이젤 : WYSIWYG 부트 스트랩 페이지 빌더
Twitter Bootstrap을 사용하면 복잡한 페이지 레이아웃을 쉽게 만들 수 있습니다. 몇 줄의 HTML을 입력하고 몇 가지 클래스를 적용하면 괜찮은 수준의 최소한의 작업 모형을 얻을 수 있습니다.
그래도 일이 더 쉬워지면 좋지 않습니까? 부트 스트랩에 시각적 인 인터페이스가 있다면 어떨까요? 빈 캔버스에 요소를 끌어다 놓아 부트 스트랩 페이지를 만들 수 있다면 어떨까요? Easel.io를 사용하면 정확히 그렇게 할 수 있습니다. 그것이 어떻게 작동하는지 봅시다.
Envato Elements 살펴보기
시작하기
빠른 가입 절차를 완료하면 대시 보드로 이동합니다. 여기에 포함 된 데모 페이지와 새 문서를 처음부터 작성하기위한 일부 컨트롤이 표시됩니다.

배트에서 바로 빌딩 블록으로 사용할 수있는 기본 페이지 레이아웃이 있기를 바랍니다. 앞으로 여기에 많은 스타터 템플릿을 볼 수 있다면 좋을 것입니다.
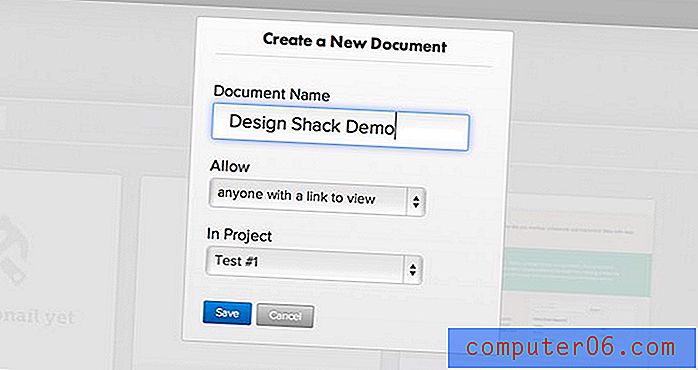
이 대신 "문서 만들기"버튼을 눌러 시작하십시오. 여기에서 문서 이름을 지정하고 드롭 다운을 사용하여 권한을 설정하십시오.

UI 및 도구
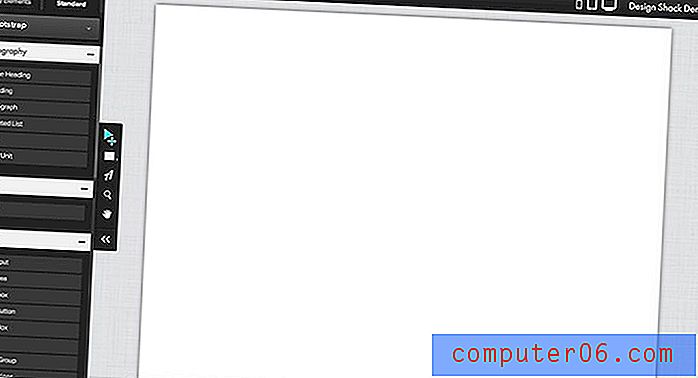
여기서 UI는 매우 간단합니다. 하나의 큰 빈 캔버스와 왼쪽 아래로 실행되는 도구 세트가 있습니다.

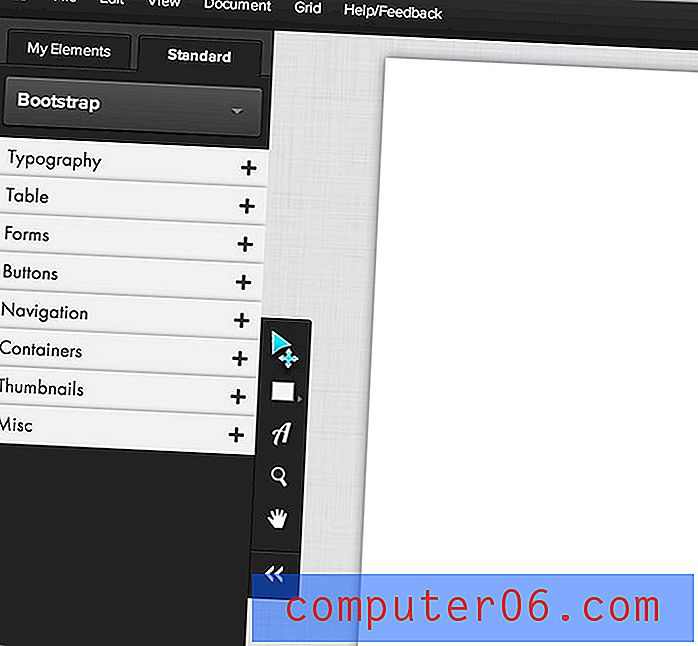
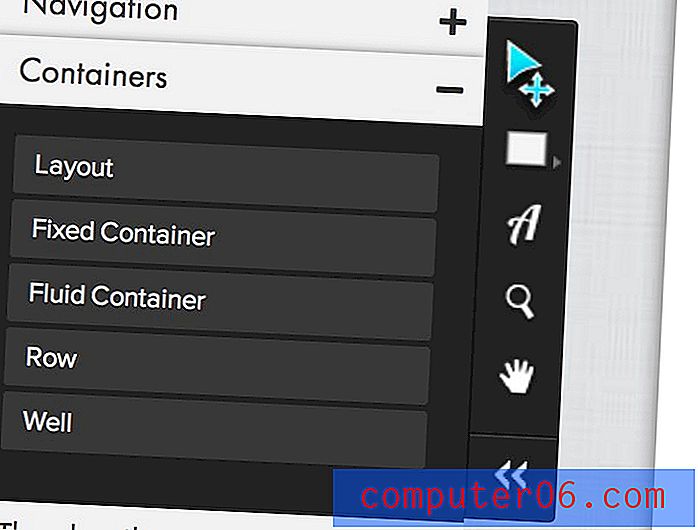
표준 부트 스트랩 툴셋은 타이포그래피, 표, 양식, 버튼, 탐색, 컨테이너, 썸네일 및 기타의 8 가지 축소 가능한 범주로 나뉩니다.

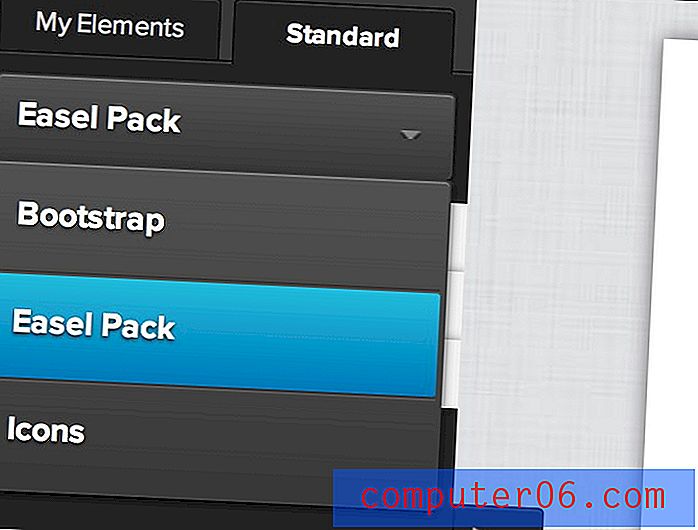
또한 기본 도구, 아이콘 기반 도구 세트 (오른쪽으로 이동, 사각형, 유형, 확대 / 축소 및 이동)가 있습니다. Bootstrap 요소 외에도“이젤 팩”에는 몇 가지 사용자 정의 스타일 요소와 디자인에 사용할 수있는 무료 아이콘 세트가 있습니다.

워크 플로우
이젤은 상당히 개방적인 워크 플로우를 가지고 있습니다. 캔버스로 항목을 끌어다 놓기 만하면됩니다. 그러나 결과 코드가 올바르게 구성되고 최종 결과가 반응하기를 원하면 훨씬 더 구체적인 프로세스를 따라야합니다.
말할 문서가 많지 않기 때문에 세부 사항에 대해 약간 흐릿하게 알고 있지만 여기에 어떻게 작동하는지 생각합니다.
컨테이너로 시작
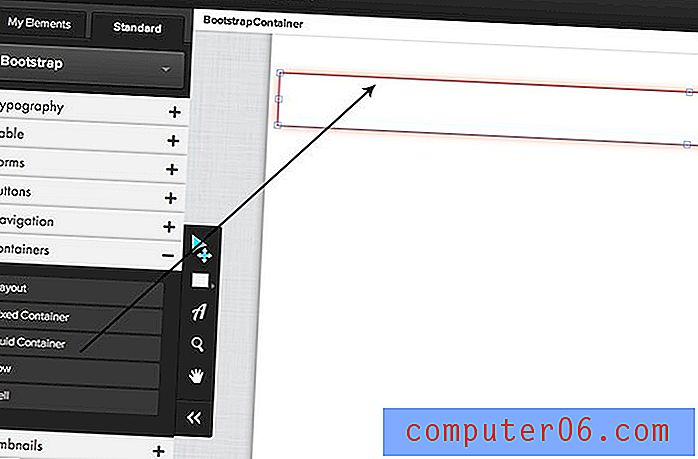
가장 먼저 할 일은 컨테이너를 드래그하는 것입니다. 도구의 "컨테이너"섹션에 있습니다.

이것을 전형적인 그리드 시스템과 관련하여 생각하십시오. 컨테이너에는 내용의 행이 있으며 각 행에는 특정 수의 열이 있습니다.

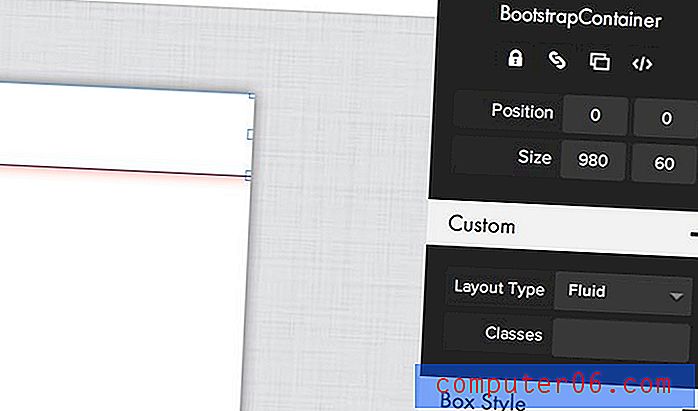
컨테이너 또는 다른 항목을 선택하면 화면 오른쪽에 선택한 크기, 진원도 등을 조정할 수있는 다양한 옵션이 있습니다.

이러한 옵션은 상황에 따라 달라지며 선택한 항목에 따라 변경됩니다.
이제 행
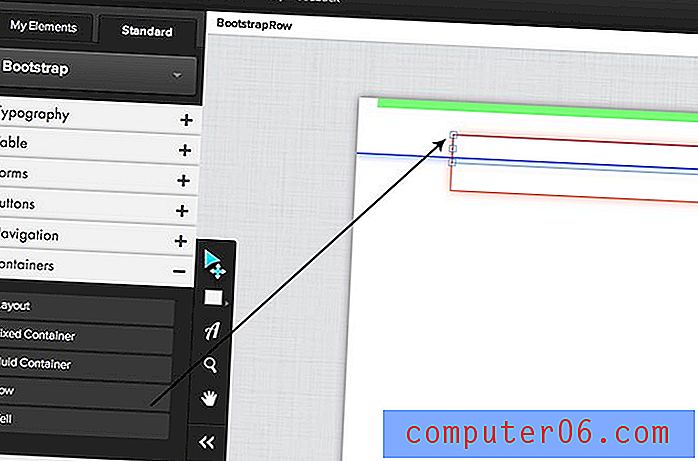
작업 할 컨테이너가 생겼으니 이제 한 줄로 드래그해야합니다. 이전 단계에서 작성한 컨테이너로 끌어서 놓으십시오. 호버에 강조 표시가 있어야 행 위치를 알 수 있습니다.

기본적으로 행은 두 개의 열로 표시됩니다. 클릭하고 드래그하여 하나의 경계 크기를 조정하면 다른 하나는 나머지 공간을 차지하도록 자동으로 조정됩니다.

더 많은 열을 원하면 오른쪽 메뉴 상단 근처에있는 하나와 그의 복제 버튼을 선택하십시오. “Custom”도구 메뉴의 드롭 다운을 사용하여 각 열 너비를 수동으로 설정할 수도 있습니다.

드래그 앤 드롭 요소
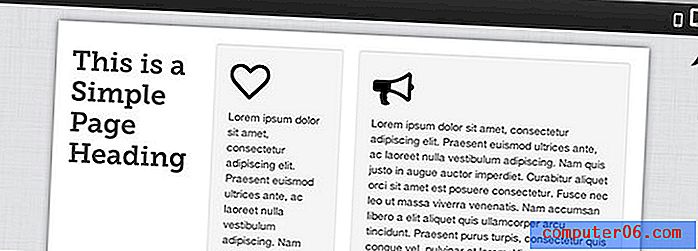
작업 할 컬럼이 있으므로 다양한 요소로 채우기 시작할 수 있습니다. 여기에 멋진 텍스트를 배치하기 위해 설정 한 세 개의 상자를 사용했습니다.

여기에서이 과정을 반복해서 반복하십시오. 기존 컨테이너를 사용하고 새 행을 끌어서 해당 행에 항목을 계속 추가하면됩니다. 여기에 다른 텍스트 행과 축소판 이미지가 포함되어 있습니다.

커스터마이징
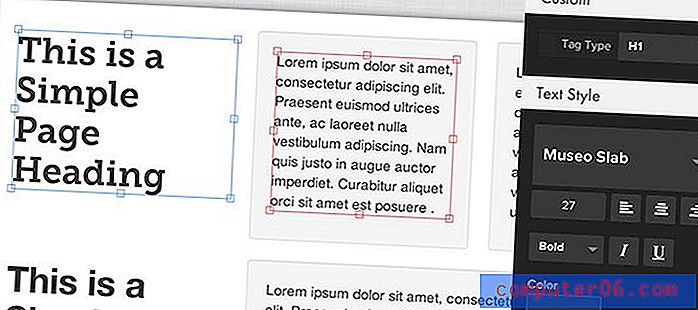
페이지에 요소가 있으면 해당 요소를 조정하고 사용자 정의 할 수 있습니다. 예를 들어, 텍스트를 선택하고 서체를 변경해보십시오. 이젤에는 Typekit과 Google의 훌륭한 웹 유형 옵션이 있습니다.

다른 케이크
마무리하기 전에 몇 가지 추가 기능을 지적 할 가치가 있습니다. 먼저 위에서 언급했듯이 앱에 내장 된 거대한 아이콘 세트가 있습니다.

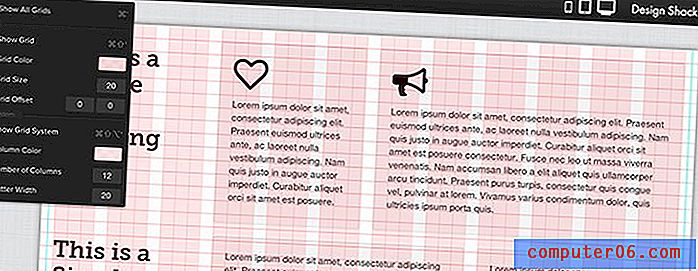
Bootstrap 레이아웃으로 무슨 일이 일어나고 있는지 잘 볼 수있는 유용한 그리드보기 옵션도 있습니다. 이 메뉴에서 그리드를보고 사용자 지정할 수 있습니다.

반응 형 워크 플로를 따랐으므로 오른쪽 상단의 아이콘을 사용하여 뷰포트 크기를 변경하고 디자인이 다른 시나리오에 어떻게 반응하는지 확인할 수 있습니다.

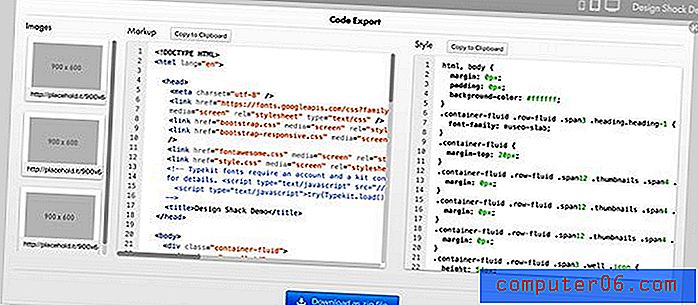
마지막으로 디자인이 끝나면 사용 된 코드와 리소스를 다운로드 할 수 있습니다. 이 기능은 프로토 타입을 실제로 사용할 수있게하므로 앱의 가장 중요한 부분입니다.

여기에서 생성 된 코드는 훌륭하고 깨끗합니다. Bootstrap으로 손으로 작업 할 때 얻는 것과 매우 가깝습니다.
어때요?
나는 항상 WYSIWIGs에 대해 이야기하고 있다는 사실에도 불구하고, 이젤에 손을 대게되어 매우 기뻤습니다. 나는 Bootstrap의 깨끗한 코드 시스템이 자동화하기 쉽고 누군가가 대화 형 Bootstrap 페이지 빌더로 뛰어 넘기를 바랐습니다.
이젤에 손을 대면 생각이 뒤섞였다. 몇 가지 특정 영역과 그 영역을 살펴 보도록하겠습니다.
컨셉 : 굉장
이젤의 배후에있는 사람들은 출발을 시작했습니다 그들은 부트 스트랩 사용자에게 정말 유용한 것을 구축 할 수있는 훌륭한 개념과 견고한 토대를 가지고 있습니다.
지침 : 거의 존재하지 않음
현재 이젤을 사용하는 방법에 대한 실제 문서를 찾을 수 있습니다 (아마도 있고 보이지 않습니다!). 물론, 그것은 당신이 방금 집어 들고 싶어하는 응용 프로그램의 유형이지만, 여기서는 깊이있는 문서가 필요할 정도로 복잡합니다.
다양한 UI 요소 위로 마우스를 가져 가면 유용한 툴팁이 있습니다. 이것들은 훌륭하지만 독자적으로 충분하지 않습니다.
레이아웃 워크 플로우 : 작은 원키
Easel을 사용하여 페이지를 작성하는 것은 매우 쉽습니다. 항목을 페이지로 끌어서 놓기 만하면됩니다. 불행히도, 당신이 이것을 시작함에 따라, 당신은 당신이 뭔가 잘못하고 있다는 몰래 의심을 얻습니다.
그런 다음 "컨테이너"섹션을 발견하고 레이아웃에서 컨테이너와 행을 사용해야한다는 것을 알게됩니다. 이것이 실제로 첫 번째 단계라면 왜 도구 목록의 맨 위에 있지 않습니까?
행을 작성해야한다는 것을 알게되면 해당 행을 두 개의 열 이외의 행으로 나누는 것은 실제로 까다로운 작업입니다. 그것을하는 방법을 알아내는 데 오랜 시간이 걸렸지 만 여전히 올바르게하고 있는지 확실하지 않습니다.
레이아웃이 어떻게 작동하는지 완전히 다시 생각할 것입니다. 먼저 레이아웃 도구를 도구 세트의 맨 위에 놓습니다. 다음으로 컨테이너에 행을 놓으면 컨테이너의 열 수를 쉽게 늘리고 줄이며 각 열 너비를 조정할 수있는 몇 가지 컨트롤을 보여줍니다.
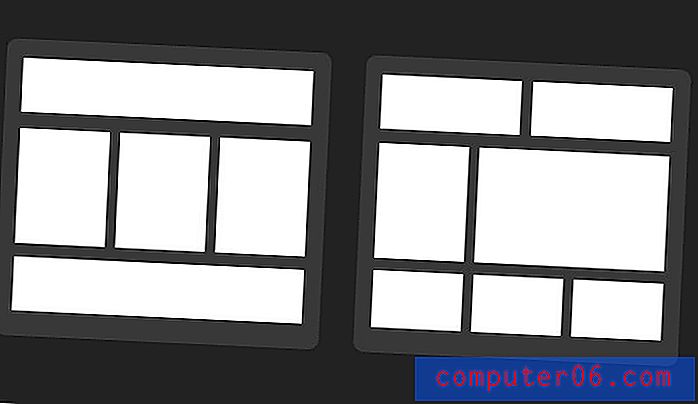
또한 드래그 할 수있는 미리 작성된 레이아웃 모듈을 몇 가지 제공하십시오. 그들은 다음과 같이 보일 수 있습니다.

이를 통해 거의 제로 노력으로 일반적인 레이아웃 구조를 신속하게 끌어내어 현재 레이아웃 좌절을 크게 줄일 수 있습니다.
자리 표시 자 이미지 : 혼란
자리 표시 자 이미지를위한 더 나은 시스템이 있어야합니다. 단일 자리 표시 자 이미지를 드래그하면 효과적으로 크기를 조정할 수없는 것 같습니다. 이 기능은 매우 버그가 많으며 작은 이미지 또는 사용할 수 없을 정도로 큰 이미지 사이를 이동합니다. 열 12 개를 차지하고 높이 300px, 너비 4 열, 높이 100px 등의 자리 표시 자 이미지를 던지는 간단한 방법을 알려주세요.
또한 썸네일 그리드는 작업하기가 쉽지 않습니다. 각 행과 열에 사용할 이미지 수를 설정할 수있는 간단한 컨트롤이 있어야한다고 생각하지만 그러한 시스템은 없습니다. 대신, 기본적으로 3 개의 이미지를 얻을 수 있으며, 실제로 원하는 갤러리로 복사하여 붙여 넣으려면 어색하고 복잡한 프로세스를 거쳐야합니다.
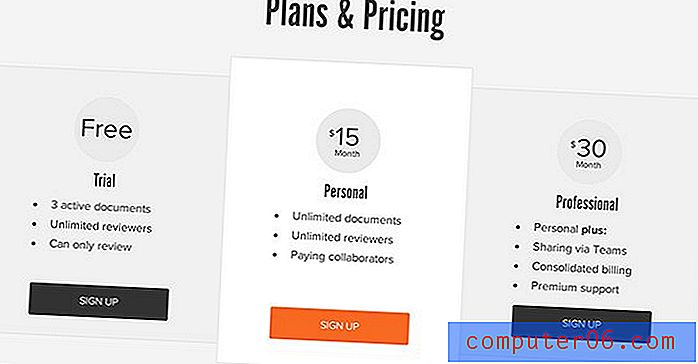
가격 : 그레이트
나는 실제로 가격 전략을 좋아합니다. Gridset과 유사한 무료 사용자를 위해 코드 다운로드를 차단할 것으로 예상했지만 실제로 무료 계획에서 원하는 거의 모든 작업을 수행 할 수 있음을 발견했습니다.
프리미엄 플랜은 기본적으로 공동 작업 증가 및 무제한 페이지에 대한 비용을 청구하며 이는 공평합니다. 이 제품으로 사이트를 더 빨리 요리 할 수있는 방법을 합법적으로 찾으면 한 달에 15 달러가 필요합니다.

한번 해봐!
나는 피드백에서 Easel에 대해 매우 가혹했지만 여기에서 많은 잠재력을 보았고 이것이 "놀라운 것"에서 "필수 도구"로 시간과주의를 기울일 수 있다는 것을 알기 때문입니다.
현재 폼에서 Easel은 훌륭한 정적 모형 도구이지만 실시간 반응 형 프로토 타입의 경우 부트 스트랩 레이아웃을 훨씬 빨리 코딩 할 수있는 방법에 대해 계속 생각하고 있습니다. 이상적으로이 도구는 시간을 절약해야합니다.
그 모든 말을 들어, 당신은 Easel에게 직접 시도해 보는 것이 좋습니다. 의견을 보내 주시면 의견을 남겨주세요.