25 개 이상의 멋진 반응 형 블로그 디자인
다음 웹 사이트를위한 완벽한 디자인을 찾고있는 블로거이든, 다음 프로젝트에서 영감을 얻고 자하는 웹 디자이너이든 관계없이 프로세스는 항상 같은 방식으로 시작됩니다.
우리는 그 과정을 더 쉽게하기 위해 왔습니다. 이 글에서는 인터넷에서 찾을 수있는 최고의 전문 블로그 디자인을 소개합니다. 새로운 블로그 레이아웃 디자인을하고 있거나 단순히 새로운 블로그를 만들 계획이라면 여기에서 영감을 찾기 위해 검색을 시작할 수 있습니다!
디자인 리소스 살펴보기
우리는 5 가지 인기 카테고리에서 블로그를 직접 선택했습니다.
- 디자인 및 개발 블로그
- 비즈니스 및 대행사 블로그
- 개인 블로그
- 기술 블로그
- 다른 크리에이티브 블로그
디자인 및 개발 블로그
디자인 및 개발 틈새 시장의 거의 모든 블로그에는 아름답고 창의적인 디자인이 있습니다. 모든 블로그 중에서 가장 좋아하는 블로그입니다.
스매싱 매거진

최근 개정 된 Smashing Magazine 디자인은 절대적으로 화려하게 보입니다. 디자이너들은 블로그 디자인 전반에 밝고 매력적인 브랜드 색상을 사용하는 것을 두려워하지 않았습니다.
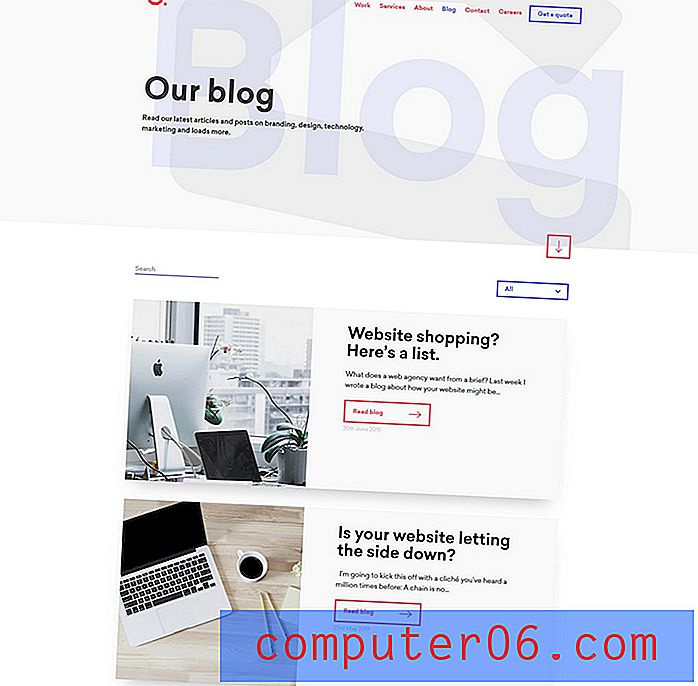
여섯 번째 이야기

Sixth Story의 블로그 레이아웃은 브랜드와 비즈니스의 핵심을 포착하기 위해 완벽하게 미니멀 한 헤더 섹션을 디자인하는 방법에 대한 훌륭한 교훈을 제공합니다.
디자인 모도

Designmodo의 블로그 레이아웃은 처음에는 매우 단순 해 보이지만 아래로 스크롤 할 때까지 기다리십시오. 화면 공간을 최대한 활용하기 위해 사이드 바 영역이 끝나 자마자 레이아웃이 자동으로 화면을 채우도록 자동 조정되는 방법을 알 수 있습니다.
다이 라인

Dieline 블로그는 매우 상쾌한 매우 대담한 디자인 스타일을 사용합니다. 그들의 글꼴 선택도 흥미 롭습니다.
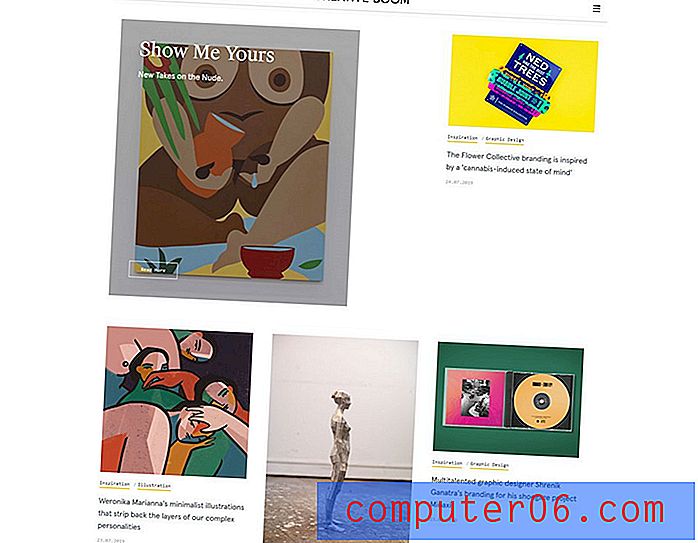
크리에이티브 붐

Creative Boom은 고르지 않은 콘텐츠 레이아웃 디자인으로 미니멀리즘과 창의성에 대한 사랑을 과시합니다.
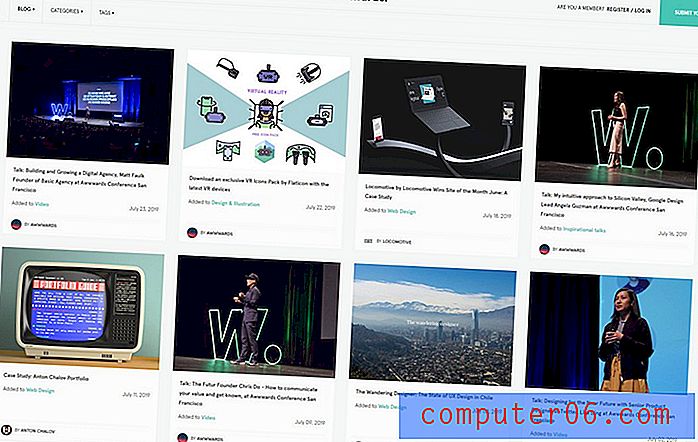
어워드 블로그

Awwwards 블로그 레이아웃에는 클래식 그리드 기반 컨텐츠 디자인이 있습니다. 결과적으로 매우 반응적인 레이아웃을 갖습니다.
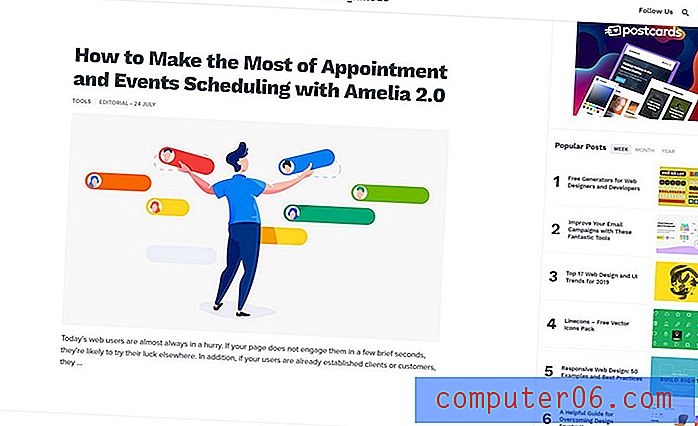
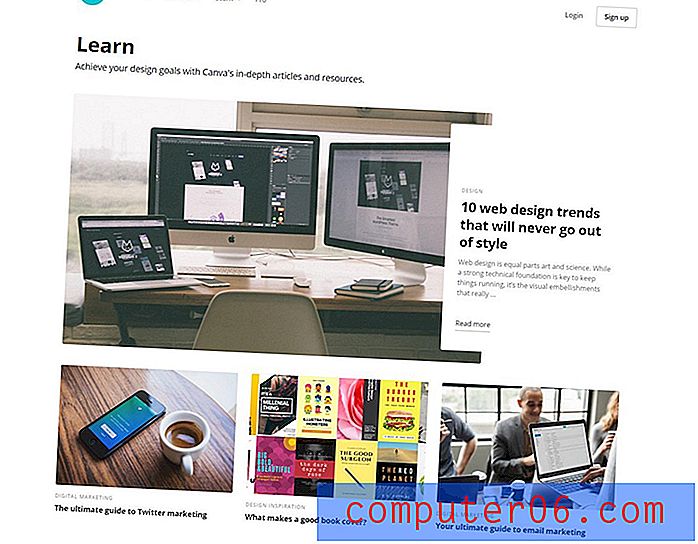
칸바 학습

Canva의 Learn 블로그에는 인상적인 사용자 경험을 제공하는 가장 사용자 친화적 인 콘텐츠 디자인 중 하나가 있습니다.
비즈니스 및 대행사 블로그
다양한 스타트 업 비즈니스 및 대행사에서 제공하는 다음 블로그는 회사 블로그도 독창적 일 수 있음을 보여줍니다.
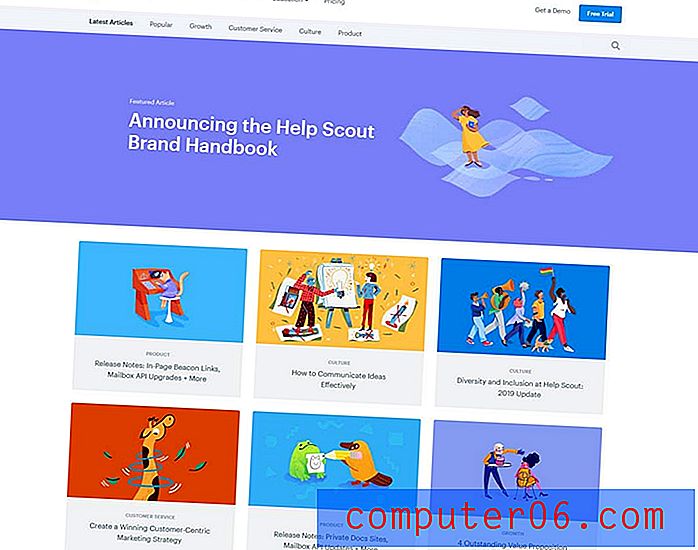
스카우트 블로그

도움말 스카우트 블로그는 사용자에게 매우 빠르고 원활한 브라우징 환경을 제공합니다. 레이아웃의 가장 큰 특징은 마우스 커서를 올리면 게시물 블록이 강조 표시되는 방식으로 클릭 가능한 링크를 검색하지 않고도 게시물을보다 쉽게 클릭하고 볼 수 있습니다.
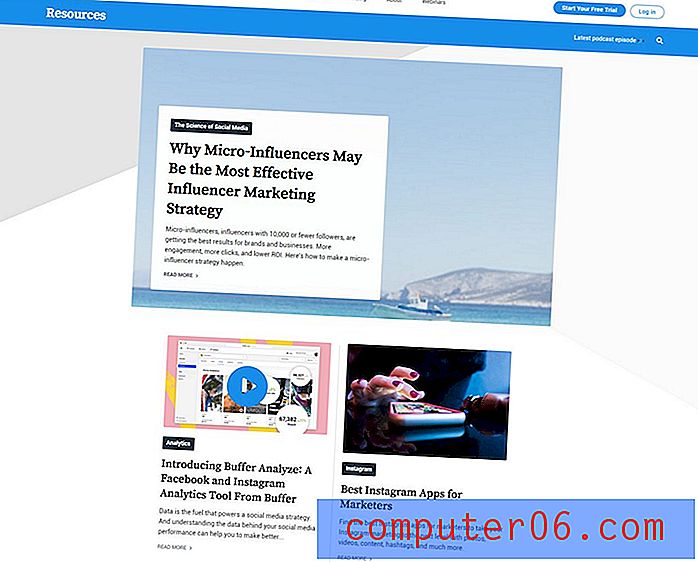
버퍼 블로그

버퍼 블로그는 외모와 느낌이 좋을뿐만 아니라 인터넷에서 가장 유익한 콘텐츠를 제공합니다. 그것은 목록에서 자리를 차지할 가치가 있습니다.
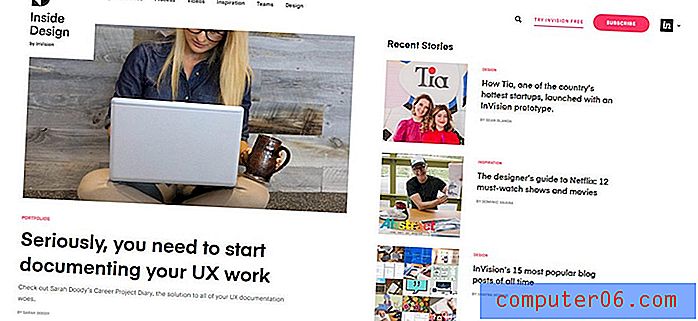
인비 전 내부 디자인

InVision의 Inside Design 블로그는 블로그 게시물 및 비디오를 보여주기 위해 다양한 스타일의 격자가있는 독창적 인 컨텐츠 레이아웃을 사용합니다.
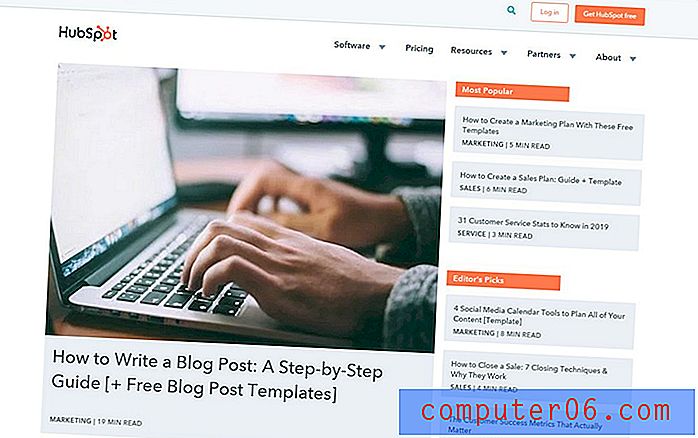
HubSpot 블로그

HubSpot 블로그는 또한 마우스를 올려 놓을 때마다 게시물을 강조 표시하여 방문자에게 대화식 환경을 제공합니다. 또한 디자인 전반에 걸쳐 컨텐츠 블록을 사용합니다.
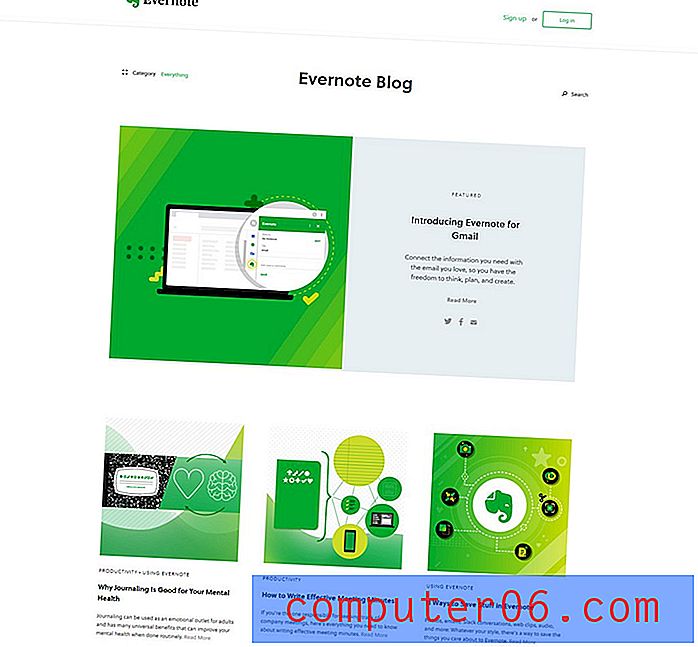
에버 노트 블로그

Evernote 블로그에는 가장 아름다운 미니멀리스트 디자인 중 하나가 있습니다. 블로그에서 약간 더 큰 글꼴 크기를 선택하면 블로그가 완벽하게 보일 것입니다.
개인 블로그
개인 블로그를 사용하면 개성을 과시하는 것을 자유롭게 디자인 할 수 있습니다. 이 블로그는 어떻게 수행되는지 보여줍니다.
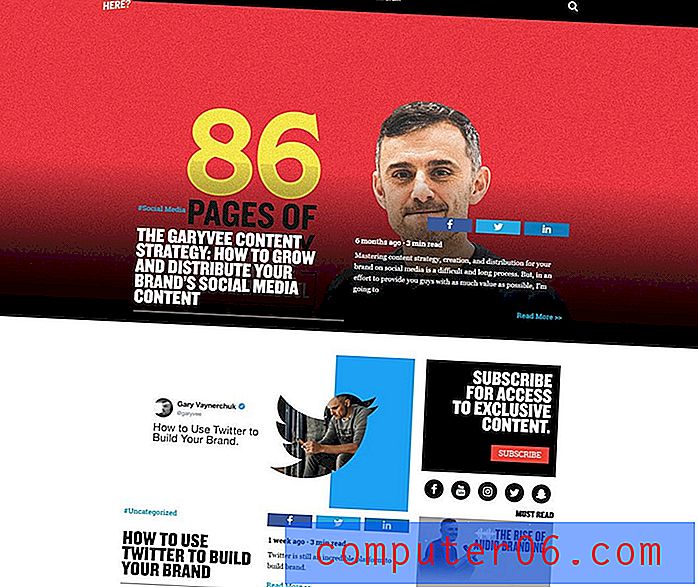
게리 베이 너척

게리 베이 너척 (Gary Vaynerchuck)은 개인 브랜드를 기반으로 비즈니스를 구축 한 기업가로서 개인 블로그에서 명확하게 볼 수 있습니다.
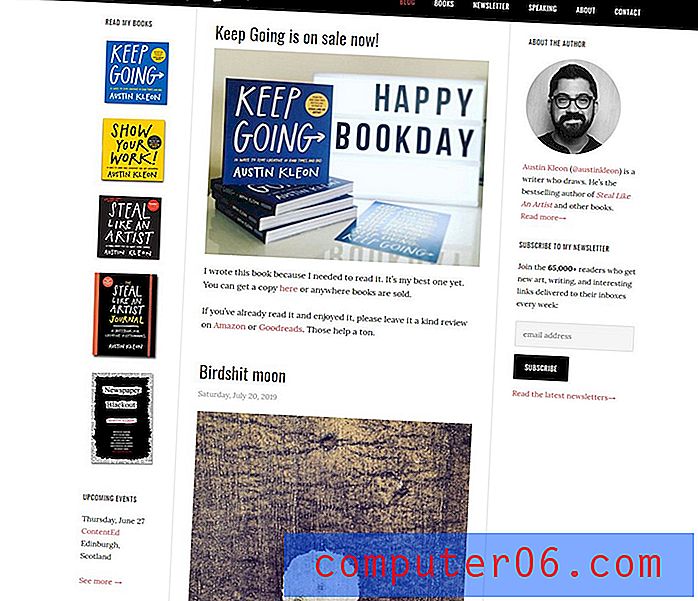
오스틴 클레온

작가는 블로그 공간을 현명하게 사용하여 책을 홍보하고 동시에 프로필을 강조 표시해야합니다. Austin Kleon의 블로그는 그 일을 잘 수행합니다.
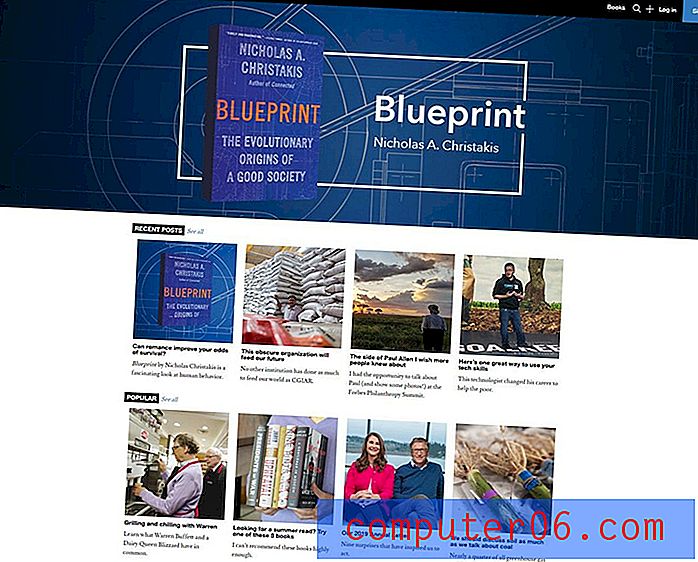
게이츠 노트

Bill Gates는 지구상에서 가장 부유 한 사람 중 하나이지만 개인 블로그에서 매우 간단한 레이아웃을 사용합니다. 개인 블로그를 디자인 할 때 고려해야 할 사항
제프 고 인스

Jeff Goins는 작가이기도하지만 블로그 디자인에 광고 공간을 채우는 대신 최소한의 콘텐츠 중심 블로그 디자인을 사용하여 독자에게 최소한의 홍보 만 제공합니다.
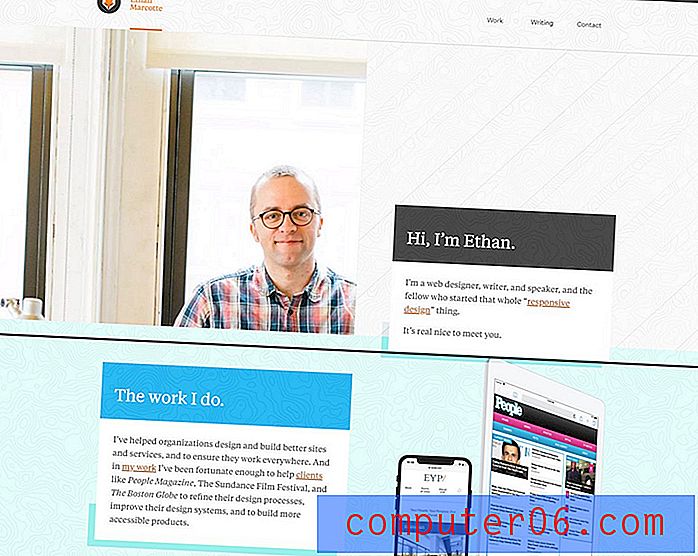
이단 마르 코트

Ethan Marcotte의 개인 블로그를 언급하지 않으면 반응 형 블로그 목록이 완성되지 않습니다. 그는“반응 형 디자인”전체 운동을 시작한 사람입니다.
기술 블로그
기술 분야의 블로그는 일반적으로 유사한 레이아웃을 갖지만, 이 블로그는 다른 접근 방식을 취합니다.
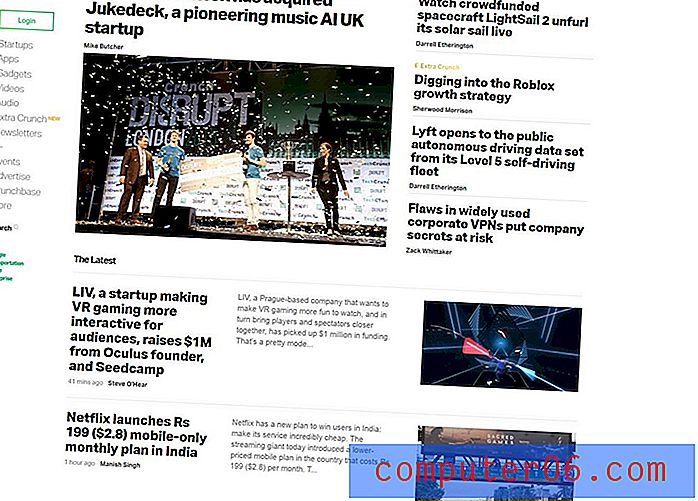
TechCrunch

TechCrunch는 스타트 업 및 기술 잡지 블로그의 리더입니다. 최소한의 콘텐츠 중심의 블로그 디자인은 실제로 매우 고무적입니다.
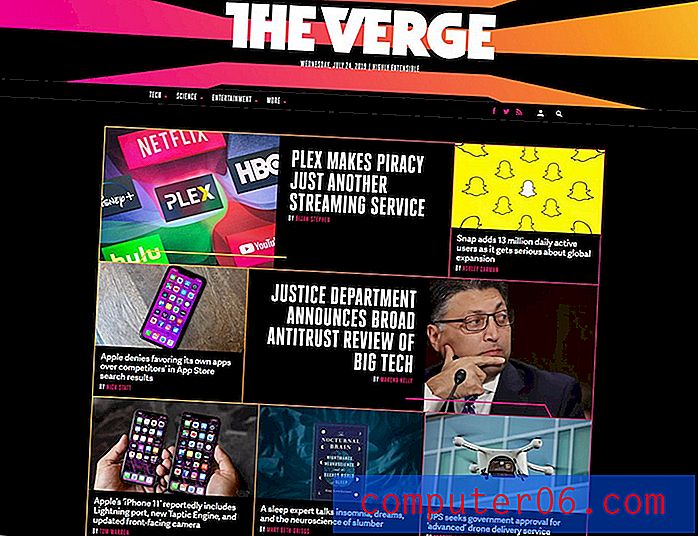
더 버지

Verge는 웹에서 널리 사용되는 또 다른 기술 블로그로 디자인 전반에 걸쳐 다양한 색상의 메트로 스타일 콘텐츠 레이아웃을 사용합니다.
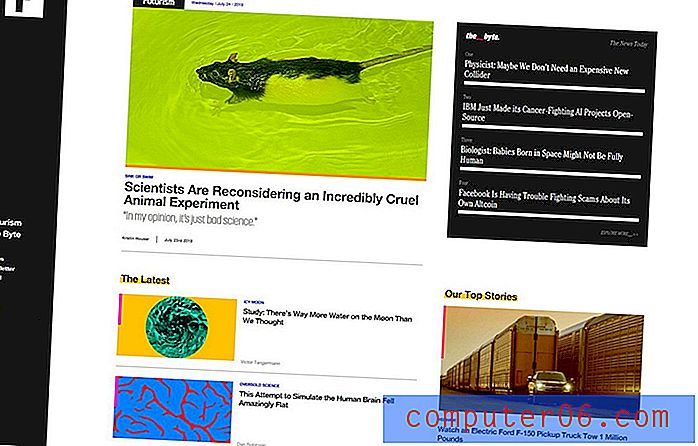
미래파

고정 사이드 바 섹션과 깔끔한 미니멀리스트 디자인을 특징으로하는 Futurism은 방문객들에게 훌륭한 독서 경험을 제공합니다.
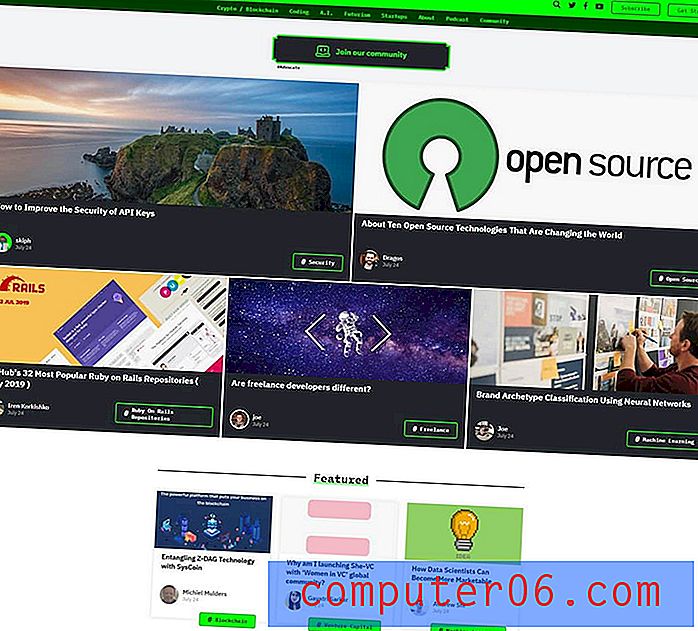
해커 정오

Hacker Noon은 적절한 픽셀 화 및 밝은 색상의 디자인으로 청중의 관심을 진정으로 포착합니다.
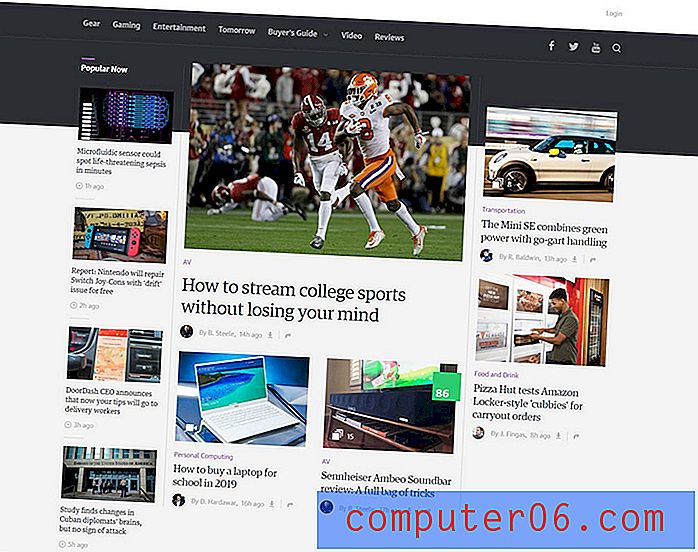
Engadget

가독성과 사용자 경험 측면에서 Engadget은 반응 형 디자인이 가장 뛰어나고 부드러운 색상을 사용하므로 디자인이 훨씬 좋아집니다.
다른 크리에이티브 블로그
이 블로그는 사용자에게보다 재미있는 경험을 제공하기위한 고유 한 접근 방식으로 설계된 블로그입니다.
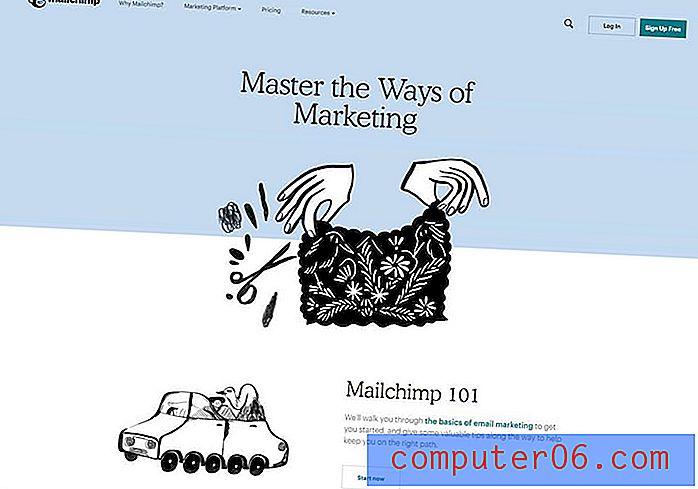
메일 침프 블로그

MailChimp의 블로그는이 회사 뒤에있는 브랜드의 진정한 색상을 보여주는 매우 독창적 인 디자인을 사용합니다.
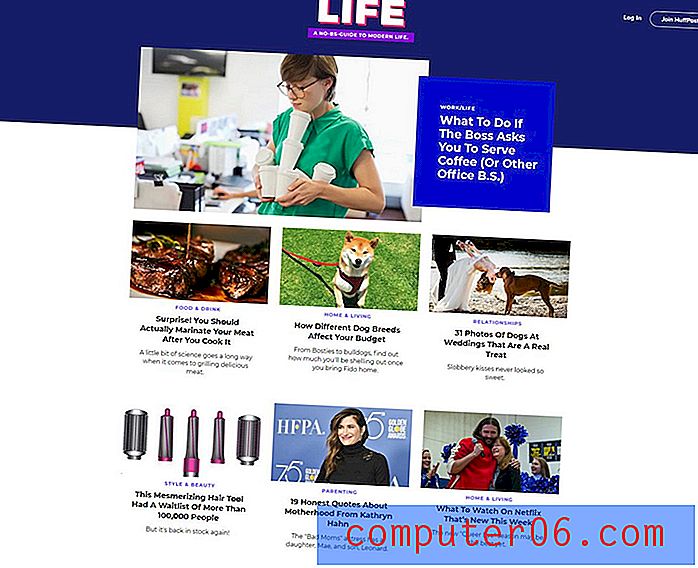
허프 포스트 라이프

HuffPost의 Life 섹션은 여러 주제를 다루는 매력적인 라이프 스타일 블로그를 디자인하는 좋은 예입니다.
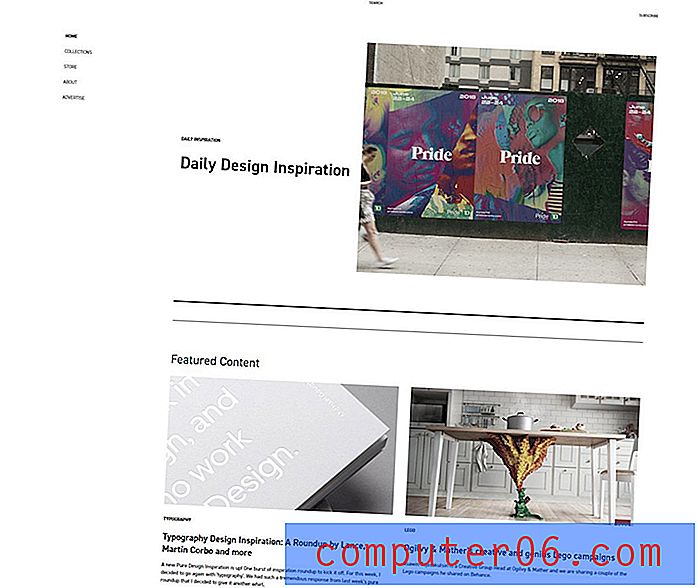
압 두지도

화면 공간을 최대한 활용하는 또 다른 인상적인 디자인 블로그.
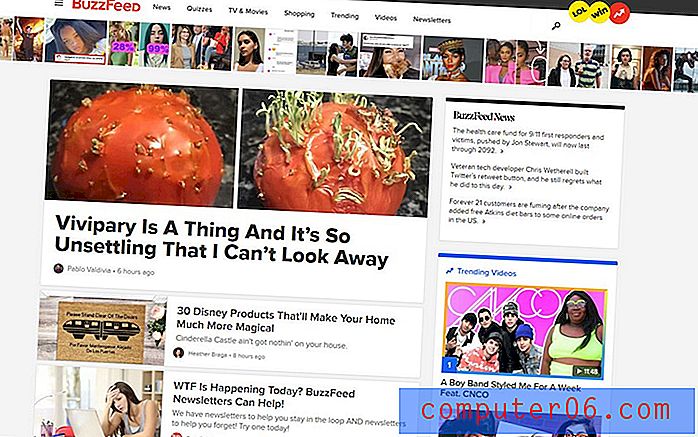
버즈 피드

바이러스 성 뉴스 블로그를 작성하는 경우, 바이러스 성 뉴스 트렌드를 시작한 블로그에서 몇 가지 교훈을 확실히 배울 수 있습니다.
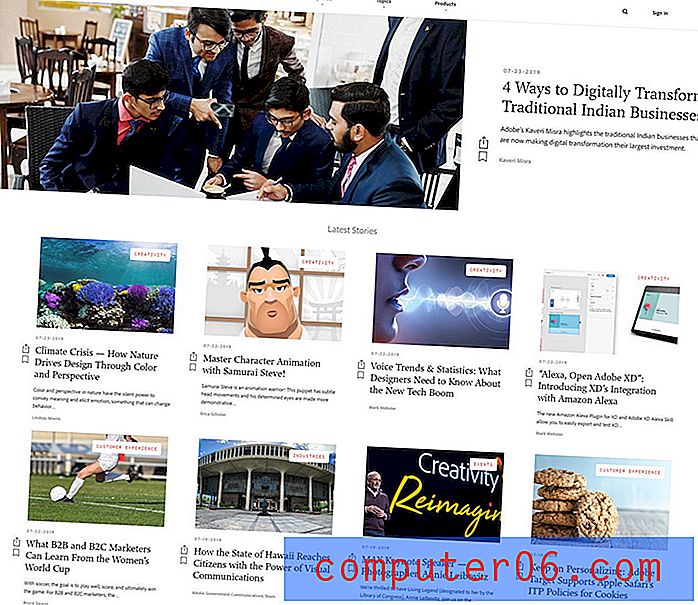
어도비 블로그

Adobe의 공식 블로그에는 완벽하게 반응하는 전체 화면 디자인이 있습니다. 또한 플로팅 탐색 모음, 읽기 진행률 표시 줄 등과 같은 많은 요소를 사용하여 사용자 경험을 향상시킵니다.
우리의 목록이 귀하의 고유 한 블로그를 디자인하거나 구축 할 수있는 영감을 찾는 데 도움이되기를 바랍니다. 물론 오늘날에는 WordPress를 사용하여 블로그를 작성하고 사전 작성된 WordPress 테마를 사용하여 몇 분 내에 블로그를 만드는 것이 훨씬 쉽습니다.
이를 통해 블로그를 코딩하는 데 많은 시간과 비용이 소요되는 프로세스가 처음부터 다시 시작됩니다. 따라서 웹 사이트를 처음 사용한다면 WordPress를 고려해 볼 가치가 있습니다.