브라우저에서 디자인하기위한 12 가지 킬러 팁
웹 사이트를 어떻게 모형화합니까?
일반적인 작업 과정은 Photoshop에서 시작한 다음 가능한 한 원본 PSD를 모방하기 위해 HTML 및 CSS로 전환됩니다. 그러나 웹 디자인에서 선호하는 편집기를 사용하여 브라우저에서 초기 구성 요소를 작성하기 위해 Photoshop 단계를 폐기하는 추세가 증가하고 있습니다. 나는이 접근법이 디자인을 제한하는 이유 때문에 머리가 윙윙 거리고 있다고 확신하지만 실제로 브라우저에서 생각보다 더 많은 것을 할 수 있습니다. 이 기사는 디자인 프로세스의 첫 번째 단계로 훌륭하고 실물 크기의 모형을 만드는 데 필요한 도구와 요령을 제공합니다.
디자인 리소스 살펴보기
논쟁 거리
24ways.org의 Meagan Fisher는 브라우저에서 디자인에 대한 설득력있는 주장을합니다. Photoshop에 대한 그녀의 경멸을 공유하지는 않지만 (지구상의 다른 소프트웨어보다 Photoshop을 더 좋아합니다) 다른 점에 동의합니다. Fisher는 정적 이미지가 실제 페이지와 같은 웹 사이트의 진정한 느낌을 제공하지 않으며 브라우저에서 디자인하면 디자인하기 전에 콘텐츠 구성에 집중하여 더 나은 접근성과 정보의 적절한 계층 구조를 보장 할 수 있다고 주장합니다.
Fisher의 기사를 다이빙 보드로 사용하여 고객이 초록빛을 발할 때 거의 준비가 된 환상적인 브라우저 내장 모형을 만드는 전문가가되는 방법에 대한 팁을 제공합니다.
팁 1 : 기본 시작 및 그리드 사용

위에서 언급 한 바와 같이, 스타일없는 모든 컨텐츠를 투입하고 구성하면 컨텐츠가 아닌 컨텐츠에 맞는 디자인을 만들 수 있습니다. 그리드 기반 프레임 워크를 사용하면 개발 시간을 대폭 단축하고 레이아웃을 확실하게 유지할 수 있습니다.
자원:
그리드 기반 웹 디자인에 대한 자세한 내용은 CSS 프레임 워크에 대한 기사를 참조하십시오.
팁 2 : 좋은 편집자 얻기

수작업으로 사이트를 코딩하는 경우 전문 웹 편집기가 워크 플로의 초석입니다. 나는 개인적으로 MacRabbit의 Espresso를 사용합니다. 스 니펫 및 자동 완성과 같은 작은 기능뿐만 아니라 코드를 입력 할 때 브라우저 미리보기의 실시간 변경 사항을 볼 수 있어야하는 큰 기능이 있습니다. 당신은 주위에 쇼핑하고 당신의 요구에 가장 적합한 응용 프로그램을 찾아야합니다. 다음은 시작하기위한 빠른 편집자 목록입니다.
- 앱 타나 : Mac, Windows Linux (지금까지 내가 좋아하는 무료 옵션)
- 코모도 IDE : Mac, Windows, Linux
- NetBeans : Mac, Windows, Linux
- Coda : Mac (가치가있는 에스프레소 대안)
- 텍스트 랭글러 및 BBEdit : Mac
팁 3 : 요소에 그림자 놓기

더 이상 웹에서 적절한 그림자를 얻을 수있는 유일한 방법은 Photoshop이 아닙니다. 현재는 아니지만 많은 주요 브라우저에서 CSS3를 지원하며 고급 디자인을 만들기위한 여러 가지 새로운 기능이 지원됩니다. 가장 유용한 기능 중 하나는 box-shadow로 CSS 만 사용하여 특정 항목에 그림자를 추가 할 수 있습니다. box-shadow의 형식은 box-shadow : 5px 5px 20px # 000000입니다. 이 값을 사용하면 그림자의 너비와 길이는 물론 흐림 반경과 색상을 조정할 수 있습니다.
자원:
이 기능을 사용하는 방법에 대한 자세한 내용은 box-shadow 효과에 대한 CSS.flepstudio의 기사를 확인하십시오.
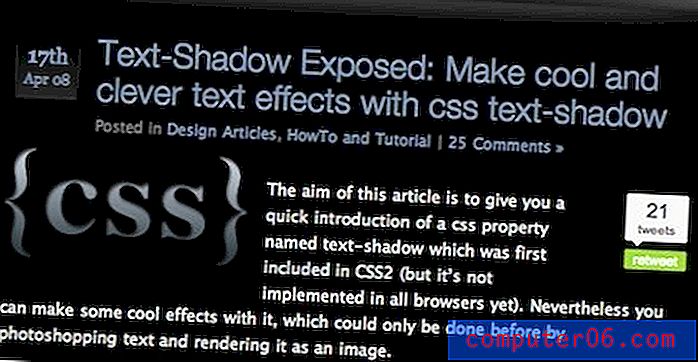
팁 4 : 그림자 텍스트

텍스트에 그림자를 배치하려면이 Kremalicious 튜토리얼에 설명 된대로 텍스트 그림자 기능을 사용하십시오. text-shadow 의 형식은 text-shadow입니다 : 1px 1px 1px # 000 . 처음 두 값은 그림자의 오프셋 (각각 x 및 y)을 결정하고 세 번째 값은 흐림 반경을 결정하며 최종 값을 사용하면 그림자의 색을 변경할 수 있습니다.
이 기능은 단순한 그림자 이상의 것을 만들기 위해 적용될 수 있습니다. 위의 튜토리얼에서는 텍스트 그림자 를 사용하여 활자 효과, 광선 효과 및 불 같은 텍스트 효과를 만드는 방법을 보여줍니다.
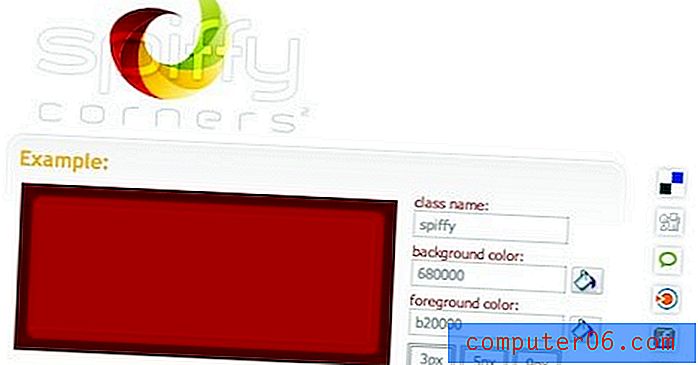
팁 5 : 반올림 코너

둥근 모서리는 최근 현대 CSS에 채택 된 또 다른 기능입니다. border-radius 기능을 사용하여 Safari와 Firefox에서 CSS 둥근 모서리를 달성 할 수 있습니다. -moz-border-radius 및 / 또는 -webkit-border-radius 를 픽셀 단위로 지정된 값으로 설정하면 주어진 항목에서 테두리 의 진원도를 조정할 수 있습니다.
자원:
스틱을 흔들 수있는 것보다 더 둥근 모서리 튜토리얼을 보려면 CSS Juice의 25 개의 둥근 모서리 기법 CSS를 참조하십시오.
팁 6 : 색 구성표 만들기

Photoshop은 다양한 색상을 시각화하고 실험 할 수있는 좋은 방법을 제공하지만 웹에는 다양한 무료 색상 구성표 리소스가 있습니다. 제 생각에는이 중 최고는 Adobe Kuler입니다. Kuler는 아름다운 색상 구성표를 즉석에서 제작할 수있는 최상의 인터페이스를 제공 할뿐만 아니라 사전 제작 된 검색 가능한 색상 구성표 라이브러리에 액세스 할 수 있습니다. 웹 사이트에 가을의 모습을 보여주고 싶습니까? “fall”을 입력하면 2, 600 가지가 넘는 구성표를 선택할 수 있습니다. Kuler를 사용하면 CSS에 바로 적용 할 수있는 놀라운 색 구성표를 매우 쉽게 만들 수 있습니다 (즉, 변경하고 실험하는 것이 간단 해집니다).
자원:
더 깔끔한 색상 도구는 웹 사이트 색상 표 선택을위한 25 가지 멋진 도구에 대한 기사를 참조하십시오.
팁 7 : 텍스트 그라디언트

교묘 한 사람이라면 실제로 브라우저에서 라이브 텍스트에 그라디언트를 적용 할 수 있습니다. 이게 무슨 이상한 부두? WebDesignerWall로 이동하여 주제에 대한 자습서를 확인하십시오. 기본적으로 그라디언트를 적용하려는 텍스트 주위에 범위를 배치 한 다음 범위의 배경을 그라디언트의 반복 된 PNG로 설정합니다. 물론 PNG를 만들려면 이미지 편집기를 사용해야합니다. 그래도 항상 좋은 오래된 Photoshop을 사용해야한다는 것을 알고있었습니다.
팁 8 : RGBA를 사용하여 화면 색상

CSS3는 RGBA (알파를 의미하는 "A")라는 새로운 기능을 구현합니다. "A"값을 사용하여 채우기의 불투명도를 설정할 수 있습니다. 이 편리한 기능을 사용하면 알파 값이 다른 단일 색상을 사용하여 색상 구성표를 쉽게 만들 수있을뿐만 아니라 Photoshop에서 레이어의 불투명도를 줄이는 것과 유사한 아트웍을 표시하는 투명한 항목을 실제로 만들 수 있습니다.
자원:
RGBA 색상을 선언하는 올바른 방법에 대한 Oncemade의 기사를 확인하십시오.
팁 9 : 웹 글꼴 알아보기

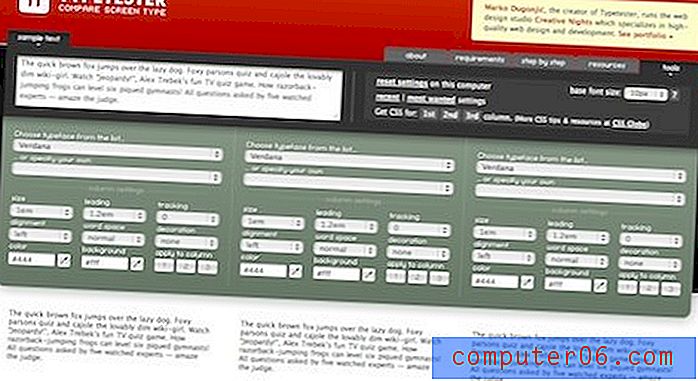
디자인하는 모든 단일 사이트에서 동일한 두 글꼴을 사용하는 함정에 빠지지 마십시오. 웹 안전 글꼴의 전체 범위를 활용하여 변경하십시오. Typetester는 바로 그렇게하기위한 훌륭한 도구입니다. 브라우저에서 다양한 글꼴 및 설정 (크기, 정렬, 추적 등)으로 텍스트 블록을 미리 볼 수 있습니다. 가장 좋은 점은 원하는 설정을 찾으면 Typetester가 CSS를 내보내는 것입니다.
팁 10 : 더 나은 글꼴 얻기

Photoshop에서 텍스트를 이미지로 만들면 호환성에 대한 걱정없이 원하는 글꼴을 자유롭게 사용할 수 있습니다. 불행히도이 방법은 선택하거나 검색 할 수없는 텍스트를 만듭니다. 그러나이 문제를 해결하는 것은 그리 어렵지 않습니다. 요즘에는 @ font-face 명령을 사용하여 사이트에 선택 가능한 라이브 텍스트가있는 사용자 정의 글꼴을 설치하기위한 몇 가지 솔루션이 있습니다.
자원:
단계별 TypeKit 튜토리얼을 통해 몇 분 안에 사이트에서 놀라운 글꼴을 얻을 수 있습니다.
팁 11 : 스톡 아트는 당신의 친구입니다

특히 초기 모형의 경우, 처음부터 작성하고 싶지 않은 빠른 버튼, 아이콘 또는 기타 그래픽이 필요한 경우가 종종 있습니다. GraphicRiver와 같은 스톡 아트 사이트에는 Photoshop을 변경할 필요가없는 사이트로 이동할 수있는 웹 요소가 가득합니다! 한 시간 안에 쉽게 아이템을 만들 수 있다고해도 훌륭한 작품에 벅을 떨어 뜨리고 2-3 분 안에 갈 준비를하는 것은 꽤 유혹적입니다.
팁 12 : 브라우저 테스트 도구 사용

위의 몇 가지 기술 (그림자, 둥근 모서리 등)이 특정 브라우저에서만 작동하므로 사용할 수없는 방법에 대한 scathing comment를 작성하기를 기다릴 수 없다는 것을 알고 있습니다. 그렇기 때문에 항상 논쟁의 양면을 제시하려고합니다. 브라우저에서 개발하는 것을 선호하는 사람들은 이러한 기술을 Photoshop 외부에서 많은 것을 달성 할 수 있다는 증거로 제시하지만 지원하지 않기 때문에 여러 브라우저가 크게 다른 경험을 할 것이라는 사실을 무시하고 싶어합니다.
요점은 웹 사이트 개발 방법에 관계없이 주요 브라우저가 사이트를 렌더링하는 방식을 항상 정확히 알아야한다는 것입니다. 그런 다음 어떤 브라우저가 남을 수 있는지에 대한 정보를 바탕으로 결정을 내릴 수 있습니다. 이 위업을 달성하려면 Adobe Browserlab을 확인하십시오. 이 놀랍도록 유용한 유틸리티를 사용하면 운영 체제에서 여러 브라우저의 사이트를 실시간으로 미리 볼 수 있습니다. 유일한 단점은 특정 브라우저에서 사이트가 얼마나 나빠질 지 실제로 알 수 있다는 것입니다. 이는 필연적으로 몇 시간의 저주와 머리 긁힘으로 이어집니다.
결론
어떻게 생각하세요? 텍스트 편집기와 브라우저로만 무장 된 컴퍼스를 만들 준비가 되셨습니까? 아니면 당신은 검시관이 당신이 놓기 전에 차가운 죽은 손가락에서 Photoshop 소프트웨어 상자를 들어 올릴 것이라고 확신합니까? 분명히 여기에는 절대 점이 없습니다. 이미지 편집기의 도움없이 전문 디자이너가 모형을 만드는 사람은 거의 없습니다. 그러면 초기 초안에서 대부분의 시간이 가장 많이 소비되는 곳은 어디입니까? 우리는 알고 싶습니다. 의견을 사용하여 입장을 취하고 죽음에 대한 입장을 변호하십시오. 나에 관해서는, 이 결론은 점점 더 어리석은 것으로 보이므로 여기서 멈추는 것이 좋습니다.