디자인 트렌드 : 생생한 무지개 색상
웹 사이트 디자인에서 2017 년은 다른 한 해였습니다. 색상 트렌드는 디자인에 대한 대화를 지배했으며 풍경의 더 큰 부분으로 더 밝고 대담한 색조를 나타 냈습니다.
많은 밝은 옵션을 현재 예상 할 수있는 더 큰 색상 팔레트 (무지개 색상 패턴)로 결합한 새로운 색상 경향이 있습니다. 맞습니다. 더 많은 디자이너들이 많은 색상으로 변화를 일으키고 생생한 무지개, 그라디언트 색상을 디자인 프로젝트에 통합했습니다. 그리고 그것은 꽤 멋지다!
다음은 트렌드를 살펴보고 화려하지 않은 생생한 색상을 사용하는 방법에 대한 아이디어입니다.
디자인 리소스 살펴보기
참여를위한 무지개 애니메이션

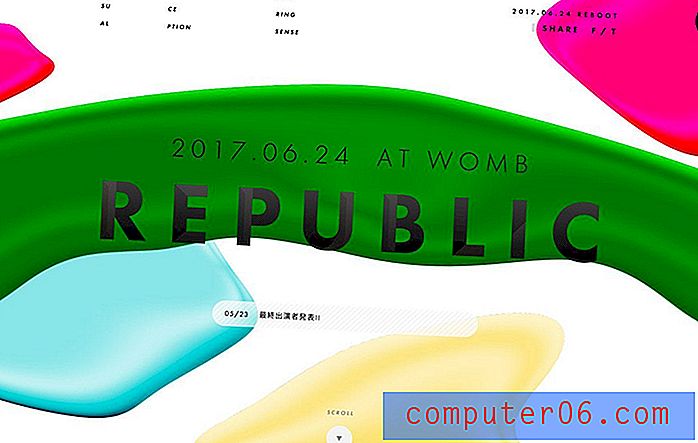
Spotify가 등장한 이래 거의 디자인 트렌드를 형성하고 멋진 디자인의 경계를 넓혔습니다. 음악 사이트는 지속적으로 디자인을 업데이트하고 변경하고 특정 장르와 아티스트를 강조하기 위해 마이크로 사이트를 사용합니다.
London Grammar Moodmix 웹 사이트 디자인은 수신 거부 색상 얼룩을 사용하여 사용자의 관심을 끌었습니다. 애니메이션은 흥미롭고 거의 손을 뻗어 터치하고 싶게 만듭니다. 이것이 무지개 색 애니메이션의 목표입니다. 클릭 유도 문안은 모든 색상의 중간에 있습니다.
그 결과 사용자가 디자인의 목표를 바로 이룰 수있는 재미있는 애니메이션이 포함 된 단순한 디자인이 탄생했습니다. 움직임으로 인해 애니메이션이 많은 색상으로 작동합니다. 얼룩은 단일 색상에서 흥미롭지 않습니다.
컬러 대 어두운


레인보우 색상은 대비에 대한 우려 때문에 사용하기 어려울 수 있습니다. 어두운 배경에 밝은 무지개 스타일의 색조를 적용하면 이러한 문제를 대부분 해결할 수 있습니다.
밝은 색상은 어두운 배경에서 거의 튀어 나옵니다.
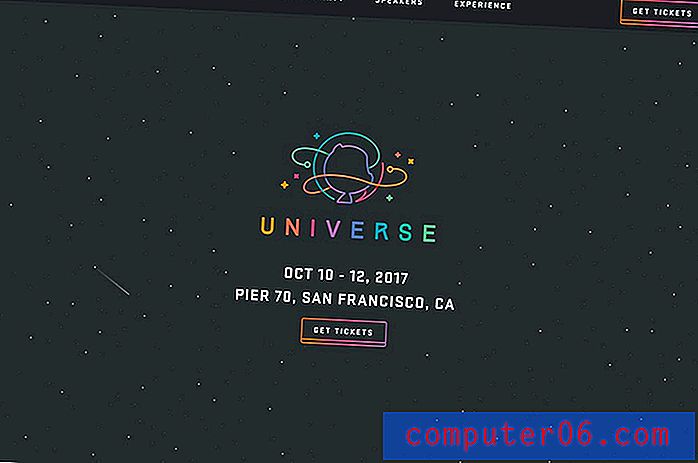
웹 사이트 디자인 및 개발에서 잘 알려진 또 다른 이름 인 Github은 올해 컨퍼런스를 홍보하기 위해 무지개 색을 사용하고 있습니다. 간단한 웹 사이트는 재미있는 무지개 스타일의 로고와 티켓 판매를위한 클릭 유도 문안 버튼을 사용합니다. 이 디자인과 다른 많은 레인보우 미학의 차이점은 디자인이 매우 평평하고 색상에 그라디언트를 사용하지 않는다는 것입니다. 로고의 각 줄은 글자와 다른 색입니다. 그라디언트는 CTA 버튼에만 사용됩니다.
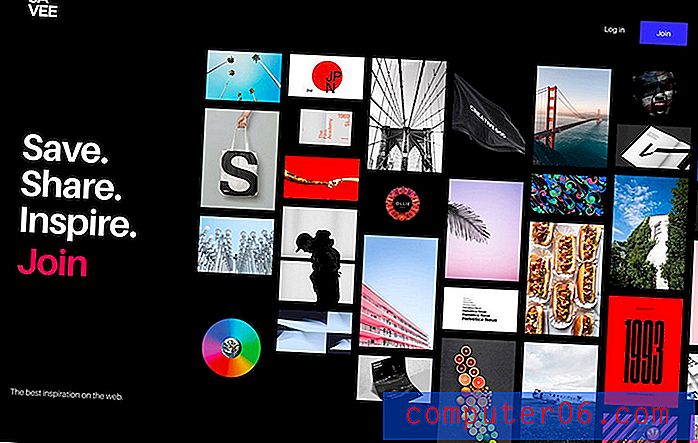
Savee는 어두운 배경에서 무지개 색으로 다른 방향으로 나아가고 많은 고색 이미지를 사용하여 무지개 느낌의 모자이크를 만듭니다. 대부분의 레인보우 색상 사용은 빨강에서 노랑, 녹색에서 파랑까지 눈금을 제공하지만 항상 그런 것은 아닙니다. 레인보우 색상 팔레트는 다양한 색조 사용이 가능한 모든 것이 될 수 있습니다.
미묘한 색

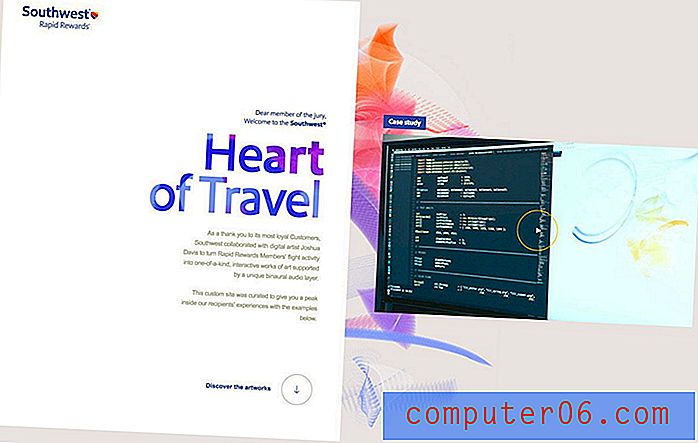
때로는 레인보우 스타일을 가장 잘 사용하면 화면에서 바로 벗어나지 않습니다. Southwest는 백그라운드에서 무지개 톤의 미묘한 팔레트를 사용합니다.
흥미로운 선택은 올해의 다른 많은 색상 경향에 거의 영향을 미치며 결과는 상쾌합니다. 디자인은 현재 다른 많은 웹 사이트 디자인과 너무 다르기 때문에 디자인을 거의 볼 수 있습니다.
차분한 레인보우 색상 팔레트를 사용하더라도 배경과 전경 요소 사이의 대비를 강조하여 각 요소를 쉽게 읽고 읽을 수 있습니다. 이것은 레인보우 스타일 디자인에서 가장 일반적인 문제입니다. 대비가 충분하지 않고 가독성이 떨어집니다.
레인보우 로고

간단한 로고에는 무지개 색을 사용하는 것이 좋습니다. 이것은 무지개 색을 사용하는 것이 가장 어려울 수 있지만 눈에 띄는 효과가 있습니다.
로고가 사용될 수있는 모든 장소와 방법으로 인해 어려움을 겪고 있습니다. 레인보우 색상을 선택하면 많은 응용 프로그램에서 로고를 사용하지 않는 작은 브랜드에 가장 적합 할 수 있습니다. 많은 색상이 효과가 없을 때 보조 옵션을 원할 것입니다.
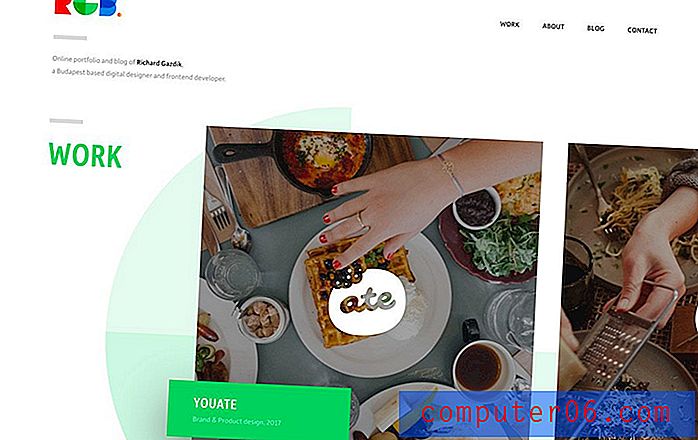
Richard Gazdik은 포트폴리오 및 후속 탐색에 무지개 로고를 사용합니다. 이니셜 (RGB)과 선택한 색상과의 관계 덕분에 거의 완벽하게 작동합니다. 모든 사람이 운이 좋은 것은 아니지만 단순한 디자인 개요에서 하이 컬러 로고가 어떻게 효과적 일 수 있는지 보여줍니다.
초점으로서의 색상


레인보우 컬러는 사용자를 첫인상이 강한 디자인으로 끌어들이는 것일 수 있습니다.
그러나 무지개 색과 무지개 색 사이에는 얇은 선이있어 사용자를 멀어지게 할 수 있습니다. 거의 모든 웹 사이트가 모든 곳에서 밝은 색상이 튀어 나오고 깜박이던 1990 년대 후반과 2000 년대 초의 일부 웹 사이트 디자인을 기억하십니까? 그런 종류의 무지개 색 처리는 비참하고 사용자를 멀리 할 수 있습니다.
Lonsdale은 매혹적인 무지개 액체 비디오와 반대의 역할을합니다. 움직임과 색상 변경이 굵게 표시되어보고 싶습니다. 무지개 배경은 흰색 유형과 탐색 요소로 오프셋되어 나머지 디자인을 통해 사용자를 유도합니다.이 디자인은 흰색 배경의 이미지에서 색상이 달라집니다.
색상 코드는 디자인 전반에 걸쳐 많은 밝은 색상으로 다른 접근 방식을 취합니다. 색상은 화면에서 제품에 시각적 초점을 맞추는 데 사용됩니다 (휴대 전화 및 앱을 표시하는 시계).
매력적인 배경 만들기


레인보우 블롭은 액체 애니메이션, 잉크 스타일, 움직이는 컬러 버블 등 자체 컬러 트렌드 일 수 있습니다. 레인보우 색상은 배경 요소로 프로젝트 톤을 설정하고 사용자 참여를 유도 할 수 있습니다. (단 하나의 베이지 색 배경보다 색상이 얼마나 많이 그려 지는지 생각해보십시오.)
이러한 많은 배경 요소는 애니메이션이나 비디오 형태로 약간의 움직임이 있지만 반드시 그럴 필요는 없습니다. 레인보우 배경이있는 웹 사이트에서 일반적으로 사용되는 웹 사이트는 종종 홈페이지 나 스크롤 디자인에 포함되어 있으며 나머지 웹 사이트는 덜 바쁘다는 것입니다.
참여와 관련하여 훌륭한 기술입니다. 사용자가 바로 연결할 수있는 내용이있어 좀 더 깊이 빠져들 수있는 콘텐츠로 연결됩니다.
더 그라디언트 기법


레인보우 색상은 올해부터 다른 색상 트렌드를 확장 한 것으로 그라디언트가 다시 나타납니다.
무지개 느낌의 그라디언트 오버레이를 사용해보십시오. SpicyWeb과 같이 빨강에서 파랑으로 본격적인 색상 변경을 수행하거나 Talkd와 같이 좀 더 트렌디 한 색상을 사용하십시오.
어느 쪽이든, 그라디언트를 사용하면 압도 감을 느끼지 않고 색상을 추가하는 재미있는 방법이 될 수 있습니다. 전체 화면 또는 더 작은 요소로 작동합니다. 그라디언트를 사용하면 웹 사이트를 완전히 다시 디자인하지 않고도 브랜드 색상을 레인보우 스타일 색상 구성표에 통합 할 수 있습니다.
다른 것을 강조

무지개 색 트렌드를 사용하여 디자인에서 특이하거나 다른 것을 강조하십시오. 무지개 색은 주목을 끌기 때문에 비 전통적인 사용자 패턴을 가진 사용자에게 도움이되거나 특정 내용 또는 화면의 일부를 보거나 클릭 및 전환을 만들 수 있습니다.
Jony Guedj는 탐색에 색상을 사용합니다. 메뉴 요소는 일반적인 방식으로 구성되지 않으며 화면 하단에 있으며 스크롤 동작으로 만 작동하여 다른 비디오 클립을 표시합니다. 일반적으로 이러한 유형의 디자인은 권장되지 않지만 여기서 작동합니다. 레인보우 색상은 사용자가 관심을 끌도록 유도하고 사람들이 웹 사이트 사용 방법을 이해하도록 도와줍니다.
결론
무지개 색 트렌드는 재미있다.
색상이 약간 위협적인 경우 사용하기 어려울 수 있습니다. 그러나 하나의 무지개 색 요소로 작게 시작하여 어떻게 작동하는지 확인하십시오. 대부분의 디자이너는 전체 웹 사이트를 레인보우 디자인으로 변환하지 않습니다. 그들은 레인보우 색상을 사용하여 사용자를 끌어들이는 효과적인 시각 자료를 만들고 있습니다. 이것이 추세가 나타난 이유 일 것입니다.