CSS 탐색 메뉴 톱 10
CSS를 사용하여 탐색을 만드는 것은 웹 사이트 디자인의 가장 중요한 요소 중 하나입니다. 내비게이션을 제대로하면 사람들은 집에서 환영받을 것입니다. 잘못하면 웹 사이트에 문제가 발생할 수 있습니다. 독창적 인 분위기를 제공하는 10 가지 CSS 탐색 예제 및 자습서 모음입니다.
Envato Elements 살펴보기
1. CSS 팬시 메뉴

이 기사에서는 확실히 친구에게 깊은 인상을 줄 수있는 귀여운 자바 스크립트 효과가있는 사용자 정의 탐색 모음을 작성합니다. 훌륭한 Mootools 라이브러리 덕분에이 아름다움은 1.5kb에 포함되어 있습니다. 뿐만 아니라 크로스 브라우저 (Internet Explorer 6/7, Firefox 및 Safari에서 테스트 됨) 및 액세스 가능합니다!
2. cssMenus

이 탐색 메뉴는 세로 및 가로로 작동하며 모든 브라우저와 완벽하게 호환됩니다.
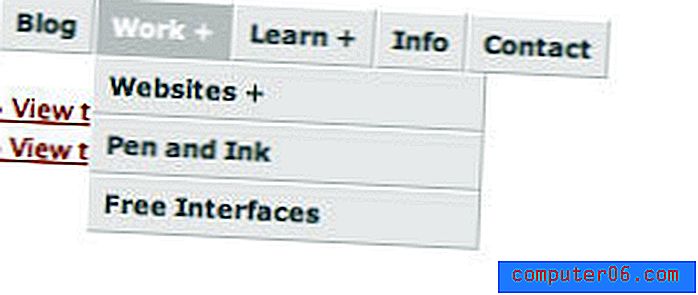
3. 고급 CSS 메뉴

이 튜토리얼에서는 메뉴 디자인을 단계별로 분할하고 CSS와 함께 구성하는 방법을 보여줍니다. 대부분의 사람들은 가로 또는 세로 CSS 목록 메뉴를 코딩하는 방법을 알고있을 것입니다. 이제 CSS 수준 속성을 사용하여 고급 (일반적이지 않은) 목록 메뉴를 코딩하십시오.
4. CSS 목록 길들이기

이 기사에서는 CSS를 사용하여 다루기 어려운 목록을 제어하는 방법을 보여 드리겠습니다. 이제 웹 페이지에서 실제로 실행되도록하는 대신 동작 방법을 목록에 알려야합니다. 목록을 세로 CSS 메뉴로 사용하는 데 특히주의해야합니다.
5. 미니 탭

몇 가지 프로젝트를 수행하는 동안 탐색을위한이 작은 "미니 탭"을 생각해 냈습니다. 그들은 아마도 실제 세계에 나타날 것입니다. 물론 순수 CSS로 생성되며 이미지가 필요하지 않습니다.
6. 거꾸로 된 슬라이딩 도어 탭

이것은 Doug Bowman의 슬라이딩 도어 기술을 최근 탭으로 재 설계하여 netrelations.se를 재 설계하는 방법에 대한 설명입니다.
7. 무료 CSS 메뉴 모음
8. 간단한 그라디언트 CSS 메뉴
9. 다른 CSS 탐색 기술 연습
10. 미니 슬라이딩 탐색