5 타이포그래피 모든 사람이 알아야 할 것과하지 말아야 할 것
요즘 누가 타이포그래피를 좋아합니까? 문제는 디자인에서 유형을 구현할 때 얼마나 조잡합니까?
오늘 우리는 유형을 다루는 모든 사람이 알아야 할 위대하고 간단한 타이포그래피 팁을 준비하고 있습니다. 전문가이든 초보자이든 관계없이 이러한 함정에 유죄가 없는지 확인하십시오.
Envato Elements 살펴보기
하지 말아야 할 것 : Photoshop에서 텍스트를 보자
이 원칙은 타이포그래피 101입니다. Photoshop은 훌륭한 도구이지만 유형 도구가 포함 된 다른 모든 소프트웨어는 얼굴 (눈)에 심어진 미친 스코프와 일치하지 않습니다.
소프트웨어는 알고리즘을 사용하여 타이포그래피 섹션을 커닝하는 방법에 대한 "최상의 추측"을 찾습니다. 일부 앱에서는 서로 다른 두 가지 버전 중에서 선택할 수 있습니다. 예를 들어 Photoshop 및 Illustrator에서는 "메트릭"및 "광학"모드 중에서 선택할 수 있습니다.

이것은 다양한 텍스트 블록을 자주 실험해야하는 좋은 옵션입니다. 옵션 중 하나가 100 %의 경우 더 잘 작동한다는 것을 발견하지 못했습니다. 사용 된 문자와 서체에 따라 다릅니다.
명심해야 할 또 다른 것은 서체마다 다른 커닝 요구가 필요하다는 것입니다. 글꼴로 커닝을 테스트하기 위해 대문자“LAVA”를 입력하여 일반적인 문제가있는 부분에 대해 알아볼 수 있습니다.
해야할 것 : 컨
여러 자동 커닝 모드는 훌륭하지만 실제로 중요한 텍스트의 경우 항상 눈을 맞추는 것이 가장 좋습니다.
“정말 중요한 텍스트”라고 말한 것을 명심하십시오. 큰 단락으로 작업하는 경우 전체 텍스트 영역을 이끄는 것이 개별 커닝 쌍보다 조정하는 것이 좋습니다. 물론, 각 단어를 수동으로 입력하고 커닝 할 수는 있지만 미미한 운동입니다. 그러나 로고를 작성하는 경우 모든 단일 문자가 완벽하게 배치되도록 추가 시간이 필요합니다.
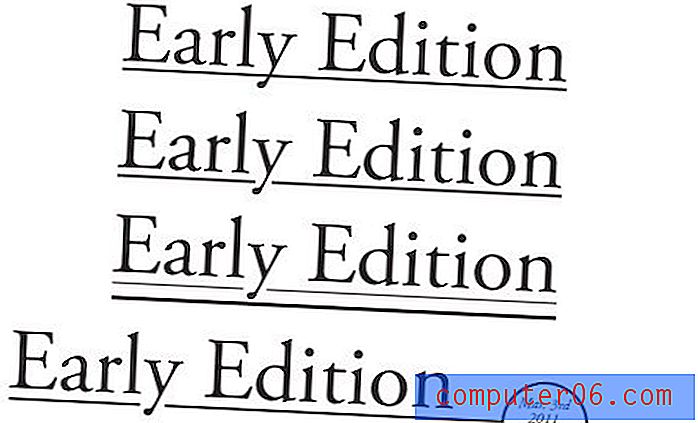
하지 말아야 할 것 : 기본 밑줄 사용
Design Shack에 대해 몇 번 언급했지만 디자인에 시각적 관심을 추가하기 위해 선을 사용하는 것을 선호하지만 대부분의 응용 프로그램에서 기본 밑줄 기능을 좋아하지는 않습니다.

위 예제의 텍스트는 Photoshop의 텍스트 밑줄 명령을 사용하여 작성되었습니다. 보시다시피, 특히 자손과 결합하면 매우 어색합니다.
해야 할 일 : 밑줄로 창의력을 발휘하십시오
커닝과 마찬가지로 밑줄은 수동으로 처리 할 때 가장 좋습니다. 획을 그릴 때 완전한 사용자 정의 제어가 가능합니다. 획 두께를 변경하고 이중 획을 만들거나 단어를지나 밑줄을 연장하거나 선을 재미있는 모양으로 변환 할 수도 있습니다.

밑줄과 함께 자주 사용하는 한 가지 트릭은 위의 두 번째 예에서 볼 수 있듯이 하강자를위한 작은 노치를 만드는 것입니다. 밑줄이 자손과 교차 할 수없는 규칙은 결코 아닙니다. 두 사람의 만남을 피할 때 어떻게 보이는지 선호합니다.
하지 말아야 할 것 : 본문 복사에 화려한 글꼴 사용
이것은 새로운 디자이너와 비 디자이너가 끊임없이 만드는 고전적인 실수입니다. 글꼴은 디자인에 재미와 개성을 주입하는 쉬운 방법이므로 흥미로운 서체를 사용하려는 유혹은 거의 견딜 수 없습니다.
문제는 많은 사람들이 독특한 모양의 글꼴을 올바르게 구현하는 방법을 모른다는 것입니다. 예를 들면 다음과 같습니다.

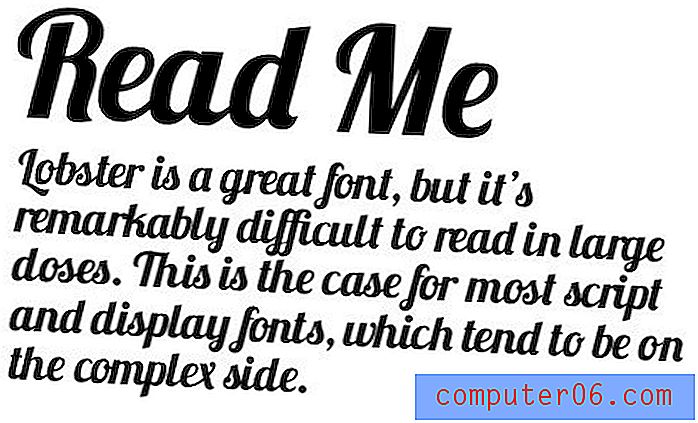
여기서는 실제 웹 사이트에서 볼 수있는 방식으로 인기있는 랍스터 글꼴을 사용했습니다. 문제는 분명해야합니다. 단락이 멋져 보일 수 있지만 읽을 시간이 오래 걸립니다.
또한 헤드 라인과 바디 카피 사이에 대비가 부족합니다. 물론 크기는 다르지만 대담성을 고려하는 것도 중요합니다.
제목 : 제목에 Orntate 글꼴 사용
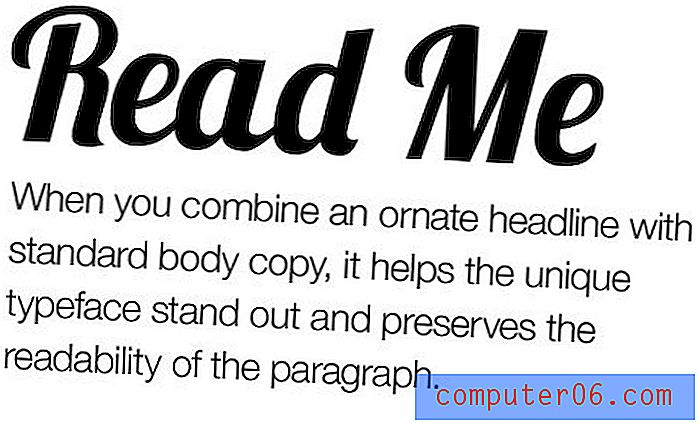
아래 예에서 문제를 해결했습니다. 우리는 여전히 우리의 미친 글꼴을 사용하지만 독자를 압도하는 대신 더 선택적입니다.

우리의 두 텍스트 요소는 지금 매우 대조적입니다. 제목이 크고 단락이 작습니다. 제목은 굵게 표시되고 단락은 얇습니다. 제목은 환상적이며 단락은 평범합니다. 차이점은 계속되고 있습니다.
여기서 중요한 점은 매력적인 디자인 요소가 적은 양으로 평가된다는 것입니다. 헤드 라인에 독창적 인 글꼴을 사용하면 괜찮은 디자이너라고 생각하고 어디에서나 사용할 수 있으며 자신이하는 일을 전혀 모른다고 생각합니다.
금지 : 텍스트 대체에 Cufon 사용
이것은 내가 전에 논의한 논쟁이며, 푸시 백에도 불구하고 나는 내 입장을 굳게 잡는다. 나는 Cufon이 훌륭한 솔루션이라고 생각했지만, 현대의 관행은 실제로 CSS로 옮겨졌습니다.
Cufon에는 몇 가지 큰 단점이 있습니다. 우선, JavaScript 기반 텍스트 대체 스크립트입니다. 물론, 나는 거의 모든 것에 대한 JavaScript의 열렬한 팬이지만 CSS에 견고한 솔루션이있을 때 여기에 필요한지 확실하지 않습니다 (Google Web Fonts를 사용하므로 위선자 일 수 있습니다).
더 중요한 것은 사용자가 텍스트를 올바르게 선택 / 복사 / 붙여 넣을 수 없기 때문에 항상 Cufon을 알 수 있습니다. 라이브 텍스트를보고 거의 상호 작용할 수있는 것은 짜증나지만 버그가 많은 선택에 의해 짧게 중단됩니다.
해야 할 일 : @ font-face 사용
CSS 솔루션은 물론 @ font-face입니다. 간단하고 빠르며 사용하기 쉬우 며 최신 브라우저에서 작동합니다.
@ font-face로 작업 할 때 명심해야 할 것이 몇 가지 있습니다. 우선, "최상의"구문이 몇 차례 변경되었습니다. 현재 가장 좋아하는 웹 개발자는 Fontspring의 New Bulletproof @ Font-Face Syntax입니다.
또한 @ font-face는 Google Web Fonts, Typekit 및 기타 기술에 선호되는 기술이지만 Cufon보다 모두 선호하는 것은 아닙니다. @ font-face를 피하기 위해 특히 Windows 기반 컴퓨터에서 글꼴 렌더링 문제를 지적하는 경우가 있습니다. 논쟁의이 측면을 살펴 보려면 Cufon vs. Font-face : A Visual Comparision을 확인하십시오.
하지 말아야 할 것 : 가짜 작은 모자 사용
작은 캡을 사용하면 모든 캡 헤드 라인에 약간의 변형을 추가 할 수 있습니다. 기본적으로 모든 대문자를 사용하지만 제목을 사용하는 경우와 비슷한 크기를 유지합니다 (첫 번째 문자가 더 큼).
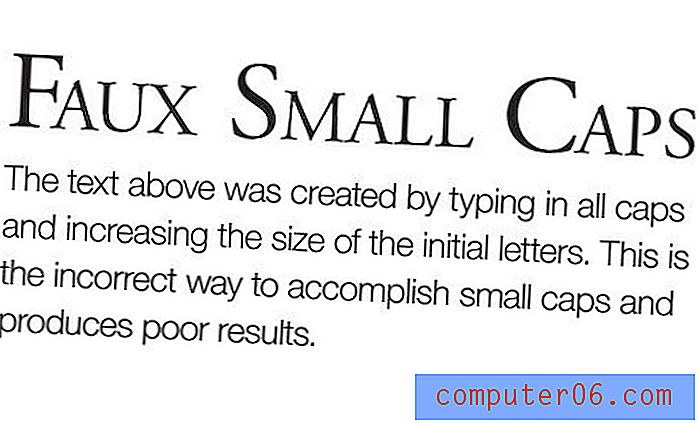
이 문제를 해결하는 데있어 까다로운 부분은이를 수행하는 첫 번째 본능이 잘못되었다는 것입니다. 아래 예를 고려하십시오.

여기에 모든 대문자로 텍스트를 입력 한 다음 각 단어의 첫 글자를 더 크게 만들었습니다. 결과는 실제로 다른 크기의 글꼴이며, 이는 참관객에게는보기 흉한 일입니다. 서로 다른 두 문자 유형 사이의 선 두께가 어떻게 다른지 주목하십시오.
해야 할 일 : 작은 대문자로 된 글꼴 사용
이 문제에 대한 가장 확실한 해결책은 실제로 작은 대문자로 작성된 글꼴을 사용하는 것입니다. Trajan은 과도하게 사용되는 전형적인 경우이지만 Goudy Small Caps 및 Old Style Figures와 같은 다른 것들이 많이 있습니다. 이와 같은 글꼴은 다양한 문자 크기에도 불구하고 일관된 모양을 유지하도록 설계되었습니다.

중간에 필요한 경우 Photoshop과 Illustrator에는 모두 문자 팔레트에 "작은 모자"옵션이 내장되어 있습니다. 위의 "더 나은 작은 모자"예제에서 보여줍니다. 동일한 것을 수동으로 시도한 첫 번째 예보다 문자가 훨씬 더 일관성이 있음을 주목하십시오.
일부 오래된 스타일의 글꼴을 사용하면 작은 대문자 기능이 제대로 작동 할 수 있습니다. 그러나 다른 글꼴의 수동 작업보다 결과가 나쁘거나 나빠질 수 있습니다. 예를 들어, Helvetica에서이 기능을 사용하려고 할 때 발생하는 상황은 다음과 같습니다.

보시다시피, 우리는 스트로크 너비의 일관성이 눈에 띄게 부족합니다. 필자의 가장 좋은 조언은 항상 내장 글꼴과 함께 작은 대문자를 사용하는 것입니다. 이것이 옵션이 아닌 경우 작은 대문자의 소프트웨어 기능을 사용하고 결과가 허용되는지 확인하십시오.
2 부로 돌아와!
우리의 5 가지 타이포 그라피주의 사항과 알아야 할 사항을 읽어 주셔서 감사합니다. 놀랍게도, 앞으로 5 개가 더 남아 있습니다! 좀 더 고전적인 실수가 포함 된 결론과이를 피하는 방법에 대해서는 이번 주 후반에 다시 확인하십시오.
그 사이에 의견을 남기고 타이포그래피 애완 동물이 무엇인지, 그리고 저지른 실수를 알려주세요.