웹 디자인 비평 # 15 : 차량 서비스 가능
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 차량을 정비 할 수 있습니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
“우리는 당신의 차를 정비 할 수 있습니다”
“고객은 우리가하는 일의 중심에 있습니다. 우리는 모터 트레이드에 나쁜 이름을주는 모든 연기와 거울을 제거하려고 여기 있습니다. 자동차 서비스가 바뀌었고 우리의 사업은 자동차 서비스에 대한 새로운 접근 방식과 완전히 일치합니다. 우리는 고객에게 돈을 절약하고 최고의 서비스를 제공하며 고객의 말에 대한 자신감을 심어주었습니다.”
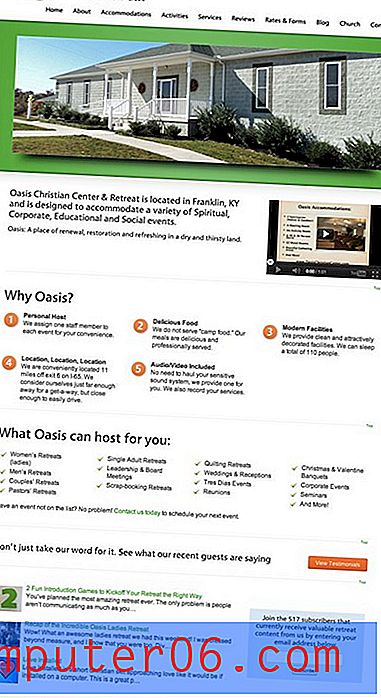
사이트 홈페이지는 다음과 같습니다.

이 사이트는 흥미로운 사이트이며 논의 할 점이 많습니다. 바로 들어가서 사이트를 하나씩 분석해 봅시다.
배경
웹 사이트의 배경은이 청사진 코그 일러스트레이션입니다. 그것은 주로 내용으로 덮여 있지만 무슨 일이 일어나고 있는지 알 수있을만큼 충분히 들여다 본다.

청사진을 생각할 때 자동차가 내 머릿속에 떠오르는 것은 처음이 아니지만 기계류에 대한 언급으로 작동합니다. 나는 그래픽을 독립형 작품으로 좋아하지만 시각적 혼란을 막기 위해 웹 사이트에서 약간 톤을 내릴 수 있다고 생각합니다. 불투명도를 조금만 줄여서 거의 보이지 않게하는 것이 좋습니다. 약간 축소하는 것도 고려할 수 있습니다.
헤더
헤더를 보면 사이트 전체에 적용되는 테마를 즉시 볼 수 있습니다. 그림자가있는 둥근 모서리, 흰색이 굵은 글씨체로 번갈아 가며 파란색 음영이 번갈아 나타납니다.

내 첫 인상은 내비게이션이 거대해 보였다는 것입니다. 이것은 자동차 로고와 함께 갑자기 어린이 사이트처럼 느껴집니다. 그러나, 당신의 목표 시장에는 더 이상 자동차 자체에서 일할 수없는 노인이나 다른 비 기술적 유형이 포함될 수 있습니다. 이 경우 큰 버튼은 아마도 사용자가 높이 평가할 것입니다. 때로는 유용성이 미학보다 우월합니다. 자신이 주로 디자인하는 사람을 고려하고 그들의 요구에 어필하십시오.
자동차 로고로 돌아 가기 나는 그 개념을 좋아하는데, 그것은 많은 개성을 가지고 있습니다. 그러나 실행이 최선이 아닙니다. 완전히 다시 디자인하지 않고 고치는 방법을 잘 모르겠지만 로고를 만든 사람이 몇 가지 대체 스케치를 보게 할 수도 있습니다. 현재 로고를 사용하기로 결정한 경우 가장자리를 청소하십시오. 그들은 특히 앞 유리 주변에서 약간 들쭉날쭉하고 픽셀 화되어 있습니다.
어서 오십시오
페이지의 다음 영역은 작은 공간에서 많은 정보를 효과적으로 전달합니다. 글 머리 기호는 여기서 효과적이고 효율적이며 바닥에 지속적으로 스크롤되는 자동차 제조업체 이름은 "모든 자동차"측면을 강화합니다.

디자이너는 강조하기 위해 여기에 빨간색을 표시하기로 선택했습니다. 색 구성표를 위반하므로 즉시주의를 기울입니다. 나는 인용문을 좋아하고 글 머리 기호 사본의 상단과 하단에 완벽하게 정렬되는 방법을 좋아합니다.
이 영역과 실제로 많은 사이트의 문제점은 시각적 계층입니다. 내가 말했듯이, 빨간색은 적절한 요점을 강조하는 데 도움이되지만 여기에있는 다른 모든 것은 여전히 중요한 중요성을 명확하게 묘사하기 위해 설정하기보다는주의를 위해 경쟁하고 있습니다.
예를 들어 사이트의 모든 텍스트는 굵게 표시됩니다. 굵은 체 텍스트는 필요한 곳에 강조를 추가하는 데 유용하지만 너무 멀리 가져갈 때 문제가 발생합니다. 모든 것이 특별하면 특별한 것이 없습니다. 타이포그래피 선택을 다시 생각하고 대부분의 텍스트에서 무게를 줄이고 가장 중요한 부분 만 굵게 표시하는 것이 좋습니다.
또한 계층 구조의 개념은 크기에도 적용됩니다. “환영”헤드 라인이 글 머리표와 동일한 크기 (또는 가까운)인지 확인하십시오. 다시 우리는주의를 끌기 위해 경쟁하는 경우를 봅니다. 헤드 라인이 섹션을 정의하고 소개하므로 글 머리 기호의 크기를 줄이면서 크기를 늘리십시오.
다음은 시각적 계층 구조를보다 잘 사용하여이 섹션의 빠르고 더러운 모형을 재구성 한 것입니다. 이와 같이 정확하게 할 필요는 없으며 정보를 훨씬 더 깔끔하게 나누는 방법에만 초점을 맞 춥니 다.

함유량
내용 영역은 매력적이고 친근한 사진을 제공하지만 굵은 글씨로 된 모든 텍스트에서 동일한 문제가 발생합니다.

여기서 또 다른 주요 제안은 사진과 텍스트 바로 아래의 텍스트를 하나의 시각적 단위로 만드는 것입니다. 현재보다 응집력있는 방식으로 쉽게 묶을 수있는 두 개의 서로 다른 시각적 요소가 서로 겹쳐져 있습니다. 다시 말하지만, 이것은 빠르고 더럽지 만 아이디어를 얻습니다.

보행인
마지막으로 바닥 글을 살펴 보겠습니다. 여기의 내용은 매우 간단하지만 실제보다 훨씬 더 복잡하고 혼란스럽게 보이도록 만들어졌습니다.

우선, 빨간색은 위의 흰색에서 작동했지만 빨간색은 파란색에서 작동하지 않습니다. 서로 위에있는 두 개의 밝은 색상은 대비 대신 충돌합니다. 또한 텍스트에는 실제로 약간의 작업이 필요합니다. 다시, 굵게를 약간 변경하고, 저작권 라인의 중요성을 줄이고, 내부에 포함 된 단어보다 훨씬 더 어색한 검색 버튼을 수정하십시오 (너비를 줄이고 텍스트를 버튼 중앙에 놓으십시오).
스크롤 할 때 전화 번호를 유지하는 끈적 끈적한 바닥 글은 멋진 터치입니다. 누군가가 실제 업체의 웹 사이트를 방문 할 때 전화 번호와 같은 것을 원할 때가 있습니다. 사이트를 스크롤하면 놓칠 수없는 전화 번호가 표시됩니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.