5 가지 유용한 응답 웹 디자인 패턴
반응 형 웹 디자인은 도전적이고 흥미 진진한 레이아웃에 대해 매우 다른 사고 방식을 요구합니다. 레이아웃 기술은 고정 된 요소에 의해 정의 된 수세기 동안 이미 충분히 복잡했습니다. 이제 레이아웃이 점점 더 적응해 가면서 기하 급수적으로 복잡해지고 있습니다.
새로운 방식으로 레이아웃을 고려하도록 두뇌를 재 프로그래밍하는 데 도움을주기 위해 웹에서 재능있는 디자이너가 구현하는 흥미로운 반응 형 디자인 패턴을 살펴 보겠습니다.
Envato Elements 살펴보기
작은 시작
반응 형 디자인이 구현되는 가장 보편적 인 방법 중 하나는 페이지의 콘텐츠 열에 유동적 인 너비를 할당하는 것입니다. 하나의 주요 열이 단일 열 모바일 레이아웃으로 이동할 때까지 페이지 너비가 줄어들면서 점점 좁아집니다. . 우리는 고급 호텔 웹 사이트 137 Pillars House에서이 기법을 볼 수 있습니다.

보시다시피, 레이아웃은 실제로 단일 주요 변환 만 거치게됩니다. 나머지 적응은 매우 점진적이고 초기 레이아웃의 축소에 지나지 않습니다.
반응 형 디자인의 물을 테스트하기 위해 얼마나 많은 디자이너가 잠언을 고수하고있는 것 같습니다. 여러 주요 변환보다 훨씬 적은 시간과 노력이 필요하지만 모든 뷰포트 크기에서 멋진 웹 페이지를 제공하는 이점을 제공 할 수 있기 때문에 시작하기에 좋은 장소입니다.
단순히 반응에 반하는 것이 아니라 레이아웃 디자인과 관련하여 현재 이용할 수있는 광범위한 가능성을 탐구하도록 장려하고 싶습니다. 나를 잘못 생각하지 말고, 위의 접근 방식에는 아무런 문제가 없지만 기술을 한 단계 더 발전시키고 자신이 생각할 수있는 것으로 확장하는 것이 좋습니다.
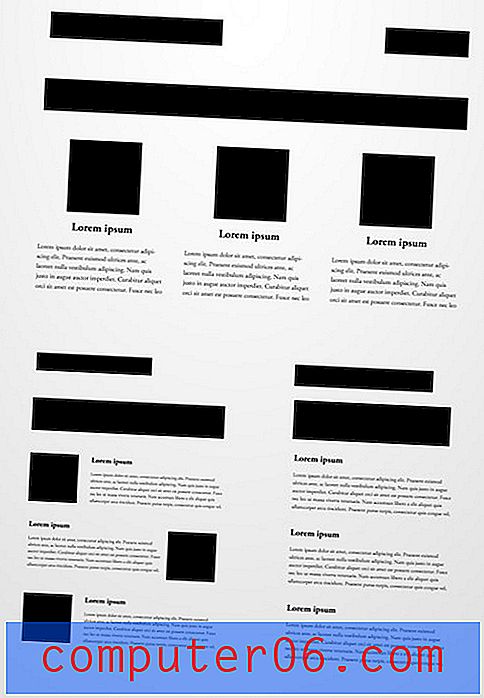
몬드리안

첫 반응 형 웹 디자인 패턴은 Piet Mondrian이 높이 평가 한 것입니다. 굵은 선으로 구분 된 세 개의 단순하고 넓은 컨텐츠 영역을 사용합니다. 초기 상태 자체는 매우 다양하며 폭이 상당히 줄어든 상태에서 잘 견딜 수 있습니다.
일단 와이드 스크린 레이아웃이 적응하고 수직 레이아웃이되지만 초기 상태에 비해 너무 좁아지면 이것은 오른쪽에있는 두 개의 작은 상자를 가져 와서 큰 상자로 이동하여 수행됩니다. 그런 다음이 레이아웃은 표준 단일 열 모바일보기로 세분화되어 각 콘텐츠가 마지막 아래에 간단히 쌓입니다.
기본 갤러리

썸네일 갤러리는 웹만큼 오랫동안 존재해온 인기있는 디자인 패턴입니다. 요즘 디자이너들은 보통 최소한의 배경을 유지합니다. 단순한 사각형은 단색 배경에 고르게 배열됩니다. 이 형식은 뷰포트가 변경 될 때 리플 로우가 매우 쉽습니다. 열 수를 몇 번 줄여야합니다.
반응 형 썸네일 갤러리 작성에 대한 기사에서이 프로세스에 대해 자세히 살펴 보았으므로 프로세스의 단계별 가이드를 찾고 있는지 확인하십시오.
야생에서
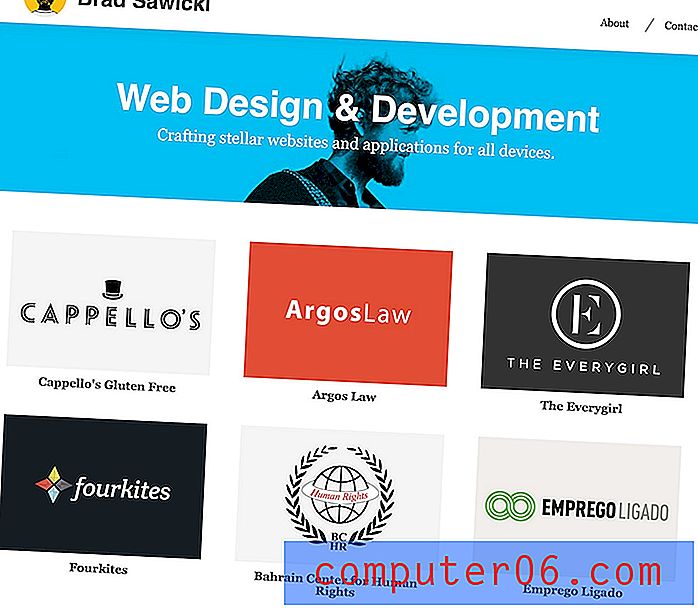
실제 사이트에서이 패턴을 보려면 Brad Sawicki의 포트폴리오를 확인하십시오. 그의 홈페이지에서 그는 간단한 3 열 갤러리로 시작하여 이중으로, 마지막으로 단일 열 레이아웃으로 축소됩니다. 여기서 작업 미리보기 이미지 크기는 사용 가능한 뷰포트를 최대한 활용하여 시청자가 항상 멋진 대형 형식으로 볼 수 있도록합니다.

특색 지어진 품목

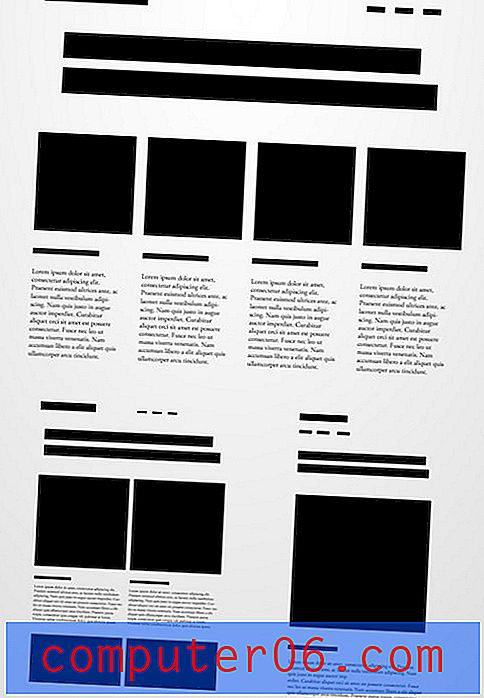
이것은 갤러리 레이아웃과 매우 유사하며 여러 항목이 아닌 몇 가지 항목을 강조 표시하는 데 더 적합합니다. 이 예에서는 4 개의 추천 항목을 사용하지만 대신 3 개의 항목을 보는 것만 큼 인기가 있습니다.
보시다시피, 레이아웃은 위의 소개 내용과 함께 4 개의 주요 항목으로 나란히 시작됩니다. 그런 다음 갤러리의 경로를 따라 가며 두 개의 열로 이동하여 마지막으로 하나의 열로 이동합니다. 소개 내용도 어떻게 적용되는지 확인하십시오. 탐색은 오른쪽에서 기본 헤드 라인 또는 로고 아래로 왼쪽으로 이동합니다.
열 뒤집기

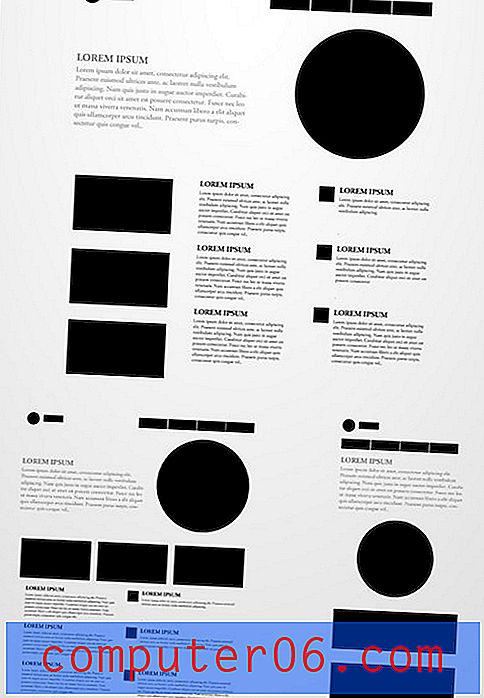
이것은 가장 복잡한 패턴 중 하나입니다. 레이아웃 상단에는 관심을 끌고 사이트를 소개하는 정말 큰 요소가 있습니다. 다음 부분은 세 개의 열로 나눠 지지만 브라우저 크기를 줄이면 첫 번째 열이 옆으로 뒤집히고 다른 두 열 위에있는 행이됩니다.
상당히 복잡한 변환이지만 매우 효과적입니다. 해당 열의 항목을 왼쪽으로 띄우는 미디어 쿼리를 추가 한 다음 플로트를 지우면 다른 두 열은 그대로 유지하기 만하면 쉽게 풀 수 있습니다.
마지막 단계는 물론 모든 것을 다시 한 번 넓은 열로 리플 로우하는 것입니다. 그것은 많은 스크롤을 만들 수 있지만 내용으로 페이지를 넘치지 않는 한 너무 나쁘지 않습니다.
야생에서
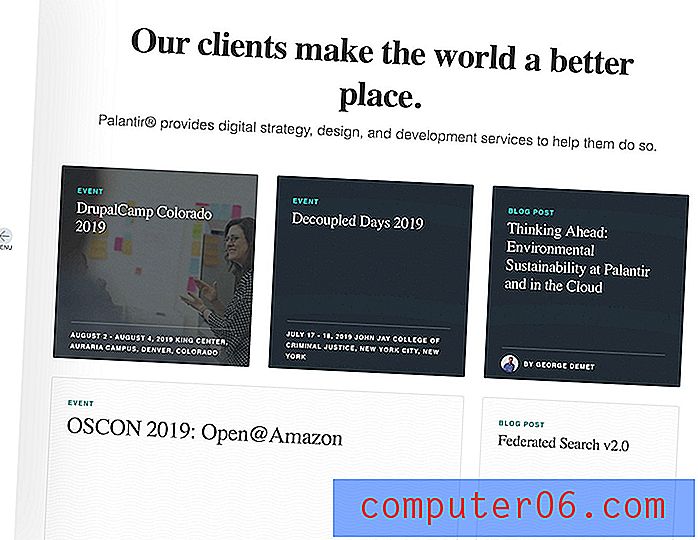
이 레이아웃에 대한 영감은 다른 개발 회사 인 Palantir에서 나옵니다. 웹 개발자는 먼저 자신의 사이트에서 반응 형 디자인을 실험하고 있으며 이는 훌륭한 학습 경험과 고객에게 모범이 될 수 있습니다.

Palantir는 반응 형 웹 디자인의 변화가 얼마나 과감한 지 보여주는 훌륭한 예입니다. 이것은 단순히 열 너비를 줄이거 나 완전히 제거하는 것 이상으로, 사용 가능한 너비를 지속적으로 최대화하기 위해 페이지 내용의 주요 리플 로우를 나타냅니다.
기능 셔플

이 마지막 패턴은 추천 상품 아이디어와는 다릅니다. 첫 번째 리플로 중에 약간의 곡선이 생겨서 정말 좋아합니다. 단순히 두 개의 열로 떨어지고 왼쪽으로 떠 다니는 대신 섹션이 양쪽에 떠있는 엇갈린 두 열 레이아웃을 만듭니다.
단일 열 레이아웃의 경우, 썸네일 이미지가 모두 삭제되어 텍스트 내용을 더욱 강조 할 수 있습니다. 이것은 물론 선택 사항이며 이전 단일 열 형식 중 하나를 쉽게 구현할 수 있습니다.
야생에서
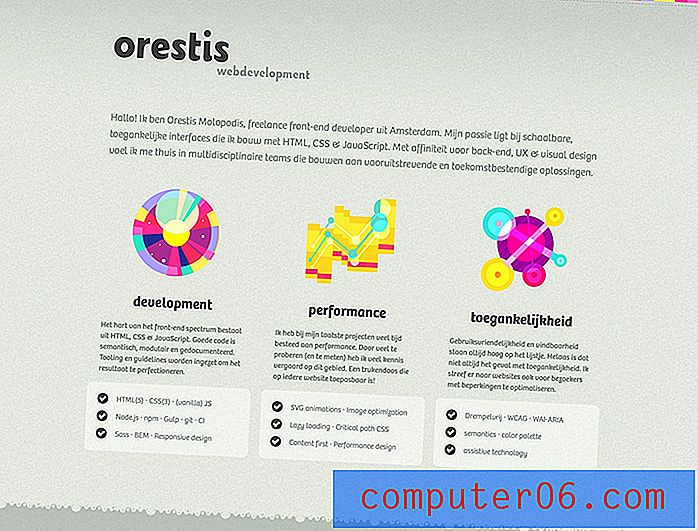
Orestis는 사이트에서이 패턴을 사용합니다. 세 가지 추천 항목은 제공하는 서비스이며 각각 다채로운 그림으로 표시됩니다.

브라우저의 크기를 조정하면 서비스가 누적되고 이미지가 왼쪽 또는 오른쪽으로 뜹니다. 재미 있고 기발한 사이트이므로 모든 것이 어떻게 작동하는지 실제로 확인해야합니다.
더 많은 패턴

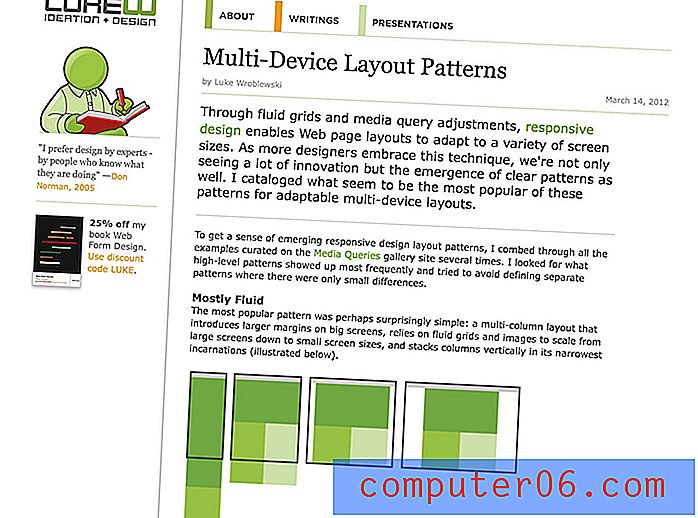
이 작품에 대한 나의 연구에서 나는 같은 주제에 대해 Luke Wroblewski의 기존 기사를 발견했습니다. 루크는 내가 여기서 한 것처럼 매우 구체적인 패턴을 보지 않고 일반적인 레이아웃을 가장 기본적인 아이디어로 분해하고 작동 방식을 보여주는 놀라운 일을합니다. 정말 훌륭한 작품이며 캔버스 내부와 외부에서 레이아웃이 작동하는 방식을 보여줍니다.
결론
반응 형 레이아웃에 대한 생각이 과장되어 있기를 바랍니다. 웹 디자인 커뮤니티는 미디어 쿼리를 통해 반응 형 CSS가 어떻게 수행되는지에 대한 기술적 측면을 논의하는 데 많은 시간을 보냈습니다.이 흥미로운 새로운 프론티어의 실제 디자인 측면에 대해 깊이 생각하기 시작할 때입니다.
아래에 의견을 남기고 반응 형 디자인 패턴에 대한 의견을 알려주십시오. 당신은 당신의 자신의 일에 그들 중 하나를 사용 하시겠습니까? 그 이유는 무엇?