웹 디자인 실험을위한 유용한 팁 및 도구
오늘의 기사는 약간의 실험에 시간을 투자하는 습관을들이도록 권장합니다. 압력이 낮고 재미있는 환경에서 아이디어를 테스트하고 문제를 해결하면 교육이 크게 향상되고 놀라운 혁신이 이루어질 수 있습니다.
웹 개발 프로젝트 실험을위한 몇 가지 이점과 팁으로 시작하고 직접 실험을 구성하는 데 사용하는 몇 가지 도구를 간략하게 살펴 보겠습니다. 시작하자!
실험의 이점
실험은 강력한 것입니다. 사실, 10 일 또는 10 년 동안 웹 개발자의 지속적인 교육에있어 절대적으로 중요한 요소라고 생각합니다. 세계의 모든 웹 디자인 지식이 뛰어 들어 손을 더럽 히지 않아도 쪼그리고 앉는 것을 의미하지는 않습니다.
"내가이 분야에서 무엇이든 배울 수있는 가장 좋은 방법은 텍스트 편집기를 실행하여 직접 촬영하는 것입니다."나는 정기적으로 웹 디자인 서적을 읽고 매일 여러 웹 디자인 자습서를 완전히 소비하지 않으면 최소한 탐색합니다. 이것들은 훌륭한 자료이지만, 이 분야에서 무엇이든 배울 수있는 가장 좋은 방법은 텍스트 편집기를 실행하여 직접 촬영하는 것입니다.
이론과 교육은 제 뇌에서 상당히 일시적인 위치를 차지하는 것처럼 보이지만, 실습 프로젝트는 장기 기억에 깊이 파묻 힙니다. 그 이유는 대개 매우 간단합니다 : 좌절. 진실은 특정 아이디어 나 실험을 달성하려고 할 때 정기적으로 실패한다는 것입니다. 내가 생각하는 것만 큼 원활하게 작동하지 않는 경우가 많으며 결국 결과적으로 몇 시간 동안 문제가 발생합니다.
좌절은 저에게 도전합니다. 즉시 해결할 수없는 문제에 직면 한 후에는 비용을 부담하지 않고 해결합니다. 프로젝트 자체는 거의 또는 전혀 영향을 미치지 않으며, 지식 기반을 늘려서 앞으로의 모든 프로젝트에서 앞으로 도움이되는 일을 수행하는 행위입니다.
실험을위한 팁
개인적으로 아이디어를 빠르게 해시하기 위해 개인적으로 사용하는 몇 가지 도구를 살펴보기 전에 웹 개발 실험에 착수 할 때 염두에 두어야 할 몇 가지 기본 사항을 살펴 보겠습니다.
반드시 목표가 필요하지 않습니다
일부 코드를 다루는 경우 목표 또는 대상을 염두에 두는 것이 절대적으로 도움이되지만 실제로는 훌륭한 아이디어 나 쿼터가 없기 때문에 연습을 피해서는 안됩니다.
작가는 종종이 연습에 참여하여 자신이 생각하는대로 생각을 적어 놓고 글을 쓰는 아이디어를 만들어내는 것이 좋습니다. 개발자는 같은 것을 시도해야합니다. 오후에 심심해서 죽일 시간이 30 분이면 코딩을 시작하여 어디로 가는지 알아보십시오. 이 말은 외부인에게는 지루하게 들리지만 내 말을 믿어 라. 만약 당신이 올바른 직업을 가지고 있다면 그 순간마다 사랑할 것이다.
다른 사람들의 코드에서 발굴
실험 할 때 처음부터 시작할 필요는 없습니다. 새로운 기술을 선택하는 가장 좋은 방법 중 하나는 다른 사람의 코드를 열어서 무엇이 틱인지 확인하는 것입니다. 일단 방문한 후에는 탐색하지 말고 주변 내용을 변경하고 섹션에 댓글을 달아 페이지가 어떻게 반응하는지 확인하십시오. 항상“왜?”라는 질문을 기억하십시오. 당신이 이해하지 못하는 것을 볼 때!
HTML5 보일러 플레이트와 같은 사전 빌드 된 프레임 워크와 상용구가 좋은 곳입니다. 이러한 유형의 도구는 쉽게 탐색 할 수 있도록 만들어 졌으므로 상당히 고급화 될뿐만 아니라 문서화가 잘되어 있고 체계적인 경향이 있습니다.
규칙을 잊어라
전문적인 웹 사이트를 코딩 할 때는 유효하고 의미있는 코드와 브라우저 간 호환성을 통해 최상의 동작을 수행해야합니다. 그러나 실험을 할 때 바람에주의를 기울이고 마음에 드는 것을 시도하는 것을 두려워하지 마십시오.
문제를 해결하려면 실제 웹 환경에서 솔루션을 수용 할 수없는 것으로 밝혀 지더라도 작동하는 이유와 이유를 아는 것이 중요합니다.
또한 HTML5와 CSS3 사이에는 앞으로 웹 디자인을 엿볼 수있는 새로운 기술이 많이 있습니다. 그들 중 많은 사람들이 두 대 이하의 브라우저에서만 작동하지만 그것이 파고 들어 그들이 어떻게 작동하는지 볼 가치가 없다는 것을 의미하지는 않습니다!
Frankenstein 웹 몬스터 작성을 마치면 유효성 검사기 또는 보푸라기 도구를 통해이를 실행하여 왜 올바르지 않은지 설명하고이를 해결하는 방법에 대한 제안을 확인하십시오.
튜토리얼을 이길
실험을위한 또 다른 훌륭한 촉매제는이 사이트와 다른 사이트에서 볼 수있는 것과 같은 웹 디자인 튜토리얼입니다. 이 중 하나를 볼 때마다 찾아보고 제시된 솔루션이 최상의 지 여부를 스스로에게 물어보십시오.
지시를 무심코 따르지 말고 비 효율성을 줄임으로써 프로세스를 개선 할 수있는 방법에 대해 생각하십시오. 당신 사이의 경쟁은 당신이 최선을 다하려는 상대와 마주했을 때, 당신은 당신이 일반적으로하는 것보다 훨씬 더 많이 운전 될 것임을 알 수 있습니다.
실험 도구
실제 보석을 찾기 위해 스스로 정리해야 할 거대한 리소스 목록을 제공하는 대신 이번에는 제안을 줄이고 개인적으로 실험에 사용하는 도구 만 제시하기로 결정했습니다.
아래 도구는 개념이 매우 비슷하지만 각기 다른 용도로 사용하기에 충분히 다릅니다. 당신이 그들을 시도하고 그들 각각에 대한 느낌을 얻을 때 당신은 내가 무슨 뜻인지 알 수 있습니다.
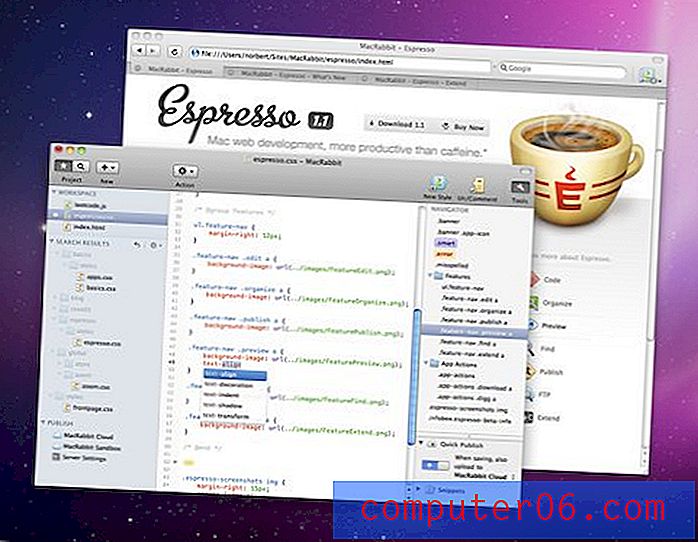
Mac 용 에스프레소
목록에서 유일하지 않은 비자 원으로 시작해 봅시다. Espresso는 단순히 실험을위한 도구가 아니라 80 달러 정도의 비용을들이는 전문적인 IDE입니다. 전문 웹 디자이너라면 모든 페니의 가치가 있습니다.
기본 코딩 환경으로 사용하기에는 백만 가지 이유가 있지만 실험에 가장 중요한 이유는 라이브 미리보기 창입니다. 코딩 할 때 HTML 미리보기는 수동 새로 고침없이 실시간으로 업데이트됩니다.
Divvy 또는 이와 유사한 도구를 사용하여 코드 영역과 미리보기 창 사이에서 화면 공간을 분할하면 탁월한 실험 워크 플로가 생깁니다. 무료 온라인 도구에서 종종 찾을 수없는 또 다른 놀라운 이점은 자동 완성 기능으로 입력 시간을 크게 절약하고 3 분 안에 실험을 중단 할 수 있습니다.
이미 에스프레소 팬이라면 에스프레소 2의 Kaboom 릴리스를 확인하십시오!

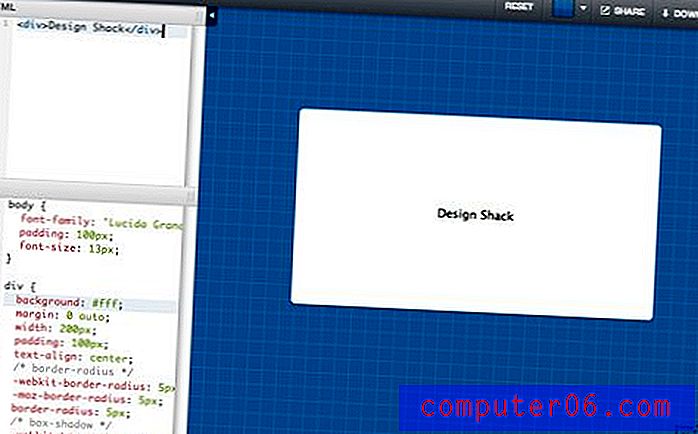
CSSDesk
실시간으로 업데이트되지만 비용이 들지 않는 코딩 환경을 원하십니까? CSSDesk를 확인하십시오. 이 멋진 작은 도구는 CSS, HTML 및 미리보기의 세 가지 주요 영역으로 구성됩니다. 화면 왼쪽에있는 확장 가능한 작은 서랍에서 코드를 작성하면 오른쪽의 미리보기가 실시간으로 업데이트되므로 웹 디자인 아이디어를 신속하게 시험해 볼 수있는 환상적인 방법입니다.
CSSDesk는 매우 유용하며 작품을 공유하거나 다운로드하는 기능을 포함하여 정말 훌륭한 기능을 제공합니다. 다른 곳에서는 볼 수 없었던 한 가지 독특한 점은 실험의 배경을 맞춤 설정할 수 있다는 것입니다. 전체 페이지를 코딩하지 않고 단일 항목에 집중하고 싶을 때 정말 좋습니다.
또한 줄 번호 매기기, 코드 강조 표시 및 코드 드로어를 완전히 숨겨 실험을 전체 창 크기로 볼 수있는 이점이 있습니다.

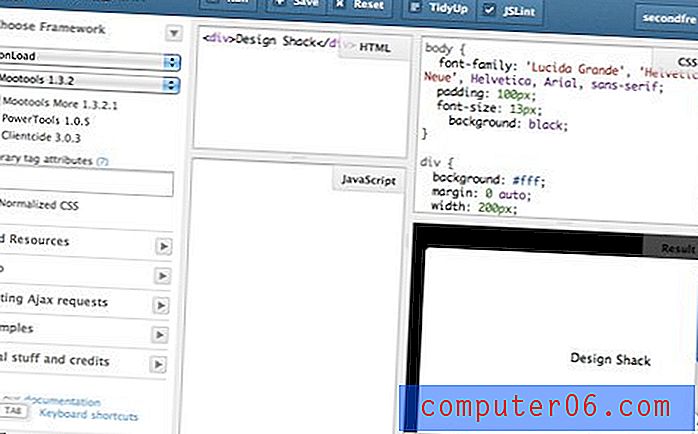
jsFiddle
jsFiddle은 CSSDesk와 매우 유사하며 기능이 크게 향상되었습니다 (단순 실험의 장단점이 될 수 있음). 우선, 그 이름에서 알 수 있듯이 여기에 JavaScript에 중점을 둡니다. 그러나 이것이 도움이되도록 한 줄의 JavaScript를 작성할 필요는 없습니다.
jsFiddle에는 HTML, CSS, JavaScript 및 미리보기 각각에 대해 4 개의 크기 조정 가능 영역이 있습니다. 이전의 두 가지 선택 사항과 달리 미리보기는 볼 때마다 수동으로 업데이트해야합니다.
jsFiddle의 멋진 기능 중 하나는 MooTools 및 jQuery와 같은 널리 사용되는 JavaScript 라이브러리에 빠르게로드 할 수 있다는 것입니다. 작업을 저장, 공유 및 분기 할 수 있으며 코드를 정리하고 다른 사람들의 실험에 대한 의견을 남기는 버튼이 있습니다.
저는 간단하고 효과적인 CSSDesk 환경을 정말 좋아하지만 실제로 jsFiddle은 빠른 실험을 위해 온라인으로 이동합니다. 나는 단지이 도구를 좋아하기 때문에 여기에 와서 아이디어 나 문제를 해결하기 위해 시간을내어 매주 습관을들이는 것을 추천 할 수 없습니다.

결론
요약하면, 빈번한 실험은 웹 디자이너 및 개발자로서의 성장에 중요합니다. 수행하는 모든 단일 프로젝트에서 동일한 기존 방법에 의지하는 함정에 빠지기가 너무 쉽기 때문에 재능이 정체 될 수 있습니다. 웹 디자이너의 경력에 뒤 떨어지고 쓸모없는 것보다 더 위험한 것은 없습니다!
위의 실험을위한 팁은 주로 코더를 대상으로하지만 픽셀 푸셔에도 쉽게 적용 할 수 있습니다. 여기서 놀이터는 단순히 Photoshop, Illustrator 및 / 또는 Fireworks 일 뿐이지 만, 자유형 실험에 대한 일반적인 제안, 영감을 얻기 위해 다른 사람들의 작품을보고 전형적인 습관을 깨는 것이 여전히 적용됩니다.
아래에 의견을 남기고 단순히 놀거나 새로운 것을 시도하는 데 얼마나 많은 시간을 할애하는지 알려주십시오. 이 시점에서 얼마의 가치가 있으며 어떤 도구를 사용하십니까?