Killer 마이크로 컨텐츠를 디자인하는 방법
디자인 프로젝트의 가장 작은 부분이 가장 중요 할 수 있습니다. 그것은 우리 모두 개념적으로 알고있는 것입니다.
그러나 마지막 순간에 이러한 세부 사항을 작성하는 데 걸리는 적이 있습니까? 프로젝트를 완료 할 준비가 되었기 때문에 소액 콘텐츠에 어려움이 있습니까? 그렇게하지 마십시오. 처음부터 미세한 내용을 계획하여 원하는 것보다 더 나은 디자인을 만드는 데 도움이되는 더 유용하고 유용한 조각을 만듭니다.
디자인 리소스 살펴보기
마이크로 컨텐츠의 두 가지 유형

마이크로 내용은 작습니다. 사실, 그것은 프레임 워크의 가장 작은 비트 일 수 있으며, 잘 수행되면 종종 보이지 않습니다. (그리고 그것은 좋은 일입니다.) 최근 몇 년 동안 마이크로 컨텐츠의 정의가 확대되었고 라벨링과 행동 유도를 설명하는 데 사용 된 용어가 오늘날의 환경에서 훨씬 더 많이 사용되었습니다.
마이크로 컨텐츠를 두 가지 중 하나 (또는 둘 다)와 연관시킬 수 있습니다.
- 웹 사이트 나 앱 내에서 정보 나 방향을 제공하는 작은 단어 모음. 이러한 단어 나 레이블에는 클릭 유도 문안 단추 또는 웹 사이트 사용 방법 또는 게임 방법에 대한 지침이 포함될 수 있습니다.
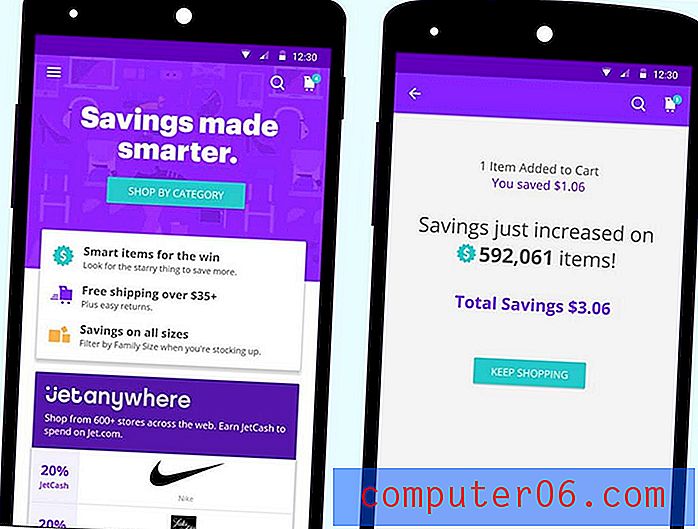
- 사용자를 특정 URL로 안내하는 단일 목적 이미지 또는 애니메이션 클립. 예를 들어 애니메이션 GIF는 널리 사용되는 마이크로 컨텐츠 유형입니다. 이 개념은 특히 마케팅 담당자와 소셜 미디어에서 인기가 있습니다.
마이크로 콘텐츠의 비결은 조각으로 생각하는 것입니다. 텍스트, 이미지 또는 비디오를 디자인 할 때이 비트는 짧고 이해하기 쉽고 매력적이어야합니다. 사용자는 디자인에서 사용자가 원하는 바에 이르기까지 행동의 원동력이기 때문에 마이크로 컨텐츠에 관심을 가져야합니다.
단어에 대해 생각

최근에 방문한 가장 유쾌한 웹 사이트를 생각해보십시오. 그들에 대해 무엇입니까?
사이트의 톤 또는 이미지 일 수 있지만 사이트와 연결되어 있다고 생각 될 수 있습니다. 사용하기 쉽습니다. 찾고있는 것을 찾을 수 있습니다. 갇혀 있거나 길을 잃어버린 경우에도 계속 움직일 수 있도록 도와 줄 것이 있습니다.
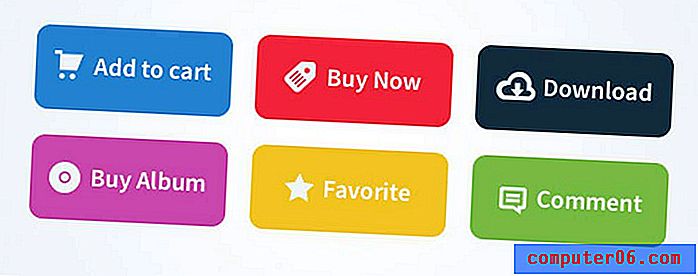
마이크로 컨텐츠는 이러한 것들을 주도합니다. 각 버튼, 레이블, 탐색 메뉴, 헤드 라인 등의 단어는 앞에 사이트를 사용하는 방법을 이해하는 데 중요한 요소입니다. 그리고이 텍스트 비트가 작성되는 방식이 가장 중요합니다.
- 간단한 문구와 언어를 사용하십시오.
- 행동을 전달하는 많은 동사와 단어를 사용하십시오.
- 지시 사항은 직접적이어야합니다.
- 톤을 고려하여 나머지 사이트와 일치하는지 확인하십시오.
- 광범위한 청중과 함께 길을 잃을 수있는 농담이나 말장난을 피하십시오.
- 단어를 쉽게 찾고 볼 수 있도록 대비를 재생하십시오.
- 지침은 클릭 가능하거나 탭 가능해야합니다.
- “여기를 클릭하십시오”라는 지시는 종종 정크로 인식됩니다. 피하십시오.
- 지시를 통해 주요 사용자 – 소리 치지 마십시오. 클릭해야합니다.
- 확실하지 않은 경우 일반적으로 사용되는 문구를 고수하십시오. 그들이 사용되는 이유가 있으며, 그들이 작동하고 이해할 수 있기 때문입니다.
이미지에 대한 생각

액션 단어와 이미지는 서로를 보완해야합니다. 그러나 때로는 이미지가 미세한 내용입니다. 마케팅 담당자가 여러 응용 프로그램의 콘텐츠를 용도 변경하는 데 사용하는 위대한 요령 중 하나입니다.
이것을 이렇게 생각하십시오. 웹 사이트에 거대한 인포 그래픽이 있습니다. 이 이미지는 소셜 미디어에서 공유하기 어려울 수 있지만 그 중 하나는 완벽 할 수 있습니다. 따라서 인포 그래픽을 사용하기 쉬운 작은 크기로 잘라 공유하고 웹 사이트에 다시 연결하십시오. 스틸 이미지, 비디오 또는 애니메이션으로 동일한 작업을 수행 할 수 있습니다.
당신이 얻는 것은 여러 청중이 여러 번 사용하여 웹 사이트로 트래픽을 유도 할 수있는 단일 컨텐츠입니다. 똑똑해?
이 작업을 효과적으로 수행하려면 올바른 이미지가 필요합니다.
- 이미지는 특정 유형의 컨테이너에 있어야하며 독립형이어야합니다.
- 이러한 부분에 대한 카드 스타일 디자인을 고려하십시오.
- 밝은 색상과 눈길을 끄는 그래픽을 사용하십시오.
- 텍스트를 최소한으로 유지하십시오.
- 의도적으로 자르십시오. 마이크로 컨텐츠 블록의 측면에 이미지의 다른 부분이 보이지 않아야합니다.
- 공유 컨텐츠가 링크가 이끄는 위치와 일치하도록 잘 링크하십시오.
- 사용될 매체의 컨텐츠 크기. Facebook이나 Twitter 또는 Instagram과 같은 다른 장소에 대해 여러 가지 방법으로 이미지 크기를 조정할 수 있습니다.
- 클릭 유도 문안을 포함합니다.
- 복잡한 이미지를 간단한 것으로 정리합니다. 1 비트의 마이크로 컨텐츠에는 하나의 메시지 또는 클릭 유도 문안 만 포함되어야합니다.
모두 함께 넣어

이제 모든 것을 정리할 차례입니다. 사람들이 상호 작용하고자하는 소화 가능한 비트의 콘텐츠를 위해 이미지와 텍스트를 결합하십시오.
실제보다 더 단순하게 들릴 수 있습니다.
이것은 아마도 약간의 실험을 끝내게 될 기술입니다. 그러나 나는 제안을한다 : 카드를 생각해라. 카드 스타일 디자인은 지금 정말 인기가 있습니다.… 그리고 정당한 이유가 있습니다. 디자인 기술은 사용자가 이해하기 쉽고 디자인 생각을 구성하는 데 도움이됩니다. (카드 스타일 인터페이스를 최대한 활용할 수있는 안내서가 있습니다.)
하나의 카드는 1 비트의 콘텐츠와 1 개의 액션이 같습니다.
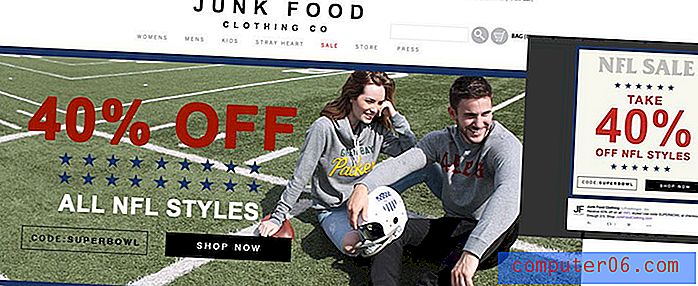
정크 푸드 의류가이 개념을 어떻게 사용하고 있는지보십시오. 이 회사는 소셜 미디어 카드를 사용하여 비슷한 느낌의 이미지가있는 웹 사이트로 사용자를 안내합니다. 그들은 동일한 언어를 사용하여 정확히 같은 클릭 유도 문안을 권장합니다.
카드를 사용하기 시작하면 용도 변경이 매우 쉽습니다. 카드 스타일 인터페이스는 웹 사이트 또는 모바일 디자인에 적합합니다. 그런 다음 각 카드를 소셜 미디어에서 공유하거나 명함, 엽서 또는 전단지로 바꿀 수 있습니다. 디지털 카드에는 텍스트, 버튼 및 정지 이미지 또는 동영상이 포함될 수 있습니다. 따라서이 간단한 도구 내에서 디자인의 거의 모든 부품을 사용할 수 있습니다. 이제 필요한만큼 컨텐츠를 사용하고 재사용 할 수 있습니다.
그리고 최신 유행의 길을 가고 싶다면 머티리얼 디자인 스타일의 카드를 고려하십시오.
5 가지 추가 마이크로 컨텐츠 팁

마이크로 컨텐츠는 어디에나 있습니다. 디자인을 마친 후에는 다른 곳에서 게임을 시작하십시오 (특히 온라인에서 공유하는 경우).
- 소셜 미디어에서 @mentions로 사용자를 태그해야합니다.
- 공유 할 해시 태그를 생성하거나 관련 해시 태그를 사용하여 콘텐츠에 더 많은 노출을 얻으십시오. (모두 좋은 #tbt를 좋아합니다.)
- 컨텐츠 유형을 혼합하십시오. 애니메이션과 스틸 이미지를 공유하십시오.
- 착하게, 친근하게 대해 라. 아무도 온라인으로 심술을 좋아하지 않습니다.
- 사용자에게 기대하는 바를 알려주십시오. (그리고 모든 버튼이 실제로 작동하는지 확인하십시오!)
결론
작게 생각하십시오.
프로젝트를 계획 할 때 마이크로 컨텐츠를 간과하지 마십시오. 웹 사이트 자체의 요소에서 트래픽을 생성하기위한 도구로 사용할 조각에 이르기까지 마이크로 콘텐츠는 사용자가 디자인을 더 잘 이동하거나 방문하기에 충분하도록 자극하는 개인적인 손길입니다. 이미 가지고있는 컨텐츠를 흥미로운 방식으로 재사용하고 재사용하여 공유 할 요소가 많이 있어야합니다.