웹 디자인 비평 # 19 : Redka3d
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 인도네시아 웹 디자이너의 개인 포트폴리오 인 Redka3d입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
사이트 소유자
“가족과 친구들은 나를 Tata라고 부릅니다. 저는 인도네시아의 웹 디자이너이며 현재 자카르타에 거주하고 있습니다. "
다음은 Tata 홈페이지의 섹션입니다.

사이트 성능
디자인에 대한 비평을 시작하기 전에 페이지로드 시간이 사이트의 모양보다 중요하거나 더 중요 할 수 있다고 말해야합니다. 고속 인터넷은 우리 모두를 망쳐 놓았으며 사용자는 페이지가로드 될 때까지 몇 초 이상 기다리지 않습니다.
Redka3d는 매우 긴 페이지로드 시간으로 어려움을 겪고 있습니다. 이것은 서버의 일시적인 문제 일 수 있지만 장기적인 문제를 나타내는 경우에 대비하여 검토하는 것이 좋습니다.
헤더
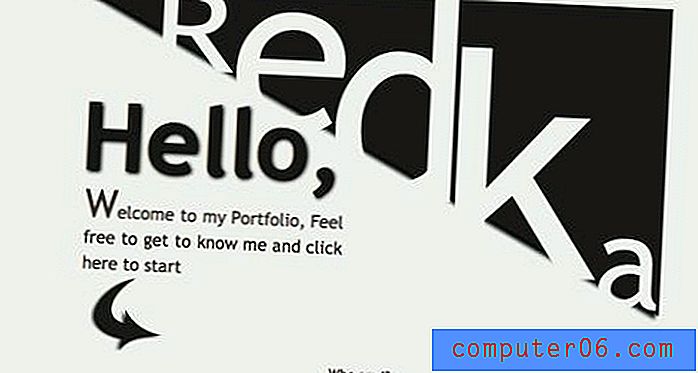
바로이 사이트가 독창적이라는 것을 알 수 있습니다. 여기서 생각은 대담하게 다릅니다. 사이트 이름은 글자 크기가 다른 큰 삼각형으로 묶여 있습니다.

나는 미학적으로 인정할 것이다.이 섹션은 내가 가장 좋아하는 것이 아니다. 그러나, 그것은 독창적이지 않기 때문에 디자이너는 몇 가지 스타일 포인트를 얻습니다.
그래도 몇 가지 영역에서 주소 지정이 필요합니다. 첫째, 로고의 글자가 삼각형에서 어색하게 번졌다. 문자는 사이트 배경과 같은 색이기 때문에 구멍이 삼각형으로 자른 것처럼 느껴집니다. 그러나 셰이프의 그림자를 공유하지 않으므로 실제로 셰이프가 잘리지 않습니다. 가장자리에서 문자는 삼각형에서 벗어나 그림자의 일부를 덮습니다. 이것은 실제로 무슨 일이 일어나고 있는지에 대한 시각적 혼란을 만듭니다. 번지지 않도록 문자를 가리거나 실제로 삼각형에서 자르는 것이 좋습니다.
주의를 기울일 수있는 또 다른 영역은 화살표입니다. 이 사본은 사용자가 큰 화살표로 "여기를 클릭"하도록 권장하지만 화살표 끝에 아무것도 없어서 제대로로드되지 않은 것 같습니다. 실제로 화살표가 가리키는 항목은 매우 작고 화살표와 매우 멀리 떨어져 있습니다 (“Who am I”텍스트). 화살표, 텍스트 또는 둘 다를보다 명확하게 연결하도록 변경하여이 영역의 작동 방식을 다시 생각하는 것이 좋습니다.
마지막으로, 사이트에서 사용되는 그림자와 텍스트 색상으로 놀아 볼 수 있습니다. 일반적으로 그림자의 그림자가 적용된 객체의 그림자와 너무 가까워지지 않도록 노력합니다. 그 이유는 이러한 색상이 너무 유사하면 그림자가 그림자가 아니라 흐림처럼 보이기 때문입니다. 이 문제를 쉽게 해결하려면 그림자를 밝게하여 텍스트와 크게 다릅니다.
텍스트의 가독성이 어떻게 다른지 살펴보십시오.

항해
사이트 탐색은 헤더 바로 아래에 있습니다. 기본 상태는 굵게 표시된 텍스트로, 더 가벼운 버전으로 슬라이드하는 동안 마우스를 올리면 왼쪽으로 슬라이드됩니다. 이것은 멋진 효과입니다. 전환이 매끄럽고 애니메이션이 재미있게 연주됩니다.
그러나 호버 상태에서 간격을 약간 조정하려고 할 수 있습니다. 각 텍스트 항목은 기본 상태로 배치되지만 호버 상태에서는 왼쪽으로 너무 멀어집니다. 예를 들어 아래 이미지에서 "서비스"라는 단어는 기본 및 호버 상태 모두에서 "홈"과 "쇼케이스"사이에 있어야합니다.

탐색을 클릭하면이 3D 회전식 슬라이드 효과를 통해 새 섹션이 나타납니다. 여기에 설명하거나 표시하기가 어렵으므로 사이트를 방문하여 시도하십시오. 실제로이 사이트는 깔끔한 작은 jQuery 효과로 가득 차 있습니다. 상황에 따라 너무 많을 수도 있지만 개인 포트폴리오에서 "와우"요소를 촬영하는 것이 좋습니다.
나를 따라와
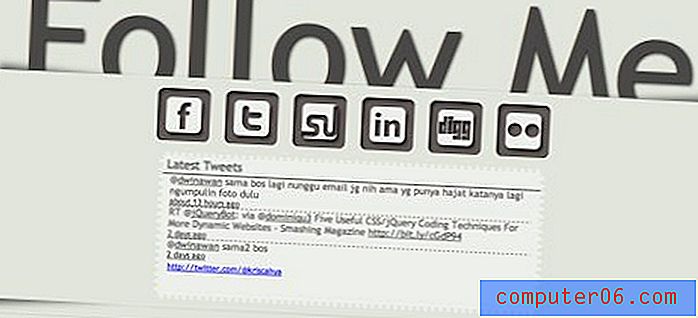
마지막으로 논의 할 영역은 하단 근처의 소셜 네트워크 허브입니다. "나를 따르십시오"텍스트가 커서이 영역은 페이지 하단 근처에도 시각적 계층 구조가 상당히 높습니다.
이 영역이 너무 주목을 받는다는 사실은 디자이너의 의도에 따라 좋거나 나쁠 수 있습니다. 이 영역이 사이트의 가장 중요한 측면 중 하나 인 경우 제대로 작동합니다. 그렇지 않은 경우 위의 내용에서 크게 방해받지 않도록 디자인을 변경하는 것이 좋습니다.

소셜 아이콘은 시각적으로 너무 복잡하다고 생각합니다. 그 모든 그림자는 특히 Digg 아이콘에서 약간 지저분해질 수 있습니다. 그것들이 거꾸로 단순화되면 훨씬 더 잘 읽을 것입니다. 여기 내가 의미하는 바에 대한 간단한 모형이 있습니다.

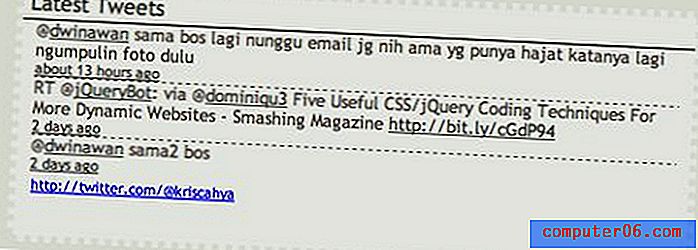
마지막으로, 페이지의 나머지 부분에서 Twitter 피드는 실제로 광고처럼 보입니다. Google은 텍스트 광고와 유사한 모든 것을 완전히 무시하도록 눈을 훈련 시켰으므로 많은 시청자가이를 이해하지 않고 바로 건너 뛸 수 있습니다. 스타일링을 조금 더 연주하고 파란색 링크를 버리고 세로 간격을 추가하여 광고처럼 보이지 않고 웹 사이트의 기능과 비슷해 봅니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.