FontDeck : 독점적 인 몰래 엿보기
오늘 우리는 웹에서 다른 글꼴을 사용하기위한 새롭고 흥미로운 선택에 대해 독점적으로 시험판을 열었습니다.
아래에서는 FontDeck의 정의와 사이트 설정이 얼마나 쉬운 지 간략하게 설명합니다. 시작하자!
FontDeck은 무엇입니까?

FontDeck은 @ font-face CSS 선택기를 사용하여 매력적인 웹 안전 글꼴을 사이트에 쉽게 포함시킬 수있는 사이트의 또 다른 항목입니다.
FontDeck은 순수한 CSS를 사용하여 마법을 달성하므로 JavaScript, Flash 또는 TypeKit 및 기타 몇 가지 기술과 같은 다른 추가 기술을 사용하지 않아도됩니다.
불행히도 FontDeck은 시스템의 현재 글꼴이 변경 될 수 있기 때문에 너무 많이 표시 할 수없는 초기 상태입니다. 따라서 아직 최종적이지 않은 콘텐츠를 나타내는 선택적 흐림 효과를 용서하십시오.
설정 및 글꼴 선택
FontDeck을 사용하면 사이트에 매력적인 글꼴을 신속하게 구현할 수 있습니다. 아래에서는 모든 것을 시작하고 실행하는 기본 프로세스를 안내합니다.

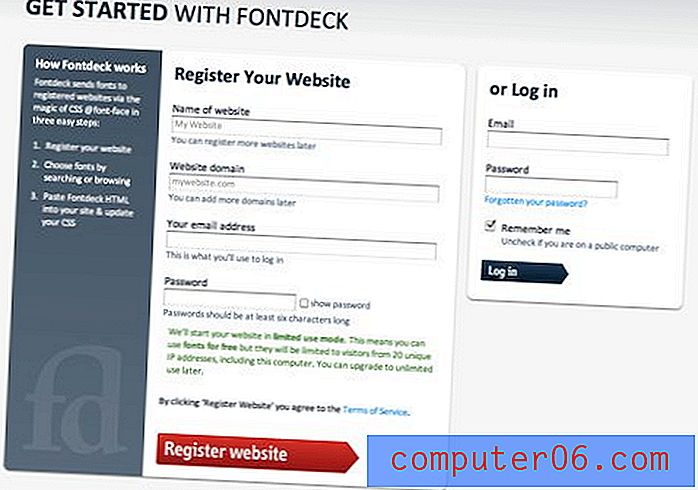
FontDeck에 가입하는 것은 이메일 주소를 입력하고 도메인을 지정하는 것만 큼 쉽습니다. 이 단계가 완료되면 글꼴 찾아보기를 시작할 수 있습니다.
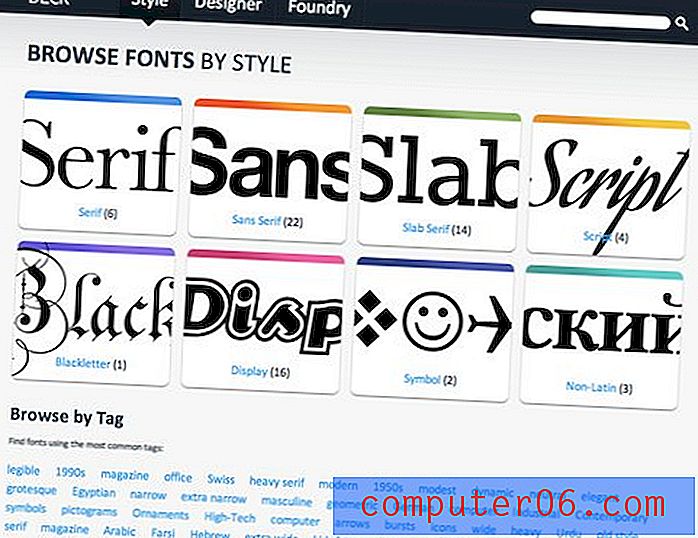
FontDeck은 여러 가지 방법으로 글꼴을 찾아보고 검색 할 수 있습니다. 첫 번째는 스타일별로 볼 수있는 옵션입니다. 현재 카테고리는 Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol 및 Non-latin입니다.

또한 검색 문자열을 입력하거나 파운드리, 디자이너 또는 태그별로 찾아 볼 수 있습니다.
글꼴 활성화 및 설치
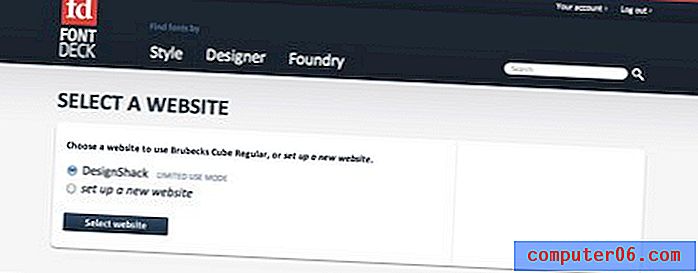
원하는 글꼴을 찾으면 활성화 버튼을 클릭하고 글꼴을 설치할 사이트를 선택하십시오.

이제 사이트에서 글꼴을 구현할 수있는 두 개의 코드 스 니펫을 받게됩니다. 첫 번째는 HTML의 헤더 부분에 붙여 넣는 간단한 스타일 시트 링크 ( 예 : link rel =”stylesheet”href =”http : //” )입니다.
두 번째 스 니펫은 FontDeck 글꼴을 표시하려는 위치 ( 예 : font-family : "Font name", sans-serif; font-weight : bold; font-style : 정상;} ).
보다시피, font-family의 CSS는 일반적으로 사용하는 것과 정확히 같습니다. @ font-face를 사용할 필요조차 없습니다. @ font-face 코드는 헤더에서 링크하는 외부 스타일 시트에서 자동으로 생성되기 때문입니다. 이미 설정 한 기존 글꼴 패밀리에 FontDeck 글꼴 이름을 삽입하여 대체 시나리오를 완벽하게 제어 할 수 있습니다.
라이센싱
설치하는 모든 글꼴은 처음에 "제한된 사용 모드"내에서 활성화됩니다. 제한된 사용 모드는 글꼴을 무료로 사용할 수 있지만 20 개의 고유 한 IP 주소를 가진 방문자에게만 표시됩니다. 이것은 테스트 및 디자인에 완벽하므로 글꼴을 구입하기 전에 사이트에서 어떤 글꼴이 보일지 느낄 수 있습니다.
특정 글꼴을 좋아한다고 결정하면 등록한 사이트에서 사용할 특정 글꼴을 구입하도록 선택할 수 있습니다.
결산 생각
다른 유사한 솔루션을 시도한 결과 FontDeck은 웹 페이지에 고급 글꼴을 포함시키기 위해 지금까지 개발 된 가장 쉬운 시스템 중 하나라는 것을 알았습니다. 정직하게 말하면 글꼴을 선택하고 FontDeck을 사용하여 디자인을위한 코드를 얻는 것 보다이 기사를 읽는 데 훨씬 오래 걸릴 수 있습니다.
FontDeck과 같은 솔루션은 웹에서 고급 타이포그래피를위한 밝고 번거 로움없는 미래를 암시합니다. 현재로서는 비공개 베타 버전이지만 업데이트 된 상태를 유지하고 출시시기를 알려 드리겠습니다.