CSS3 및 HTML5의 네일 링 브라우저 지원 : 오늘날 사용할 소중한 리소스
새로운 기술은 그 어느 때보 다 웹 개발을 더욱 흥미롭게 만듭니다. HTML5와 CSS3는 완전히 새로워지고 힘을 실어주는 두 배의 현대적인 관행을 제공합니다. 불행히도, 이러한 기술을 사용하면 크로스 브라우저 호환성을 찾는 것이 상당히 복잡해질 수 있습니다.
현재 사용하기에 안전한 기술과 대안을 제공하거나 피해야 할 기술을 어떻게 알 수 있습니까? 실제 HTML5 및 CSS3 구현에 대한 정보에 입각 한 결정을 쉽고 빠르게 내릴 수 있도록 도와주는 즐겨 찾는 리소스를 살펴보십시오.
Envato Elements 살펴보기
저항 할 수없는

HTML5 및 CSS3와 같은 멋진 신기술에 뛰어 들기 전에 몇 년 전에는 크로스 브라우저 호환성이 어려웠습니다. 이제 이러한 도구가 개발 방법의 최전선에 들어 서면 완전히 혼란 스러울 수 있습니다.
HTML5 및 CSS3 사용의 이점은 명확하고 부인할 수 없습니다. 그들은 10 명의 개발자 중 1 명은 물을 테스트하기 위해 적어도 발가락을 담그는 것을 거부 할 수있는 좋은 음식과 재미로 가득합니다. 과대 광고를 더욱 발전시키기 위해 저와 같은 저자들은 이러한 기술의 장단점을 알려주는 멋진 새 자습서를 지속적으로 제공하여 가능한 빨리 실용화하려는 욕구를 불러 일으 킵니다.
우리는 앞서 서두르고 있습니까?
대부분의 사람들이 최신 웹 개발 트렌드를 활용하기 위해 서두르고 있지만, 합리적 인 영혼이 우리에게 속도를 늦추도록 애원하고 있습니다. 새로운 장난감은 모두 훌륭하지만이 중 상당수는 아직 건설 중이며 나머지는 모든 중요한 브라우저에서 제대로 구현되지 않았습니다.
누가 맞습니까? 실용적이고 실제적인 개발자로서 과대 광고에 참여하고 회의론자를 신뢰하거나 신뢰할 수있는 방법을 어떻게 알 수 있습니까?
추측을 중지
새로운 웹 기술을 개인적으로 구현할 수 있는지 여부를 결정하기 위해 할 수있는 가장 좋은 방법은 독자에게 가장 중요한 다양한 브라우저에서 각 새 항목에 대해 기대할 수있는 지원에 대해 교육하는 것입니다.
많은 일이 아닌 것 같습니까? 이 글을 가르치는 데 전념하는 수많은 블로그 포스트, 서적 및 웹 사이트가 있으며 평생 동안 더 많이 먹을 수 있습니다. 자료의 양이 너무 압도적이므로 단순히 협박에서 배우는 것을 피할 수 있습니다.
다행스럽게도 현재하고있는 작업이 다양한 브라우저에서 제대로 작동하도록하는 매우 쉽고 간단한 방법이 있습니다. 그림자를 던지고 싶을 때마다 1 마일의 긴 블로그 게시물을 정리하거나 책을 읽을 필요가 없습니다. 진행하기 위해 몇 가지 엄선 된 리소스 만 살펴보십시오.
브라우저 호환성 차트 : 개발자의 가장 친한 친구
오늘 구현할 수있는 새로운 기술을 파악하기 위해 가장 먼저해야 할 일은 하나 또는 두 개의 견고한 브라우저 호환성 차트를 북마크하는 것입니다.
이러한 리소스는 매우 귀중하며 끝없는 연구 시간을 절약 할 수 있습니다. 이 도구는 빠른 참조 기능을 제공하여 구현하려는 기술을 지원하지 않는 브라우저를 즉시 식별 할 수 있습니다. 더 나은 선택 중 일부는 오래된 브라우저를 멋지게 재생하는 데 도움이됩니다.
언제 사용할 수 있습니까?
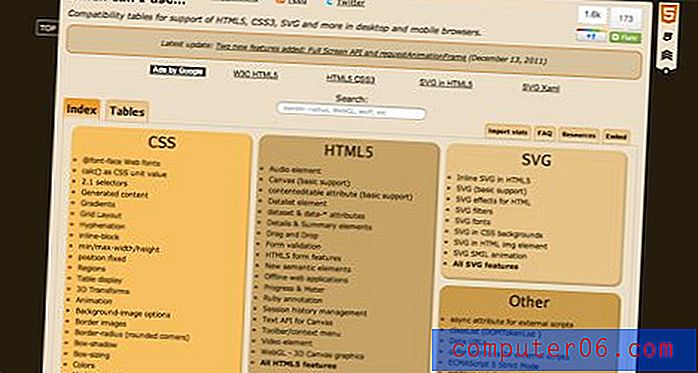
Caniuse.com은 브라우저 호환성 차트에 가장 유용한 옵션은 아니지만 가장 유용하고 철저한 옵션 중 하나입니다.

이 조직은 매우 간단하고 사용하기 쉽습니다. 5 가지 범주 (CSS, HTML5, SVG, JS API 및 기타) 중 하나를 클릭하면 다양한 브라우저에 대한 지원을 보여주는 차트로 이동합니다. 또한 입력하는 즉시 검색 결과가 제공되므로 모든 브라우저 질문에 대한 답변이 몇 번의 키 입력으로 끝나지 않습니다.
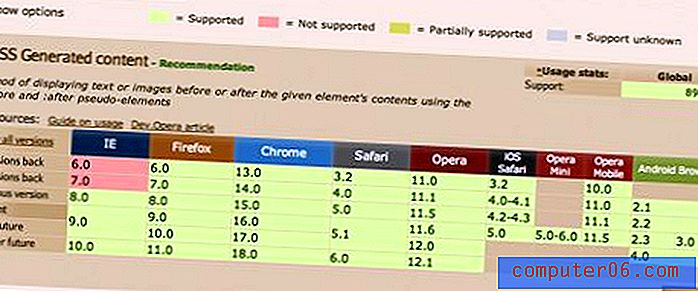
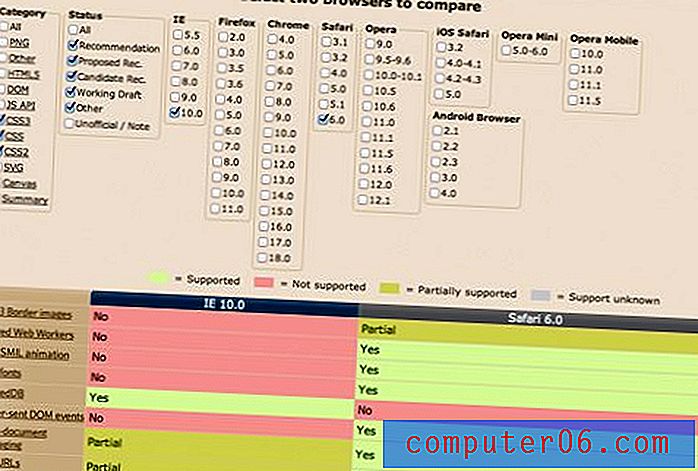
예를 들어, : before 및 : after에 대한 최신 기사를 읽고 : after pseudo 요소 (항상 사실을 두 번 확인하십시오!)에 대한 브라우저 호환성에 대한 내 진술을 다시 확인하고 싶다고 가정 해 봅시다. 검색 창에 "를 입력하면 아래 차트가 나타납니다.

여기에 활용할 수있는 훌륭한 정보가 많이 있습니다. 이 차트는 현재 브라우저 (IE 포함)에 대해 전반적으로 큰 지원을 받았지만 IE7과 그 이전 버전의 두 가지 버전으로 어려움을 겪고 있음을 알려줍니다.
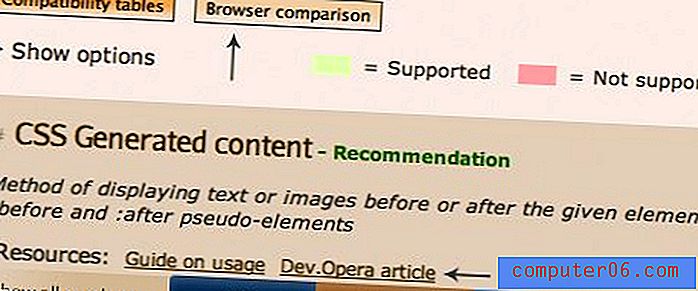
호환성 차트 외에도 브라우저 비교 기능과 유용한 리소스 목록 등 두 가지 유용한 항목이 있습니다.

후자는 종종 훌륭한 링크를 포함합니다. 예를 들어 그라디언트와 같은 새로운 CSS3 기능을 찾는 경우 작업을 수행 할 생성기 링크가 제공 될 수 있습니다. 위의 경우 의사 요소를 사용하여 CSS로 생성 된 콘텐츠의 사용을 설명하는 자세한 가이드 링크가 제공되었습니다.
브라우저 호환성 차트를 사용하면 두 개의 브라우저를 선택하고 앞에서 언급 한 다섯 가지 범주 중 하나에 대한 항목 지원에 대한 개요를 볼 수 있습니다.

FindMeByIP
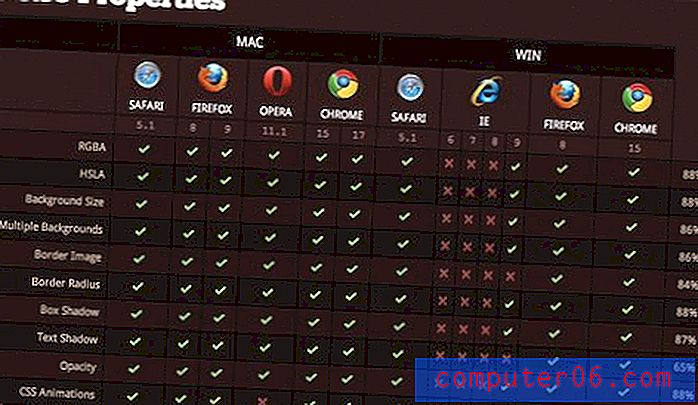
플래시로 북마크하고 참조 할 수있는 기존의 광범위한 광범위한 브라우저 호환성 차트를 사용하기 위해 이전 사이트의 모든 기능을 사용하지 않으려면 FindMeByIP의 HTML5 및 CSS3 지원 페이지를 확인하십시오.

보시다시피, 여기 차트는 매우 매력적이고 읽기 쉽습니다. 이것들은 신속하게 무언가를 재확인하거나 전반적으로 브라우저 지원에 대한 개요를 얻을 필요가있을 때 적합합니다.
사용해야합니까?
브라우저 호환성 차트는 주어진 브라우저가 구현하려는 것을 지원하는지 여부를 알려주는 데 유용하지만 결정을 내리는 데 도움이되며 정보를 해석하고 진행하기에 안전한지 여부를 결정해야합니다.
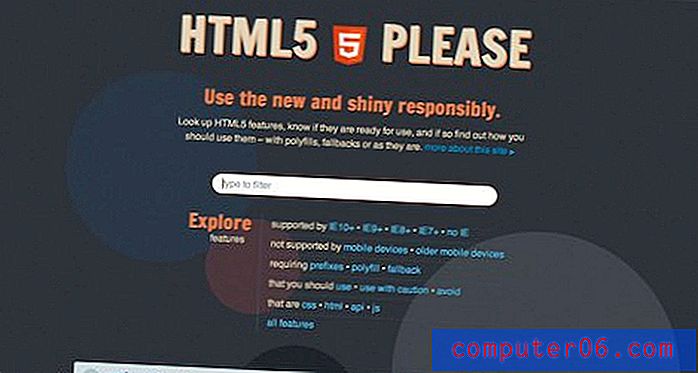
새로운 개발자라면 협박 할 수 있습니다. 추가 도움이 필요하면 HTML5를 확인하십시오. 이 커뮤니티 소싱 프로젝트는 특정 기술의 사용 여부를 알려주고 진행 방법에 대한 권장 사항을 제시합니다. 맹목적으로 무언가를 따라 가지 말아야하지만, 울타리에있을 때 전화를 걸 때 도움이 될 수 있습니다.

When I I Can I Use 와 마찬가지로 검색 막대는 입력하는 즉시 결과를 제공합니다. CSS 전환이 구현하기에 안전한지 알고 싶다면 간단히 "전환"을 입력하면 결과가 다음과 같이 필터링됩니다.

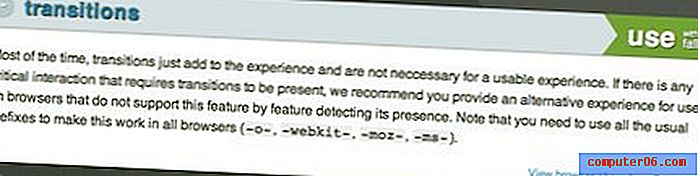
결과의 오른쪽 상단에 표시된 권장 사용법이 나타납니다.

“대체와 함께 사용”은 CSS 전환에 대한 조언입니다. 여기에는 사용 가능한 환경에 필요하지 않은 전환이 안전하고 상호 작용에 중요한 전환이 다른 브라우저의 대안으로 백업되어야한다는 것을 알려주는 간단하고 간단한 정보가 결합되어 있습니다. 구현에 필요한 브라우저 접두사도 제공됩니다. 여러 항목의 경우 가능한 크로스 브라우저 호환으로 구현할 수 있도록 권장되는 폴리 필이 제공됩니다.
Modernizr은 당신의 등을 가지고 있습니다
크로스 브라우저 호환 CSS3 및 HTML5에 대한 탐구에서 숙지해야 할 마지막 리소스는 Modernizr입니다. 의심 할 여지없이 이전에 다운로드하여 확인하십시오.

Modernizr이 너무 큰 이유는 브라우저가 주어진 기능을 지원하는지 여부를 자동으로 감지하고 응답으로 JavaScript 마법을 제공 할 수 있기 때문입니다. 이를 통해 매우 다양한 환경을 고려할 수 있으며 노력이 거의 들지 않는 구형 브라우저에 대한 JavaScript 대체 및 폴리 필을 제공 할 수 있습니다.
Modernizr은 40 가지가 넘는 차세대 기능에 대한 지원을 테스트하고, 지원 정보와 지원하지 않을 사항을 알려주는 이동 정보를 제공하며, 지원에 허점에 대응할 수있는 최상의 솔루션을 제공합니다.
결론
위의 리소스는 모두 주어진 HTML5 또는 CSS3 기술을 구현할지 여부에 대한 정보에 근거한 결정을 내리는 데 도움이됩니다.
브라우저 호환성 차트는 각 브라우저가 주어진 기술에 반응 할 것으로 예상되는 방법에 대한 빠른 참조를 제공합니다. HTML5 진행 여부에 대한 견고하고 정직한 권장 사항을 제공하며 Modernizr은 특정 디자인.
이러한 리소스를 통해 이러한 기능을 올바르게 구현하는 방법에 대한 심층적 인 이해를 얻을 수는 없지만 언제 어떻게 진행해야하는지에 대한 훌륭한 시작 안내서 역할을합니다.
아래에 의견을 남기고이 분야에서 좋아하는 자료에 대해 알려주십시오. 위에 나열된 사이트를 사용하십니까? 워크 플로우에 유용한 다른 도구는 무엇입니까?