CSS 갤러리 포함에 대한 최고의 가이드
Design Shack은 간단한 CSS 갤러리로 시작하여 잘 디자인 된 웹 사이트를 제공합니다. 지난 몇 년 동안 수만 개의 디자인이 제출되었으며 각 디자인은 신중하게 포함되도록 고려되었습니다. 슬픈 사실은 제출의 5 %만이 군중에서 두드러진다는 것입니다.
여러 가지 요인이있을 수 있습니다. 사이트가 기본 사항을 제대로 얻지 못했거나, 눈에 띄는 내용이 없거나, 때로는 콘텐츠로 인해 실망했습니다. 이 가이드는 디자이너가 흔히 범하는 모든 함정을 피하면서 포함 가능성을 높이는 방법을 안내합니다. 각 단계에서 하나의 위대한 예와 그다지 좋지 않은 예를 살펴 보겠습니다.
기본 네일
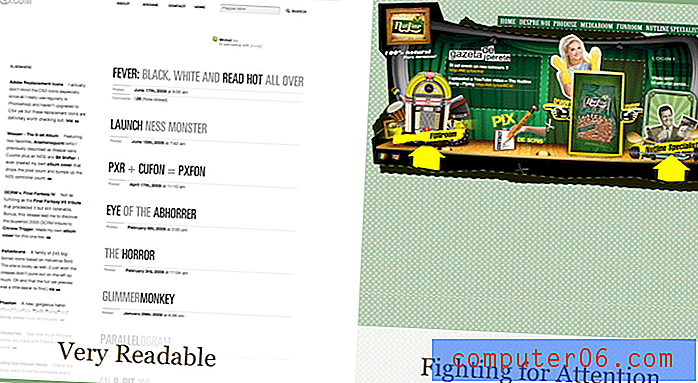
 좋은 디자인의 기본을 지키지 않고 첫 번째 장애물에서 사이트가 떨어지는 것을 보는 것이 일반적입니다. 올바른 시간을 할애 할 가치가있는 영역에는 활판 인쇄, 간격 및 색상 (또는 일반적으로 세 가지가 모두 포함됨)이 있습니다.
좋은 디자인의 기본을 지키지 않고 첫 번째 장애물에서 사이트가 떨어지는 것을 보는 것이 일반적입니다. 올바른 시간을 할애 할 가치가있는 영역에는 활판 인쇄, 간격 및 색상 (또는 일반적으로 세 가지가 모두 포함됨)이 있습니다.
설계의 빌딩 블록에 대한 포괄적 인 개요를 찾고 있다면 5 가지 간단한 단계를 확인하십시오. 모든 페니의 가치가 있으며 이전에 무시한 디자인 원칙에 대해 많은 것을 가르쳐주었습니다.
타이포그래피
타이포그래피는 아마도 디자인에서 가장 간과되는 요소 일 것입니다. 그것은 매우 중요하며 웹 사이트를 만들거나 중단시킬 수 있습니다.
제목과 사이트 본문에 사용하려는 유형에 대해 신중하게 생각하십시오. 몇 년 전만해도 소수의 "웹 안전"글꼴로 제한되어 있었지만 Cufon 또는 sIFR과 같은 시스템을 사용하면 글꼴 가능성이 무한하다는 것을 의미합니다.
중요한 것은 2 ~ 3 개의 글꼴을 선택하고 사이트 전체에서 적절한 계층 구조로 유지하는 것입니다. 다양한 태그의 모양을 보여주는 샘플 게시물을 작성하여 모든 스타일을 올바르게 지정했는지 확인하십시오. 여기에는 다음이 포함될 수 있습니다.
- 제목 (h1 이상)
- 기울기
- 인용 부호
- 링크 (및 제목 / 이미지 링크)
- 줄임말
- 강조 / 이탤릭 / 굵은 / 강한
- 코드 포맷
간격
모든 것을 읽을 수 있도록 충분한 공간이있는 페이지에 항목을 올바르게 배치하는 것이 중요합니다. 일부 유형의 그리드 구조를 따르는 것이 중요하며, 960 그리드 시스템이 널리 사용됩니다.
공백을 광범위하게 사용하고 페이지의 중요한 요소에 독자의 눈을 사로 잡으십시오.

그림 물감
사이트에 대한 색 구성표를 선택하는 것은 간단하지 않습니다 (이후 기사에서 도움이되는 몇 가지 도구를 다룰 것입니다). 페이지의 가독성을 떨어 뜨리지 않는 고유 한 색 구성표를 찾기가 어렵습니다.

영감을 얻으려면 Color Lovers는 다양한 견본 및 조합을 빠르게 훑어 볼 수있는 훌륭한 사이트입니다.
창의적인 광고 추가
모든 기본 사항에 부딪히면 사이트가 등장하기에 충분할 수 있지만, 새롭고 혁신적인 디자인으로 추가 마일을 올리면 실제로 관심을 끌 수 있습니다. 이것은 흥미로운 레이아웃, 배경 또는 페이지의 모든 마지막 요소에 대한 세심한주의를 기울일 수 있습니다.
웹 디자인은 종종 새롭고 인기가 높아지기 전에 몇 달 동안 특정 스타일이 널리 퍼져 있기 때문에 엄청나게 "충돌에 빠졌습니다". 이러한 "추세를 따르는"사이트를 벗어나는 사이트는 더 큰 영감을 줄 가능성이 있기 때문에 추천 될 가능성이 훨씬 높습니다.
그래픽 요소
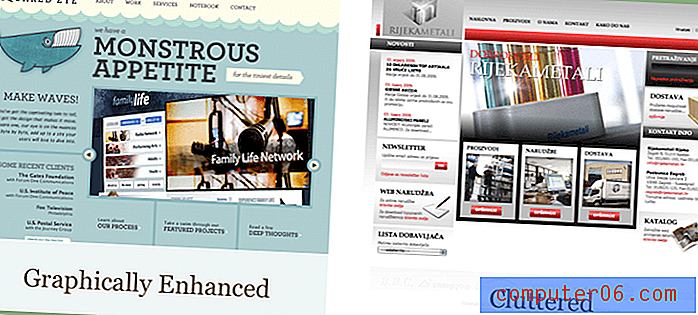
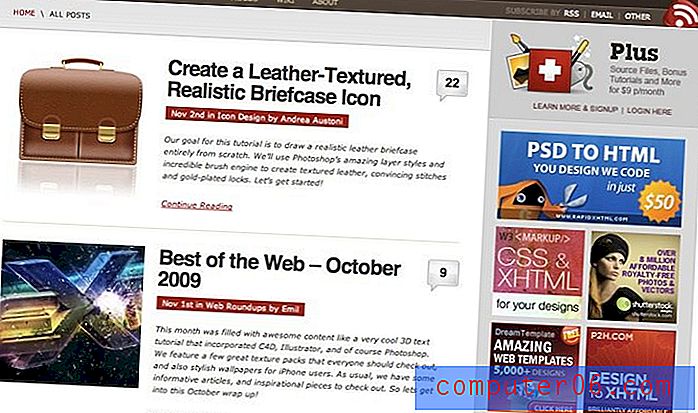
혁신에서 비롯된 가장 확실한 장소는 페이지의 그래픽 요소입니다. 즉, 그래픽은 혼란스럽고 어수선하지 않고 페이지의 모양을 일관되게 향상시켜야합니다. 이 두 예는 좋은 효과와 나쁜 효과에 사용 된 이미지와 삽화의 훌륭한 예입니다.

독특하고 흥미로운 그래픽을 추가하면 사이트에 개성을 주입하고 독자들이 집처럼 느끼게 할 수 있습니다.
생기
jQuery와 같은 시스템에서 제공하는 애니메이션 가능성으로 사이트를 정적으로 유지할 이유가 없습니다. 이제 플래시를 사용하지 않고도 유용하고 의미있는 방법으로이 작업을 수행 할 수 있습니다.
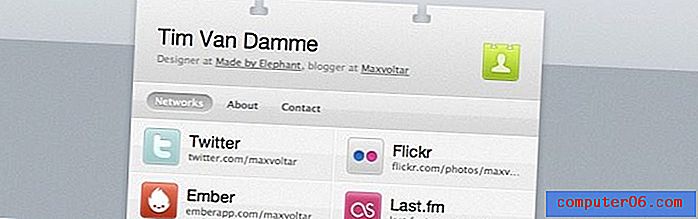
나는 끈적 끈적한 애니메이션에 대해 이야기하는 것이 아니라 페이지를 "매끄럽게"느끼고 더 유동적으로 만드는 효과에 대해 이야기하지 않습니다. 이에 대한 좋은 예는 Tim Van Damme의 개인 사이트입니다.

한 상태에서 다른 상태로 부드럽게 전환하려면 링크의 롤오버 속성에 간단한 효과를 추가하십시오.
항해
웹 사이트 탐색의 주요 목적은 항상 독자가 콘텐츠에 액세스 할 수있는 명확한 방법을 제공하는 것입니다. 그러나 이것이 표준 링크 목록을 고수해야한다는 의미는 아닙니다. 수직 또는 수평 탐색에 관계없이 몇 가지 그래픽으로 쉽게 관심을 추가 할 수 있습니다.

나는 여기에서 매우 위선적이라는 것을 알고 있지만 (지루한 링크 목록을보십시오!) Design Shack이 일반 탐색 스타일에 더 적합하다고 생각합니다. 사이트마다 요구 사항이 다릅니다!
파트너 사이트 중 하나 인 13 가지 스타일을보고 무료로 다운로드 할 수있는 흥미로운 메뉴를 살펴보십시오.
내용에 대해 두 번 생각
많은 사람들이 사이트의 디자인과 콘텐츠를 상대적으로 분리 할 수 있어야한다고 생각합니다. 이 경우는 거의 없으며 페이지의 내용이 포함에 적합한 지 여부에 큰 영향을 줄 수 있습니다.
잘못 작성된 사본, 철자 실수 및 문법적으로 부정확 한 내용은 변명 할 수 없습니다. 귀하의 웹 사이트에 전문적인 이미지를 제공하고자한다면, 시간을내어 사본을 완성하는 것이 정말 중요합니다. 세부 사항에 대한주의에 대해 많이 말하고 있으며 맞춤법 실수로 페이지가 흩어져 있으면 대부분의 갤러리에서 기능을 제공하지 않을 것입니다.
광고
많은 사이트들이 수입을 창출하고 프로젝트를 계속 진행하기 위해 광고에 의존합니다 (포함)! 그렇다고해서 광고 디자인이 좋지 않고 광고를 드물게 사용해야한다는 의미는 아닙니다. 귀하의 사이트에있는 모든 여분의 공간을 광고로 채워야 할만큼 충분한 수요가 있다면, 귀하는 단순히 충분히 청구되지 않습니다!
일반적으로 말해서, 혼란스러워하는 독자를 피하는 것이 더 낫습니다. 페이지 텍스트 내에서 광고 링크를 판매하지 말고 광고를 위장하지 마십시오. 자신을 행복하게 다루는 회사와 파트너십을 맺고 자부심을 가지고 제품을 전시하십시오. 또한 광고를 멋지게 디자인 할 수 있다면 도움이됩니다.
이를 잘 수행하는 사이트 네트워크의 한 예는 Tuts +입니다. 콘텐츠와 광고를 명확하게 구분하지만 스폰서에게는 여전히 중요한 위치를 제공합니다.

수량
일반적으로 콘텐츠는 "접은 곳을 넘어"지나 가지 않아야한다는 것이 었습니다. 실제로이“배”는 사람들이 생각한 것만 큼 중요하지 않습니다. 사용자는 이제 스크롤에 완전히 익숙해졌으며 사이트를 방문 할 때 기대합니다.
중요한 것은 페이지의 주요 메시지를 가능한 빨리 전달하는 것입니다. 다음과 같은 두 가지 이유로 각 페이지에 표시되는 게시물 수 또는 콘텐츠 양에 적절해야합니다. 페이지의 다른 열 길이와 '균형'을 조정합니다.
노력할 가치가있는?
의심의 여지없이이 단계에서 당신의 마음을 사로 잡는 것은이 모든 노력이 가치가 있는지의 여부입니다. 왜 CSS 갤러리에 포함시키고 싶습니까? 좋은 질문.
- 프로모션 및 인식 : 누구나 새로운 디자인에 대한 트래픽이 적으며 많은 사람들이 사이트를 방문하도록하는 확실한 방법입니다. 구독자, 충성도 높은 팬 또는 유료 고객으로 전환하는 것이 귀하의 임무입니다.
- 명성 : 다양한 갤러리에 소개되는 것은 큰 자신감을 불러 일으키는 수단입니다. 즉, 유일한 목표로 삼지 마십시오 (제발, 바닥 글에 모두 나열하지 마십시오)
- 향후 작업 : 잠재 고객은 종종 디자인 갤러리를 원하는 특정 스타일의 디자이너를 찾는 방법으로 사용합니다. 추천하는 것은 새로운 사업을 이끌어내는 좋은 방법이 될 수 있습니다.
행운을 빕니다!
이 기사를 마치면 보너스로 Design Shack에 무료로 사이트를 제출할 수있는 기회를 제공하고 싶습니다 (보통 $ 3.50). 위의 사항을 고려했으면 [이메일 보호]로 이메일을 보내주십시오. 귀하의 제출물을 살펴보고 Design Shack에 귀하의 사이트가 곧 게재 될 것입니다.
이 이메일 주소는 1 주일 동안 유효합니다. 그 후에는 종료됩니다!