알아야 할 10 가지 디지털 디자인 용어
디자인 전문 용어는 어디에나 있습니다. 그리고 당신은 언어를 말할 수 있어야합니다. 디지털 프로젝트 작업에는 고유 한 용어 세트가 있습니다. 디더링에서 색상 값, 유동적 또는 고정 레이아웃에 이르기까지 모든 디자이너가 파악해야 할 용어가 몇 가지 있습니다.
그래서 우리는 당신을 위해 쉽게 만들었고, 당신이 알아야 할 디지털 디자인 용어 목록을 구성했습니다. 이 목록은 톱 10으로 시작했지만 비교 목적으로 보너스 전문 용어를 추가했습니다. 이 용어들 중 몇 개가 이미 잘 알고 있습니까?
디자인 리소스 살펴보기
1. RGB와 육각

RGB와 HEX는 모두 숫자 색상 값을 나타냅니다. 스크린 스펙트럼은 예를 들어 빛으로 생성되며, 세 가지 기본 색조를 조합하여 만들 수 있습니다.
- R = 적색
- G = 녹색
- B = 파랑
RGB 값은 3 개의 숫자 세트를 사용하여 표현되며 각 숫자의 범위는 0 (색상 사용 안 함)에서 255 (풀 컬러 값)까지입니다. 화면에서 이러한 값을 결합하여 흑백까지도 만들 수 있습니다. 검정은 빨강, 녹색 및 파랑에 대해 색상 값을 사용하지 않고 흰색은 각각 100 % 값을 사용합니다.
16 진수 값은 약간 더 복잡한 문자 및 숫자 공식을 사용합니다. 모든 16 진수 값에는 해당 RGB 값이 있습니다. HEX 코드는 HTML에서 웹 사이트에 색상을 코딩하는 데 사용됩니다. 이 값은 문자와 숫자를 모두 포함하는 세 개의 문자 쌍으로 표시됩니다.
16 진수 값은 항상 # 기호로 시작합니다. 가장 낮은 값은 00이고 가장 높은 값은 FF입니다.
2. 마우스 오버
마우스 오버는 자바 스크립트 요소로, 마우스 포인터가 도달하면 화면의 요소가 변경됩니다.
이러한 변경은 종종 사진과 같은 그래픽 요소와 관련이 있습니다. 종종 하이퍼 링크와 같은 간단한 것을 볼 수 있지만 마우스 오버 상태도 복잡 할 수 있습니다. 좀 더 복잡한 마우스 오버 효과에는 숨겨진 탐색 메뉴 또는 사진 상태 또는 스크롤 목록 변경이 포함됩니다.
3. 디더링
디지털 오디오 및 이미지 편집에 사용되는 디더링은 색상 밴딩 또는 임의 노이즈를 방지합니다. 이 프로세스에는 실제로 의도적 노이즈 (시각 또는 오디오)를 추가하는 복잡한 수학 공식이 포함됩니다.
이러한 노이즈 추가는 특히 제한된 색상 표의 이미지와 관련하여 이미지가 표시되는 방식에 영향을 줄 수 있습니다. 디더링을 통해 디자이너는 노이즈가 추가되면 픽셀이 주변 픽셀의 색상 속성 중 일부를 차지하기 때문에 없을 수있는 색상의 환상을 만들 수 있습니다.
4. CSS
CSS (Cascading Style Sheets)는 HTML 요소에 대해 일련의 정의 된 스타일을 사용하여 웹 사이트에서 표시되는 방식을 정의하는 규칙 세트입니다.
일반적으로 CSS라고하는 이러한 정의는 디자이너에게 많은 시간을 절약하고 검색 엔진이 사이트를 읽도록 도와 주며 일관된 시각적 인 사이트를 쉽게 만들 수 있도록합니다. CSS를 한 번만 변경하면 모든 텍스트 또는 색상 특성을 한 번에 변경할 수 있습니다.
해당 HTML 태그를 사용할 때마다 글꼴, 크기, 색상, 정렬 및 기타 값이 적용되는 본문 사본 또는 헤더와 같은 요소의 사양을 정의합니다.
5. 메타 데이터 및 메타 태그

메타 데이터와 메타 태그는 서로 관련된 용어입니다. 메타 태그는 메타 데이터를 릴레이합니다. 메타 데이터는 들리는 것처럼 혼란스러운 데이터에 대한 정보입니다. 특히 디지털 파일의 항목 내용에 대한 정보를 제공합니다. 가장 일반적으로 인식되는 메타 데이터에는 디지털 사진 파일에 표시되는 카메라 정보가 포함됩니다.
메타 데이터는 검색 엔진 용 웹 사이트의 내용을 설명하는 데에도 사용되며이 정보는 메타 태그를 사용하여 사이트의 백엔드에 추가됩니다. 일반적인 태그에는 페이지 내용, 키워드, 저자 정보, 사진 정보 및 요일, 시간 및 위치 스탬프가 포함됩니다.
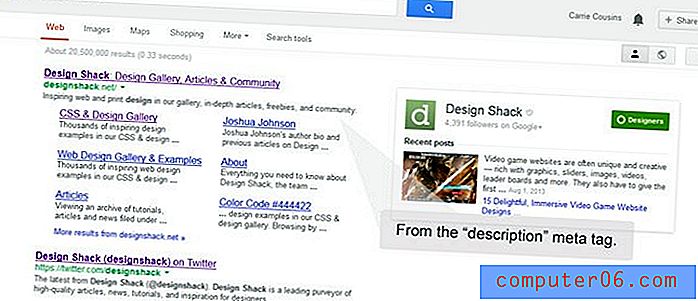
메타 태그 작동을보고 싶으십니까? 구글은 거의 아무것도. 페이지 이름과 링크 뒤에 나오는 간단한 설명은 일반적으로 "설명"메타 태그에서 비롯되므로 디지털 디자인 도구 상자에서 매우 눈에 잘 띄고 중요한 항목입니다. (참고 : 해당 태그를 비워두면 검색 엔진이 페이지의 첫 번째 내용으로 태그를 채 웁니다.)
6. 파비콘

이 작은 아이콘 (일반적으로 16 x 16 픽셀)은 각 브라우저 탭 또는 창의 맨 위에있는 이미지입니다. 모든 웹 사이트에는 자체 즐겨 찾기 아이콘이있을 수 있으며 즐겨 찾기 아이콘의 줄임말입니다. 작은 아이콘은 검색 기록, 책갈피 옆, 브라우저 탭 및 바탕 화면 아이콘에도 나타납니다.
웹 사이트에서 작업하려면 Favicons를 올바르게 저장하고 저장해야합니다. 많은 브라우저가 GIF 및 PNG 형식을 지원하지만 Internet Explorer는 ICO 파일을 선호합니다.
Adobe Photoshop과 같은 소프트웨어를 사용하여 즐겨 찾기 아이콘을 만들거나 Favicon Generator와 같은 온라인 도구를 사용할 수 있습니다.
7. 고정 폭 대 유체 대 반응 형 레이아웃

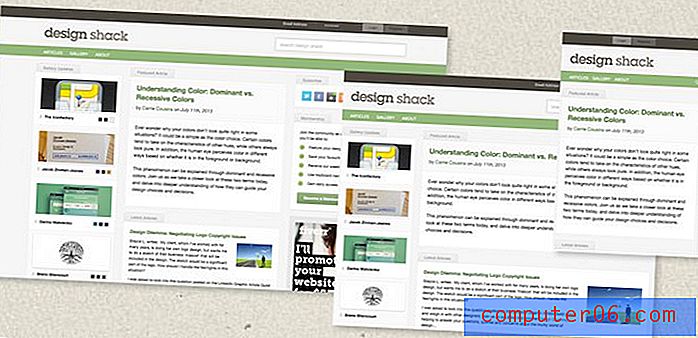
요즘에는 웹 사이트가 브라우저 나 모바일 인터페이스 내에서 작동하는 방식을 설명하는 용어가 많이 있습니다. 디자인 컨셉 또는 그리드 유형을 선택하기 전에 고정적이고 유동적이며 반응적인 레이아웃 옵션을 고려하십시오.
고정 너비 레이아웃 : 고정 너비 레이아웃은 이름에서 알 수 있듯이 정확하게 작동합니다. 사이트는 일련의 크기 사양을 기반으로 구축되며 장치 또는 브라우저 크기에 관계없이 해당 사양을 유지합니다. 이러한 사이트는 빠르게 디자인 할 수 있지만 더 작은 장치에서는보기가 번거로울 수 있습니다.
유체 레이아웃 : 유체 레이아웃은 사이트를 렌더링하기 위해 디자인 및 화면 크기에 비례하는 시스템을 사용하여 작성됩니다. 디자인의 각 요소에는 화면 크기와 관련하여 백분율 너비가 할당됩니다. 예를 들어, 텍스트의 기본 열은 화면의 60 %를 차지하고 사이드 바는 나머지 40 %를 채울 수 있습니다. 유동적 레이아웃을 사용하면 고정 폭 설계와 관련된 일부 문제가 해결되었지만 최종 결과를 백엔드에서 결정하기 어려운 경우가 있습니다. 유동적 인 레이아웃은 다른 데스크탑 브라우저 환경에서 잘 작동 할 수 있지만 소형 모바일 크기의 장치에서는 약간 어색한 경향이 있습니다.
반응 형 레이아웃 : 반응 형은 2013 년의 큰 트렌드이며 웹 디자인에 대한 생각을 이어 받고 있습니다. 반응 형 디자인은 보는 장치에 맞게 조정되므로 반응 형 디자인은 거의 보편적으로 작동합니다. 각 요소는 이미지와 텍스트를 포함한 백분율에 따라 크기가 정해지고 미디어 쿼리를 통해 반응 형 사이트를 서로 다른 CSS 스타일로 만들 수 있습니다. 반응 형 디자인은 사이트를보다 작게 볼 수있는 것이 아니라 실제로는 전체 데스크탑 사이트의 자체 사용자 정의 버전을 포함 할 수 있습니다. 요소가 다르게 쌓이거나 화면에 전화 번호를 두드리는 것과 같이 모바일 전용 기능이 포함될 수 있기 때문입니다. 그것. 반대로 개발하고 디자인하는 데 시간이 더 걸릴 수 있습니다.
8. 해결
이미지와 관련하여 해상도는 자주 듣는 용어입니다. 또한 웹에서 빠르게 표시 할 수 있도록 이미지를 최적화하는 데 화면 해상도가 특히 중요합니다. 화면의 해상도는 하나의 "화면"을 표시하거나 1, 366 픽셀 x 768 픽셀 높이의 웹 사이트 스크롤을 표시하는 브라우저와 같이 디스플레이의 볼 수있는 크기입니다.
이미지의 해상도는 같은 방식으로 측정됩니다. 그러나 이미지를 저장할 때 인치당 픽셀 수도 고려해야합니다. 온라인에서 최상의 결과를 얻으려면 달리 권장하지 않는 한 72ppi로 저장하십시오. 많은 디자이너들이 Pinterest에 고정하기에 최적의 크기 인 600 픽셀의 최소 너비를 선택하지만 이미지의 너비와 높이는 온라인에서 사용되는 최대 크기로 조정해야합니다.
9. UI와 UX
UI 및 UX는 디지털 디자인의 백엔드 및 프론트 엔드를 나타냅니다. 다른 것 없이는 가질 수 없습니다.
- UI (사용자 인터페이스) — 웹 사이트를 만드는 모든 구성 요소 및 작업입니다. UI는 사이트 디자인을 구축하는 데 사용되는 모든 구성 요소에서 각 부분의 작동 방식에 이르기까지 모든 기능을 작동시킵니다.
- UX (사용자 경험) – 실제 사용자를위한 디자인의 작동 방식입니다. 최종 제품은 어떤 경험이나 감정 또는 반응을 만들어 냅니까? 까다로울 수있는 것은 좋은 사용자 인터페이스는 일반적으로 우수한 사용자 경험을 만드는 것입니다.
이전 Design Shack 기사에서 이러한 용어에 대한 심층적 인 교훈을 얻으십시오.
10. Skeuomorphism vs. Flat

거의 모든 사람들이 최근 몇 달 동안“평평한”사이트 디자이너가 많기 때문에 골격 형태 또는 평평한 디자인에 대한 경험이있었습니다.
Skeuomorphic 디자인에는 사용자 인터페이스를 실제처럼 보이게하거나 작동시키는 요소와 디자인 트릭이 포함되어 있습니다. 마우스 클릭이나 스크롤로 "돌아가는"그림자 나 경사 또는 손잡이에 이르기까지, 골격 형성은 "거짓 현실감"의 감각을 구현합니다. Skeuomorphic 디자인의 가장 유명한 예는 그라디언트, 텍스처 및 그림자를 특징으로하는 Apple의 iOS 인터페이스입니다.
반면에 평평한 디자인은 꾸밈이나 "현실주의"가 없습니다. 스타일은 매우 단순하며 3 차원 느낌을주는 요소는 포함하지 않습니다. 플랫 디자인의 가장 잘 알려진 예는 블록 스타일을 특징으로하는 Windows Phone의 인터페이스를 포함한 Windows 인터페이스입니다.
결론
링고를 알고 나면 나가서 만들기 시작하십시오. 두 영역에 대한 이해를 돕기 위해 알아야 할 10 가지 인쇄 디자인 용어에 대한 디자인 판잣집 가이드를 반드시 확인하십시오!
이미지 출처 : Robert Scoble.