헤드 라인 타이포그래피를 재기하는 7 가지 빠르고 쉬운 방법
헤드 라인은 페이지에서 가장 중요한 요소 중 하나이며 종종 전체 디자인의 톤을 설정하는 시작점입니다. 그렇다면 왜 그들을 위대하게 만드시겠습니까?
오늘은 1 분 이내에 구현할 수있는 7 가지 디자인 기법을 살펴보고 헤드 라인을 평범한 것에서 최고로 향상시킬 것입니다.
디자인 리소스 살펴보기
하나의 큰 선, 하나의 작은 선

우리는 목록에서 가장 전형적인 기본 트릭으로 시작합니다. 헤드 라인을 만들기위한 가장 강력한 도구 중 하나는 대비입니다.이 게시물 전체에서 계속해서 사용할 것입니다.
여기서는 주로 글꼴 크기의 형태로 대비를 적용하기로 결정했습니다. 한 줄이 다른 줄보다 더 큰 글꼴 크기를 사용하는 2 줄 헤드 라인 설정은 매우 일반적입니다. 이것은 거의 모든 서체와 함께 작동하며 더 큰 줄을 변경할 수 있습니다.
아래의 다른 몇 가지 예와 마찬가지로 여기의 핵심은 자신이 속한 곳을 강조하는 것입니다. 필자의 예에서 "Great Headline"은 주요 아이디어이며 항상 맨 위 또는 맨 아래에 강조됩니다.
귀하의 사례에 따라 다름

이것은 내가 꽤 조금 사용하는 간단한 트릭입니다. 원하는 헤드 라인 구조를 사용하여 일부 단어 나 라인에서 사례를 전환 해보십시오.
위의 예제에서 대문자, 소문자 및 작은 대문자 텍스트의 다양한 조합을 사용했습니다. 일반적으로 대문자는 강조에 사용되지만 매번 커브 볼을 던지는 것이 좋으며 실제로는 두 번째 헤드 라인에서했던 것처럼 소문자 라인을 기본주의 그래버로 만듭니다.
어떤 단어 나 줄을 대문자로 선택해야 하는가는 당연히 논리적이고 생각할 수 있지만 약간의 임의 적용을 시도하는 것을 두려워하지 마십시오. 모든 소문자에서 단어가 더 좋아 보이는 방식이 마음에 들었다는 사실만큼 간단하게 추론 할 수 있습니다.
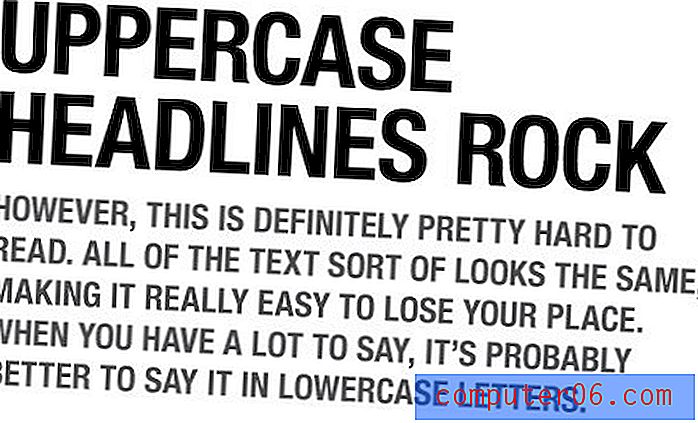
모든 대문자 : 읽기가 어렵습니까?
오래된 디자이너 신조 어딘가에는 모든 대문자가 어떻게 열심히 읽을 수 있는지에 대한 진술이 있습니다. 어느 정도까지는 사실이지만 실제로는 단락이나 긴 문장과 같은 큰 텍스트 블록에만 적용됩니다.

소문자로 된 글자 높이의 변화는 더 빨리 구별하고 읽을 수 있도록 도와줍니다. 그러나 단어가 적을 때 모든 대문자로 읽기가 쉽고 심지어 더 쉽다는 주장을 들었습니다!
동일한 선 너비

이 기술은 현대적인 헤드 라인 디자인에서 항상 사용됩니다. 위에서 달성 한 결과는 (비 의식적으로) 상당히 비표준 적입니다. Helvetica와 같이 대담한 응축 된 산세 리프에이 기술이 사용되는 것을 볼 수 있지만, 다른 사람들이하는 일을 함정에 빠뜨리지 말고 원하는대로 사용하십시오. 항상 좋아 보이지는 않지만 실험은 모든 디자인의 중요한 부분입니다!
위에서 사용한 글꼴은 DeLarge Bold이며, 읽기가 상당히 어렵지만 소량에서는 매우 매력적입니다.
이 기술의 기본 개념은 실제로 헤드 라인 개념을 단일 요소로 추진한다는 것입니다. 고정 너비 열을 만들면 일반적으로 다양한 문자 모양과 선 길이가 더 큰 디자인으로 쉽게 작업 할 수있는 응집력있는 전체가됩니다. 게다가, 그것은 멋지다.
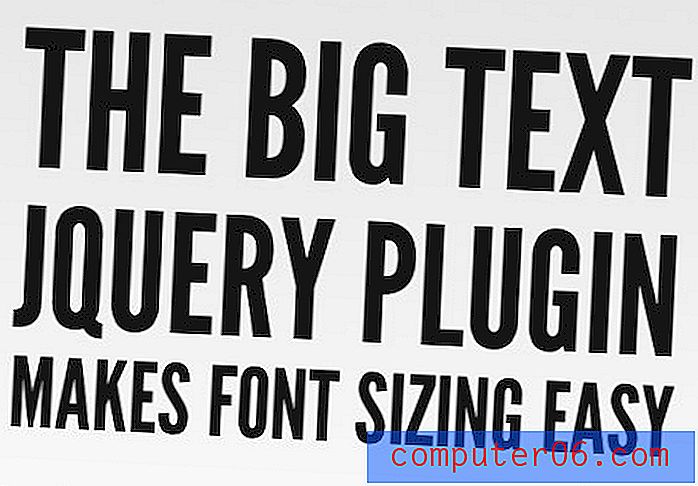
동일한 선 너비 온라인
웹에서 라이브 텍스트로이 기술을 구현하고 싶습니까? Lettering.js 및 BigText와 같은 몇 가지 jQuery 플러그인이 있습니다. BigText는이 기술을 위해 특별히 사용되는 반면 Letterring.js는보다 융통성이 있으며이 게시물의 모든 예제가 아니라면 대부분을 만드는 데 사용될 수 있습니다.

선택적 단어 강조

이것은 위의 첫 번째 예와 동일한 기본 논리를 가지고 있습니다. 우리는 단순히 크기를 주요 대비 지점으로 사용하려고합니다. 여기서 우리는 특정 단어를 강조하고 다른 단어를 강조하지 않습니다.
단어를 크게 만드는 실제 마술 공식은 없습니다. 느끼고 이해하는 것이 무엇인지 확인하십시오. 나는 일반적으로 "the"또는 "and"와 같은 중요하지 않은 단어를 줄이면서 큰 단어를 전체적으로 읽도록 노력합니다. 예를 들어, 위의 예에서“Make Some Important”라는 문구가 있습니다. 비록 전체 문장의 문장이 아니더라도 말입니다.
내가 인쇄 광고를 디자인했을 때, 이것은 헤드 라인에서 가장 많이 사용 된 트릭 중 하나였습니다. 인쇄본에서는 항상 누군가의주의를 사로 잡으려고 노력하고 있으며 가장 중요한 부분으로 헤드 라인을 줄이면 카피라이터가 제공 한 거대한 헤드 라인을 그대로 유지하면서 그 목표를 달성하는 데 실제로 도움이됩니다.
이중 메시지

이것은 약간 기발하고 드문 경우에만 사용해야하지만 꽤 재미 있습니다. 크기, 무게, 서체 및 / 또는 색상을 사용하여 나머지 줄에서 특정 문자를 설정할 수 있습니다.
결과는 헤드 라인에 영리한 숨겨진 메시지입니다. 위의 헤드 라인에서“DUH!”를 만들었습니다. 그리고“WOW”가 돋보입니다. 이것들은 지나치게 간단한 예입니다.이 디자이너가했던 것처럼 두 가지 의미가 잘 작동하도록 시간을 보내면 훨씬 더 인상적입니다.
텍스트 변경 그래픽 통합

정말 흥미로운 디자인을 원한다면 헤드 라인을 떠 다니지 말고 페이지의 그래픽으로 작업하십시오. 위와 같은 간단한 벡터 모양으로 잘 작동합니다. 헤드 라인 메시지와 그래픽이 서로 어떻게 강화되는지 살펴보십시오.
이 기술을 볼 수있는 가장 일반적인 장소 중 하나는 인포 그래픽입니다. 여기서 요점은 메시지를 더 명확하게하기 위해 이미지를 텍스트에 혼합하는 것이므로이를 사용하기위한 분명하고 적절한 설정입니다.
때로는 글자가 그림의 선을 따라 구부러지고 늘어날 수 있도록 조작하기가 쉽지만 위의 "W"가 그 예입니다. 그러나 다른 문자는 훨씬 더 곡선이 좋았으므로 쉽게 벗어날 수 있었으며 그래픽을 잘라 냈습니다.
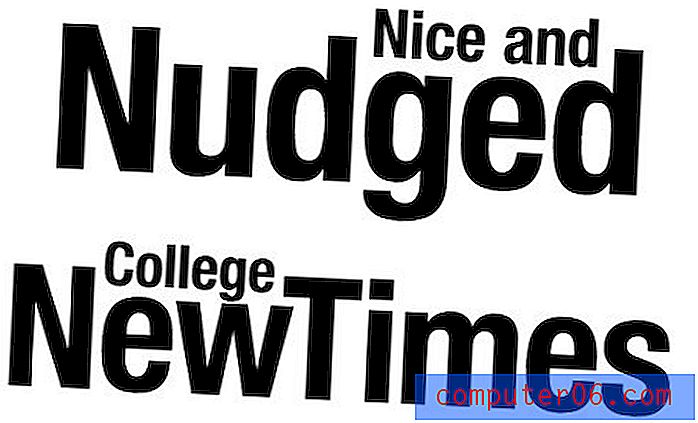
중첩 된 텍스트

우리는 정말 간단한 기술로 시작했기 때문에 우리도 끝낼 것이라고 생각했습니다. 이런 종류의 헤드 라인 디자인은 잡지 제목에서 매우 일반적입니다. 기본적으로 제목 케이스에 무언가를 입력하고 승천 자 사이에 형성된 음의 공간을보십시오. 종종 한두 단어를 조금씩 움직일 수있는 완벽한 장소입니다.
결과적으로 2 초 밖에 걸리지 않는 훌륭하게 통합 된 헤드 라인이 완성되었습니다! 마감 시한을 넘기고 기록적인 시간 내에 디자인을 함께 만들어야하는 모든 시간에 적합합니다.
결론
이 이야기의 교훈은 단순히 제목을 입력하고 하루라고 부르기 전에 두 번 생각하는 것입니다. 디자인의 목표를보다 잘 충족시키기 위해 텍스트의 가독성 및 / 또는 미학을 향상시킬 수있는 방법을 항상 생각하십시오.
아래에 의견을 남기고 어떤 것이 가장 좋아하는지 알려주십시오. 나만의 헤드 라인 트릭이 있습니까?