이번 주 디자인 : 2014 년 10 월 3 일
타이포그래피는 이번 주 내 마음에 있어야합니다. 코더를 위해 디자인 된 서체 모음에서 특정 글자 뒤의 느낌과 감정에 이르기까지 유형은 계속 내 마음에 들어옵니다. 이번 주 디자인에서는 타이포그래피를 생각에 담아 봅시다.
우리는 매주 주요 제품 릴리스 및 업그레이드, 도구 및 요령, 그리고 소셜 미디어에서 가장 인기있는 내용까지 살펴볼 계획입니다. 그리고 우리는 당신의 세계에서 무슨 일이 일어나고 있는지 듣고 싶습니다. 우리가 놓친 게 있습니까? [이메일 보호]에 연락주세요.
코더 용 글꼴

코드 스 니펫을 공유하는 것이 점점 더 일반화되고 있습니다. GitHub와 같은 곳에서 블로그의 자습서를 디자인하고 개발하면 작은 코드 조각이 어디서나 나타납니다. 그러나 어떻게 그들을 멋지게 보이게 할 수 있습니까?
이곳에서 Typecast 블로그를위한 Jake Giltsoff의“코드 용 10 글꼴”이 나옵니다. 그는 코드를 공유 (또는 표시) 할 때 사용할 수있는 10 가지의 모노 스페이스 글꼴을 발견했습니다.
정보를 명확하게하기 위해 서체를 선택할 때 고려해야 할 사항이 있습니다. Giltsoff는“쉼표, 콜론, 세미콜론 및 대괄호와 같은 문장 부호는 더 잘 구분해야 서로 잘못 착각 할 수 없습니다. “찾을 다른 주요 문자는 대문자 'O'와 0입니다. 같은 너비에 맞게 디자인하면 거의 똑같이 보입니다. 코딩을 위해 설계된 대부분의 서체는 일반적으로 슬래시 또는 점으로 구분 된 0을 사용합니다. 그리고 좋은 UI 서체와 마찬가지로 '1', 대문자 'i', 소문자 'L'및 '|' (파이프 마크 또는 세로 막대라고도 함)를 쉽게 식별 할 수 있어야합니다.”
그래서 어떤 서체가 목록을 만들었고 왜 그런가요? 여기서 글꼴 이름을 공유하지만 각 서체가 왜 효과가 있는지 알아 보려면 전체 게시물을 읽어야합니다.
- 에코 코딩
- 피라 모노
- 익명의 프로
- 소스 코드 프로
- 자동 코드
- M + 1 백만
- 드리 오드 산스 모노
- 프라그 마타 프로
- 인 콘솔 라타
- 카밍 고 코드
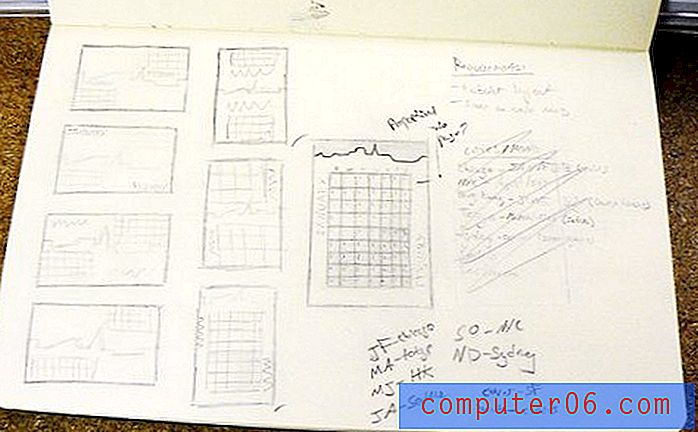
일상 생활에 적용되는 디자인 원칙

때때로 당신이 매일 사용하는 개념이 더 넓고 넓은 범위와 의미를 가질 수 있습니다. 전략 컨설턴트이자 "디자인 애호가"인 푸옹 마이 (Phuong Mai)는 최근 디자인 원칙이 일상 생활을 어떻게 바꿀 수 있는지에 대해 블로그를 작성했습니다.
그리고 그것은 정말로 나를 생각하게 만들었습니다. 그녀는 명확성, 계층 구조, 제약, 반복 및 통일성 및 각각의 중요성에 대한 아이디어를 살펴 보았습니다. 그녀의 조언은 내가 처음 게시물을 읽은 이래로 저와 정말로 붙어있었습니다. 나는 그것이 당신에게도 의미가 있기를 바랍니다.
주요 내용은 다음과 같습니다.
- "명확함을 찾는 것은 도움이 필요할 때 언제 손을 들어야하는지 아는 것을 의미합니다."
- "우선 순위를 정하기 위해 2 분 규칙을 사용하려고합니다. 2 분 이내에 작업을 완료 할 수 있으면 즉시 수행하십시오."
- "내가 원하는 것과 내가 원하는 순서대로, 내가 가진 것으로 무엇을 할 수 있습니까?"
- "우리는 완벽을 기다릴 수는 있지만 물론 그런 일은 절대 일어나지 않으며 의사 결정 마비로 이어질 것입니다."
- “우리가하는 많은 일이 전체적인 경험의 맥락에서 이루어집니다. 예를 들어, 쇼핑몰에 마지막 여행을 이야기 할 때, 나는 문 밖에서 나를 맞이한 주전자 옥수수의 냄새, 완벽한 드레스를 찾은 판매원의 친절 함, 놀랍게도 판매되었을 때의 기분이 기억납니다. "
영국 박물관이 함께 재활용
"박물관 프리 사이클은 정말 유용하고 다른 기관에서 만나는 모든 사람에게 철저히 추천합니다."영국의 170 개가 넘는 박물관이 임시 전시회에서 낭비를 없애기 위해 협력하고 있습니다. 뮤지엄 프리 사이클 운동은 디자인 위크에 공개 된 공개 서한의 결과로 여름에 시작되었으며, 현재 박물관 그룹이 재사용을 위해 전시 자료를 기증하고 있습니다.
디자인 위크 (Design Week)에 따르면 국립 역사 박물관에서 황실 전쟁 박물관, 국립 초상화 갤러리, 백파이프 박물관에 이르기까지 모든 규모의 박물관이 프로젝트에 참여하고 있습니다.
“박물관 프리 사이클은 정말 유용하고 다른 기관에서 만나는 모든 사람에게 철저히 추천하는 것으로 나타났습니다. 우리는 쇼케이스 요청에 대해 큰 반응을 보였으며 제안에 깊은 감명을 받았습니다.”라고 덜 리치 픽쳐 갤러리 (Dulwich Picture Gallery) 전시관 Nadine Loach는 Design Week에 말했습니다.
박물관은 Freecycle 웹 사이트에서 공유 자료를 찾을 수 있습니다.
이 프로젝트는 저를 생각하게했습니다 : 디자이너로서 공유하거나 재사용 할 수있는 것이 있습니까? 어떻게 보일까요? 의견에 의견을 보내주십시오.
서체에 감정이 있습니까?

어리석은 질문처럼 보일 수 있습니다. 글꼴에 느낌이 있습니까? 그러나 이것을 다음과 같이 생각하십시오 : 글꼴은 어떤 느낌을 줍니까? 사실입니다. 서체에는 특정 연결이 연결되어 있습니다. (Comic Sans에 대한 언급과 함께 제공되는 디자이너 혐오를 고려하십시오.)
승무원 디자인 및 개발 회사의 공동 설립자 인 미카엘 조 (Mikael Cho)는 최근“Fonts Have Feelings Toothings”에서 주제를 다루었습니다. 또한 글꼴 선택 사항을 사용자와 연결하여 모든 것이 "더 쉽고 읽기 편하게 느껴지는"방법을 설명했습니다.
화면을 읽는 방법과 눈의 자연스러운 흐름으로 시작합니다. 그런 다음 그는 약간의 과학적 연구를 살펴 보았습니다. 때때로이 느낌은 찌푸린 얼굴로 육체적으로 표현 될 것입니다.”
그런 다음 Cho는 문화적 고려 사항을 믹스에 추가했습니다. 예를 들어, Courier는 타자기의 모양과 유사하게 디자인되었으므로 이와 관련된 느낌은 일반적으로 역사적 개념 중 하나입니다. Helvetica는 종종 미국 정부와 관련이 있으며 세금 양식에 사용되는 서체이기 때문에 그는 썼다.
프로젝트에서 서체에 적합한 느낌을주기 위해 무엇을 할 수 있습니까? Cho는 몇 가지 팁을 제공합니다.
- 앵커 글꼴을 선택하십시오
- 12 포인트보다 큰 크기를 선택하십시오
- 줄 길이를보십시오
- 간격을 염두에 두십시오
이 팁 중 다수는 이전에 들어 본 것입니다. 그러나 때로는 일상적인 일이 많을 때 부드러운 알림이 필요합니다.