디자인에 가장 적합한 웹 글꼴을 선택하기위한 7 가지 팁
웹 사이트 디자이너가 사용할 수있는 모든 글꼴 옵션을 수량화 할 방법이 없습니다. 거의 매일 새로운 서체가받은 편지함이나 Twitter 피드에 나타납니다. 그러나 이러한 서체 중 하나라도 웹 사이트를 디자인하는 데 아무리 아름답더라도 괜찮습니다.
완벽한 글꼴을 선택할 때는 호환성, 로드 시간 및 디자인 목적을 포함한 다양한 사항에 대해 생각해야합니다. 현재 설계 프로젝트에 가장 적합한 웹 글꼴을 선택하고 사용하는 데 도움이되는 7 가지 팁이 있습니다.
디자인 리소스 살펴보기
1. 기초부터 시작
웹 글꼴 작업은 다른 타이포그래피 프로젝트와 같습니다. 기본부터 시작합니다.
- Serif vs. sans serif : 다른 유형 카테고리가 있지만 웹 디자인 측면에서 거의 모든 프로젝트가 이러한 옵션 중 하나를 기반으로합니다. (그리고 sans serif 서체가 지배적 인 선택입니다.)
- 커닝, 추적 및 선행 : 텍스트를 둘러싼 공간의 양은 서체만큼 중요 할 수 있습니다. 커닝은 문자 쌍 사이의 공백입니다. 추적은 그룹 작업 문자 사이의 공간입니다. 행간은 텍스트 줄 사이의 간격입니다 (일명 줄 높이).
- 가독성 : 웹용 텍스트로 작업 할 때 한 줄에 문자 수가 중요 할 수 있습니다. 텍스트가 나타날 화면의 크기를 생각하고 읽기 쉽게 디자인하십시오.
- 하이픈 넣기 : 하지 마십시오. 하이픈은 화면에 텍스트가 엉망이됩니다.
- 정렬 및 자리 맞추기 : 큰 텍스트 블록에 가장 적합하지만 텍스트가 화면에서 왼쪽, 오른쪽 또는 가운데 정렬되는 방식과 텍스트 블록의 가장자리가 울퉁불퉁한지 또는 완전히 정렬 될지 생각합니다.
- 서체 수 : 다른 프로젝트와 마찬가지로 세 가지 서체 만 있으면됩니다.
- 대비 기억 : 텍스트와 배경 사이의 대비가 충분하지 않으면 읽을 수있는 글꼴을 선택하는 것은 중요하지 않습니다. 대비에 기여하는 요소에는 크기, 획 두께, 색상 및 공간이 포함됩니다.
2. 호환성 고려
웹 타이포그래피를 어렵게 만드는 것 중 하나는 브라우저가 항상 변경되고 업데이트되고 있다는 것입니다. 데스크탑 및 모바일 장치에서 사용되는 최신 웹 인터페이스와 호환되는 서체를 선택하려고합니다.
쉽게 들리나요? 원활하게 작동하는 것을 찾으려면 여러 장치에서 테스트해야 할 수 있습니다.
웹용으로 디자인 된 유형 군을 고수하거나 Google Fonts 또는 @ font-face 규칙의 옵션을 사용하면 더욱 운이 좋을 것입니다. (후자에 대한 자세한 내용과 Six Revisions에서 어떻게 작동하는지 알 수 있습니다.)
3. 서비스 이용

Google Fonts와 관련하여 많은 디자이너는 웹 글꼴 서비스를 사용하도록 선택합니다. 좋은 아이디어이며 가능한 많은 기술적 문제를 쉽게 극복 할 수 있습니다.
Google (아마도 가장 인기있는 옵션) 외에도 다양한 선택이 있습니다. Google Fonts는 무료 서비스이지만 다른 서비스의 가격 계층은 무료 옵션 수준에서 더 비싼 키트에 이르기까지 다양합니다.
- Adobe Typekit
- Fonts.com
- 웹 타입
- 폰트 스프링
이러한 각 서비스에는 수천 가지 유형의 옵션이 있으며 사용하기가 매우 쉽습니다. 이 옵션들 중 좋은 점은 많은 개별 글꼴에 돈을 쓰지 않고도 광범위한 유형 라이브러리를 제공 할 수 있다는 것입니다. 단점은 대부분의 서체는 인쇄 된 프로젝트가 아닌 온라인에서만 사용할 수 있다는 것입니다.
4. 음색과 메시지를 배려하십시오
유형으로 시작하십시오. 때때로 글꼴 선택은 거의 사후에 생각됩니다. 유형 옵션을 먼저 결정하면 작업이 더 쉬워집니다. 그런 다음 텍스트가 색상 및 이미지와 같은 다른 디자인 요소와 어떻게 작동하는지 생각해보십시오.
서체를 선택하면 사용 가능한 모든 선택 사항으로 두뇌가 시각적으로 과부하 될 수 있습니다. 처음부터 찾고있는 것을 생각하면 모든 글꼴 혼란을 쉽게 탐색 할 수 있습니다.
선택한 서체가 작업중인 프로젝트의 톤 및 메시지와 일치하는지 확인하는 것이 중요합니다. 매핑하는 데 도움이되는 몇 가지 질문이 있습니다.
- 프로젝트가 공식적입니까, 아니면 캐주얼입니까?
- 텍스트가 굵거나 밝아 야합니까?
- 큰 글씨체 또는 작은 글씨체입니까?
- 컬러 나 이미지와 어떻게 어울 립니까?
- 글자의 분위기가 읽고있는 단어와 일치합니까?
5. 제안을 확인해도됩니다

Google Fonts가 예외적으로 잘하는 것 중 하나는 사용자가 글꼴 조합을보고 글꼴 조합 제안을 할 수 있다는 것입니다. 이 옵션 중 하나를 사용하는 것은 부끄러운 일이 없습니다. 또한 Adobe Typekit 라이브러리는 사용자가 사용 방법에 따라 서체를 선택할 수 있도록 도와줍니다. 화면 오른쪽의 도구에서 지침을 확인하십시오.
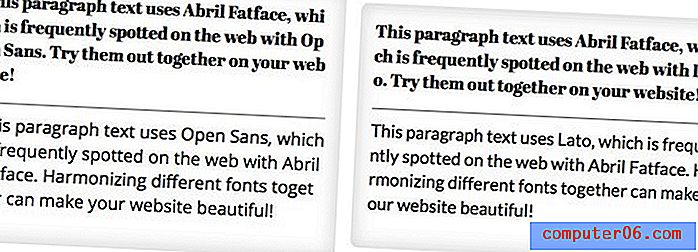
글꼴 페어링이 어려울 수 있습니다. 모든 디자이너에게 적합한 것은 아닙니다. 도움을받을 수 있습니다. 과도하게 사용 된 글꼴 조합에주의하십시오. 첫 번째 옵션은 가장 많이 사용되는 옵션 일 수 있습니다.
글꼴 쌍의 기본 원칙을 기억하고 분위기, 획 및 x 높이와 비슷한 문자 양식을 찾으십시오. 글자의 모양과 기울어 짐에 대해 생각하고 비슷한 외곽선이있는 서체를 선택하십시오. 유형 스타일을 혼합하여 일치시키고 serif 및 sans serif 쌍 또는 sans serif 및 참신 서체를 선택하는 것이 좋습니다.
6.로드 시간에 대해 생각

글꼴이 빨리로드되지 않으면 다른 옵션을 찾으십시오. 느린 웹 사이트에 대한 인내심이 없습니다. 서체가 아무리 멋지더라도 효과를 발휘하려면 거의 번개 속도로로드해야합니다.
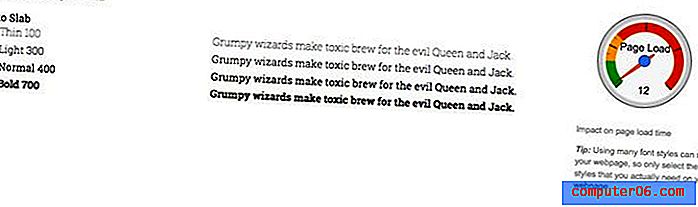
서체를 선택할 때 속도를 테스트하십시오. (Google을 포함한 대부분의 유형 서비스가 도움이 될 것입니다.) 그런 다음로드 시간을 최소화하는 다른 방법에 대해 생각하십시오.
- 제한된 수의 서체를 사용하십시오.
- 각 서체마다 사용하려는 스타일 만 선택하십시오.
- 특정 글꼴에 사용할 언어 만 선택하십시오.
7. 선택

웹 타이포그래피를 만들기 위해 Helvetica, Arial 또는 Droid Sans를 사용할 필요가 없습니다. 서체 팔레트를 선택할 때 시간을내어 선택하십시오.
Typewolf는 인기있는 글꼴을 피할 때 훌륭한 리소스입니다. 이 사이트는 serif, sans serif, slab serif, monospaced 등 다양한 범주에서 가장 인기있는 10 가지 옵션 중 하나입니다. 또한 위에서 언급 한 것과 같은 널리 사용되는 서체를 대체 할 수있는 재미있는 목록이 있습니다.
보너스 : 10 위대한 웹 글꼴
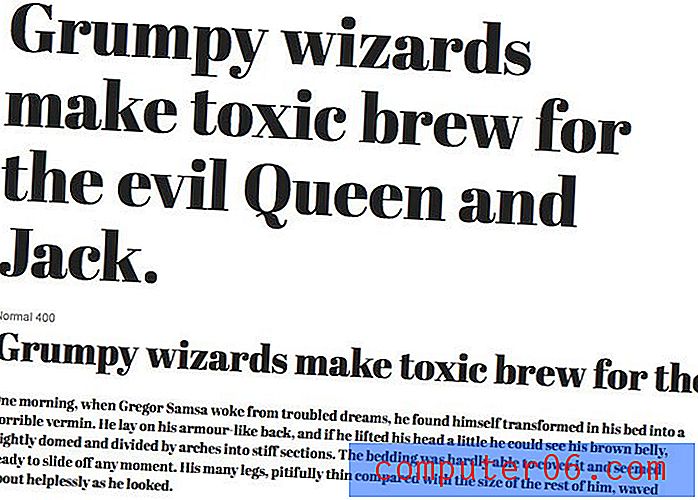
Abril Fatface

호세 핀 슬래브

라토

리그 고딕

오픈 산스

PT 산

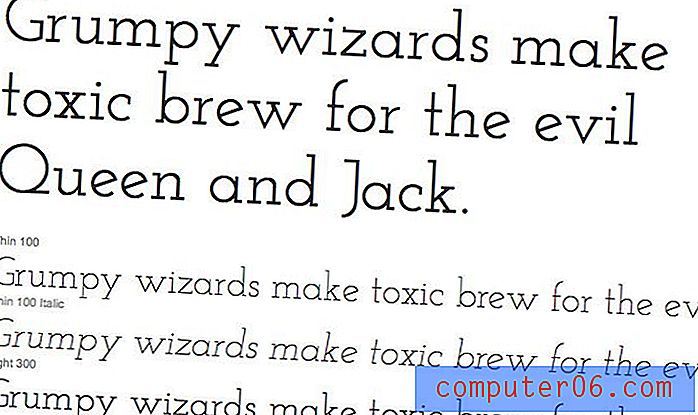
로봇 슬래브

수가 막히게 하다

우분투

볼콘

결론
완벽한 웹 글꼴을 선택하는 것은 완벽한 조합을 찾거나 머리카락을 꺼내고 싶을 때 아무 효과가없는 것처럼 보람을 느끼는 프로세스 중 하나 일 수 있습니다. 그러나 사용 가능한 모든 옵션을 통해 웹 사이트 디자인 프로젝트에 적합한 서체와 시스템을 찾을 수 있습니다.
웹 글꼴을 어떻게 선택합니까? 위에서 설명한 단계와 다른 프로세스가 있습니까? 우리는 귀하의 의견과 의견을 공유하기를 바랍니다.