웹 디자인 비평 # 68 : 오아시스 크리스천 센터
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Oasis Christian Center & Retreat입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
오아시스 크리스천 센터 앤 리 트리트 소개
오아시스에서 우리는 "번거롭지 않은"후퇴를 믿습니다. 우리는 현대적이고 편안한 숙소, 맛있는 식사 및 가장 중요하게는 당신의 그룹이 하나님의 평화로운 시골에서 휴식, 휴식 및 회복을위한 개인 장소를 제공함으로써 우리 자신을 차별화하기 위해 여분의 마일을갑니다.
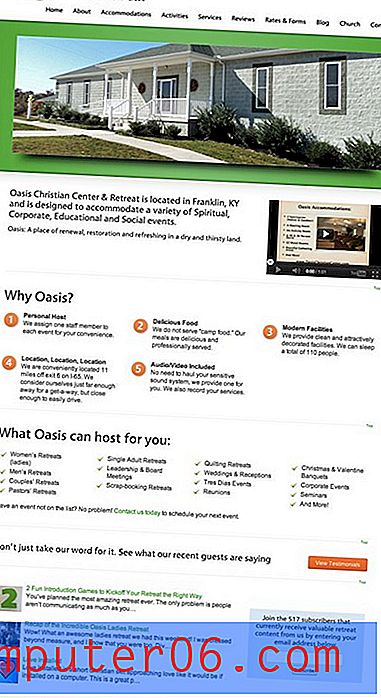
다음은 홈페이지의 스크린 샷입니다.

첫인상
오아시스는 확실히 괜찮은 출발을 시작했습니다. 사이트의 기본 템플릿은 약간 일반적이지만 깔끔하고 이해하기 쉬운 섹션으로 구성되어 있습니다.
전반적으로 디자인의 가장 큰 문제는 가장자리가 거칠어 보인다는 것입니다. 디자인과 컨텐츠가 시너지 효과가 아닌 개별적으로 생성되었음을 나타내는 정제되지 않은 품질이 있습니다. 템플릿을 사용하는 데 아무런 문제가 없습니다. 콘텐츠와 실제로 작동하도록 시간과 에너지를 투자해야합니다. 이 작업을 더 잘 수행하는 방법을 살펴 보겠습니다.
심벌 마크

내가 사이트에서 가장 먼저 보게되는 것은 로고이며 좋은 인상을주지 않습니다. 로고 디자인은 매우 어려운 연습이므로 중요하지는 않지만 전문 디자이너가 만든 것처럼 보이지 않습니다. 이미지와 타이포그래피 모두 Microsoft Word 클립 아트 미학을 가지고 있습니다.
유형의 올바른 정렬이 어색하고 두 번째 줄의 스크립트 및 상대 크기가 모두 잘못 느껴지고 녹색 구가 날짜가 있습니다. 또한 야자수는 켄터키 휴양지 시설을 대표하는 것이 아닙니다. 로고는 정직하고 단순하며 강력해야합니다.
전문 디자이너의 로고가 정말 강한 예를 보려면 LogoPond와 같은 갤러리를 확인하는 것이 좋습니다. 당신이 가고 싶은 미학을 진정으로 이상화하는 5 개 또는 10 개의 로고를 찾아서 귀하의 비즈니스를위한 독특한 창조에 대한 영감으로 사용하십시오. 나는 사용자 trickyninja의 조경 로고와 같이 귀하의 사이트에 단순하지만 대담한 무언가를 묘사합니다.

항해
업데이트를 사용할 수있는 또 다른 영역은 탐색입니다. 이것은 미학적이고 기능적인 관점에서 볼 때 약간 거칠다.

미학적 측면에서 탐색은 나머지 페이지 전체에 존재하는 정당화 된 정렬을 깨뜨리고 있습니다. 내비게이션이 왼쪽에서 차지해야하는 공간에 로고가 침입하는 이상한 방식 때문입니다.

기능적인 사용자 경험 관점에서 몇 가지 문제도 있습니다. 우선, 링크에는 눈에 띄는 호버 효과가 없습니다. 호버에서 색상을 약간 변경하면 시간이 오래 걸립니다. 더 중요한 것은 메뉴에 단순히 너무 많은 항목이있는 것 같습니다. 일부 항목은 드롭 다운 메뉴이지만 단일 옵션을 포함하는 항목은 없습니다.

일반적으로 드롭 다운 메뉴는 항목을 하나만 가지고 있으면 존재하지 않아야합니다. 여기에 내가 제안하는 것이 있습니다 : 하나의 헤더 아래에 메뉴 항목 중 일부를 그룹화하면 메뉴가 수평 공간을 덜 차지하고 정당한 드롭 다운을 허용합니다. 예를 들어, 편의 시설, 활동, 교회 및 서비스를 모두 하나의 드롭 다운으로 그룹화 할 수 있습니다.
슬라이더
페이지 아래로 계속 이동하면 이미지 슬라이더에 몇 가지 간단한 조정이 필요합니다. 예를 들어, 슬라이더는 사진이 가장자리에서 바로 번지는 곳에서 끊김없는 느낌을 주어야하지만 작은 흰색 테두리를 볼 수는 없습니다. 이것이 의도적 인 것인지 우연한 것인지 확실하지 않지만 어떻게 든 실수처럼 느껴집니다. 그것이 있어야한다고하더라도 나는 그것을 버리는 것이 좋습니다.

또한 슬라이드 쇼의 사진이 가장 높은 해상도로 보이지 않습니다. 그들은이 크기에 맞게 늘어난 작은 사진의 모습을 가지고 있습니다. 카메라에서 바로 큰 원본 파일로 돌아가서 크기를 조정하는 것이 좋습니다.
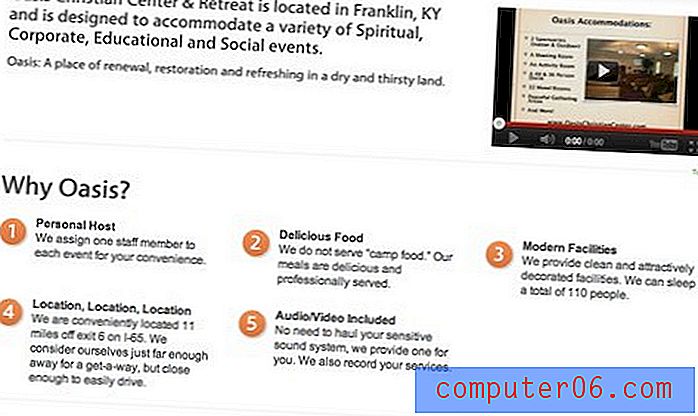
주요 내용 영역
나는 공백을 넉넉하게 사용하여 내용 영역의 깨끗한 모습을 좋아합니다. 전반적 으로이 영역은 상당히 완벽하다고 생각합니다. 내가 추천하는 변경 사항은 Cufon을 버리는 것 (글꼴은 일반적인 모양이며 더 사용자 친화적 인 것으로 전환하지 않음)과 번호가 매겨진 아이콘을 조금 더 친숙하고 사본을 나타내는 것으로 변경하는 것을 고려하는 것입니다.

또한, 그것은 매우 중요하지 않은 불만이지만 "최상위"링크는 성가신 산만합니다. 일반적으로 페이지 상단으로 연결되는 링크에는 문제가 없지만이 페이지는 정말 작은 페이지이며 여기에는 4 개가 포함되어 있습니다! 나는 점선을 좋아하지만 쓸모없는 링크를 버릴 것입니다.

헤드 라인
마지막 조언은 페이지에있는 사본 중 일부를 간단히보고보다 간결하고 탐색하기 쉬운 방법을 고려하는 것입니다. 여기서 간단한 해결책은 좋은 헤드 라인을 만드는 것입니다. 지금은 큰 텍스트 덩어리가있는 몇 가지 영역이 있지만 괜찮은 제목 아래 본문 복사로 더 잘 작동합니다.

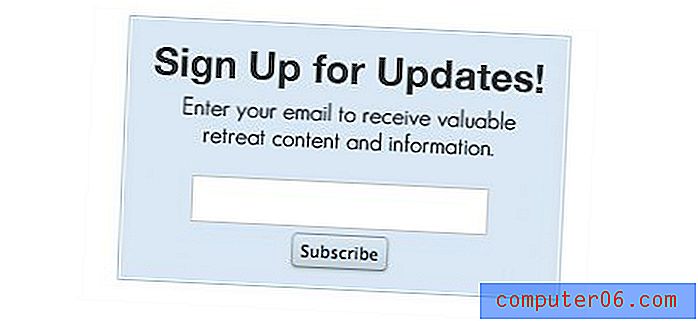
다음은 뉴스 레터 상자가 헤드 라인을 갖도록 재 작업 된 빠르고 더러운 예입니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.