부트 스트랩 애호가들을위한 20 가지 이상의 멋진 자료
웹 개발 커뮤니티에서 부트 스트랩이 폭발했습니다. 회의론자와 증오심이 항상있을 것이지만, 전체적으로이 프로젝트는 대성공을 거두었으며 GitHub의 Forked and Watched 차트에서 계속 볼 수 있습니다.
부트 스트랩의 명성으로 인해 개발 커뮤니티는 많은 관련 리소스를 제공했습니다. 오늘 우리는 Bootstrap을 시작하는 데 필요한 모든 목록으로 즐겨 찾기를 수집했습니다. 입문 자습서부터 와이어 프레이밍 키트 및 사용자 정의 생성기까지 모든 부트 스트랩 애호가를위한 정보가 있습니다.
부트 스트랩 템플릿 살펴보기
부트 스트랩 시작

Start Bootstrap은 Bootstrap으로 구축 된 모든 유형의 테마, 안내서 및 사전 디자인 된 무료 및 프리미엄 HTML 템플릿을위한 올인원 플랫폼입니다.
이 사이트에는 랜딩 페이지, 개인 이력서 웹 사이트, 포트폴리오 등을 만들기위한 무료 사전 제작 템플릿이 포함되어 있습니다. 웹 디자인 프로젝트를 빠르게 시작하기 위해 다운로드 할 수있는 빠른 Bootstrap 템플릿 레이아웃도 많이 있습니다.
또한 Start Bootstrap에는 플러그인, 비주얼 빌더, 프레임 워크 통합 등과 같은 모든 유형의 Bootstrap 관련 리소스에 대한 링크가 포함 된 방대한 Bootstrap 리소스 목록이 있습니다.
코디 하우스

CodyHouse는 HTML, CSS 및 JavaScript 플러그인으로 구성된 무료 웹 구성 요소로 가득 찬 라이브러리입니다. 라이브러리에는 아름답게 디자인 된 메가 메뉴, 포트폴리오 템플릿, 결제 통합, 애니메이션 효과, 비디오 템플릿 및 기타 플러그인이 포함되어 있습니다.
이 플러그인과 템플릿을 다운로드하여 자신 만의 Bootstrap 웹 사이트 디자인에 쉽게 통합하여 다양한 기능과 기능을 무료로 통합 할 수 있습니다.
부트 스 니프

이것은 방대한 HTML 및 CSS 리소스와 플러그인 모음을 제공하는 또 다른 플랫폼입니다. Bootsnipp의 전문 분야는이 플랫폼에 다른 웹 개발자와 디자이너가 만든 코드 스 니펫과 플러그인이 있다는 것입니다.
Bootsnipp에는 양식 템플릿, 버튼 디자인, 진행률 표시 줄, 갤러리 템플릿 등 웹 개발 프로세스를 훨씬 쉽게 수행 할 수 있도록 모든 유형의 코드 스 니펫 및 템플릿이 포함되어 있습니다.
등록 된 사용자로 플랫폼에 가입하고 자신 만의 Bootstrap 리소스 모음을 만들 수도 있습니다. Bootsnipp에는 Foundation 및 Semantic UI와 같은 다른 HTML 프레임 워크에 대한 리소스도 포함되어 있습니다.
코드 롭

Codrops는 HTML 및 CSS를 사용하여 고유 한 템플릿 및 요소를 만드는 방법에 대한 자습서 및 청사진을 공유하는 블로그입니다. 이 블로그의 가장 큰 장점은 템플릿과 플러그인을 무료로 다운로드 할 수있을뿐만 아니라 각 템플릿의 생성 방법과 원하는대로 사용자 정의 할 수있는 방법도 자세히 설명한다는 것입니다.
Codrops에는 최신 포트폴리오 섹션, 슬라이드 쇼, 비디오 배경, 애니메이션 등을 생성하기 위해 Bootstrap과 통합 할 수있는 리소스, 청사진, 템플릿 및 플러그인이 포함되어 있습니다.
샤드

Shards는 뛰어난 반응 형 및 모바일 우선 웹 사이트를 디자인하기 위해 Bootstrap 4로 구축 된 현대적이고 미니멀 한 UI 키트입니다.
이 UI 키트를 사용할 때 버튼 및 메뉴와 같은 Bootstrap 요소의 스타일을 지정하기 위해 코드를 작성할 필요가 없습니다. UI 키트는 모든 것을 처리합니다.
부츠 워치

이 사이트에는 여러 가지 색 구성표와 디자인으로 Bootstrap 프레임 워크에 대한 사용자 정의 테마 모음이 있습니다.
이 목록에는 공간 테마 부트 스트랩 테마, 재료 디자인 테마, 평면 디자인 테마, 어두운 색 테마 등이 포함됩니다. 이러한 테마를 다운로드하여 사용하면 코드를 편집하지 않고도 Bootstrap 디자인의 모양과 느낌을 사용자 정의 할 수 있습니다.
폰텔로

Fontello는 멋진 아이콘 글꼴 생성기로 Font Awesome, Typicons, Brandico 등의 인기있는 여러 글꼴 아이콘 팩에서 방대한 아이콘 모음을 찾아 볼 수 있습니다.
아이콘 글꼴은 요즘 거의 모든 웹 사이트 디자인에서 널리 사용됩니다. Fontello의 검색 기능을 사용하면 검색과 관련된 아이콘이있는 글꼴 팩을 빠르게 찾고 아이콘 크기를 조정하며 Bootstrap 디자인에 사용할 아이콘 글꼴을 다운로드 할 수 있습니다.
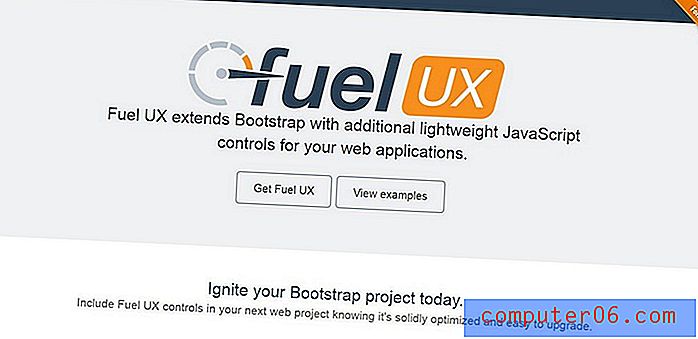
연료 UX

Fuel UX는 대부분 고급 웹 디자이너가 더욱 복잡하고 가벼운 JavaScript 향상으로 Bootstrap 프레임 워크를 과급하기 위해 사용합니다. 확장 된 기능으로 Bootstrap을 개선하고 프레임 워크 사용자 정의를보다 강력하게 제어 할 수 있습니다. Fuel UX는 Salesforce Marketing Cloud의 일부이기도합니다.
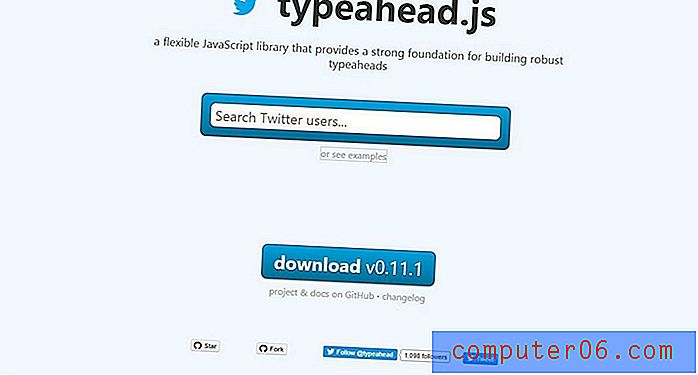
Typehead.js

웹 사이트의 검색 창에 멋진 Google과 같은 자동 완성 기능을 추가하고 싶으십니까? 그런 다음이 경량 JavaScript 라이브러리를 다운로드하여 Bootstrap 웹 사이트에 통합하여 자동 완성 검색 문구, 자동 제안 등으로 검색 상자를 쉽게 업그레이드 할 수 있습니다.
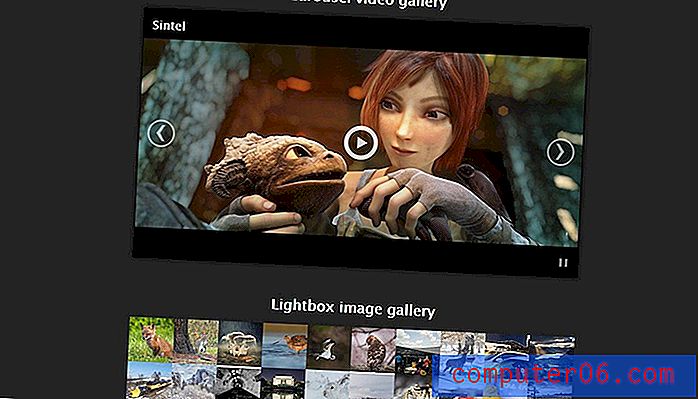
블루 임 갤러리

Blueimp는 웹 사이트에서 이미지 및 비디오 갤러리와 포트폴리오를 추가 할 수있는 반응 형 및 터치 가능한 갤러리 템플릿 모음입니다.
플러그인은 가장 정확한 터치 슬라이더로 불리는 Swipe JavaScript 라이브러리를 기반으로합니다. Blueimp는 이미지 회전식 슬라이드 쇼, 비디오 회전식 슬라이드 쇼 및 라이트 박스 이미지 갤러리를 포함하여 세 가지 갤러리 모델 중에서 선택할 수 있도록하여 Swipe의 기능을 확장합니다.
부트 스트랩 엑스포

이것은 부트 스트랩으로 구축 된 멋진 웹 사이트 모음을 특징으로하는 사이트입니다. 이 컬렉션은 Bootstrap의 창립자이자 Github의 디자인 디렉터 인 Mark Otto가 큐 레이션했습니다. 다음 프로젝트에서 영감을 얻고 Bootstrap으로 어떤 종류의 놀라운 것들을 만들 수 있는지 알아보기에 좋은 곳입니다.
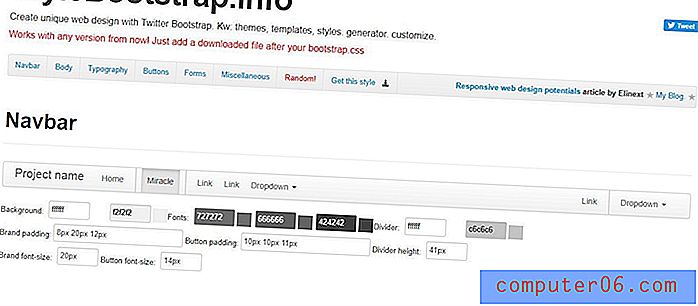
스타일 부트 스트랩

이 도구를 사용하면 간단한 인터페이스를 사용하여 Bootstrap의 다양한 측면을 사용자 정의 할 수 있습니다. 여기서 차이점은 시각적, 디자인 측면에 중점을 둔다는 것입니다. 쉽게 들어가서 색상, 글꼴, 테두리 등을 변경할 수 있습니다.
응용 프로그램 자체는 Twitter의 생성기보다 시각적이며 다운로드 버튼을 누르기 전에 스타일이 어떻게 표시되는지 확인할 수 있습니다.
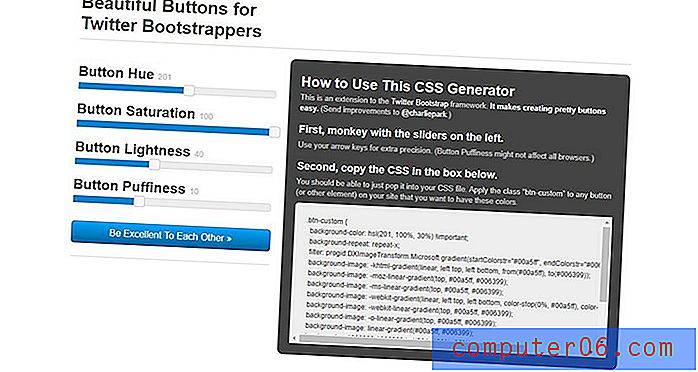
부트 스트랩을위한 아름다운 버튼

이 도구는 한 가지만 수행하는 간단한 작은 도구입니다. Twitter Bootstrap과 함께 사용할 멋진 단추를 디자인하는 데 도움이됩니다. 그것은 단지 네 개의 슬라이더와 결과 CSS를 복사하는 상자로 구성되어 있습니다. 부트 스트랩을 사용하는 방식에 혁명을 일으키지 않지만 재미있게 놀 수 있습니다.
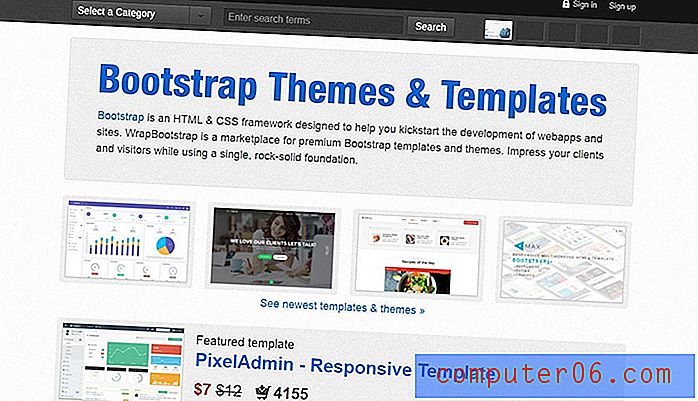
랩 부트 스트랩

“WrapBootstrap은 프리미엄 Bootstrap 테마 및 템플릿을위한 마켓 플레이스입니다. 단단하고 견고한 기초를 사용하면서 고객과 방문자에게 깊은 인상을 남깁니다.”
WrapBootstrap을 Bootstrap의 ThemeForest로 생각하십시오. 사용자 정의 스타일 부트 스트랩 테마를 구매하거나 판매 할 수 있습니다. Bootstrap과 같은 무료 리소스에 대한 프리미엄 테마에 돈을 쓰는 것이 어리 석다고 생각되면 WordPress 테마 시장의 성공을 살펴보십시오. 기본적으로 Bootstrap 사이트는 모두 똑같이 보이고 멋지게 디자인 된 테마는 실제로 멋진 변형을 추가하면서 Bootstrap이 제공하는 큰 이점을 유지할 수 있습니다.
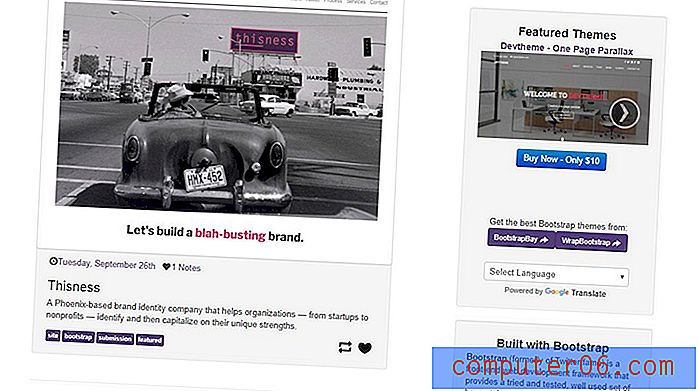
부트 스트랩으로 제작

Built with Bootstrap은 비공식 Tumblr 블로그로, 이름에서 알 수 있듯이 Bootstrap을 사용하여 구축 된 다양한 웹 사이트를 보여줍니다. 이것은 실제 개발자가 프레임 워크로 무엇을하고 있는지 확인할 수있게 해주므로 부트 스트랩으로 작업하는 디자이너에게 환상적인 리소스입니다.
부트 스트랩이 평범한 디자인 이외의 것을 이끌어 낼 수 없다고 생각하면이 갤러리는 당신을 잘못 증명합니다. Provo Restaurant과 같은 사이트는 Bootstrap 예제 페이지의 복제본과 같은 것을 보지 않아 정말 놀랐습니다.
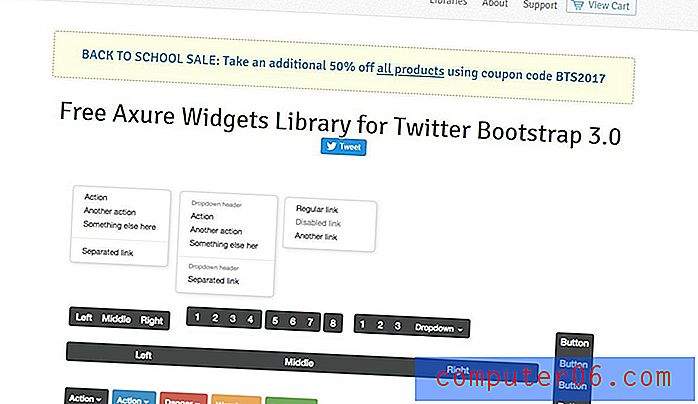
무료 트위터 부트 스트랩 위젯 라이브러리

Axure는 강력한 전문 수준의 응용 프로그램으로 복잡한 와이어 프레임과 대화 형 모형을 만들 수 있습니다. 라이센스 당 589 달러로 심각한 와이어 프레임 사용자를위한 솔루션입니다.
Twitter Bootstrap 및 Axure를 사용하려면 Axure에서 원활하게 작동하는 Bootstrap 항목을 완벽하게 사용자 정의 할 수있는이 무료 위젯 라이브러리를 다운로드하십시오.
부트 스트랩의 PSD

나는 많은 사람들이“불꽃 놀이? 축? 옴니 그래 플? PSD 만주세요!” Repix Design은 Bootstrap의 다양한 구성 요소를 모두 포함하는 상세하고 사용자 정의 가능한 PSD를 생성하고 배포하는 데 시간이 걸리기 때문에 운이 좋았습니다.
Photoshop에서 와이어 프레이밍을 좋아하고 부트 스트 래퍼 인 경우이 무료 다운로드는 결코 쉬운 일이 아닙니다. 지금 잡아
멋진 글꼴

Font Awesome은 아마도 내가 가장 좋아하는 Twitter Bootstrap 리소스 일 것입니다. 기본적으로 아이콘 글꼴이므로 누구나 프로젝트에 사용할 수 있습니다. 그러나 Bootstrap의 시각적 미학을 보완하도록 특별히 설계되었습니다.
Font Awesome은 상업적으로 사용 가능하고 스크린 리더와 호환되며 무려 150 개의 아이콘 (계속 증가하는 숫자)을 포함합니다. 당신이 그것을 사랑하기 때문에 이것을 즐겨 찾기에 추가하십시오.
Sass Twitter 부트 스트랩

트위터 사람들이 부트 스트랩을 만들었을 때, 그들은 인기있는 CSS 전처리 기인 LESS (LESS)를 사용하여 더 나은 것으로 만들기로 결정했습니다.
전 처리기 팬베이스에 큰 차이가 있다는 것입니다. 어떤 사람들은 간단하고 믿을 수 없을 정도로 간단하기 때문에 LESS를 좋아하지만, 많은 사람들이 더 강력한 대안 인 Sass를 선택합니다. 우리는 LESS 경로를 취한 것에 대한 트위터 개발자를 비난 할 수 없지만 Sass 팬들에게는 약간의 사랑이 필요합니다! 다행스럽게도 John W. Long은 Bootstrap을 Sass로 이식 했으므로 이제 전 처리기 토론의 양쪽면이 적어도 한 가지에 동의 할 수 있습니다 : Bootstrap rock.
스타일러스 팬은 종종 언급을하지 못하는 사실을 애도 할 필요가 없으며 부트 스트랩 스타일러스 포트도 있습니다.
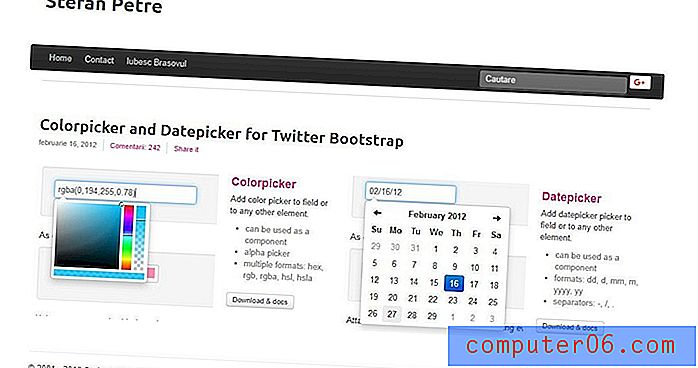
부트 스트랩의 색상 선택기 및 날짜 선택기

다음은 부트 스트랩에 추가 할 수있는 몇 가지 추가 요소입니다. 둘 다 무료이며 잘 문서화되어 있으며 Bootstrap 미학에 잘 맞습니다.
부트 스트랩을 어떻게 보완합니까?
멋진 Bootstrap 리소스 목록을 보았으므로, 여러분의 의견을 듣고 싶습니다. 해당 프로세스에 어떤 타사 리소스를 통합했는지 알려주는 트윗을 보내주십시오.