3 가지 빠른 디자인 요령 : 스크린 샷, 쉬운 항성 및 벡터 그런지 텍스처
오늘날 우리는 다음에 새로운 아이디어가 필요할 때 생각해야 할 완전히 무작위이지만 매우 유용한 디자인 트릭 모음을 보유하고 있습니다.
소프트웨어 스크린 샷을보다 재미있게 만드는 빠른 방법, 멋진 벡터 그런지 텍스처를 만드는 방법 및 벡터 항성 (starburst)을 만드는 매우 빠른 방법을 보여 드리겠습니다.
탈주 스크린 샷
웹 또는 데스크톱 앱용 웹 사이트를 디자인 할 때는 불가피하게 디자인에 몇 개의 스크린 샷을 통합해야하는데, 이는 매우 쉬운 매력적인 그래픽을 만들기 때문에 매우 좋습니다. 매력적이면서도 최소한의 데스크톱에 앱을 가져 와서 바로 가기 키를 누르고 텍스트를 추가하면됩니다.

이것은 웹 사이트를위한 아트 워크를 만드는 매우 간단한 방법이지만, 더 나아가 그래픽을 더욱 흥미롭게 만드는 방법에 대해 생각할 가치가 있습니다.
이렇게하는 간단한 방법 중 하나는 스크린 샷이 배경 이미지의 경계를 초과하도록하는 것입니다. 이 빠르고 쉬운 트릭은 디자인을 더욱 생생하고 계층 적으로 보이게합니다.
이제이 트릭을 수행하기위한 길고 어려운 방법은 스크린 샷에서 배경의 일부를 가리는 것이지만 실제로는 고통입니다. 배경이없는 앱 윈도우의 투명한 PNG를 만드는 것이 훨씬 쉽습니다. 그런 다음 Photoshop에서 원하는 항목 위에 놓을 수 있습니다.
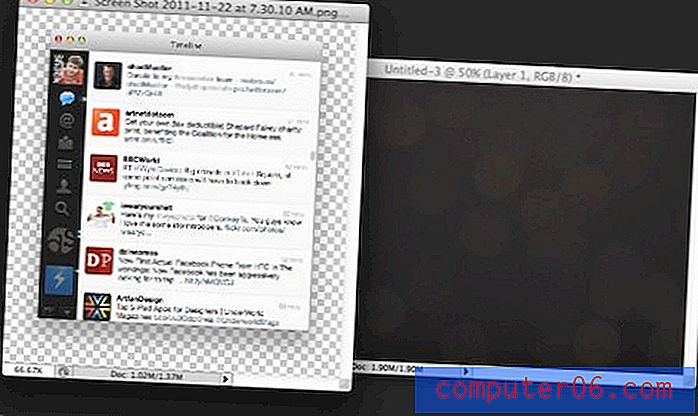
Mac에서이 작업을 수행하려면 Command + Shift + 4를 눌러 십자선을 표시하면 선택한 영역의 스크린 샷을 찍을 수 있습니다. 그런 다음 커서를 앱 창 위에 놓고 스페이스 바를 누르십시오. 십자선이 카메라 아이콘으로 바뀌고 마우스로 가리키고있는 창이 강조 표시되어야합니다. 클릭하면 바탕 화면에 해당 창과 그림자가 포함 된 파일이 투명한 배경에 만들어집니다. Windows 사용자는 다음 단계에 따라 창 스크린 샷을 찍을 수 있습니다.

창의 스크린 샷을 만든 후에는 배경을 잡고 놓아 Photoshop에서 모두 엽니 다.

여기에서 스크린 샷이 살짝 보이도록 배경을 쉽게자를 수 있습니다. 스크린 샷 하단의 반대편 경로를 배경 이미지에 넣었습니다.

야생에서
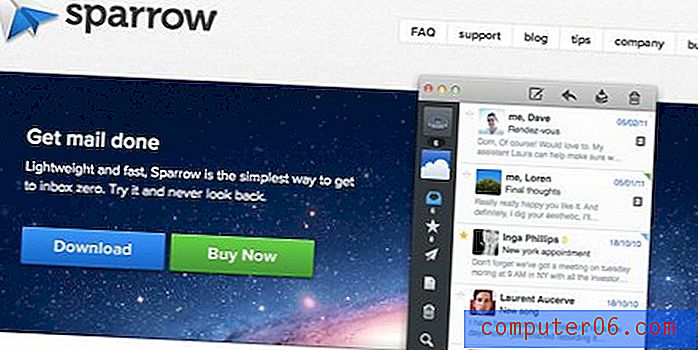
이 트릭은 현재 웹 디자인에서 매우 일반적이며 많은 데스크톱 소프트웨어 및 웹 앱 사이트에서 볼 수 있습니다. 한 가지 빛나는 예는 현재 Mac 용 Sparrow 웹 사이트입니다.

손쉬운 Illustrator Starburst

나는 일반적으로 디자인에서 항성 항성을 싫어하기 때문에이 트릭을 가르치는 것을 망설입니다. 그러나 실제로는 합법적으로 멋진 용도로 사용됩니다. 더 중요한 것은, 나는 그들이 과시하기를 좋아하게 만드는 멋진 방법을 알고 있습니다.
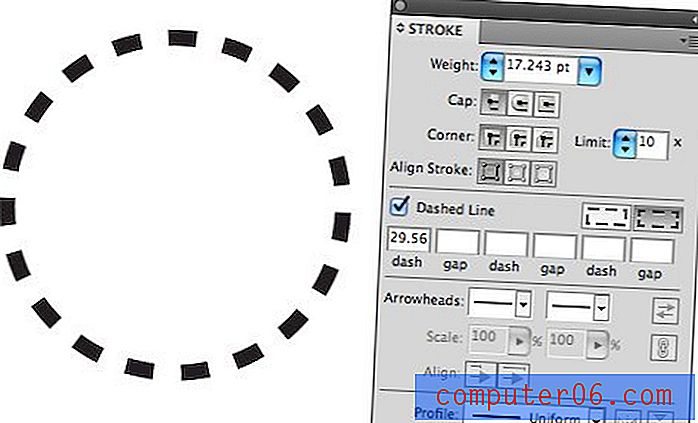
시작하려면 Illustrator를 열고 원을 그립니다. 그런 다음 원의 획을 파선으로 설정하십시오. 이 시점에서 매개 변수는 그다지 중요하지 않습니다. 대략 다음과 같은 것이 있는지 확인하십시오.

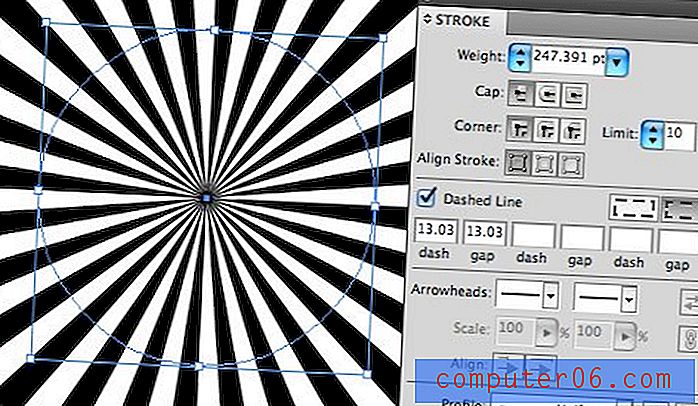
여기 재미있는 부분이 있습니다. 서클의 스트로크 웨이트를 가져 와서 논리적 인 수백을 넘어서십시오. 마지막으로 첫 번째 대시 및 간격 값을 동일하게 설정하십시오. 결과는 멋진 완벽한 항성입니다.

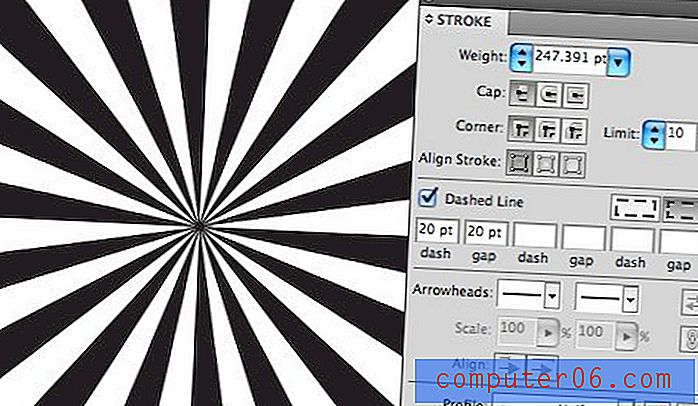
멋진 부분은이 트릭으로 선과 간격의 너비를 완전히 제어 할 수 있다는 것입니다. 다음은 약간 더 조정 된 예입니다.

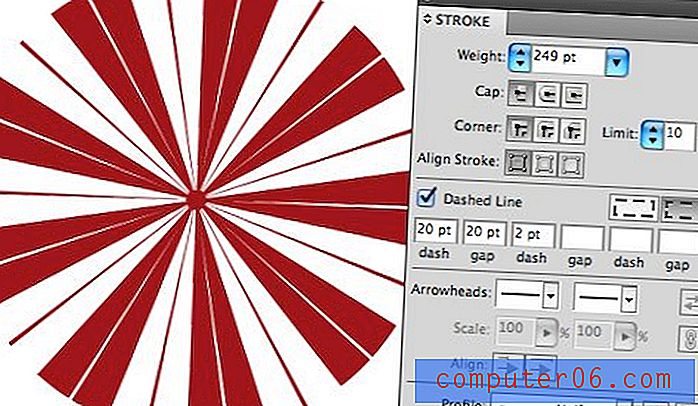
더 나아가 다른 대시 및 간격 공간에 임의의 값을 추가하십시오. 이렇게하면 정말 창의적인 결과를 얻을 수 있습니다. 페퍼민트를 상기시키는 멋진 작은 패턴이 있습니다.

그것을 확장
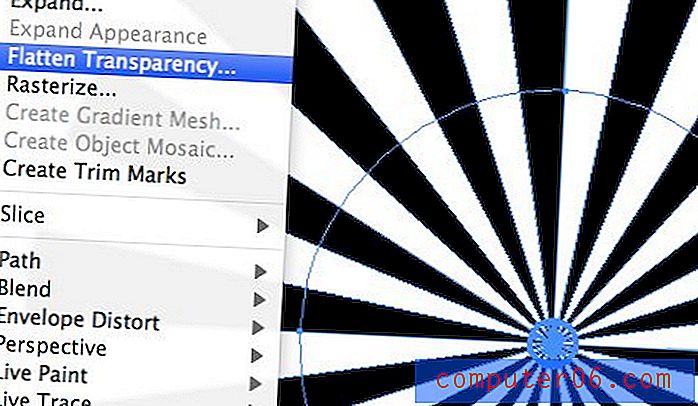
이제 장기적으로 이와 같은 펑키 한 획 항목을 사용하면 지저분 해 지므로 일반적인 모양과 패턴을 결정하면 Object> Flatten Transparency로 이동하는 것이 좋습니다. 이렇게하면 멋지게 확장 된 벡터 항성 (starburst)을 얻을 수있을 것입니다. 물건을 깨끗하게 유지하려면 원래 원의 획을 삭제하십시오.

지저분한 벡터 텍스처
사진 그런지 질감은 그리 쉽지 않습니다. 벡터 그런지 질감. 다행스럽게도 전자를 사용하여 후자를 만드는 것은 매우 쉽습니다.
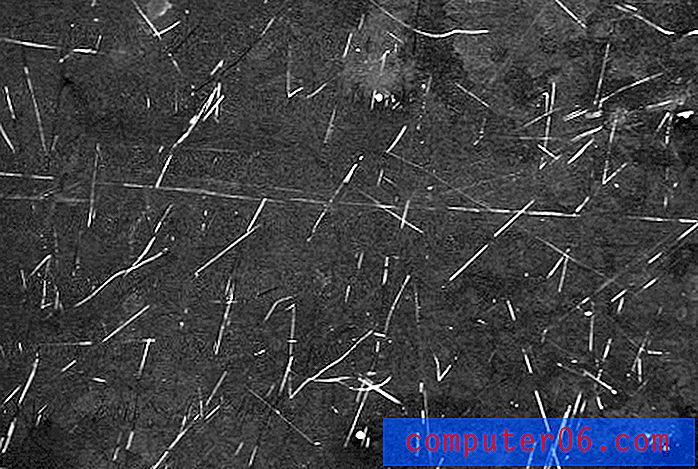
우선 Flickr Creative Commons를 시작하여 알맞은 그런지 질감을 찾으십시오. 여기 D. Sharon Pruitt의 훌륭한 작품이 있습니다.

이제 어두운 배경에 가벼운 흠집이 있기 때문에 의도적 으로이 작업을 선택했습니다.이 작업은 훨씬 어려워 보이지만 실제로는 그렇지 않습니다.
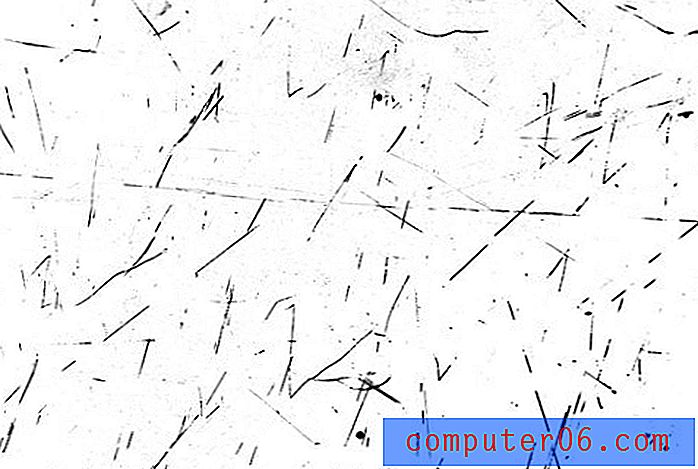
Photoshop에서 텍스처를 열고 Command + I를 눌러 색상을 반전하면 갑자기 검은 색 흠집이있는 멋진 흰색 배경이 나타납니다. 그런 다음 기본 레벨 조정을 사용하여 흰색을 올리고 검은 색을 내립니다. 결과는 다음과 같아야합니다.

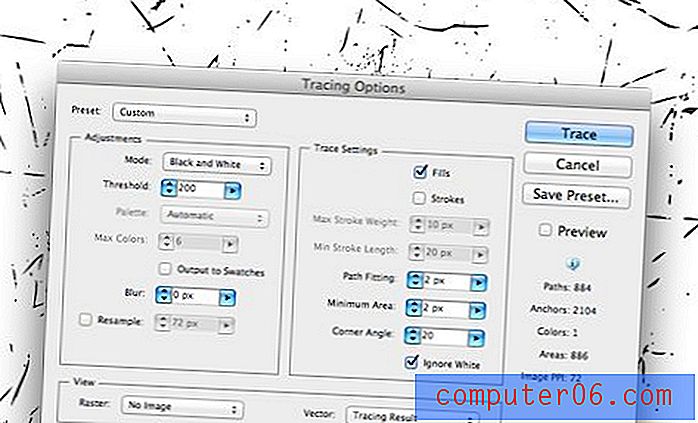
이제 이미지를 JPG로 저장하고 일러스트 레이터로 엽니 다. 여기에서 우리는 상대적으로 정확하게 추적 할 수있는 몇 가지 기본 모양을 가지고 있습니다. 자동 추적 명령을 실행하고 매개 변수를 아래와 같이 설정하십시오. 여기서 중요한 단계 중 하나는 Illustrator에서 검은 색 부분 만 추적하도록 "흰색 무시"명령을 클릭하는 것입니다.

여기에서 메뉴 바의 "확장"버튼을 누르기 만하면됩니다. 이렇게하면 100 % 확장 가능하고 쉽게 적용 가능한 그런지 긁힘이 생깁니다.

이 트릭을 마지막 트릭과 결합 할 수 있으며 멋진 벡터 아트 워크가 있습니다. 정말 멋진!

결론
이 빠른 팁 게시물은 다음 디자인 프로젝트에서 더 많은 아이디어를 얻을 수 있도록 유용한 정보를 제공합니다. 한두 가지를 배우고 위의 정보를 기반으로 자신의 독특한 아이디어를 생각해 냈기를 바랍니다.
아래에 의견을 남기고 웹에서 보았지만 복제 방법을 잘 모르는 기술에 대해 알려주십시오. 다음 디자인 트릭 게시물에서 도움을 줄 수 있는지 살펴 보겠습니다.