주간 공짜 : 25 멋진 무료 jQuery 이미지 슬라이더 및 회전 목마
어떤 유형의 사이트 또는 페이지를 구축하든 jQuery 슬라이드 쇼 또는 이미지 슬라이더는 상대적으로 작고 사용자 친화적 인 공간에 수많은 정보와 컨텐츠를 넣을 수있는 필수 도구입니다.
모든 웹 디자이너는 선택할 수있는 완전한 jQuery 슬라이더를 가지고 있어야합니다. 25 가지 멋진 무료 플러그인의이 페이지를 즐겨 찾기에 추가하고 다음에 프로젝트에 필요할 때 다시 방문하십시오.
jCarousel – jQuery를 사용하여 회전식 슬라이드 쇼
“jCarousel은 가로 또는 세로 순서로 항목 목록을 제어하기위한 jQuery 플러그인입니다. 정적 HTML 컨텐츠이거나 AJAX가 있거나없는 AJAX가로드 된 항목은 앞뒤로 움직일 수 있습니다 (애니메이션의 유무에 관계없이).”

Tiny Carousel : 가벼운 jQuery 플러그인
“Tiny Carousel은 HTML 기반 콘텐츠를 슬라이딩하기위한 경량 회전식 슬라이드입니다. javascript jQuery 라이브러리를 사용하여 작성되었습니다. Tiny Carousel은 웹 디자이너에게 웹 사이트 사용자 인터페이스를 향상시키는 강력한 방법을 제공하는 동적 경량 유틸리티로 설계되었습니다.”

bxSlider
이미지와 텍스트를 모두 표시하는 데 적합한 멋진 작은 회전식 메뉴.

Elastislide – 반응 형 jQuery 회전식 플러그인
"Elastislide는 iPhone, iPad 또는 iPod Touch에서 와이프 이벤트를 얻을 수있는 jQuery Touchwipe 플러그인을 사용합니다."

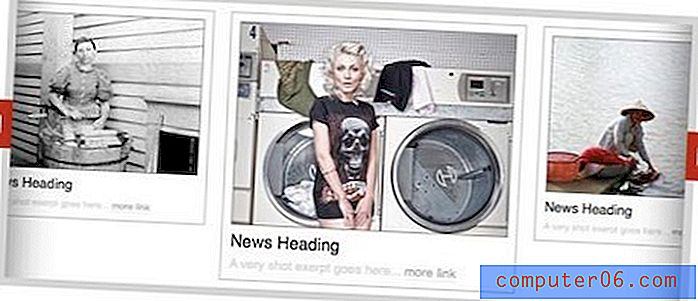
jQuery 기능 회전식 메뉴
“이 플러그인은 웹 사이트의 홈 페이지에 기능 스토리를 표시하기 위해 사용되었지만 어떤 이유로 든 사용할 수 있으며 사용자 정의가 가능합니다. 항상 3 개의 이미지를 동시에 표시하며 나머지는 모두 중앙 이미지 뒤에 숨겨집니다. "

와우 슬라이더
“WOW Slider는 뛰어난 시각 효과 (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear)와 수많은 전문적인 템플릿을 갖춘 jQuery 이미지 슬라이더입니다. WOW Slider에는 포인트 앤 클릭 마법사가 포함되어있어 코딩 및 이미지 편집없이 몇 초 만에 환상적인 슬라이더를 만들 수 있습니다.”

무한한 원형 jQuery 회전식 메뉴
“jQuery.carouFredSel은 모든 종류의 HTML 요소를 캐 러셀로 변환하는 플러그인입니다. 가로 또는 세로, 무한 및 원형, 자동 또는 사용자 상호 작용으로 하나 이상의 항목을 동시에 스크롤 할 수 있습니다.”

민첩한 회전 목마
“Agile Carousel JQuery 플러그인으로 슬라이드 쇼를 구현하십시오. 사용자 정의가 가능하므로 요구 사항에 따라 구축 할 수 있습니다. JSON 데이터 형식은 외부 데이터 또는 CMS의 데이터와 쉽게 통합하는 데 사용됩니다. "

jQuery 이미지 스케일 캐 러셀
“이미지를 온라인으로 작업 할 때는 이미지 종횡비의 무결성을 유지하는 것이 무엇보다 중요합니다. 이것이이 jQuery 플러그인의 장점입니다. 이 슬라이더에 맞게 모든 이미지의 크기를 걱정할 필요는 없습니다. jQuery Image Scale Carousel은 모든 이미지를 자동으로 확장하여 구현을 매우 간단하게 만듭니다.”

jQuery Carousel, EGrappler
“jsCarousel v2.0은 컨텐츠를 여러 방향으로 슬라이드하는 jquery 슬라이더 플러그인입니다. 이제 가로 및 세로 방향을 모두 지원합니다. 아래 스크린 샷을 참조하십시오. jsCarousel v2.0 슬라이더는 기능 컨텐츠 슬라이더로도 사용할 수 있습니다. "

jQuery 워터 휠 캐 러셀
“이 jQuery 플러그인은 계단식 폭포 효과로 이미지를 표시 할 수 있습니다. 가로 또는 세로로 배치 할 수 있으며 이미지가 가운데로 회전하거나 클릭하면 사용자 지정 이벤트가 시작될 수 있습니다. 콜백 함수를 사용하여 프로그래밍 방식으로 라이트 박스 유형 효과를 트리거하거나 특정 컨텐츠를 웹 사이트의 다른 영역에로드 할 수 있습니다.”

회전식 플러그인
“ '세계에서 가장 많이 사용되는 jQuery 플러그인'에 대해 라이트 박스와 경쟁 할 수있는 것이 있다면 회전 목마입니다. 그러나 내가 겪은 모든 것은 백분율이 아닌 픽셀 값을 사용하는 것입니다. 즉, 반응 형 / 유연한 레이아웃에 사용할 수있는 항목을 많이 찾지 못했습니다. 그래서 나는 하나를 만들었습니다.”

FerretArmy.com jQuery UI 이미지 회전식 플러그인
"이미지 회전식 플러그인은 정렬되지 않은 이미지 목록을 앞으로 및 뒤로 버튼이있는 회전식 회전식 슬라이드로 표시하는 jQuery UI 플러그인입니다."

클라우드 교수
“이러한 유형의 UI 구성 요소에는 매력적인 Adobe Flash 기반 솔루션이 있으며 JavaScript 버전이 있지만 (이와 이것 참조) 상용 Flash 제품은 더 나은 미적 감각과 세련미를 갖는 경향이 있습니다. JavaScript 선호도의 균형을 맞추기 위해이 jQuery carousel 플러그인을 만들었습니다.”

극장
"필요한 회전 목마." 가능성은 없지만 편리합니다!

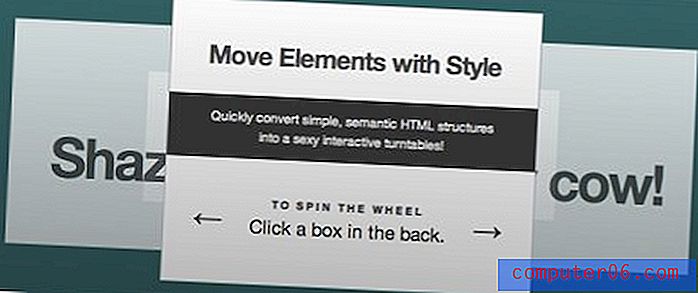
FredHQ – jQuery 로터리
“Roundabout은 정적 HTML 요소의 구조를 사용자 정의가 가능한 턴테이블과 같은 대화식 영역으로 변환하는 jQuery 플러그인입니다. (이제 턴테이블뿐만 아니라 다양한 모양도 가능합니다!)”

dualSlider
"한 애니메이션만으로는 부족할 때 ..."

iCarousel
"iCarousel은 위젯과 같은 회전 목마를 생성하기위한 오픈 소스 (무료) 자바 스크립트 도구입니다."

박스 이동 jQuery 슬라이더 플러그인
"상자 이동은 패널을 변경하고 패널을 확대 및 축소하는 버튼이있는보기 좋은 jQuery 컨텐츠 슬라이더입니다."

AnythingSlider | CSS 트릭
“이 새로운 AnythingSlider는 이전의 모든 슬라이더의 기능을 통합하고 새로운 기능을 추가하려는 시도입니다. 다른 말로하면, 정말 유용한 모든 기능을 갖춘 슬라이더를 만드는 것입니다. CSS-Trick에서이 슬라이더 중 하나가 실제 플러그인이기도 한 것은 이번이 처음이며, 이를 구현하고 훨씬 쉽게 사용자 정의해야합니다.”

슬라이드
“Slides는 단순성을 염두에두고 구축 된 jQuery 용 슬라이드 쇼 플러그인입니다. 초보자와 고급 개발자 모두가 우아하고 사용자 친화적 인 슬라이드 쇼를 만들 수 있도록 유용한 기능이 풍부합니다.”

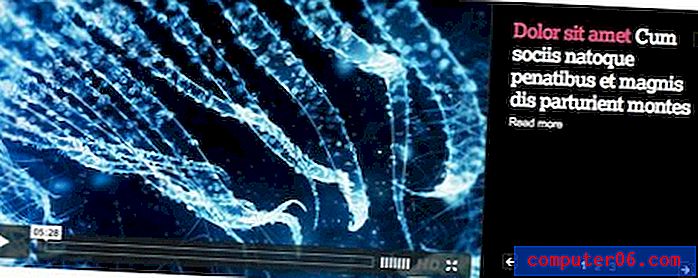
Barousel, jQuery 캐 러셀 플러그인
"Barousel은 각 슬라이드가 이미지 + 모든 유형의 관련 콘텐츠로 정의되는 간단한 회전식 슬라이드 쇼를 쉽게 생성 할 수있는 jQuery 플러그인입니다."

슬라이드 덱
“SlideDeck은 웹 디자이너를 위해 만든 강력한 슬라이더 플러그인입니다. SlideDeck을 사용하면 모든 유형의 웹 컨텐츠를 아름답고 사용자 친화적 인 슬라이더로 구성 할 수 있습니다.” 무료 및 프리미엄 버전이 제공됩니다.

초대형 – 전체 화면 배경 슬라이드 쇼 jQuery 플러그인
"Supersized는 jQuery 라이브러리를 사용하여 제작 된 전체 화면 배경 슬라이드 쇼입니다."

니보 슬라이더
"세계에서 가장 멋진 jQuery Image Slider"실제로 이것은 실제적인 진술 일 수 있습니다. 이것은 놀라운 것입니다.

좋아? 그것을 공유하십시오!
이번 주 공짜 모음집을 즐겼다면 사랑을 나누고 즐겨 찾는 사이트에 대한 링크를 보내십시오. 다음은 원하는대로 복사하여 붙여 넣을 수있는 편리한 스 니펫입니다.
25 가지 멋진 무료 jQuery 슬라이더 및 슬라이드 쇼 : http://goo.gl/QGbiu