가독성을위한 디자인의 중요성
텍스트는 디자인 프로세스에서 나중에 생각하지 않습니다. 첫 번째로 고려해야합니다.
가독성은 디자인 프로젝트에서 가장 큰 관심사 중 하나입니다. 텍스트를 읽을 수 없다면 왜 처음부터 디자인하고 있습니까? 좋은 디자인은 이해하기 쉬운 방식으로 컨텐츠를 제공합니다. 가독성은 이해력의 큰 부분입니다. 오늘은 단어를 중심으로 디자인을 계획하여 프로젝트를 쉽게 읽을 수있는 방법에 대해 설명합니다.
가독성이란?
디자인과 관련하여 가독성에 대해 많이 이야기합니다. 그러나 가독성과 읽을 수 있거나 읽을 수있는 텍스트는 완전히 다릅니다. 누군가 편지를 만들 수 있다면 텍스트는 읽을 수있는 것으로 간주됩니다. 그렇다고해서 단어가 반드시 읽거나 이해하기 쉽다는 의미는 아닙니다. 그들은 단지 해독 할 수 있습니다.
가독성은 텍스트를 쉽게 읽을 수있는 것입니다. 이해력은 글자를 빨리보고 이해하는 데있어 이해의 핵심 요소입니다. 읽을 수있는 텍스트를 원거리에서 빠르게 스캔 할 수 있습니다.
또한 가독성은 단어 자체와 이해하고 이해하기 쉬운 요소를 고려합니다. (일부 전문가는 일반 소 비용으로 작성된 텍스트가 가독성을 최대화하기 위해 8 학년 읽기 수준을 초과해서는 안된다고 권고했습니다.)
가독성에 기여하는 시각적 표준을 몇 가지 더 살펴 보겠습니다.
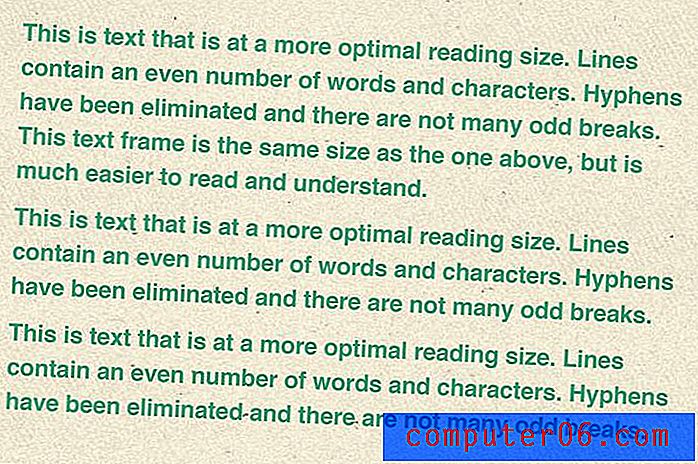
선 길이

 "가독성에있어 한 줄의 선이 얼마나 오랫동안 중요한 요소가 될 수 있으며 거의 보이지 않습니다."
"가독성에있어 한 줄의 선이 얼마나 오랫동안 중요한 요소가 될 수 있으며 거의 보이지 않습니다." 특히 큰 블록에서 너무 긴 유형의 선은 눈이 피로 해져 읽기가 어려울 수 있습니다. 너무 짧은 줄은 종종 어색한 중단을 초래합니다. 하이픈을 사용하는 경우 짧은 줄은 하이픈이 많은 단어를 생성하여 읽기 흐름을 방해 할 수도 있습니다.
텍스트가 떨어지는 곳은 그 행복한 매체의 어딘가에 있습니다. 텍스트는 쉽게 읽을 수있을만큼 커야하지만 너무 커서 일 시정지나 읽기가 중단 될 수 있습니다.
완벽한 선 길이에 기여하는 다양한 표준이 있습니다 (몇 가지 수학 공식). 가장 좋은 방법 중 하나는 텍스트 프레임의 너비 (인쇄 된 프로젝트에는 가장 효과적이지만 피카를 측정 도구로 사용하는 모든 것에 적용됨)를 고려한 후이를 최적의 글꼴 크기를 결정하기 위해 반으로 나눕니다. 일반적으로 시작점에서 어느 방향 으로든 포인트 크기를 위 또는 아래로 조정할 수 있습니다.
따라서 열이 36 피카 너비 (인쇄)이면 텍스트는 약 18 포인트가 됩니다.
픽셀 단위로 측정되는 디지털 프로젝트는 어떻습니까?
동일한 수식을 적용 할 수 있지만 조금 더 복잡해집니다. 피카 당 16 픽셀이 있습니다. 따라서 프레임의 너비가 600 픽셀 인 경우 텍스트는 18-19 포인트입니다. (600/16 = 37.5 / 2 = 18.75). 개인적으로, 나는 이것이 큰면에 약간의 유형을 남긴다고 생각합니다. 이는 디지털 프로젝트를위한 옵션 # 2를 제공합니다. 한 줄에 문자 (및 공백)로 유형을 설정하십시오.
본문과 관련하여 Emil Ruder의 영원한 타이포그래피 교과서 중 하나 인 "Typographie : A Manual of Design"에 따르면 줄당 최적 문자 수는 50 ~ 60입니다. 이 범위는 사용되는 유형 및 장치 유형에 따라 다소 확장 될 수 있습니다. 대부분의 프로젝트에서 데스크톱 장치의 안전 범위는 한 줄에 45 ~ 75 자입니다. 휴대 기기의 최적 범위는 한 줄에 35 ~ 50 자입니다.
공간과 대비

가독성과 관련하여 공간과 적절한 대비가 핵심 구성 요소입니다. 글자는 다른 글자 나 이미지와 공유되지 않고 자체 공간에 있어야하며 텍스트와 배경의 색상은 구분할 수있을만큼 달라야합니다.
줄 길이와 마찬가지로 줄 사이의 간격이 중요합니다. 행간 (리딩이라고 함) 사이의 간격은 최소한 점의 크기와 같고 대부분의 디지털 디자이너는 텍스트 크기의 최소 150 %를 선택하는 것이 좋습니다. 이렇게하면 큰 텍스트 블록에서 각 줄을 읽을 수있는 충분한 공간이 생깁니다. 줄 길이와 마찬가지로 줄 간격이 너무 많거나 적 으면 이해하기 어려울 수 있습니다.
또한 디자이너는 텍스트 블록과 다른 개체 사이의 공간에 특히주의해야합니다. 텍스트 줄 바꿈 및 다른 개체의 경계를 넘어서는 텍스트에주의하십시오. 텍스트 줄 바꿈 (세로 및 가로 모두)은 텍스트 블록에 사용되는 줄 간격과 최소한 같아야합니다. 텍스트 블록이 다른 물체 나 요소에 닿거나 이미지 위나 위에 닿지 않도록하십시오.
"크거나 큰 단어 나 로고를 위해 유색 유형을 예약하십시오."여백을 잊지 마십시오. 텍스트 프레임 전체에 약간의 공백을 남겨두면 거의 보이지 않는 후광이 생깁니다. 이 여백은 텍스트를 다른 "노이즈"와 구분하여 독자가 사본으로 쉽게 만들 수 있도록 도와줍니다.
대비도 생각하십시오. 공간은 대비를 만드는 한 가지 방법입니다. 다른 하나는 색입니다. 창백한 배경의 검은 색 텍스트는 큰 사본 블록이 매체 (종이 또는 스크린)와 떨어져 있어야하기 때문에 블로그와 책에 널리 사용됩니다. 읽을 텍스트 블록에 관해서는 배경에서 눈에 띄는 검은 색, 흰색 또는 회색과 같은 간단한 색상 선택을 고수하십시오. 크고 큰 단어 나 로고를 위해 유색 유형을 예약하십시오.
하이픈 넣기 및 단어 나누기
독자로서 가장 짜증나게하는 것 중 하나는 헤드 라인 중간에있는 거대한 하이픈 또는 3 ~ 4 줄 깊이의 서브 헤드입니다. 유형을 설정할 때 이러한 세부 사항에 특히주의를 기울이십시오. 독자에게 악화 될 수 있고 이해하기 어려울 수 있기 때문입니다.
하이픈을 사용하면 단어 중간에 독자가 중지하고 일시 중지 할 수 있습니다. 대형 타입과 가구 (25 포인트 이상)에서 제거하고 소형 타입으로 조심스럽게 사용해야합니다.
큰 사본 블록에서는 몇 개의 하이픈을 사용할 수 있지만 단락 당 제한된 수의 하이픈을 설정하는 것이 좋습니다.
글을 잘 못 쓰고 단어를 나누는 것은 독자들에게 엉망이 될 수 있습니다. 헤드 라인과 부제목을 짧고 단순하며 직접 유지하십시오. 긴 문구를 피하고 간결하게 표현하십시오. 독자들에게 앞으로 나올 텍스트를 맛보고 더 많은 것을 읽도록 유혹하십시오.
디지털 및 웹 프로젝트로 작업 할 때는 대량의 사본에 대해 많은 구분과 부제목을 고려하십시오 (Design Shack 기사를 통해 여기서 볼 수 있습니다). 이러한 나누기는 텍스트를 시각적으로 쉽게 요약 할 수있게 해주 며 복사 시간이 길어질수록 읽기가 쉽지 않습니다.
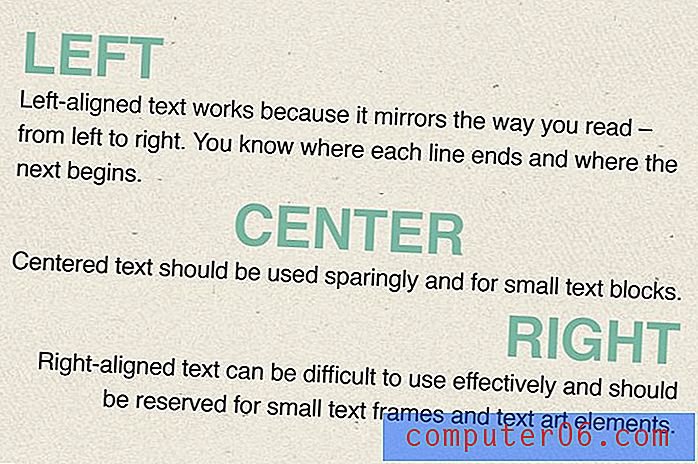
조정

텍스트가 문서 나 화면의 가운데, 왼쪽 또는 오른쪽에 있는지 여부도 중요하며 가독성에 큰 영향을 줄 수 있습니다. 일반적으로 텍스트에 대한 강한 정렬은 왼쪽 정렬됩니다. 왼쪽 정렬은 왼쪽에서 오른쪽으로 읽는 방식을 반영하기 때문에 작동합니다. 각 줄의 끝과 다음 줄이 어디인지 알고 있습니다.
옳고 정당한 정렬은 사용하기가 가장 어려울 수 있습니다. 오른쪽 맞춤은 큰 따옴표 나 예술적 텍스트 요소와 같은 작은 텍스트 블록에 가장 적합합니다. 맞춤 텍스트에는 정확한 하이픈 넣기 및 맞춤 사양이 필요하며 유체가 아닌 환경에서 가장 잘 사용되므로 인쇄 디자인의 범위에서 가장 일반적으로 사용됩니다.
중심 텍스트는 인기가 있지만 가독성에 적합하지 않습니다. 작은 텍스트 블록에는 사용할 수 있지만 몇 줄 이상 사용해서는 안됩니다. (아이디어와 예제를 위해 중심 정렬을 사용하는 방법에 대한 이전 디자인 판잣집 게시물을 확인하십시오.) 중심 텍스트의 어려움은 라인의 양쪽에 줄이 삐걱 거리기 때문에 눈이 어디서 시작하고 멈추는 지 알기가 어렵다는 것입니다. 복사 블록.
가독성 도구
- 가독성 테스트 도구 : URL (또는 텍스트 블록)을 입력하고 수학적으로 계산 된 가독성 점수를 얻습니다. 읽기 등급 수준 및 여러 가독성 지수에 대한 점수, 전체 분석과 같은 빠르고 이해하기 쉬운 결과를 얻을 수 있습니다. 이 도구에는 멋진 북마크가 포함되어 있습니다.
- 가독성 : 이 웹 브라우저 플러그인 및 앱은 모든 웹 페이지를 읽기 편하게보기 위해 페이지를 수집하여 나중에 읽을 수 있도록합니다.
- Juicy Studio 가독성 테스트 : 다양한 가독성 테스트 및 알고리즘과 각각의 의미와 프로젝트와의 관련성을 이해하는 방법에 대해 자세히 알아보십시오.
- 정보 아키텍트“100 % Easy-2-Read 표준 :” 이 기사는 2006 년에 작성된 가독성 점검 목록을 포함합니다. 주로 웹 디자인에 적용되지만 많은 팁이 생각을 자극하고 오늘날에도 여전히 적용 할 수 있습니다.
결론
가독성을 위해 디자인하거나 텍스트를 전혀 사용하지 않아도됩니다. 컨텐츠를 효과적으로 사용하려면 읽을 수 있어야합니다. 가독성을 염두에두고 설계함으로써 독자와 사용자에게 서비스를 제공 할 수 있습니다.
정보가 너무 많기 때문에 사용자는 이해하기 어려운 텍스트를 빠르게 보거나 클릭하는 경향이 있습니다. 다시는 읽지 못할 독자 또는 잠재 고객입니다.