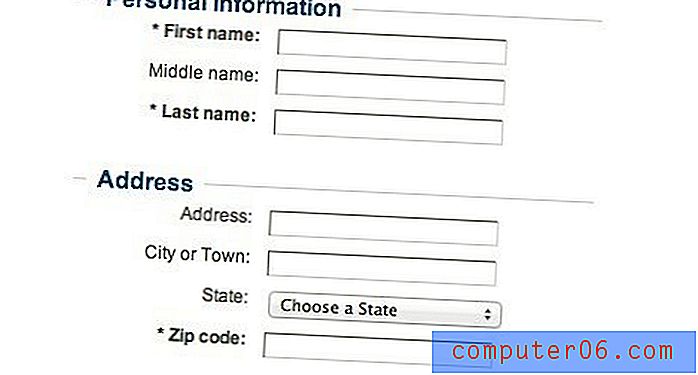
7. 양식 정원
FormAssembly.com에서 사용할 수있는 모든 다른 필드와 레이아웃을 포함하는 일반적인 웹 양식입니다. 이 양식을 사용하여 테마가 모든 유형의 웹 양식과 잘 작동하는지 확인하십시오.
더 예쁘고 접근 가능한 양식

양식에서 가장 중요한 부분은 양식을 작성하는 데 사용하는 HTML입니다. 다행히 HTML은 양식에 접근하기 쉬운 방식으로 다양한 태그를 제공합니다. 필드 셋, 범례 및 레이블입니다.
9. CSS를 이용한 HTML 폼 효과
이 학습서에서는 이미 HTML 양식과 다양한 요소 및 속성에 익숙해야합니다. CSS (Cascading Stylesheets)에 대한 기본 지식이 있어야합니다.
10. 2 열 CSS 양식 레이아웃

최근 연구에 따르면 웹 사이트는 시간이 지남에 따라 접근성이 떨어지고 복잡해졌습니다. 최신 브라우저에서 작동하고 정상적으로 성능이 저하되는 빠르고 액세스 가능한 CSS 양식을 작성하여 트렌드를 극복하는 방법에 대해 알아보십시오.