타이포그래피 101 : 편지의 해부학 이해
인쇄를하든 웹을하든 모든 디자이너는 글꼴과 유형에 대한 기본 지식을 가지고 있어야합니다. 올바른 서체를 사용하고 글꼴이 디자인에 미치는 영향을 이해하면 인쇄 및 디지털 프로젝트에 해당 팝을 추가하여 다른 글꼴과 차별화 할 수 있습니다.
이해해야 할 중요한 영역 중 하나는 유형의 해부학입니다. 어 센더, 디 센더 및 세리프는 다른 언어의 단어처럼 들릴 수 있지만 서체의 스타일과 프로젝트와의 관계를 이해하기위한 기초입니다. 오늘 우리는 당신이 알아야 할 몇 가지 용어를 간략하게 살펴볼 것입니다.
폰트 해부
어린 시절부터 생각하고 글쓰기를 배우십시오. 첫 글자를 만드는 데 사용한 종이는 글꼴 부분을 식별하는 데 사용 된 것과 동일한 격자입니다.

기준선은 각 문자가 놓인 하단 그리드입니다. 기준선은 단일 평면에서 유형을 유지하는 것에서 여러 유형의 열을 함께 정렬하는 데 이르기까지 다양한 목적으로 사용됩니다. 유형에 대한 기준선은 체계적인 느낌으로 깨끗한 선을 만듭니다. 기준선이 없으면 글자 나 단어가 정렬되지 않고 혼란스러워집니다.

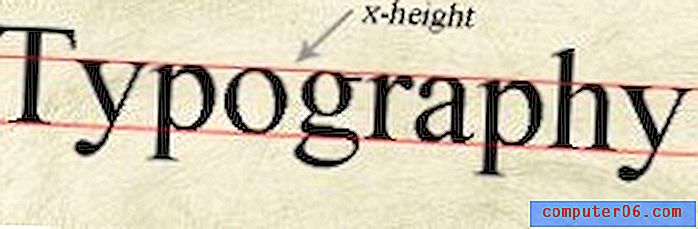
글자의 상단은 x- 높이라는 수평 그리드 선을 만듭니다. 이 줄은 소문자가 사용하는 수직 공간으로 만들어집니다. “Type Idea Index : 디자이너가 글꼴을 독창적으로 선택하고 사용하기위한 디자이너의 궁극적 인 도구”에 따르면“x”라는 글자가 이러한 원리를 나타 내기 때문에 이름이 유래되었습니다. 서체의 x 높이가 클수록 동일한 포인트 크기의 글꼴과 비교할 때도 글꼴이 더 커집니다.

특정 문자의 일부 부분은 기준선과 x- 높이 위와 아래의 공간을 채우며 각각을 오름차순 및 내림차순이라고합니다. 어 센더는 x 높이보다 높은 줄기입니다. (문자“d”를 생각하십시오.) 하강자는 기준선 아래로 확장되는 문자의 일부입니다. (글자“g”를 생각하십시오.) 어 센더와 디 센더의 크기와 무게는 글꼴에 따라 다르며 디자인에서 고려해야합니다. 예를 들어, 긴 Decsender가있는 글꼴은 줄 간격이 얼마나 긴지에 따라 다른 문자의 공간을 침범 할 수 있습니다.
합자
합자는 두 글자를 하나의 문자로 결합합니다. 이것은 특정 글꼴의 속성이며 더 많은 옵션이 있지만 디자이너는 인쇄 및 디지털 디자인 모두에서 합자를 사용하는 것에주의해야합니다. 합자는 내부 간격을 변경할 수 없기 때문에 글자 간격을 조정할 프로젝트에서는 합자를 피해야합니다. F-ligatures가 가장 일반적입니다. 가운데 어 센더가있는 다른 문자 앞에 소문자 "f"를 넣으면 문자가 병합됩니다. "fl"과 "fi"로 단어를 생각하십시오. 각각의 경우에 "f"는 두 번째 문자의 일부인 "l"의 상단과 "i"의 점을 제거합니다. "Th"문자 조합은 일부 서체에 합자를 만듭니다.
Serif 또는 아닌가?
어떤 느낌을 전달하려고합니까? 현대 또는 클래식? 글꼴이 도움이 될 수 있습니다. 글꼴 스타일은 프로젝트에 의미를 추가 할 수 있습니다.
각 문자의 상단과 하단에서 획이 짧은보다 고전적인 세리프 글꼴은 일반적으로 책, 신문 및 기타 인쇄 매체에서 체형을 만드는 데 사용됩니다. 이 전통적인 유형의 스타일은 디지털 통신에도 일반적으로 사용됩니다. Times New Roman은 많은 워드 프로세싱 소프트웨어 응용 프로그램에서 전자 메일 보내기에서 기본 글꼴로 사용됩니다.
문자에서 획이 튀어 나오지 않는 Sans serif 글꼴은 디지털 디자인에서 바디 유형의 표준이되었습니다. Sans serif 글꼴은 일반적으로 디지털 프로젝트, 특히 서체가 작은 글꼴에서 쉽게 읽을 수 있습니다. serif 글꼴의 획이 화면에서 사라질 수 있기 때문입니다. 깔끔한 선은 웹을보다 쉽게 읽을 수 있도록하므로 sans serif 글꼴 사용이 대중화되었습니다.

Sans serif 글꼴은 신문 헤드 라인과 같은 큰 단어의 인쇄 디자인에도 일반적으로 사용됩니다. "전쟁!" 각 문자에 대한 세부 묘사와 동일한 영향을 미치지 않습니다. 반대로 많은 웹 사이트 디자이너는 디지털 디자인의 헤드 라인에 serif 글꼴을 사용합니다.
필기체, 판타지 및 고정 폭 글꼴은 디자인 프로젝트에서 덜 일반적으로 사용되는 스타일입니다. 이 세 가지 스타일 각각은 장식용으로 가장 적합하며 읽기에는 적합하지 않습니다. “Monotype Corsiva 또는“Lucida Handwriting”과 같은 필기체 글꼴에는 뚜렷한 기울기를 갖는 문자를 연결하는 줄이 있습니다. Comic Sans MS와 같은 판타지 글꼴은 장난기있는 느낌의 글꼴 유형이며 전체 문자 집합을 포함하지 않을 수 있습니다. 일부 타이포 그래퍼는 필기체 글꼴과 판타지 글꼴을 지정하지 않습니다. Courier와 같은 고정 폭 글꼴은 너비가 설정되어 있으며 컴퓨터 코딩 응용 프로그램에서 일반적으로 사용됩니다.
당신은 지금 나를 읽을 수 있습니까?
프로젝트에 적합한 글꼴을 선택하는 것 외에도 인쇄 또는 디지털 매체에서 글꼴을 선택해야합니다.
큰 대 작은 유형
인쇄 프로젝트에서 매우 작은 포인트 크기를 사용하는 항목 (일반적으로 8 포인트는 더 적음)에 대해 x 높이가 낮은 sans serif 글꼴을 고려하십시오. 더 자세하게 설명하지 않고 더 둥글고 수평 인 글꼴 스타일을 작은 크기로 쉽게 읽을 수 있습니다. 다양한 매체에서보다 정확하게 재현 할 수 있습니다. 더 큰 유형 (9 포인트 이상)을 사용하는 프로젝트의 경우 serif와 sans serif 글꼴이 혼합 된 것을보십시오. 산세 리프 (Sans serif) 헤드 라인과 쌍을 이루는 전통적인 체형 스타일을 고려하십시오.
믹싱 스타일
단어가 적은 프로젝트 (포스터 또는 명함)의 경우에도 글꼴 스타일을 혼합하여 사용하십시오. 기본 글꼴의 스타일이 프로젝트와 일치하는지 확인하십시오.보다 전통적인 용도의 경우 serif, 보다 현대적인 느낌의 경우 sans serif입니다.
온라인에서 표준 글꼴 사용
디지털 응용 프로그램에서 디자이너는 표준 글꼴 세트를 고려해야합니다. 웹 브라우저는 웹 사이트를보기 위해 각 컴퓨터에 설치된 글꼴 만 사용하며 반드시 사이트를 구축하는 데 사용 된 글꼴은 아닙니다. 사이트의 모양이 일관되게 유지되도록하려면 표준 글꼴을 선택하십시오.
가장 일반적인 표준 크로스 플랫폼 (Windows 및 Macintosh) 글꼴 중 일부는 Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS 및 Verdana입니다. 표준 글꼴을 벗어나려면 @ font-face 또는 Google Fonts와 같은 관련 솔루션을 사용하십시오.
결론
프로젝트 초기 단계에서 글꼴을 이해하고 생각하면 올바른 시작을 시작할 수 있습니다. 각 프로젝트의 글꼴 크기와 모양을 생각하십시오. 조직화 된 느낌을 가져야하는 프로젝트에 대해서는 기준선 규칙을 따르십시오. 기준선에서 벗어나 혼란을 만듭니다. x- 높이가 더 수직 인 글꼴은 x- 높이가 짧은 글꼴보다 크게 보입니다.
초기 디자인 단계에서 몇 가지 글꼴을 선택하여 테스트하고 다양한 매체에서 유형 선택이 어떻게 작동하는지 상상해보십시오. 글꼴을 선택할 때 가독성과 느낌을 생각해야합니다. 디지털 프로젝트의 경우 표준 세트에서 글꼴을 선택하여 프로젝트가 원하는 모양을 갖도록하십시오.