주간 공짜 : 디자이너와 개발자를위한 18 개의 간단하고 유용한 웹 앱
최근 웹은 CSS 코드 생성 또는 comp에 대한 자리 표시 자 이미지 제공과 같은 작업을 처리하여 작업을보다 쉽게 수행 할 수 있도록 도와주는 간단한 단일 용도 도구로 폭발했습니다.
아래는 최근에 필연적으로 발견 된 도구들 중 상당히 무작위입니다. 모두 완전 무료이며 매우 유용하며 사용하기 매우 쉽습니다. 즐겨!
디자인 리소스 살펴보기
촙
코드 스 니펫 붙여 넣기, 메모 추가 얼간이에게 보내십시오.

CompFight
comps, 영감과 연구를 위해. 뜨거울 때 이미지를 가져옵니다.

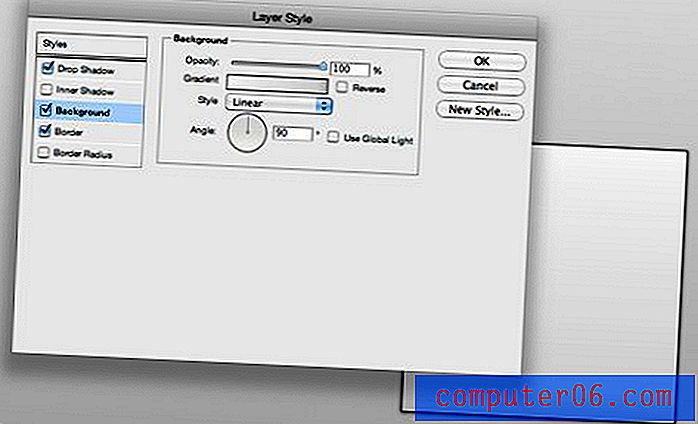
레이어 스타일 빌더
CSS3 스타일을 마치 Photoshop 레이어 효과 인 것처럼 만듭니다.

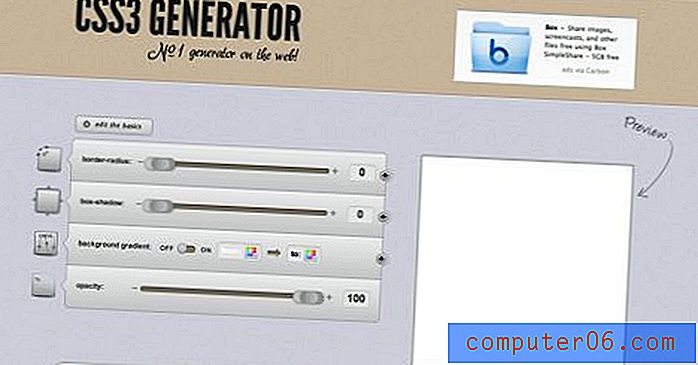
CSS3.Me
훌륭하고 간단한 CSS3 생성기.

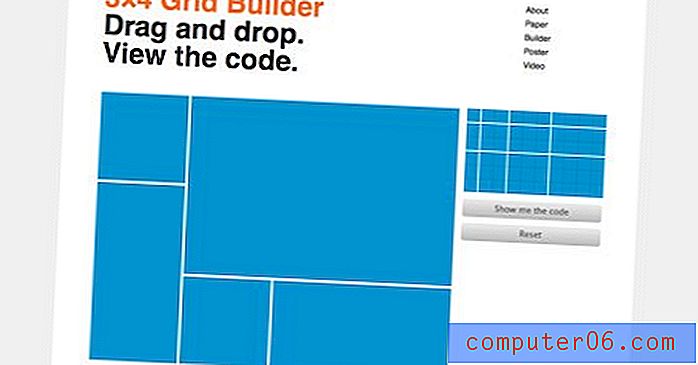
3 × 4 그리드 빌더
그리드 빌더를 사용하면 간단한 드래그 앤 드롭 인터페이스를 사용하여 HTML 그리드를 쉽게 구축 할 수 있습니다. 오른쪽의 키에서 그리드 영역으로 단위를 끕니다. 완료되면 "코드 표시"단추를 눌러 HTML을보십시오.

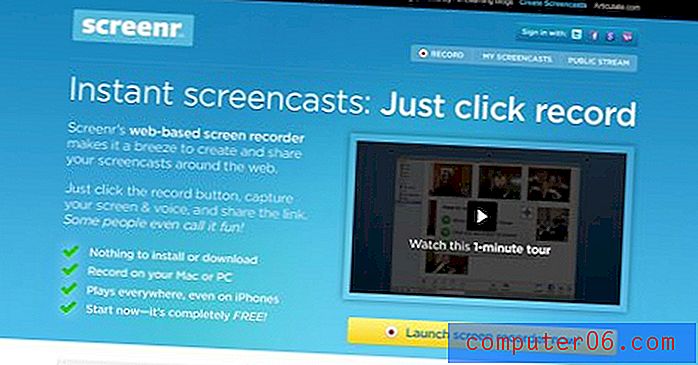
스크리너
즉각적인 스크린 캐스트. 그냥 기록을 쳤다.

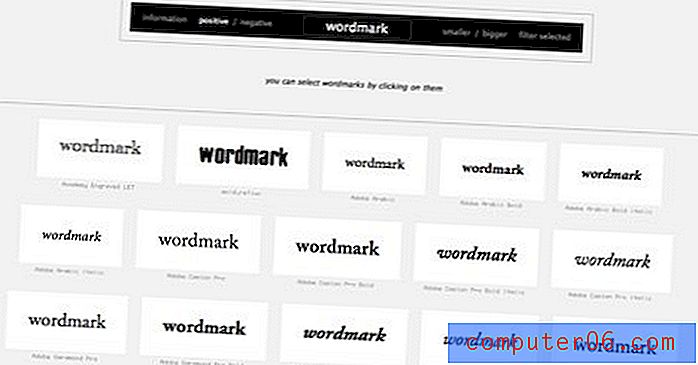
워드 마크
컴퓨터에 저장된 글꼴을 미리 봅니다.

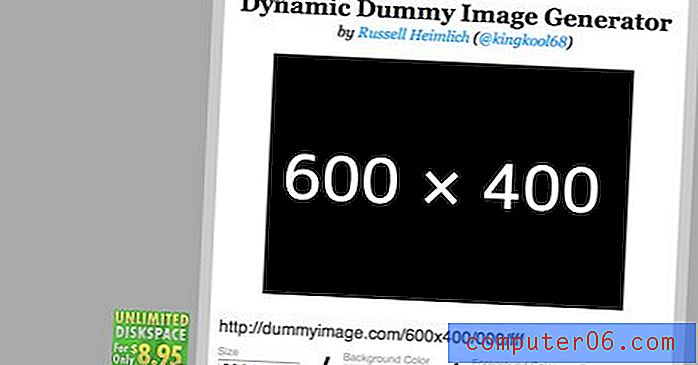
동적 더미 이미지 생성기
필러 이미지를 즉시 생성하십시오.

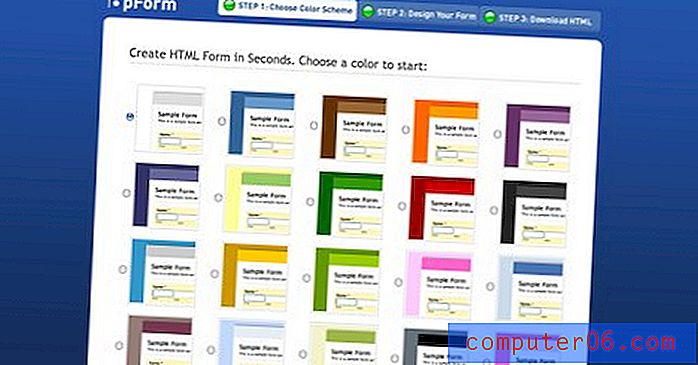
pForm
초 단위로 HTML 양식을 만듭니다.

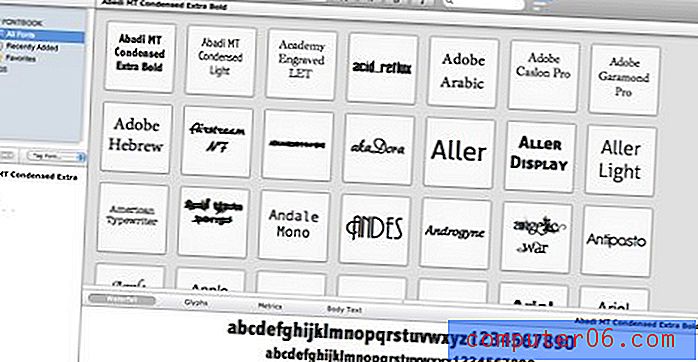
MyFontbook
컴퓨터에 설치된 글꼴을 봅니다.

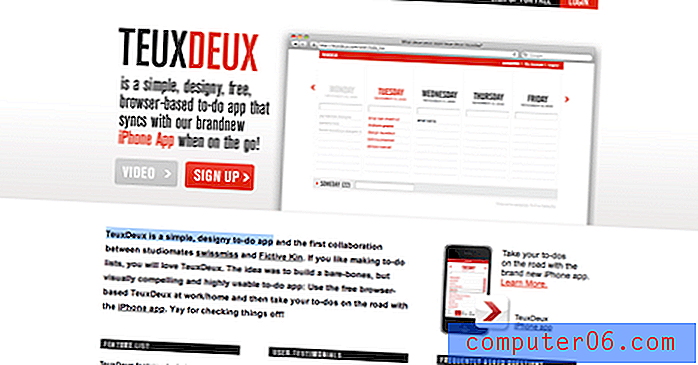
툭스
TeuxDeux는 간단하고 디자인이 간편한 할일 앱입니다.

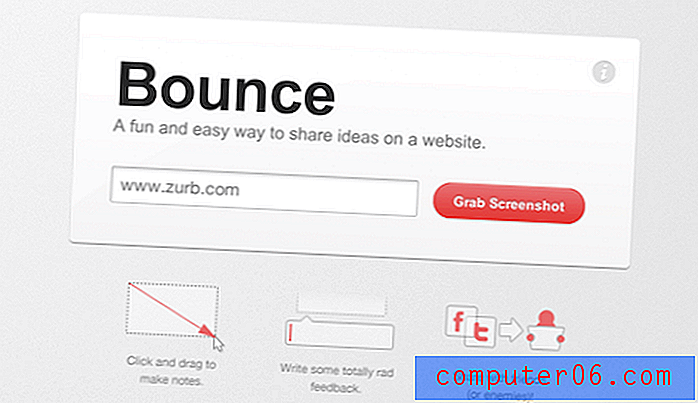
되튐
웹 사이트에서 아이디어를 공유하는 재미 있고 쉬운 방법입니다.

CSS 데스크
클라우드에서 빠른 실험을 코딩하십시오.

FontStruct
무료로 글꼴을 작성, 공유 및 다운로드하십시오.

CSS3 그림자 생성기

TyepTester
화면의 글꼴을 비교하십시오.

CSS 조판
WYSIWYG 컨트롤을 사용하여 타이포그래피 용 CSS를 생성하십시오.

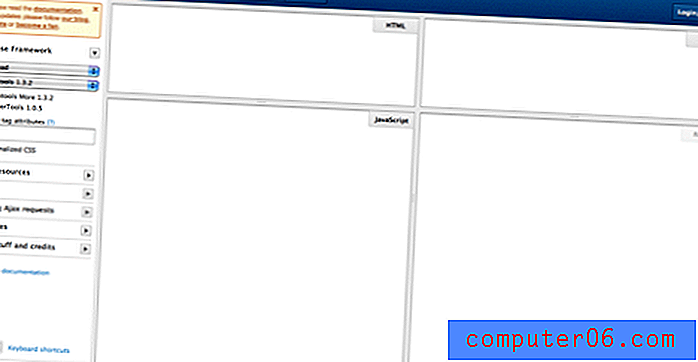
JSFiddle
HTML, CSS 및 JavaScript를 실험 할 수있는 멋진 온라인 놀이터.