HD 디자인에 대해 알아야 할 모든 것
아직 메모하지 않은 경우 웹의 방어력이 높아집니다. 이미지에서 배경, 사용자 인터페이스 요소에 이르기까지 고화질은 새로운 표준입니다.
일부 망막 및 고해상도 화면으로 시작했지만 더 빠른 연결에 대한 액세스는이 현상을 강조하여 모든 장치에서 HD 웹 사이트에 더 많이 액세스 할 수있게했습니다. 고화질로 생각하고 디자인하고 있습니까? 고려해야 할 몇 가지 사항이 있습니다.
HD 란 무엇입니까?

HD의 가장 일반적인 신호는 망막 디스플레이라는 용어입니다. Apple 기기에서 널리 사용되는이 용어는 고화질 화면과 동의어가되었습니다. 이것은 장치에 대한 특정 기술과 관련이 있습니다.
Designmodo의 Paula Borowska는 가장 이해하기 쉬운 설명 중 하나를 가지고 있습니다.
- 장치 픽셀은 표시되는 가장 작은 물리적 단위입니다.
- 픽셀 밀도는 주어진 공간에 표시되는 픽셀 수입니다.
- 해상도는 볼 수있는 공간의 전체 너비 또는 높이에 걸친 픽셀 수입니다.
- 인치당 픽셀 수 (ppi 또는 dpi)는 디스플레이의 물리적 너비를 표시된 수평 픽셀 수로 나눌 때 얻는 픽셀 수를 나타냅니다.
- 높은 DPI는 인치당 200 픽셀 이상의 디스플레이 밀도입니다.
오늘날 휴대 전화에서 태블릿, 랩톱에 이르기까지 구입하는 대부분의 장치에는 고화질 디스플레이가있을 수 있습니다. (실제로 HD 디스플레이가없는 장치를 사용하더라도 고화질 웹 사이트를 보유해도 문제가 발생하지 않습니다.)
이미지

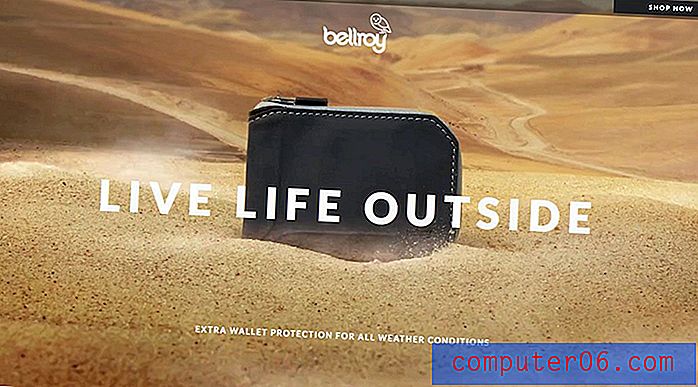
고화질에 대해 먼저 생각하고 싶은 곳은 이미지에 관한 것입니다. 72ppi에서 600 픽셀 너비의 모든 이미지를 저장하던 시절은 끝났습니다. 그것은 오늘날의 화면에서 그것을 자르지 않을 것입니다.
HD의 기본 표준은 200ppi입니다. 그것은 이전에 저축했던 것보다 두 배 이상입니다. 1920 년부터 1080 년까지 빠른 속도로 화면이 커지고 있다는 사실에 덧붙이십시오. W3Schools.com에 따르면 가장 일반적인 화면은 1024 x 768 픽셀 이상이며 사용자의 30 % 이상이 고화질 화면에서 작업하고 있습니다.
작은 화면에서도 마찬가지입니다. iPhone 6 (401ppi) 및 Samsung Galaxy S5 (577ppi)와 같은 인기있는 장치도 HD 기능을 자랑합니다.
이미지와 관련해서는 선명해야합니다. 흐릿하거나 픽셀 화 된 이미지를 피할 수 있습니다. 오래된 "표준 해상도"로 저장하면 디자인이 평평하게 보이고 고해상도 이미지가 더 선명하게 나타납니다. 이 유형의 이미지 사용의 단점은 속도입니다. 품질이 높을수록로드 시간이 길어집니다. 가능한 한 사양에 가깝게 저장하고 이미지 파일을 오버로드하지 마십시오.
재미있는 요령 : 로드 시간이 걱정되는 경우 흐린 이미지 트렌드를 활용하는 것이 좋습니다. 읽을 데이터가 적고 조금 더 작게 저장하고 다른 더 작은 고해상도 요소에서 원하는 선명도를 얻을 수 있습니다.
비디오

비디오는 2016 년의 필수 비주얼 트렌드입니다. 웹 사이트 홈페이지에서 움직이는 행동이있는 곳이면 어디든 보입니다. 이미지와 마찬가지로 고품질이어야합니다.
대부분의 디자이너와 웹 사이트에서 이것은 딸꾹질이로드되지 않도록 다소 짧은 루프 비디오를 고수한다는 것을 의미합니다. 다른 사람들은 더 긴 비디오를 선택하고 로딩 애니메이션으로 사용자를 기다리게 만듭니다. 고품질 비디오를 위해서는 고품질의 기록, 압축 및 저장이 필요합니다.
또한 사이트 디자인에서 비디오가 어떻게 재생되고 보이는지에 대해서는 많은 계획이 필요합니다. 예를 들어 전체 화면의 영웅 비디오는 화면에 맞도록 가로로 촬영해야합니다. 사용하기 쉽도록 간단한 비디오 편집기를 사용하면 화면 비율에 따라 프레임을 조정할 수 있습니다. 와이드 스크린 느낌의 경우 16 : 9를, 보다 정사각형 모양의 경우 4 : 3을 선택하십시오.
재미있는 트릭 : 드라마 효과를 높이려면 "정지 비디오"를 사용하십시오. 아이디어는 다음과 같습니다. 백그라운드에서 약간의 움직임만으로 대부분 정적 인 것을 촬영하십시오. 디자인의 무게를 잃지 않고도 멋진 사용자 경험을 얻을 수 있습니다.
삽화와 배경

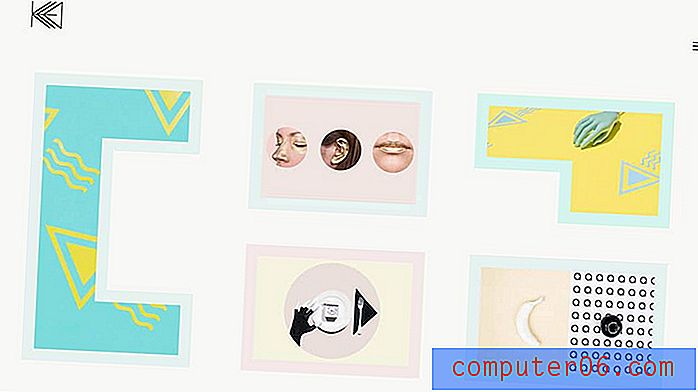
삽화와 배경에 관해서는 HD도 중요합니다. 모든 디테일 (또는 그 부족)은 고화질 공간에서 볼 수 있으므로 디자인의 모든 부분이 전체적인 미학에 기여하는지 확인해야합니다.
그림이나 배경에 관해서는 세부 사항이 중요합니다. 실제 픽셀 완벽하고, 디자인에 적합하며, 확대 또는 축소 할 때 떨어지지 않는 디자인 제작에 중점을 둡니다. 가장 쉬운 방법은 단순성에 집중하는 것입니다.
복잡한 그림이나 질감이있는 배경을 만들기가 쉽지만 단순함이 더 나은 옵션 일 것입니다. 더 많은 관심을 끌려면 디자인의 작은 애니메이션 요소를 만들거나 일반적으로 사용하는 것보다 더 대담한 색상 옵션으로 구성하십시오.
그리고 기술적 구성 요소가 있습니다. 확장 가능한 이미지 형식을 사용해야 모든 것이 의도 한대로 의도 된대로 풀 HD 잠재력을 발휘할 수 있도록해야합니다.
재미있는 트릭 : 긴 루프에서 배경에 애니메이션 힌트를 추가하십시오. 빠른 브라우징 방문자는 그것을 놓칠 수 있지만 약간의 보상은 반복 사용자와 오랜 기간 동안 고집하는 사람들을 기쁘게 할 것입니다.
아이콘과 요소

웹 사이트의 모든 아이콘 및 사용자 인터페이스 요소와 관련하여 SVG와 CSS의 6 가지 문자를 알아야합니다. 그리고이 모든 요소들은이 두 가지 유형 중 하나로 분류 될 것입니다.
SVG 또는 확장 가능한 벡터 그래픽은 웹에 필수적인 벡터입니다. SVG를 사용하여 모양, 아이콘 및 기타 많은 사용자 인터페이스 요소를 저장할 수 있습니다. 이미지는 최신 브라우저에서 읽습니다. 일부 오래된 브라우저는 작동하지 않습니다 (Internet Explorer에서 작업하는 소수의 사용자와 대화 중) – 텍스트와 HTML과 거의 같은 방식으로 렌더링합니다. 스콧 머레이 (Scott Murray)는 자신의 블로그에서 멋진 SVG에 빠져들고 싶을 때 아주 훌륭한 입문서를 가지고 있습니다.
CSS 요소는 순수한 코드이며 디자인으로 확장하고 스타일을 지정합니다. Photoshop에서 단추를 그려서 사이트에 붙여 넣을 필요는 없습니다. W3Schools.com에는 CSS 요소를 만들고 사용하는 방법에 대한 기본 자습서가 있습니다.
SVG와 CSS에 관한 사항은 다음과 같습니다. 요소가 사이트와 함께 움직입니다. 이것이 반응 형 프레임 워크에서 필요한 것입니다. 고화질 웹 사이트 디자인은 픽셀 화 버튼보다 훨씬 빠릅니다.
재미있는 트릭 : 멋진 SVG 또는 CSS 요소를 찾기 위해 휠을 다시 만들 필요는 없습니다. Tympanus 또는 CSS 버튼 생성기에서 이러한 SVG 버튼을 확인하십시오.
결론
고화질로 웹 사이트를 운영하지 않는 모든 사람과 차별화 할 수 있습니다. 사용자는 텔레비전에서 컴퓨터, 전화에 이르기까지 모든 화면에서 HD 경험을 기대하기 시작했습니다. 귀하의 웹 사이트는 이러한 기대치를 충족시켜야합니다.
좋은 소식은 도착 경로를 약간 변경할 수 있다는 것입니다. 이미지, 비디오 및 기타 사용자 인터페이스 요소에주의를 기울여 픽셀을 표시하고 모든 비주얼이 매끄럽고 고품질이되도록하십시오.