창의적인 VIP의 25 가지 놀라운 디자인 리소스
Design Shack에 Creative VIP라는 자매 사이트가 있다는 것을 알고 있습니까? 디자인 리소스를위한 최고의 소스 중 하나이며 매일 증가하고 있습니다!
어떤 유형의 PSD를 찾고 있든 Creative VIP가 포함 된 것 같습니다. 오늘 우리는 25 개의 개인적으로 좋아하는 파일들을 살펴볼 것입니다. 거절하기에는 너무 좋습니다!
디자인 리소스 살펴보기
UI 키트
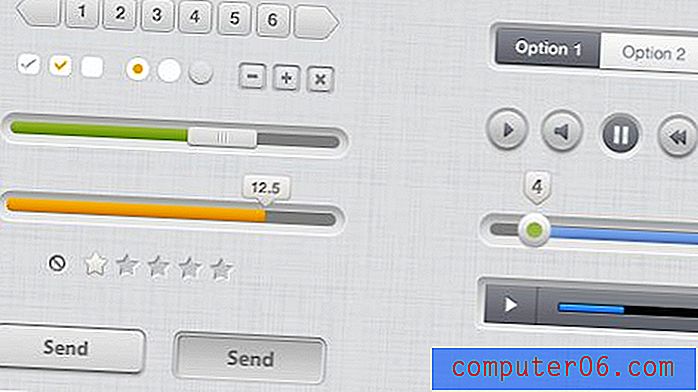
깨끗 한 UI 키트 PSD
이 광범위한 사용자 인터페이스 키트에는 버튼, 토글, 검색 필드, 슬라이더, 레이블 등 다양한 그래픽 요소가 포함되어 있습니다. 모든 것이 간단한 테마와 연결되어 있으며, 앱 UI를 멋지게 시작합니다!

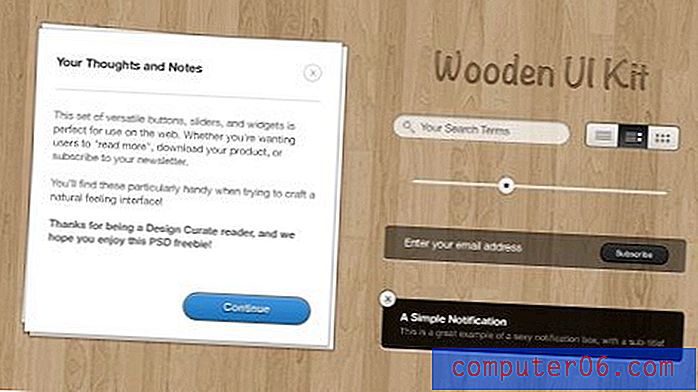
나무 UI 키트
Wooden UI Kit에는 고유 한 인터페이스를위한 다양한 요소가 포함되어 있습니다. 여기에는 "종이 패드"스타일 문자 메모, 닫기 / 계속 버튼, 검색 표시 줄, "보기"버튼, 이메일 가입 상자 및 팝업 알림이 포함됩니다.

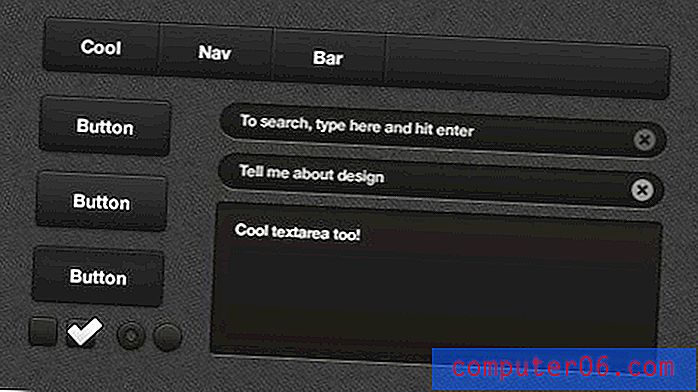
검은 UI 키트 PSD
이 어두운 사용자 인터페이스 요소 선택은 웹 또는 응용 프로그램 디자인을위한 훌륭한 시작점입니다. 탐색 모음, 단추, 양식 입력 요소 및 라디오 / 확인 단추가 포함됩니다. 일반적인 "Apple-esque"인터페이스 디자인이 대폭 변경되었습니다!

아이콘
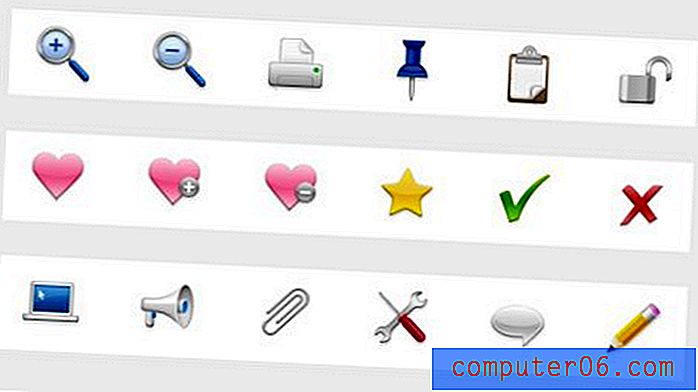
학술 아이콘 세트
이 아름다운 아이콘 세트는 교육 및 학계와 관련된 10 개의 이미지로 구성됩니다. 128px PNG와 원본 PSD 형식으로 제공됩니다.

부드러운 아이콘 세트
이 다목적 아이콘 세트는 Photoshop에서 벡터 모양 레이어로 제공됩니다. 원본 PSD가 포함되어있어 아이콘을 완전히 편집 할 수 있습니다. 색상을 변경하고 요소를 믹스 앤 매치하고 원하는대로 사용자 정의 할 수 있습니다!

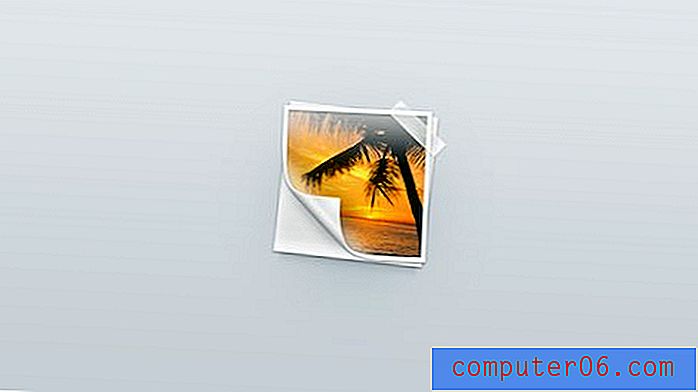
사진 웅크 리고
스티커 메모를 바탕으로 현실감있는 사진을 찍습니다. 즐겨!

전구 아이콘 PSD

스티치 사회 아이콘 세트
이것은 일반적인 소셜 미디어 아이콘 세트와는 완전히 다른 방식으로, "패브릭"스타일 텍스처, 스티칭 효과 및 다양한 색상과 패턴을 추가합니다. 자신의 디자인에 맞게 색상과 스타일을 쉽게 사용자 정의하거나 추가 소셜 네트워크를위한 아이콘을 추가 할 수 있습니다. 당신이 그들을 사용 즐기시기 바랍니다!

탐색 메뉴
광택 우유 탐색
개념 설계를위한 간단한 탐색 요소

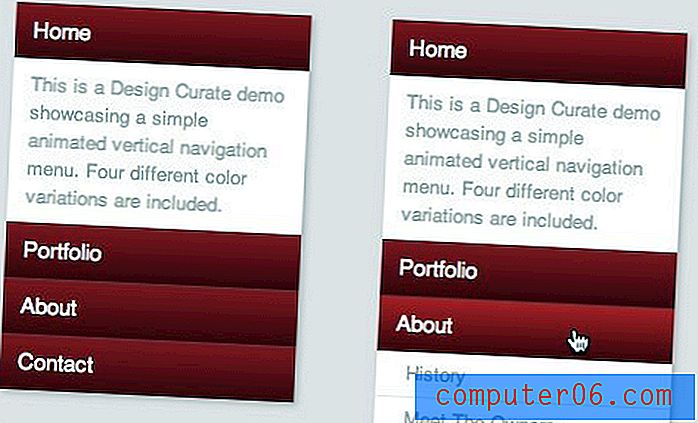
수직 탐색 축소
부드러운 애니메이션과 4 가지 내장 색상 변형이있는 매우 유용한 축소 세로 탐색 메뉴입니다. 상단 섹션은 열린 상태로 유지되며 환영 메시지가 포함되며 다른 섹션은 마우스 오버시 슬라이드가 열립니다.

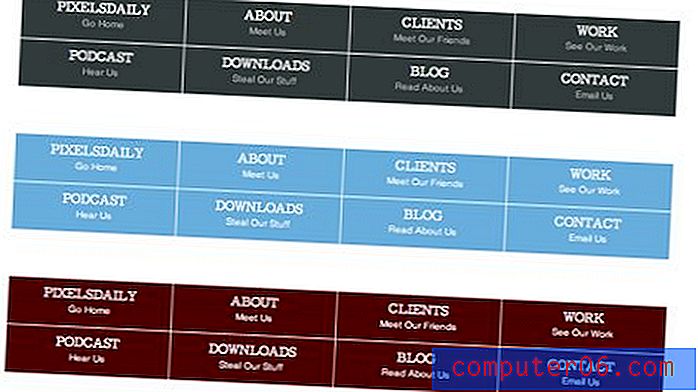
반응 형 CSS 탐색 메뉴
이 탐색 메뉴는 미디어 쿼리를 사용하여 모든 크기의 뷰포트 및 장치에 쉽게 적응할 수있는 유동적이고 반응이 빠른 디자인을 구현합니다. 애니메이션 호버 스타일을 가진 세 가지 색상 변형이 포함되어 있습니다.

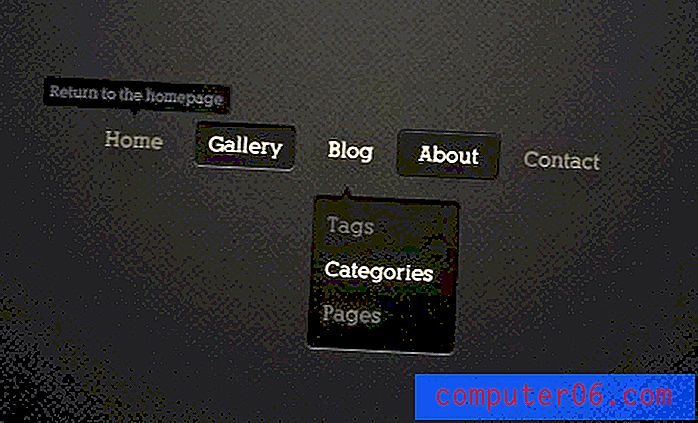
빵 부스러기 탐색 PSD
이전 페이지로 돌아 가려는 경우를 대비하여.

미니멀리스트 가로 탐색
미묘한 색상과 매끄러운 상태 디자인의 간단한 탐색.

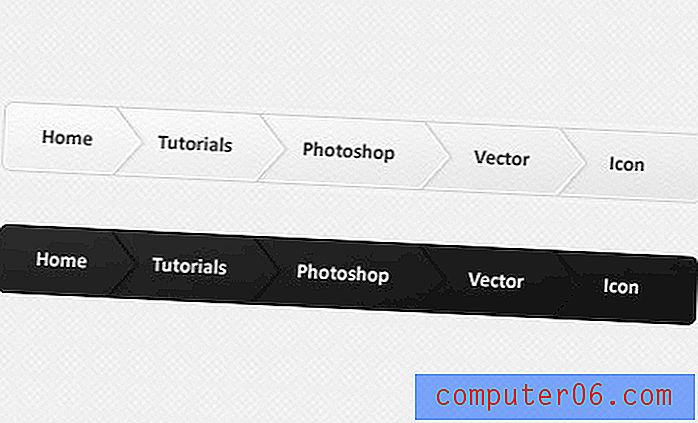
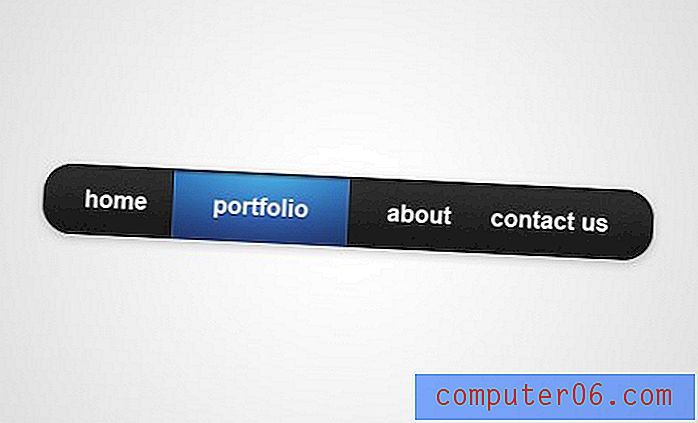
대담 하 고 땅딸막 한 탐색 PSD
시선을 사로 잡는 멋진 탐색 바.

양식 요소
최소 로그인 사용자 인터페이스
이 사용자 인터페이스 PSD는 멋진 로그인 인터페이스입니다. 다양한 양식 필드와 버튼 (각 양식에 추가 기능을 제공하기 위해“활성”상태)이있는 OS X 로그인 화면에서 디자인 신호를받습니다.

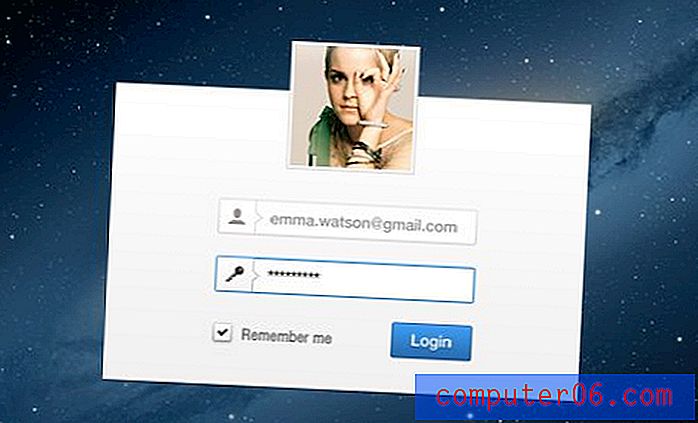
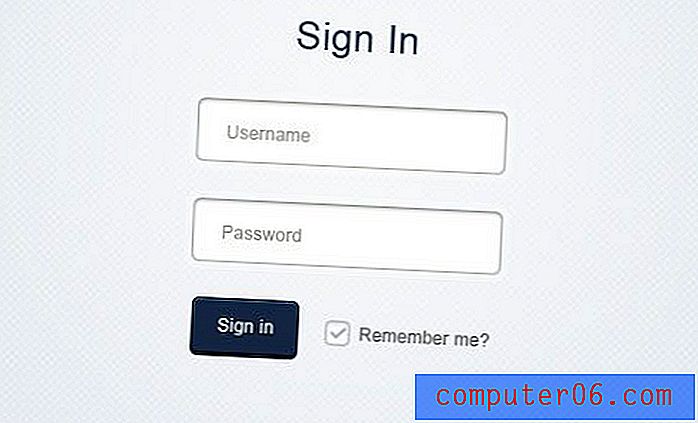
로그인 윈도우 라이트
신선하고 세련된 로그인 창. 밝은 배경에서 작동하도록 업데이트되었으며 새로운 녹색 버튼이 제공됩니다.

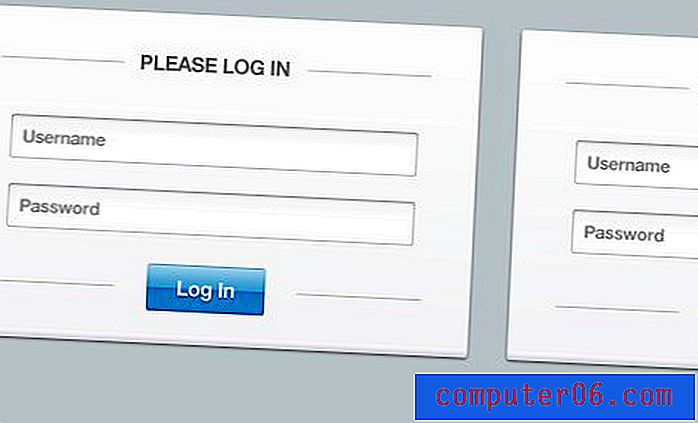
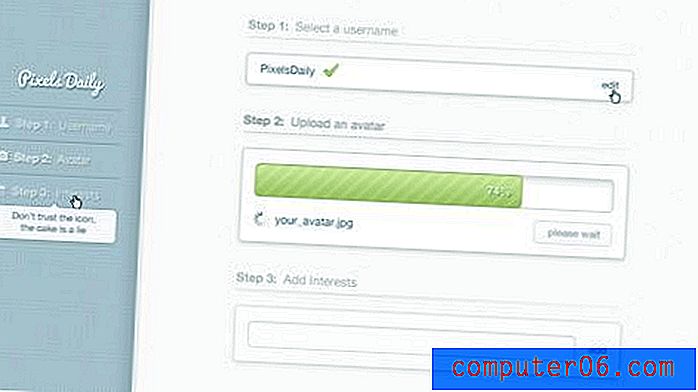
클린 등록 양식
화려한 미묘한 세부 사항이있는 등록 양식의 예제 섹션. 왼쪽의 프로세스에 대한 3 단계 개요, 양식 필드, 업로드 상자 및 오른쪽의 진행률 표시 줄로 나뉩니다.

빠른 로그인 양식 PSD
간단한 작은 로그인 양식, 혼란!

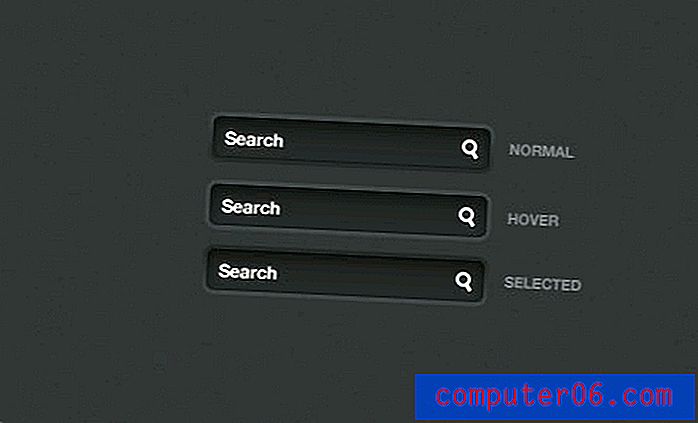
간단한 검색 필드
다양한 상태를 포함하여 훌륭하고 간단한 작은 어두운 검색 필드입니다.

HTML 및 CSS
CSS 및 HTML 3D 슬라이더
세련되고 전문적인 CSS 및 HTML 슬라이더 디자인입니다. jQuery로 구동되는 Nivo Slider 스크립트를 기반으로합니다. 이는 다음 사이트 디자인에 완벽하게 적용 할 수있는 완전한 기능을 갖춘 코드입니다! 우리는 당신이 그것이 유용하다는 것을 알기를 바랍니다!

애니메이션 CSS 이미지 레이블
이 다운로드에는 호버 이미지 위에 나타나는 간단한 애니메이션 레이블이 포함되어 있습니다. 다양성을 보장하기 위해 10 가지 옵션이 포함되어 있으며 각 옵션은 다른 방향에서 미끄러지거나 다른 위치에 있습니다.

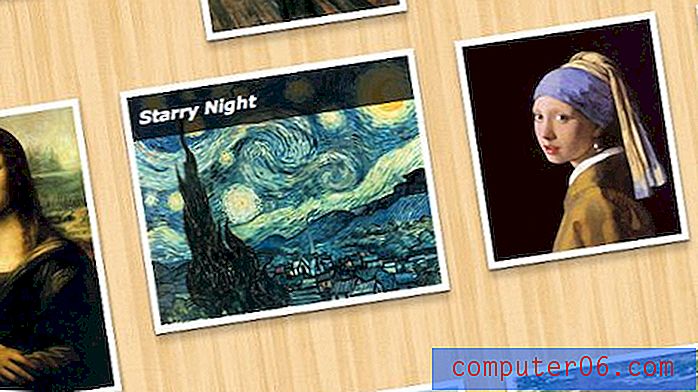
애니메이션 서클 갤러리
이 썸네일 갤러리는 그리드에 배치 된 원형 이미지 모음을 사용합니다. 사용자가 이미지 위로 마우스를 가져 가면 배경이 활성화되고 텍스트 레이블이 나타납니다. 일반적으로 이런 종류의 작업에는 CSS 배경 이미지가 필요하지만이 프로젝트를 사용하면 이미지 갤러리에 이상적인 경로 인 이미지를 HTML에 바로 삽입 할 수 있습니다.

순수한 CSS 이미지 슬라이더
JavaScript를 버리고 좋은 오래된 CSS 및 HTML을 사용하여 애니메이션 효과가있는 동적 이미지 슬라이더를 강화하십시오. 이 슬라이더는 : target의 힘을 사용하여 상단의 링크를 클릭 할 때 활성 이미지를 교체합니다.

테이핑 된 이미지 코너 (HTML / CSS)
마치 이미지를 배경에 테이프처럼 보이게하는 효과를 적용하여 이미지에 문자를 제공하십시오. 총 6 개의 서로 다른 테이프 조합이 포함되어 있으므로 선택할 수있는 다양한 종류가 있습니다.

CSS 3D 텍스트
이 다운로드에는 순수 CSS와 쉽게 사용자 정의 할 수있는 선택 가능한 라이브 텍스트를 사용하는 매우 쉬운 3D 텍스트 효과가 포함되어 있습니다.

그 밖의 무엇을보고 싶습니까?
Creative VIP를 프리미엄 디자인 리소스에 액세스하기 위해 가장 좋아하는 장소로 만들기 위해 최선을 다하고 있습니다. 그렇게하려면 피드백이 필요합니다! 다른 유형의 콘텐츠를 보시겠습니까? 의견을 남겨주세요.