완전히 새로운 덩크로 포트폴리오 만들기
디자이너 인 저는 종종 포트폴리오를 만드는 것에 압도 당합니다. 인쇄 및 디지털 프로젝트를 포함하여 간단하고 탐색하기 쉬운 다양한 작업을 보여주고 싶습니다.
또한 포트폴리오를 쉽게 업데이트 할 수 있어야하며 특히 번거로운 코딩에 속지 않아야합니다. Dunked는 이러한 모든 요구 사항을 충족시키는 새로운 포트폴리오 솔루션입니다. 오늘 살펴 보겠습니다.
디자인 리소스 살펴보기
덩크는 무엇입니까?


Dunked는 온라인 포트폴리오 구축을위한 간단한 솔루션입니다. 디자이너는이 솔루션을 사용하여 다양한 수준의 설명이있는 인쇄 또는 디지털을 포함한 다양한 프로젝트를 선보일 수 있습니다. ThemeZilla의 PremiumPixels 및 WordPress 테마 관련 작업으로 유명한 창업자 인 Orman Clark은 온라인 포트폴리오에 대한 간단한 솔루션으로 Dunked를 만들었습니다. 우리는 그에게 Dunked를 만드는 동기를 물었습니다.
나는 창의력을 발휘하여 항상 내 포트폴리오를 디자인하고 구축했습니다. 간단히 말해, 약간의 고통입니다. 대부분의 창의적인 유형은 자신을위한 디자인이 가장 어려운 일 중 하나라는 데 동의 할 것입니다. 또는 당신은 단순히 시간이나 기술이 없습니다.
그리고이 매우 간단한 도구가 제공됩니다. 포트폴리오는 구축하기 쉽고 완벽하게 사용자 정의 할 수 있습니다. 포트폴리오를 산들 바람으로 만드는 웹 앱이며 특히 코드에 대해 생각하고 싶지 않은 디자이너들에게는 쉽습니다. 실제로 오후에 포트폴리오를 구축하고 게시 할 수 있습니다. 실제로 Dunked 사이트를 구축하는 것보다 포트폴리오 클립을 선택하는 데 시간이 더 걸립니다.
그리드 시스템은 훌륭하고 레이아웃은 완벽하게 반응하며 오늘날의 모바일 시장에서는 필수입니다. 디자인 커뮤니티의 반응도 좋았습니다.
Clark은“지금까지의 피드백은 놀라웠습니다. 우리는 더 이상 기대할 수 없었습니다. "우리는 여전히 발을 찾고 거친 가장자리를 매끄럽게하고 있지만, 작업하기에 폭발적이며 앞으로 더 많은 것들이 있습니다."
시작하기
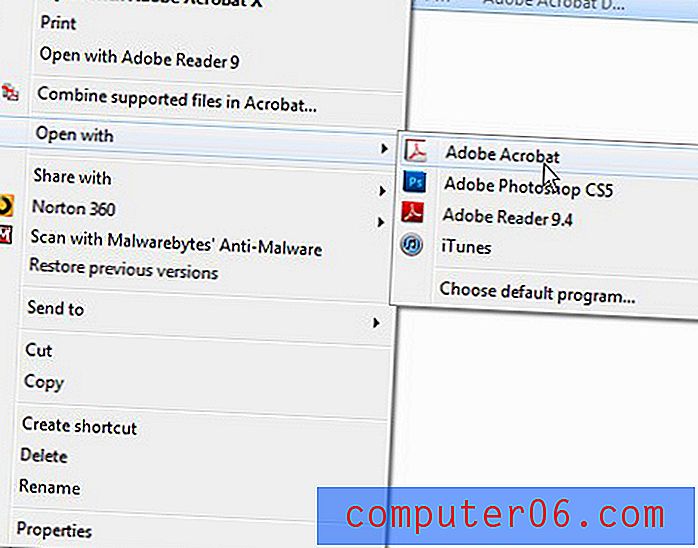
포트폴리오를 만드는 것은 훨씬 쉬워 질 수 없습니다. 무료 계정에 가입하고 로그인하면 인터페이스가 간단합니다. (유일한 집안일은 포트폴리오 항목을 나타내는 이미지를 만드는 것입니다.)

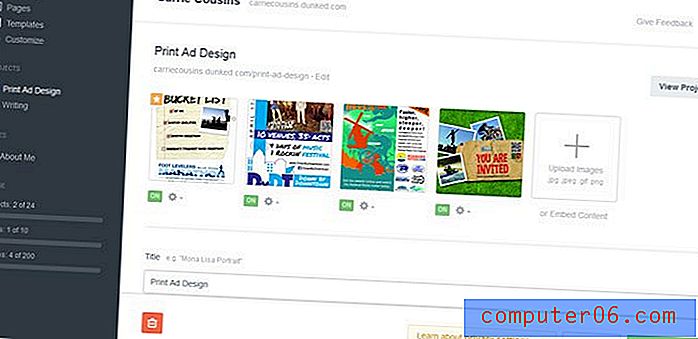
프로젝트 파일을 추가하여 시작하십시오. 각 프로젝트에는 하나 이상의 이미지 또는 비디오 또는 오디오와 같은 내장 컨텐츠가 포함될 수 있습니다 (모든 것이 YouTube, Vimeo 및 SoundCloud와 완벽하게 작동 함). 프로젝트는 다른 곳에서 전체 작업으로 돌아가는 링크와 함께 원하는만큼 설명을 포함 할 수 있습니다. Dunked는 레티 나 디스플레이에 최적화되어있어 모든 프로젝트가 모든 화면에서 선명하고 깨끗하며 놀라워 보입니다.

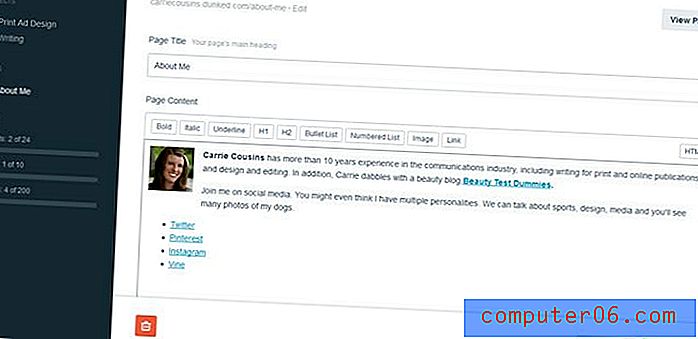
"내 정보"또는 "연락처 정보"와 같은 섹션에 대해 "페이지 추가"도구를 사용하여 여러 페이지를 추가하십시오. 각 페이지는 홈페이지의 링크로 채워지며 포트폴리오 스타일과 완벽하게 일치합니다.

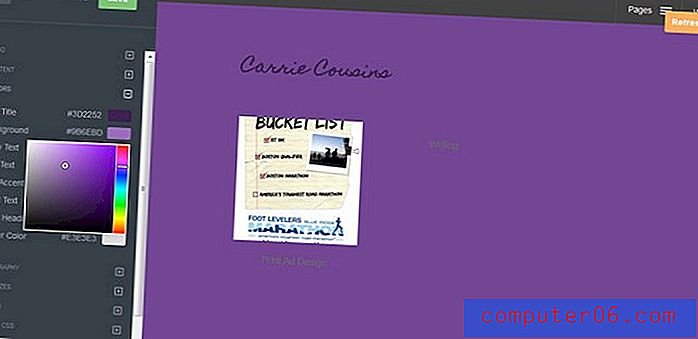
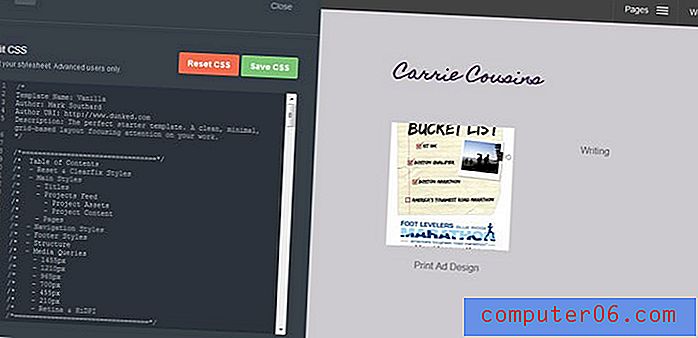
기본 사항을 설정했으면 이제 모든 사용자 지정 옵션을 사용할 차례입니다. 로고, 즐겨 찾기 아이콘 및 저작권 정보를 업로드하십시오. 색상과 글꼴을 사용하여 재생합니다 (화면의 내용을 변경할 수 있음). 홈페이지에 표시 할 옵션을 선택하고 작업하는 동안 사이트가 새로 고쳐 짐에 따라 작업하는 동안 모든 미리보기를 볼 수 있습니다.

그리고 이것이 마음에 들지 않으면 (코드 작업에 더 집중한다고 가정) HTML 모드로 전환하고 작업 할 때 CSS를 편집하거나 사용자 정의하십시오.
주요 특징들
우리는 모든 새로운 도구가 제공하는 기능의 범위가 무엇인지 알고 있습니다.
- 사용자 지정 Dunked URL을 만드는 기능이 마음에 듭니다. (이러한 이름으로 내 이름을 사용하지만 거의 모든 것이 가능합니다 .dunked.com.) 또한, Dunked는 자신의 도메인 이름을 가진 사용자에게 곧 사용자 지정 URL을 제공 할 것입니다.
- 반응 형 템플릿. Dunked에서 생성 한 사이트는 완전히 반응합니다. (포트폴리오를 만들면서 다른 도구보다 모바일에서 더 좋아 보인다는 것을 알게되었습니다.)
- 커스터마이징 옵션은 끝이 없습니다. 하루 종일 글꼴과 크기 및 색상을 사용하여 Dunked 사이트를 쉽게 만들 수 있습니다.
- 사용자 정의 CSS 편집. 코딩은 Dunked를 사용하기위한 전제 조건은 아니지만 코더는 사용자 지정 코딩 기능을 활용할 수 있습니다. 실제 사이트 디자인과 쌍을 이루는 HTML 창에서 작업 할 때 CSS를 편집하고 사용자 정의 할 수 있습니다.
- 포트폴리오에서 프로젝트의 드래그 앤 드롭 순서는 매우 작은 기능입니다. 프로젝트를 설정하면 끌어서 놓기를 통해 프로젝트를 이동할 수 있습니다. 특정 시간에 특정 프로젝트를 강조 할 수있는 좋은 방법입니다.
가격
덩크는 무료입니다. 그리고 Clark은 향후 유료 모델이 진화하더라도 무료 플랜을 이용할 수 있으며 현재 베타 사용자가 이용할 수있는 모든 기능을 포함 할 것이라고 약속합니다. Dunked는 기능 업데이트와 약간의 가장자리 다듬기로 계속 발전하고 있습니다. 개발중인 새로운 템플릿도 곧 제공 될 예정입니다.
Clark은 또한 향후 기능 업데이트에 대한 사용자 피드백을보고 있다고 말했습니다.
베타 버전을 벗어나면 맞춤 도메인 지원과 같이 더 넓은 범위의 작업이 필요한 인기있는 기능 요청을 살펴 봅니다.
결론
Dunked의 장점은 사용 편의성입니다. 이것은 온라인 포트폴리오를 만들고 유지 관리 할 때 디자이너에게 많은 시간과 번거 로움을 줄 수있는 도구 중 하나입니다. 생성 된 모든 사이트가 완전히 반응하고 즉시 망막 디스플레이를 지원한다는 점에서 다른 포트폴리오 도구와 다릅니다.
Clark은“우리가 출발했을 때 아름답고 사용하기 쉬운 온라인 포트폴리오 솔루션을 제공 할 수 있다고 생각했습니다. “저는 우리가 그 목표를 달성했다고 생각합니다. 우리는 모든 거래 유형 응용 프로그램의 잭이되는 데 관심이 없습니다. 단순성은 우리가하는 모든 일의 핵심이며 하나의 목표에 중점을 둡니다. 간단하다면 Dunked가 당신을위한 것입니다.”
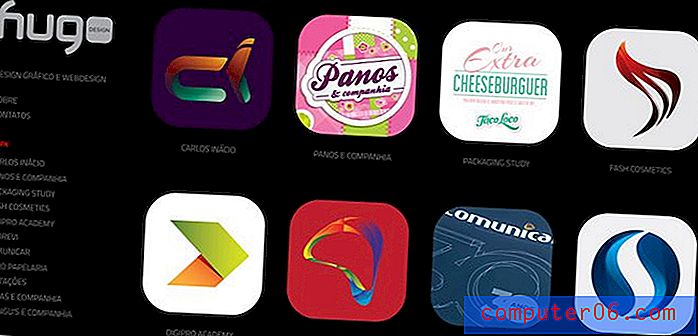
Dunked의 진화와 다음에 어떤 기능이 출시되는지 보는 것이 재미있을 것입니다. Clark은 Dunked가 사용자 의견을 찾고 있으며 귀하의 의견을 듣고 싶습니다. 그동안 작업중인 프로젝트를보고 싶습니다. 댓글에서 Dunked 포트폴리오를 공유하십시오.



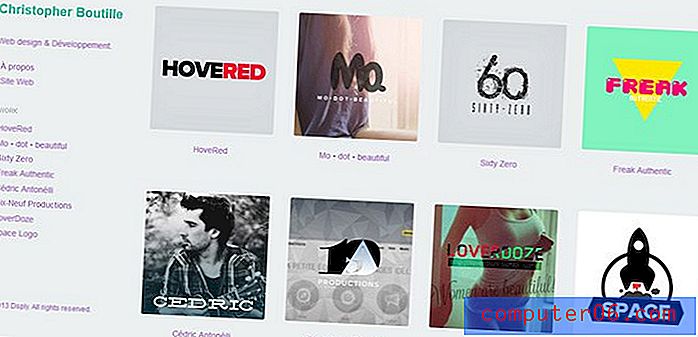
덩크 포트폴리오 : Christopher Boutille, William Orrock, Hugo Design, Jessica Fortner 및 Chris Francis.