웹 디자인 비평 # 65 : FlashXML.net
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 Flash 구성 요소 마켓 플레이스 인 FlashXML.net입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
FlashXML.net 정보
플래시 애셋을 제작하는 작가 산업이 계속 증가하고 있습니다. 소위 Flash 구성 요소 (현재 웹에서 95 % 이상)의 대부분은 실제로 편집 가능한 FLA 파일입니다. FlashXML.net 팀은 Flash 소프트웨어 나 마우스를 사용하는 것 이외의 전문 기술 없이도 사용자 정의 할 수있는 최상의 Flash 구성 요소를 구축하여 새로운 표준을 설정하기 위해 노력하고 있습니다. 우리는 현재 4 년 이상 Flash 구성 요소를 개발해 왔으며 새로운 릴리스가있을 때마다 귀하를 날려 버릴 계획입니다!
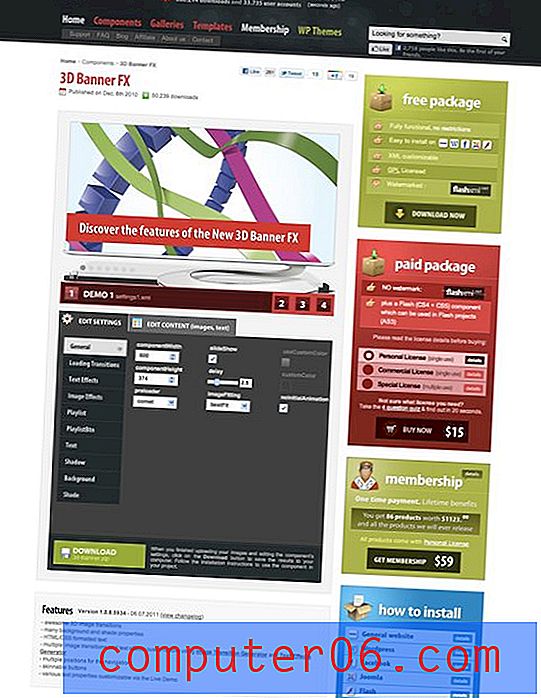
다음은 홈페이지의 스크린 샷입니다.

초기 생각
이 사이트에 대한 나의 초기 생각은 상당히 긍정적입니다. 매력적이고 균형이 잘 잡혀 있으며 메시지를 명확하게 전달합니다. 색상 표는 2 가지 기본 색상 (흰색과 검은 색)과 하나의 강조 색상 (빨간색)이있는 표준 3 색 기술을 사용합니다. 각 섹션을 정의하고 눈을 즐겁게 유지하기 위해 강한 색상 대비가 많이 있습니다.
전반적으로, 일이 잘되었습니다! 좀 더 자세히 살펴보고 개선해야 할 것이 있는지 찾아 봅시다.
헤더

이 헤더에는 많은 것들이 있습니다. 나는 미묘한 배경 그래픽을 정말 좋아합니다. 산만하지 않고 시각적 관심을 추가하기에 충분합니다. 나는 또한 여기에서 보았고 사이트 전체의 다른 곳에서 반복되는 스케치 테마를 좋아합니다.

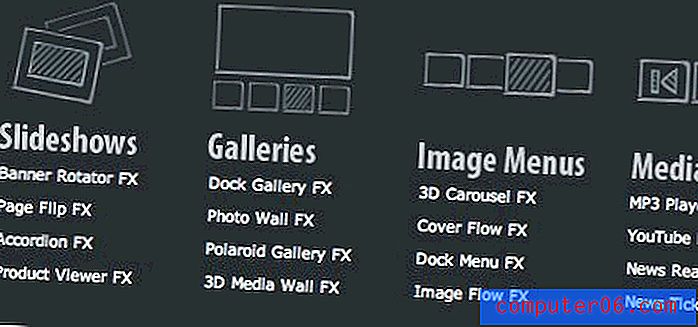
아이콘은 간단하고 매력적이며 즉시 읽을 수 있습니다. 디자이너는 많은 양의 정보를 가져 와서 아주 작고 쉽게 읽을 수있는 공간으로 줄이는 훌륭한 작업을 수행했습니다. 이것은 결코 쉬운 일이 아닙니다.
즉, 전체적으로 헤더를 가져 가면 내 관심을 끌기 위해 많은 것들이 경쟁하는 것처럼 느껴집니다. 헤드 라인, 소제목, 두 개의 탐색 메뉴, 판매 피치, 검색 막대, 소셜 아이콘 등 모두 이유와 목적이 있으므로 그 중 하나를 버릴 것을 권장하지는 않지만 계층 구조를 약간 재구성하는 것이 좋습니다. 먼 길을 갈 수 있습니다.
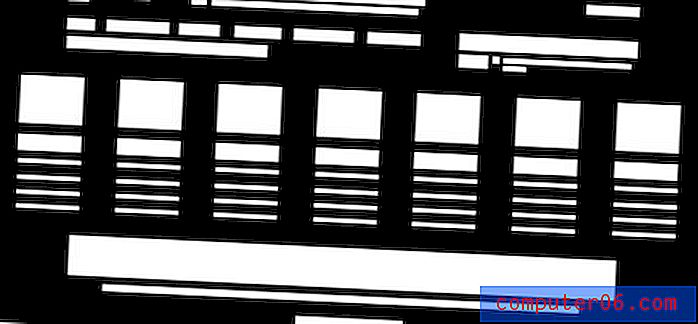
시각적 계층 구조에 대해 생각한 가장 좋은 방법 중 하나는 디자인을 단순한 모양으로 줄이고 공백의 분포와 각 요소의 부피와의 관계를 분석하는 것입니다. 헤더의 기본 레이아웃은 다음과 같습니다.

이 배포판을 볼 때 크기와 공백 측면에서 특히 뛰어난 작업을 수행한다고 생각할 필요는 없습니다. 디자인을 조금 더 잘 구성하려면 가장 중요한 것을 선택하고 다른 요소와 비교할 때 시각적 볼륨을 크게 향상 시키십시오.
이것이 궁극적으로 디자이너와 고객의 선택에 달려 있지만 헤드 라인이 주요 초점이되기를 원한다고 가정하면 다음과 같이 공간을 다시 생각할 수 있습니다.

미묘한 변화이지만 실제 디자인에 통합 될 때 헤드 라인에 많은주의를 기울일 것입니다. 마찬가지로 스케치 요소에 더 중점을 두려면 다음 분포를 생각해 볼 수 있습니다.

본문 내용

머리글과 바닥 글은 모두 많은 텍스트 내용을 포함 하므로이 섹션은 실제로 시각적으로 보는 것이 좋습니다.
일부 구조 조정을 사용할 수있는 헤더와 달리이 영역에는 시각적으로 구별되지만 잘 통합 된 3 개의 섹션으로 구성된 훌륭한 레이아웃이 있습니다. 여기 왼쪽에서 스케치 된 모양이 다시 나타나며 반복을 많이 사용하는 것을 볼 수 있습니다.
나는 또한 작은“회원이 되십시오”상자를 정말 좋아합니다. 일관성을 유지하면서 눈에 띄는 매력적인 요소입니다. 박스 디자인은 인기있는 단일 픽셀 스트로크와 함께 미묘한 회색을 사용하여 현재 디자인 트렌드를 완벽하게 보여줍니다.

이 섹션에서 내가 생각하게하는 한 가지는 샘플 Flash 구성 요소입니다. 플래시 구성 요소를 판매하는 주요 목표를 가진 사이트에서 실제로 스크롤을 내리려면 스크롤을 두껍게해야한다는 사실이 나에게 놀랍습니다. 완전한 재 설계가 작품에 포함 된 경우 이러한 이미지 슬라이더 중 하나 주위에 헤더를 작성하는 것이 좋습니다.
방문자에게 사용중인 제품의 크고 인상적인 예를 바로 보여주십시오. 결국, 제품을 주요 디자인 요소로 통합 할 수 없다면 어떻게해야합니까?
제품 페이지
홈페이지를 방문하여 개별 제품 페이지 중 일부를 살펴보십시오. 그들은 실제로 정말 매끄 럽습니다. 다시 한번 우리는 믿을 수없는 양의 정보를 취하고 심지어 상호 작용하고 그것을 매우 유용하고 매력적인 공간으로 구성하는 확실한 예를 봅니다. 나는 밝은 원색을 사용하고 박스 중심의 조직 전략을 좋아합니다. 이 페이지는 다음 번에 바쁜 전자 상거래 페이지를 단순화하기 위해 고심하고있을 때 북마크하고 확인할 페이지입니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.