715 놀랍도록 간단하고 자유로운 CSS 레이아웃
온라인에서 무료 CSS 템플릿의 품질에 좌절하지만 자신 만의 수준으로 만들지 않습니까? 절름발이 프리 팹 (pre-fab) 디자인을 커스터마이징하는 데 시간이 걸리는 데 지치셨습니까?
현재 기본 레이아웃 만 제공하는 데 중점을 둔 7 백 개가 넘는 무료 다운로드 가능한 CSS 템플릿을 제공합니다. 이러한 크로스 브라우저 레이아웃을 사용하면 끝없는 CSS 포지셔닝 문제를 피하고 디자인에 집중할 수 있습니다.
이들은 누구입니까?
많은 사람들이 수년간 디자인 게임에 참여해 왔지만 이제는 웹 사이트를 만들고 직접 작성하기 시작했습니다. 당신은 아름다운 디자인과 텍스트를 예쁘게 보이도록 충분한 기본 CSS 지식을 터뜨리기에 충분한 Photoshop 기술을 가지고 있습니다.
그러나 많은 새로운 개발자들이 겪는 가장 큰 문제는 CSS에서 기본 레이아웃을 작동시키는 것입니다. CSS를 사용한 위치 지정은 특히 여러 브라우저를 고려하기 시작할 때 기본 스타일보다 훨씬 까다로울 수 있습니다. 문제를 해결하는 방법에 대해 잘 모르는 경우 몇 시간 동안 조정하면 처음부터 시작하여 엄청난 좌절과 절망으로 약간의 도움을받을 수 있습니다.
아래의 간단한 다운로드 가능한 레이아웃은 사이트를 구축하고 자신 만의 사이트를 만드는 방법을 배우기위한 훌륭한 예를 제공하는 견고한 기초를 제공합니다.
전체 템플릿이 아닌 이유
무료 CSS 템플릿에 대한 빠른 Google 검색을 실행하면 백만을 찾을 수 있습니다. 그러나 이들 중 대부분은 고유 한 사이트를 만들기 위해 노력하는 실제 웹 개발자에게는 이상적이지 않습니다. 일반적으로 얻는 것은 다음과 같습니다.

이와 같은 템플릿을 사용하면 추악하고 미리 설정된 디자인을 사용하여 시도하고 사용자 정의하기 위해 시간을 허비하거나 시간을 소비해야합니다. 결국 처음부터 직접 코딩하는 것이 더 쉬웠을 것입니다!
가능한 한 간단한 몇 가지 기본 CSS 레이아웃을 다운로드하는 것이 훨씬 더 유용하다고 생각합니다. 이렇게하면 불필요한 코드를 일일이 정렬하지 않아도 페이지 레이아웃을 신속하게 프로토 타입 할 수 있습니다. 이 카테고리의 일반적인 레이아웃은 다음과 같습니다.

여기서 우리는 던질 텍스트 나 이미지가 없으며, 당신이 채울 준비가 된 해골입니다. 아래에서 훌륭한 리소스를 살펴보고 필요한 모든 기본 레이아웃 템플릿을 찾으십시오!
기본 CSS : 22 레이아웃
"Primary는 개발자와 디자이너가 CSS를 최대한 쉽게 사용할 수 있도록 설계된 간단한 CSS 프레임 워크입니다."

작은 상자 : 16 레이아웃
다양한 방법을 통해 수행 된 4 가지 기본 레이아웃의 흥미로운 컬렉션입니다.

CSS 쉬운 : 8 레이아웃
CSS 포지셔닝의 기본을 가르치기 위해 4 개의 고정 레이아웃과 4 개의 유동 레이아웃을 모았습니다.

최대 디자인 : 25 개 레이아웃
수퍼 기본 템플릿의 견고한 모음으로, 많은 템플릿과 함께 튜토리얼이 제공되므로 사용법을 익힐 수 있습니다.

철 마이어 : 224 레이아웃
목록에서 가장 좋은 리소스 중 하나입니다. 이 사이트에는 각각 100 % Fluid, 974px, 950px 및 750px의 네 가지 버전이있는 56 개의 기본 레이아웃이 있습니다.

다이내믹 드라이브 : 47 레이아웃
이 CSS 레이아웃은 두 개의 열, 세 개의 열, 고정 된 레이아웃, 유동적 인 레이아웃 및 CSS 프레임의 네 가지 범주로 나뉩니다.

강화 : 16 레이아웃
작지만 유용한 XHTML 1.0 및 CSS2 레이아웃 모음.

BlueRobot : 3 가지 레이아웃
여기에는 세 개의 템플릿 만 있지만 기본 레이아웃이 필요한지 확인하고 싶은 견고하고 인기있는 레이아웃입니다.

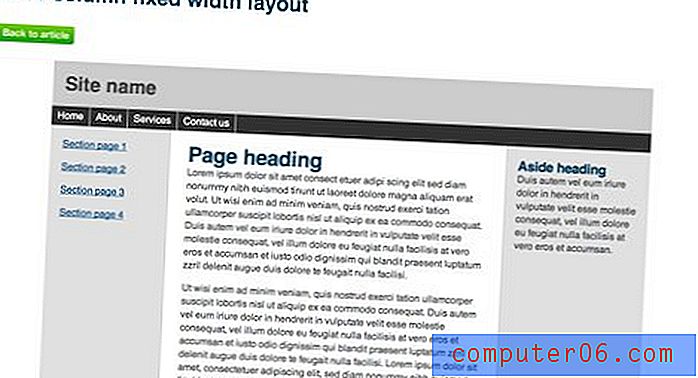
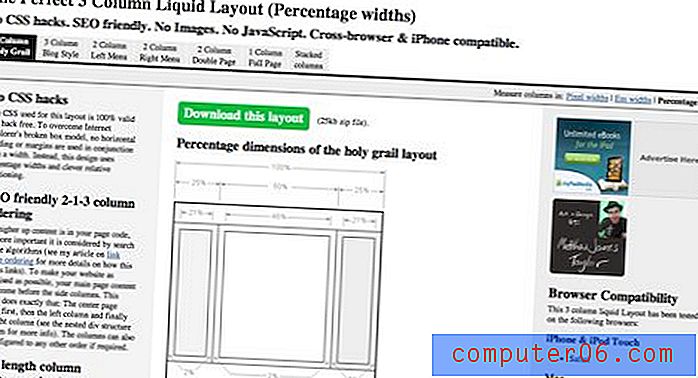
매튜 제임스 테일러 : 7 레이아웃
“CSS 해킹이 없습니다. SEO 친화적. 이미지가 없습니다. 자바 스크립트가 없습니다. 크로스 브라우저 및 iPhone 호환.” 이 레이아웃에는 시작하기위한 많은 문서가 함께 제공됩니다.

무료 CSS : 252 레이아웃
올바른 경로에서 시작할 수있는 엄청나게 252 개의 CSS 레이아웃. 다운로드가 빠르고 사용자 정의가 쉽습니다!

코드 짜증 : 95 레이아웃
Code Sucks는 53 개의 고정 너비 버전과 42 개의 가짜 열 버전을 특징으로하는 무료 다운로드 가능한 레이아웃 모음을 제공합니다. 가짜 열 레이아웃은 배경 이미지를 사용하여 왼쪽 및 오른쪽 열의 높이가 같고 서로 독립적 인 것처럼 보이게합니다.

결론
위의 레이아웃을 찢으면 CSS에 대한 세 권의 책을 읽는 것보다 훨씬 더 실용적인 방식으로 CSS 위치에 대해 많은 것을 가르쳐야합니다. 이러한 템플릿을 구현할뿐만 아니라 실제로 타이어를 발로 차고 숫자를 조정하여 작동 방식을 확인하십시오.
아래에 의견을 남겨 주시고이 게시물이 유용하다고 생각되면 알려주십시오. 또한 기본 CSS 레이아웃에 사용하는 다른 훌륭한 리소스를 공유하십시오!