웹 디자인 학습을위한 30 가지 무료 비디오 자습서
웹 디자인을 시작하는 것은 매우 어려울 수 있습니다. 독자에게는 온라인에서 훌륭한 무료 자습서가 많이 있습니다. 그러나 일부 사람들은 시각적 교육이 학습 스타일에 더 효과적이라고 생각합니다.
교육용 비디오는 엄청나게 풍부한 학습 도구이며 최종적으로 웹 개발을 올바르게 배우는 데 필요한 것일 수 있습니다. 여러 웹 기술과 분야에서 초보자를위한 30 가지가 넘는 훌륭한 스크린 캐스트 목록을 작성했습니다.
디자인 리소스 살펴보기
NetTuts
NetTuts는 웹 디자인 학습과 관련된 무료 콘텐츠를 제공하는 최고의 제공 업체 중 하나입니다. 모든 레벨의 학습자를위한 풍부한 기사와 비디오 자습서가 있습니다. 다음은 HTML5, CSS3 및 JavaScript 초보자를위한 몇 가지입니다.
디자인을 만들고 HTML 및 CSS로 변환하는 최고의 가이드
“이 스크린 캐스트는 TUTS 사이트 전체에 걸쳐 멀티 파트 시리즈의 최종 출품작으로 가상의 비즈니스를위한 아름다운 홈페이지를 구축하는 방법을 보여줍니다. Vectortuts +에서 와이어 프레임을 만드는 방법을 배웠습니다. Psdtuts +에 색상, 질감 및 효과를 추가했습니다. 이제 완성 된 PSD를 가져 와서 잘 코딩 된 HTML 및 CSS 웹 사이트로 변환하겠습니다.”

모든 브라우저에서 HTML5 마크 업을 올바르게 렌더링하는 방법 : Screencast
“HTML 5는 의미적이고 의미가있는 읽기 쉬운 레이아웃을 코딩하려는 웹 디자이너에게 새로운 기능을 제공합니다. 그러나 HTML 5에 대한 지원은 계속 발전하고 있으며 Internet Explorer는 마지막으로 지원을 추가합니다. 이 자습서에서는 HTML 5의 새로운 의미 요소를 사용하여 공통 레이아웃을 만든 다음 JavaScript와 CSS를 사용하여 Internet Explorer와 호환되는 디자인을 만듭니다. 예, 심지어 IE 6”

용암 램프 스타일 탐색 메뉴를 작성하는 방법
“독자 중 한 명이 용암 램프 스타일 메뉴를 만드는 방법에 대한 자습서를 요청했습니다. 운 좋게도 특히 JavaScript 라이브러리를 사용할 때 매우 간단한 작업입니다. 우리는 오늘 처음부터 새로 만들 것입니다.”

Null의 JavaScript : 비디오 시리즈
"이 스크린 캐스트 시리즈는 JavaScript에만 초점을 맞추며 첫 번째"Hello, World "알림에서 고급 주제까지 안내합니다."

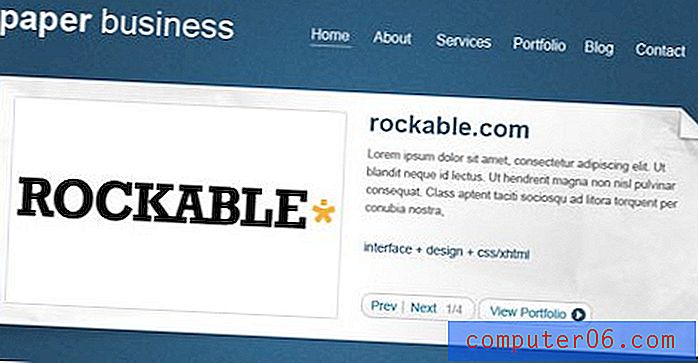
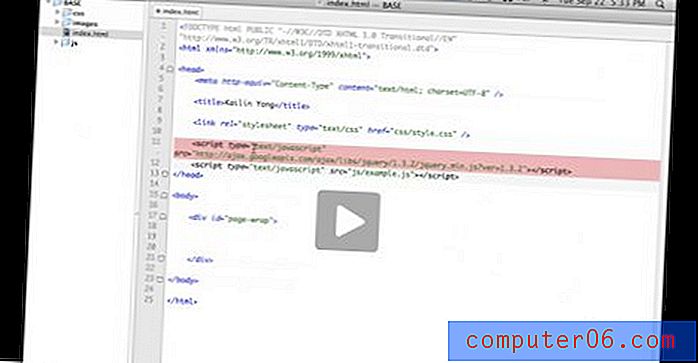
PSD를 XHTML로 변환하는 방법
“Collis의“Scratch에서 매끄러운 포트폴리오 사이트 구축”튜토리얼이 얼마나 잘 수행되고 있는지에 계속 놀랐습니다. 몇 달이 지났지 만 여전히 매주 강한 숫자를 게시합니다. 사실을 고려하여 PSD를 완벽한 XHTML / CSS로 변환하는 방법을 정확하게 보여주는 스크린 캐스트를 만들기로 결정했습니다.”

그 PSD 슬라이스 및 주사위
“오늘의 비디오 자습서에서는 PSD를 슬라이스하여 웹용으로 다이 싱하고 따뜻한 핫 플레이트에 제공합니다. 우리의 디자인은 깔끔한 "Web 2.0"느낌을 주며 ThemeForest.net의 Joefrey가 제공합니다. 기회가 있다면 그의 프로필을 방문하십시오.”

독 타입 TV
Doctype의 직원들은 웹 디자인 스펙트럼 전체에 걸쳐 주제에 대한 스크린 캐스트를 자주 발표했습니다. 아래에는 Ajax, 그리드 기반 디자인, CSS3 열을 시작하고 첫 번째 jQuery 플러그인을 빌드하는 데 필요한 비디오가 있습니다.
그리드 기반 설계 및 AJAX 101
"Nick은 그리드 기반 디자인에 대한 개요를 제공하고 Jim은 AJAX의 기본을 세분화합니다."

CSS3 열 및 jQuery 플러그인
"Nick은 CSS 다중 열 레이아웃을 해체하고 Jim은 고유 한 jQuery 플러그인을 만드는 방법을 단계별로 보여줍니다."

TutVid
TutVid는 무료 교육용 비디오를 제공하는 웹 디자인 자습서 사이트입니다. 주어진 비디오를 구입하여 관련 프로젝트 파일과 함께 더 높은 해상도의 다운로드 가능한 버전을받을 수도 있습니다. 아래에서는 사용 가능한 Dreamweaver 자습서를 몇 가지 살펴 보겠습니다.
Dreamweaver CS4 : CSS를 사용한 스타일링 태그
“스타일링 태그와 Dreamweaver에서 CSS 코드를 작성하는 방법에 대한 모든 내용을 배웁니다. 이 자습서를 마치면 CSS 작성 방법, CSS 작동 방식 및 Dreamweaver에서 CSS 코드를 작성하는 방법에 대해 잘 이해하게 될 것입니다.”

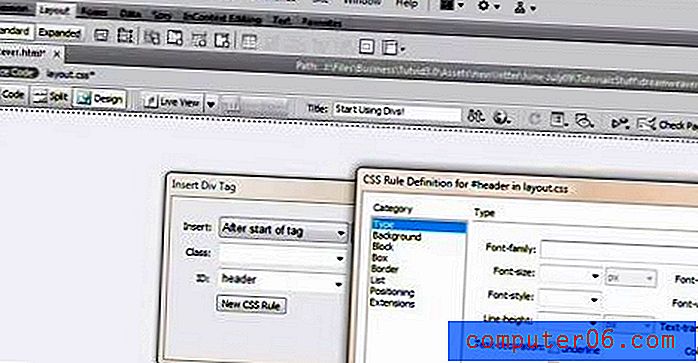
14 단계 : Divs를 사용하는 방법
“Div를 사용하기 시작할 때 알아야 할 모든 것들을 살펴볼 것입니다. Dreamweaver에서 Div를 배치하고 사용하는 방법과 CSS를 사용하여 스타일을 만드는 방법에 대해 배웁니다!”

기본 XML 문서 작성
“이 비디오에서 우리는 XML, 그것이 무엇인지, 그리고 무엇을 위해 사용되는지에 대해 빠르게 다룰 것입니다. 그런 다음 첫 번째 XML 문서를 6 명으로 구성된 간단한 목록으로 작성합니다. 우리는 Dreamweaver를 사용하지만 실제로는 모든 텍스트 편집기가 좋습니다. 실제 언어 작성, 속성 추가, 고유 한 태그 작성 방법 및 XML 문서 작성을위한 몇 가지 기본 사항을 다룰 것입니다.”

전체 CSS 웹 사이트 만들기
“이 비디오에서는 이미지 폴더로 시작하고 약 30 분 후에 CSS를 사용하여 페이지 스타일을 지정하는 매우 간단한 2 열 레이아웃을 구성합니다! 우리는 div 사용, CSS 규칙 생성, div 타겟팅, 배경 생성 등에 대해 배웁니다. Cascading Style Sheet의 강력한 기능을 활용하여 지금 웹 페이지를 작성, 레이아웃 및 스타일링하는 방법을 배우십시오!”

테마 포레스트
Themeforest는 다양한 유형 (HTML, WordPress, Joomla 등)의 웹 사이트 템플릿을 판매하는 Envato 마켓 플레이스입니다. 이 사이트에는 때때로 유용한 콘텐츠를 게시하는 블로그도 있습니다. 아래 PHP 및 jQuery의 스크린 캐스트를 확인하십시오.
PHP 비디오 시리즈로 다이빙 (11 파트)
“오늘은 PHP를 시작하는 방법을 정확하게 보여주는 새로운 시리즈의 시작입니다. "jQuery for Absolute Beginners"시리즈와 마찬가지로 처음부터 시작하여 몇 가지 고급 주제까지 천천히 진행합니다. "

절대 초보자를위한 jQuery
“오늘부터는 프로젝트에서 jQuery 라이브러리를 사용하는 방법을 정확하게 알려주는 일일 비디오 시리즈를 시작합니다. 먼저 프레임 워크를 다운로드하고 첫 번째 함수를 만들고 구문을 검사하는 등의 작업을 시작합니다. 매일, 나는 당신이 이미 배운 것을 확장시키는 5 분의“훈련 요법”을 게시 할 것입니다. 따라서 더 이상 싸울 이유가 없습니다! 이 당당한 것을 배우고 새로운 기술로 ThemeForest.net에서 더 많은 돈을 벌기 시작하십시오.”

CSS 트릭
CSS Tricks의 Chris Coyier는 믿을 수 없을만큼 교육적인 비디오 자습서를 꾸준히 제공합니다. 그의 사이트에는 현재 다양한 HTML, CSS 및 JavaScript 기술과 팁을 다루는 84 개의 무료 스크린 캐스트가 있습니다. 아래는 초보자에게 도움이되는 6 가지입니다.
Photoshop Mockup 변환 (1/3)
“이 최초의 비디오 팟 캐스트에서는 웹 사이트의 Adobe Photoshop 모형을 실제 CSS 기반 웹 사이트로 변환하는 프로세스를 시작합니다. 여기 사람들은 꽤 거칠지 만 시간이 지남에 따라 더 집중 될 것입니다.”

CSS 형식
“CSS 파일에서 체계화되고 올바른 형식을 사용하면 개발 프로세스 중 특히 문제 해결 중에 많은 시간과 노력을 절약 할 수 있습니다. 여러 줄 형식을 사용하면 속성을 쉽게 탐색 할 수 있지만 파일을 세로로 매우 길게 만들 수 있습니다. 한 줄 형식은 파일을 세로로 짧게 유지하여 선택기를 찾아보기에는 좋지만 속성을 찾아보기는 더 어렵습니다. CSS 문을 그룹화하는 방법을 선택할 수도 있습니다. "

Photoshop Mockup 변환 : 2 부, 에피소드 1
“Photoshop Mockup을 HTML / CSS로 변환의 첫 번째 시리즈에 대한 많은 피드백이있었습니다. 다시 해봅시다! 모든 웹 사이트마다 다른 변환 기술이 필요하므로 이번에는 지난 번과 다를 것입니다.

워드 프레스 디자인 : 1 부
“제 1 부에서는 WordPress를 다운로드하여 설치합니다. 그런 다음 Elliot Jay Stocks의 "Starkers"테마를 설치하여 새로운 디자인을위한 완전히 새로운 슬레이트로 시작합니다. 기본 테마로 시작하는 것은 말이되지 않습니다. 가치보다 문제가 많습니다! 2 부에서는 워드 프레스 디자인에 대한 이론과 그것이 "모듈 식으로 작동"하는 것과 실제로 디자인을 시작하는 방법에 대해 다룰 것입니다. 3 부에서는 디자인을 마무리하고 고급 기능으로 시작하겠습니다.”

HTML 및 CSS – 매우 기본
“이 비디오는 절대 초보자를위한 HTML과 CSS에 대한 매우 기본적인 내용입니다. HTML과 CSS 파일은 말 그대로 텍스트 파일 일뿐입니다. 훌륭한 코드 편집기가 도움이 되더라도 특별한 소프트웨어가 필요하지 않습니다. 모든 컴퓨터에서 이러한 파일을 작성하고 웹 브라우저를 사용하여 개발 중에 파일을 미리 볼 수 있습니다. HTML을 웹 사이트의 콘텐츠로 생각할 수 있습니다. 여러 텍스트와 태그로 묶인 이미지에 대한 참조입니다. CSS는 웹 사이트의 디자인입니다. HTML로 작성한 태그를 대상으로하고 스타일을 적용합니다. 이 두 가지를 분리하여 유지하는 것이 양질의 웹 디자인의 핵심입니다.

웹 사이트 구축 : HTML / CSS 변환
“이 시리즈의 2 부에서는 1 부에서 만든 Photoshop 모형의 HTML / CSS 변환을 시작합니다. 우리는 매우 골격적인 프로젝트 프레임 워크로 시작합니다. 그런 다음 Photoshop 파일 레이어 구성을 살펴 봅니다. 그런 다음 맨 아래부터 시작하여 Photoshop 파일에서 필요한 조각을 만들고 작업을 완료하는 데 필요한 HTML과 CSS를 작성합니다. 대부분의 작업은 실제로 Photoshop 파일을 "슬라이스"하는 것이 아니라 파일을 자세히보고 올바른 마크 업 및 CSS 기술로 수행되는 작업을 모방하려고합니다. "

빅토리아 웹
빅토리아 웹은 현재 베타 버전의 온라인 웹 스쿨입니다. 웹 개발자를위한 소수의 무료 비디오 자습서가 있습니다.
PHP 시작하기
“PHP 응용 프로그램을 배우고 개발하기 시작하고 싶습니까? 이 비디오는 업계 전문가들이 응용 프로그램을 빠르고 효과적으로 실행하기 위해 사용하는 도구를 보여줍니다.”

jQuery 소개
“jQuery JavaScript 프레임 워크 소개. CSS 객체를 사용하여 DOM 객체를 수정하고, 시야 밖으로 밀고, 흐리게하고, 사용자 정의 애니메이션을 만드는 방법을 배우게됩니다.”

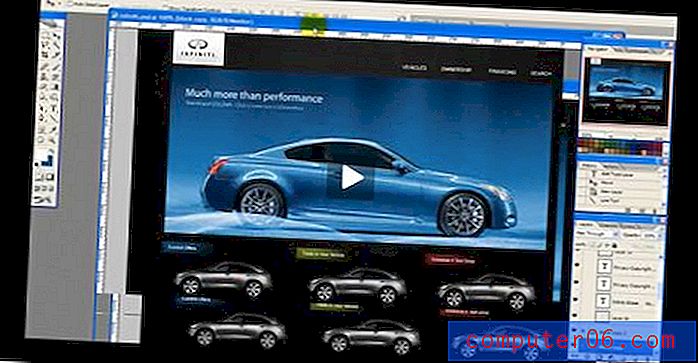
전체 웹 디자인
“이 대리점 웹 사이트 전체를 처음부터 끝까지 만드는 방법을 배웁니다. 레이어 마스크, 클리핑 마스크, 반사, 그림자 등과 같은 다양한 기술을 다루고 있습니다.”

ShowMeDo
ShowMeDo는 오픈 소스 기술 및 소프트웨어 작업에 대한 교육용 비디오 소스입니다.
자바 스크립트의 기본
“이 비디오에서는 Javascript의 기본 사항을 보여줍니다. 태그는 태그 사이에서 시작됩니다. 태그 사이에있을 수도 있습니다. 이것이 태그의 onload 속성 내에서 message () 함수를 호출하는 이유입니다 (즉, 페이지가로드 될 때). html 페이지와 경고 상자에 간단한 텍스트를 출력하고 함수와 if / else 절을 정의하면 Javascript가 무엇인지에 대한 즉각적이고 일반적인 느낌을 갖게됩니다.”

0에서 파이썬
“이 시리즈의 비디오는 초보자를위한 파이썬 프로그래밍에 대한 매우 기본적인 접근 방식입니다. 파이 게임 튜토리얼까지 청중이 계속 관심을 갖기를 희망하며 컴퓨터 그래픽에 대한 사전 지식없이 간단한 2D 게임을 만드는 방법을 보여줄 것입니다.”

다른 출처
아래 비디오는 웹에 흩어져있는 소스에서 가져온 것입니다. 철저한 교육을 받기 위해서는 가능한 한 많은 출처에서 배우는 것이 좋습니다.
워드 프레스 템플릿 만들기 – 1/3
"첫 번째 WordPress 테마를 만들기위한 심층적 인 3 단계 안내입니다."

워드 프레스 테마 수정 – 비디오 자습서
“이것은 Advanced WordPress Video Tutorials의 세 번째 비디오입니다. 이 비디오 자습서는 일부 WordPress 테마 코드로 작업하는 방법, 즉 블로그 사이드 바에 자동 응답 코드를 추가하는 방법, 단일 게시물에 배너를 배치하는 방법 등을 보여줍니다.”

워드 프레스 플러그인을 만드는 방법
"워드 프레스 플러그인을 만드는 방법에 대한 짧은 비디오 튜토리얼."

웹 사이트 만들기 : 처음부터 끝까지
HTML 및 CSS로 코딩하여 Photoshop에서 웹 사이트를 디자인하는 데 도움이되는 3 부 시리즈입니다.

John Resig의 jQuery 온라인 영화 튜토리얼
“jQuery 자바 스크립트 라이브러리의 제작자 인 John Resig는 jQuery를 사용하여 아코디언 스타일 메뉴를 만드는 방법에 대한 온라인 비디오를 게시했습니다. 아주 기본적인 것입니다.하지만 jQuery를 처음 접한다면 좋은 소개입니다.”

결론
위의 모든 무료 리소스를 사용하여 직접 코드를 작성할 수 없다는 변명이 없어지기를 바랍니다. 이제 발을 적시십시오. 위의 비디오를 따라 가면로드를 배우고 본격적인 웹 개발자가 될 수 있습니다.
더 많은 무료 비디오 자습서를 알고 있습니까? 아래 의견에 링크를 남겨주세요.