Twitter 헤더 사진을 만드는 방법 : 예 및 모범 사례
월 2 억 3 천만 명 이상의 사용자와 하루 5 억 개의 트윗으로 트위터를 사용하여 자신, 브랜드 또는 비즈니스를 홍보 할 가능성이 있습니다. (140 자 플랫폼을 사용하지 않는다면 무엇을 기다리고 있는가?)
트위터 커스터마이징은 소셜 미디어 전략의 큰 부분입니다. 디자이너는 멋진 헤더 사진을 만드는 것이 퍼즐의 중요한 부분입니다. 여기서 우리는 수백만의 다른 트위터 인물들 사이에서 눈에 띄는 헤더 사진과 전체 프로필을 만드는 방법을 살펴보고 디자인 영감을위한 몇 페이지를 보여줄 것입니다.
시작하기



트위터 프로필은 계정 설정을 통해 편집 할 수있는 여러 부분으로 구성됩니다. 이번 달에 트위터는 사용자에게 생년월일을 요청하여 사용자에게 디자인 젬 (프로필에 풍선)을 제공하고 콘텐츠 및 광고를 타겟팅했습니다.
프로필에는 디자이너로서 도움을 줄 수있는 기타 정보가 많이 있습니다. 헤더 디자인을 최대한 활용하기위한 팁에 초점을 맞추기 전에 각 단계를 살펴 보겠습니다.
- 헤더 이미지
- 프로필 사진
- 통계 : 프로필 사진 바로 오른쪽의 바 및 헤더 사진 아래에는 평생 트윗 수, 팔로우하는 계정 수, 관심있는 트윗 수 및 유지하거나 구독하는 목록 수가 포함됩니다. . 다른 사용자의 페이지를 보면“팔로우 / 팔로 잉”버튼도 있으며 자신의 페이지에서 편집 버튼을 볼 수 있습니다.
- 바이오 : 해시 태그를 포함하여 자신에 대한 정보를 최대 160 자까지 입력 할 수 있습니다.
- 위치 및 기타 사용자 정보 : 거주지 또는 트윗 위치, 웹 사이트 링크 및 Twitter 사용 기간 등 제공하는 모든 정보입니다.
사양을 알고


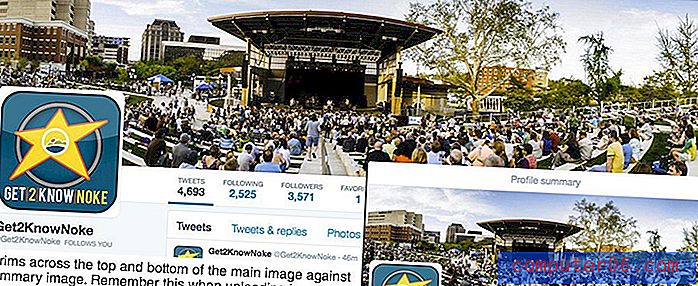
트위터 헤더 사진은 예상 한대로 수평 방향이며 1, 500 x 500 픽셀 크기로 업로드해야합니다. 헤더 사진은 데스크탑, 미리보기 또는 요약보기 및 모바일 앱에서 볼 때 약간 다르게 렌더링됩니다. 위의 이미지에서 Twitter 권장 사양의 원본 사진, 사용자가 Twitter 페이지로 이동할 때 렌더링되는 방법 및 Twitter 요약보기를 볼 수 있습니다.
헤더 사진에서 변경되는 것은 프로필 이미지의 크기와 배치입니다. 프로필 이미지는 항상 화면 왼쪽에 나타나며 헤더 이미지의 일부를 덮습니다. (둥근 모서리와 흰색 선이있는 사각형 상자 안에 중첩되어 있습니다.) 프로필 사진의 정확한 배치는 화면 크기에 따라 다르며 프로필 이미지의 절반 이상이 세로 및 세로로 겹쳐 지도록 조정됩니다. 항상 왼쪽에 약간의 쿠션이 있습니다.
스틸 이미지는 jpg, gif 또는 png 형식으로 업로드해야합니다. Twitter가 타임 라인 내에서 일부 애니메이션 이미지를 지원하기 시작했지만 아직 헤더 이미지의 애니메이션을 지원하지 않습니다.
대담한 이미지 선택

트위터 헤더 사진은 새로운 사용자를위한 게이트웨이 역할을합니다. 사람들이 이미지를 볼 수있는 유일한 시간은 실제 프로필 페이지로 이동할 때뿐입니다. 현재 팔로어에게 공통적 인 것은 아닙니다. 미리보기를 위해 또는 누군가가 클릭하여 요약 정보를 얻는 경우 더 작은 컨텍스트로 나타납니다.
따라서 헤더 사진은 실제로 두 가지 작업을 수행해야합니다.
- 다른 트위터 사용자의 관심을 끌기
- 이해할 수있는 정보로 작고 큰 규모로 작업
이러한 작업을 수행하는 가장 좋은 방법은 굵은 이미지와 색상을 사용하는 이미지 나 그림을 선택하는 것입니다. 슬프게도 트위터 자체 프로필에 파란색 배경 무늬를 사용하지 않는 것이 좋습니다. 시선을 사로 잡는 이미지가 필요하며 인과 적 연결을 브랜드에 연결하고 표시해야합니다.
고품질 이미지로 시작하십시오. 랩톱 키보드 또는 바보 같은 셀카에 손을 너무 많이 사용하는 재고 사진을 피하고 실제로 자신을 보여주는 무언가를 찾으십시오. (귀하의 웹 사이트에 멋진 사진이 있습니까? 트위터에서도이 사진을 사용하십시오.
작은 유형 추가 (또는 아님)

트위터 헤더와 관련해서는 유형이 까다 롭습니다. 텍스트를 읽을 수 없게 렌더링하는 이미지 크기가 여러 개일뿐만 아니라 프로필 이미지의 성가신 움직임도 고려해야합니다.
텍스트를 프로필 이미지에 성공적으로 통합 한 몇 개의 Twitter 페이지가 있지만 권장되지는 않습니다. 프로필 정보 내에 관련 텍스트를 포함 할 수있는 다른 장소가 많이 있습니다. (그리고 어쨌든 이미지가 링크가 아닌 경우 이미지에 URL을 입력하겠습니까?)
텍스트를 사용하려면 지배적 인 아트 요소로 텍스트를 만드는 것이 좋습니다. 글자의 일부가 가려 지더라도 거의 모든 크기로 읽을 수 있도록 충분히 크고 대담해야합니다. 이 옵션을 사용하면 헤더 이미지를 배치하고 다양한 화면 크기와 다양한 장치에서 볼 수 있습니다.
그리고 의심 스러울 때? 텍스트를 잊고 훌륭한 이미지를 고수하십시오.
우주를 생각하다


앞서 언급 한 공간 어색함 때문에 헤더 이미지가 숨을 쉴 수있는 충분한 공간을 확보하는 것이 중요합니다. 그런 다음 프레임 오른쪽에 창의적인 방식으로 생각할 수있는 모든 장애물이 있습니다.
트위터를위한이 공간에서 비대칭 디자인으로 많은 즐거움을 누릴 수 있습니다. 비대칭 스타일의 디자인을 사용하면 창의적인 자유를 충분히 얻을 수 있으며 이미지를 완전히 보는 것에 대한 걱정을 피할 수 있습니다.
Just Creative 블로그의 Jacob Cass에 대한 Twitter 이미지는 비대칭을 사용하여 표지 사진의 무게를 왼쪽으로하여 프로필 이미지로 끌어 올려 창의적인 놀라움을 제공합니다. (비평 형 사진 스타일을 고려하는 대부분의 사용자는 무게를 오른쪽으로 밉니다.)
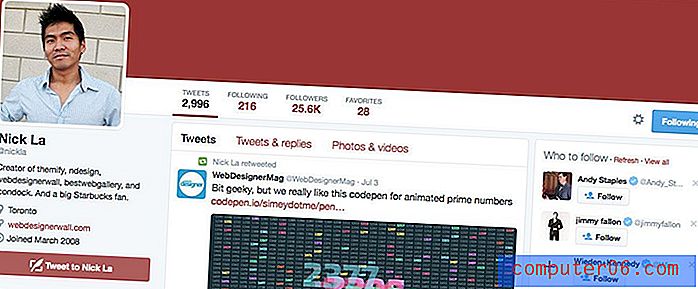
그리고 공간과 함께 무엇을 해야할지 확실하지 않은 경우? Nick La와 같은 컬러 블록을 선택하십시오. 트릭은 기본 트위터 블루에 얽매이지 않도록 자신 만의 색 구성표 나 질감을 추가하는 것입니다.
트위터 커버 갤러리
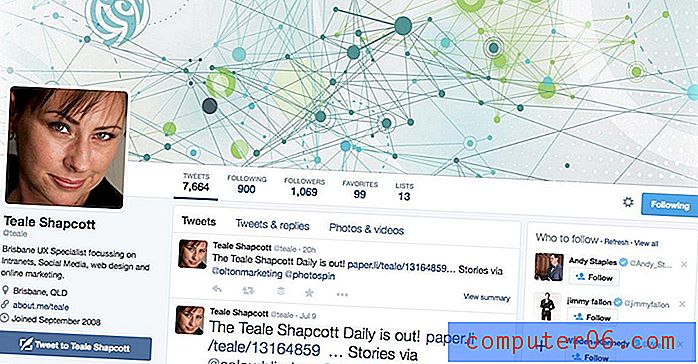
청록색 Shapcott

AIGA 디자인

리차드 레몬

에즈라 클라인

비 에레 피터

아론 월터

김 굿윈

팀 핸드

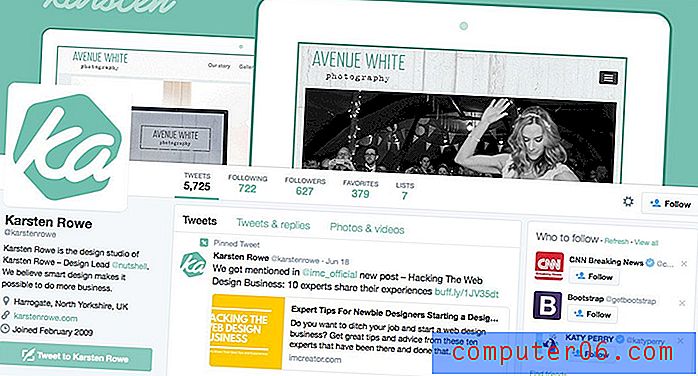
카르 스텐로

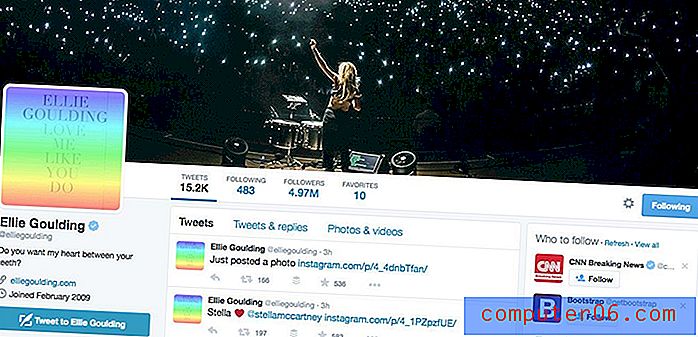
엘리 굴딩

결론
훌륭한 Twitter 헤더는 개인 또는 회사 브랜딩 키트의 도구 중 하나 일뿐입니다. Twitter는 더 많은 사람들에게 다가 가고 범위를 넓힐 수있는 플랫폼입니다.
당신이 여기에서 보는 것처럼? 모범 사례와 모범 사례가 포함 된 훌륭한 Google+ 표지 이미지를 만드는 방법에 대한 도움말을 확인하세요. 그리고 Design Shack은 Twitter에 있습니다. 우리에게 따라와 디자인에 관한 대화에 참여하십시오.