두루마리 위에 : 더 이상 문제가되지 않습니까?
디자인 커뮤니티에는 웹 사이트의 스크롤 디자인이 필요한지에 대한 논쟁이 계속되고 있습니다. 시청자가 보게 될 웹 사이트의 첫 번째 부분에 대한 훌륭한 디자인 컨셉을 생성하는 것에 대한 논쟁은 광범위하며 기술의 변화에 크게 영향을받습니다.
더 넓은 모니터로 화면의 스크롤 영역이 변경되는 경우에도 뷰어가 웹 브라우저를 여는 크기의 큰 차이가 있습니다. 디자이너는 어떻게 모든 것을 설명 할 수 있습니까?
디자인 리소스 살펴보기
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
역사 수업
“스크롤 위”라는 용어는 실제로 인쇄 디자인의 땅에서 나옵니다. 오늘날 신문에서 여전히 사용하고있는 "접은 곳의 위"개념은 독자가 볼 수있는 첫 번째 내용에 관심을 가져야한다는 이론의 기초입니다. 신문은 이야기, 사진 및 텍스트를 접어 위 또는 페이지 판매시 볼 수있는 페이지 위쪽에 배치하여 구매자를 유혹합니다. 스크롤 위의 동일한 이론에서 작동합니다. 디자이너는 웹 사이트의 맨 위에 최고의 물건을 놓아야 사용자가 컨텐츠를보기 위해 마우스를 사용하거나 스크롤하지 않아도됩니다.
그러나 스크롤 이상의 컨텐츠를 얻는 것은 항상 까다로워지고 있습니다. 웹 사이트는 다양한 화면 크기와 다양한 브라우저 너비로 볼 수있을뿐만 아니라 일반적으로 모바일 및 태블릿 장치에서 액세스합니다. 많은 디자이너들이 현재 500-600 픽셀 이하의 스크롤 모델을 연구하고 있습니다. Google 연구소에 따르면 사용자의 90 %는 최대 500 픽셀의 모든 콘텐츠를 볼 수 있으며이 수는 600 픽셀에서 60 %로 떨어지고 700 픽셀에서 30 %로 떨어집니다.
스크롤 위의 디자인


웹 디자이너는 인터넷 첫날부터 스크롤 위에 페이지를 작성해 왔습니다. 1990 년대에는 사람들이 스크롤에 익숙하지 않아서 사용자가 마우스를 움직이지 않고도 웹 사이트에서 모든 관련 정보를 얻을 수있었습니다. 이것은 더 이상 사실이 아닙니다.
스크롤 디자인 위에서 많은 디자이너들이 더 개방 된 디스플레이 공간으로 발전했으며 시각적으로 가장 유혹적인 웹 페이지에서 책 표지처럼 사용됩니다. 몇 번의 클릭 또는 스크롤만으로 사용자는 사이트의 다른 컨텐츠에 액세스 할 수 있습니다.
스크롤 디자인 위에는 사이트에 대한 관심이 집중됩니다. 위의 스크롤 프레젠테이션은 사용자에게 첫 인상을 남기며 사이트를 유지할지 아니면 계속 이동 할지를 결정하는 데 도움이됩니다. 당신이 제시하는 영상과 전달하는 메시지가 중요합니다.
효과적인 스크롤 위 디자인을 만드는 기술이 있습니다. 공간이 한정되어 있기 때문에 디자이너는 혼잡하거나 한 번에 너무 많은 일을하려고합니다. 스크롤 위의 디자인을 단순하게 유지하고 핵심 요소를 포함하는 것을 목표로합니다 : 회사 또는 개인 로고 또는 브랜드 정보; 지배적 인 이미지 또는 텍스트 블록; 및 사이트의 다른 부분에 대한 링크 또는 사이트가 스크롤하거나 심지어 왼쪽에서 오른쪽으로 슬라이드하는 신호를 포함하는 탐색 도구.
스크롤 디자인

더 많은 디자이너들이 스크롤을위한 사이트와 비주얼을 만들고 있습니다. 수직 공간에서 다른 모양의 시각 자료를 만들면 새로운 옵션을 열 수 있습니다. 접는 부분 위에있는 것이 사용자를 사이트에서 멈추게 할 수 있기를 원하기 때문에 복잡 할 수도 있습니다.

2007 년에 시작된 연구에 따르면 대부분의 독자는 페이지를 따라 가면서 내용을 스크롤합니다. BoxandArrows.com의 Milissa Tarquini에 따르면 ClickTale 연구에 따르면 사용자의 76 %가 웹 사이트에서 스크롤을했으며 깊이에 관계없이 상당수의 사람들이 페이지 맨 아래로 스크롤했습니다. 또한 Tarquini의 자체 연구에 따르면 TMZ 웹 사이트에서 가장 많이 클릭 한 부분은 실제로 페이지 맨 아래에있는 링크로 사용자를 다음 페이지로 안내합니다.
스크롤을위한 최고의 디자인 페이지는 선명하고 깨끗한 "첫인상 디자인"으로 시작합니다. 필자의 눈에 띄는 개념의 깊이는 300 픽셀에 불과하고 도구를 사용하여 사용자가 계속해서 페이지를 계속 볼 수 있기 때문에이 이론이 스크롤보다 더 좋습니다. 첫인상을 위해 페이지 상단을 만든 후에는 스크롤 아래로 주제 요소를 계속하십시오. 일관된 색 구성표와 글꼴을 사용하십시오. 선명한 이미지와 강한 텍스트를 계속 사용하십시오.

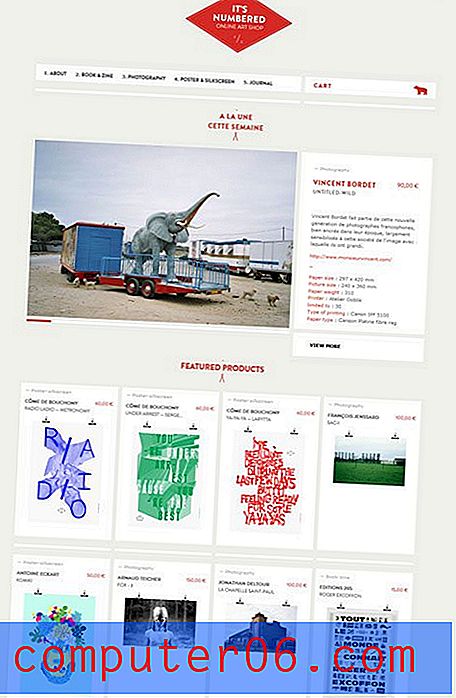
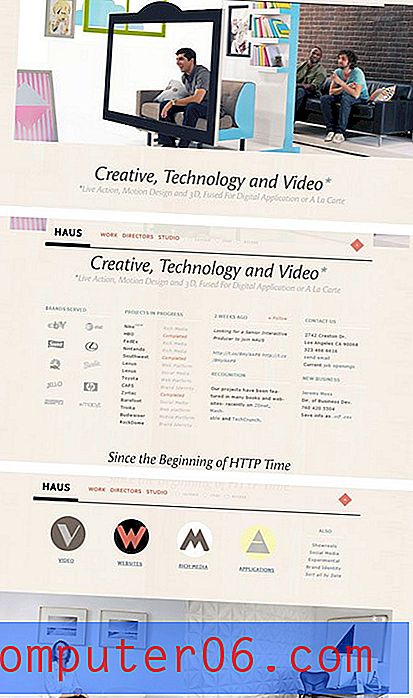
일부 페이지는 각각의 새로운 스크롤이 볼 수있는 전체 "페이지"를 갖도록 패널 이론을 사용하여 설계되었습니다. Haus 사이트에서 각 전체 화면 스크롤과 함께 나타나는 다른 페이지를 참고하십시오.
스크롤을 디자인 할 때는 몇 가지 핵심 디자인 요소를 염두에 두십시오. 로고 또는 배너가 항상 보이도록 배치하십시오. 탐색 도구를 사용하여 동일한 작업을 수행하십시오. 사용자가보다 쉽게 사이트를 둘러 볼 수 있도록 페이지 상단, 하단 또는 측면에 필요한 요소를 고정하십시오. 매우 깊은 스크롤이있는 사이트를 디자인하는 경우 이전 요소 나 페이지 맨 위로 다시 표시되는 단추 나 링크를 통합하는 것이 좋습니다.
진화하는 개념
모바일과 태블릿은 스크롤 개념을 더욱 어둡게 만들고 있습니다. 사용자는 데스크탑 컴퓨터에서 랩톱, 스마트 폰, iPad 및 웹 기능이있는 와이드 스크린 TV에 이르기까지 다양한 화면 크기에 익숙해지고 있습니다. 화면 크기의 이러한 차이로 인해 스크롤의 정확한 위치가 명확하지 않게됩니다.
이러한 광범위한 웹 디자인 사양의 스크롤 위 핵심 개념은 유용성입니다. 사용자가 다른 콘텐츠가 다운로드되기를 기다리는 동안 쉽게 액세스 할 수 있도록 중요한 기능 버튼을 화면 상단에 유지하십시오. 또한 다양한 장치에서 사이트와 모바일 사이트를 테스트하고 사물의 모양과 사용 방법에 대한 느낌을 평가하십시오. 웹 디자인의 모양과 환경이 매일 바뀌기 때문에 트렌드와 변화하는 기술에 발 맞춰보십시오.
결론
많은 사람들이 스크롤 위의 프레젠테이션을위한 디자인이 오래되었다고 주장 할 수도 있지만, 이것은 유효한 디자인 개념입니다. 위의 스크롤 이론을 사용하여 사용자를 참여시키고 사이트에 관심을 가지십시오. 그런 다음 사이트에 사용자를 유지하도록 스크롤을 설계하십시오.
콘텐츠가 선택한 프레젠테이션 유형을 주도하게하지만 스크롤 디자인 이론을 결합하여 깨끗하고 읽기 쉽고 시각적으로 매력적인 웹 사이트를 구축하십시오.