컬러 글꼴 : 초보자 안내서
색상 글꼴은 무엇입니까? 대규모 디자인 프로젝트에서 사용하기는 아직 초기 단계이지만 계속해서 나타나고 관심을 끌기 시작하는 용어입니다.
Adobe의 Typekit과 같은 공급 업체는 브라우저를 지원하는 일부 색상 글꼴 옵션을 출시하기 시작하여 더 광범위하게 사용되고 있습니다. 어떤 사람들은 심지어 컬러 웹 폰을“웹 디자인의 다음 큰 것”이라고 불렀습니다.
여기서는 추세를 살펴보고이 개념의 규모를 결정합니다.
Envato Elements 살펴보기
컬러 폰트 란 무엇입니까?

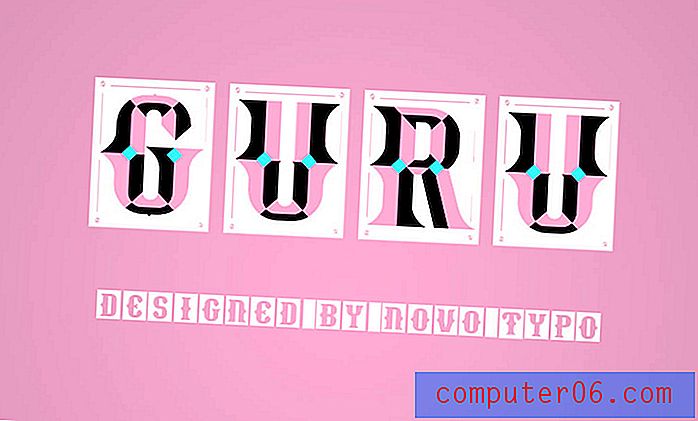
컬러 글꼴은 거의 정확하게 소리와 같습니다. 여러 색상, 음영 또는 그라디언트, 질감 또는 투명도가 포함 된 서체. 이 펑키 옵션은 글자에 색상을 추가하는 것이 아니라 모든 세부 묘사가 포함 된 특정 서체입니다.
색상 글꼴은 벡터 모양, 비트 맵 이미지 또는 글꼴 파일에 둘 다 포함 할 수 있으며 이러한 글꼴은 표준 글꼴 패키지보다 무겁게 만들 수 있습니다. 색상 글꼴의 일반적인 예로는 아이콘이 들어있는 그림 이모티콘이나 문자가 있습니다. 이 스타일의 단색 글꼴은 하나의 색조 또는 회색 만 포함하므로 색채 글꼴이라고도합니다.
현재 컬러 글꼴의 가장 큰 문제는 진정한 표준 형식이 없다는 것입니다. 벡터 및 SVG 이미지는 쉽게 확장 할 수 있지만 비트 맵 버전은 크기 제한이있을 수 있습니다.
실제로 처리 할 수있는 5 가지 형식이 있습니다.
- SBIX (Apple) : Mac 및 iOS 시스템에서 기본 지원되는 비트 맵 버전
- CBDT (Google) : Android 시스템에서 기본 지원되는 비트 맵 버전
- COLR (Microsoft) : Windows 8.1 이상 시스템에서 기본 지원되는 벡터 버전
- SVG (W3C) : 벡터 및 비트 맵 버전
- OpenType SVG (Adobe / Mozilla) : SVG 모양을 OpenType 글꼴로 만드는 벡터 및 비트 맵 버전
반면에 주요 업체들은 사용 지침을 채택하기 시작했습니다. Mozilla (웹 브라우저 Firefox의 중추)와 Adobe는 OpenType SVG가 선호되는 형식이라는 데 동의했습니다. 다른 사람들은 결정을 내릴 때 여전히 유동적입니다.
이러한 글꼴의 작동 방식과 모든 파일 형식 사양에 대한 간단한 설명을 원한다면 Fontself에는 꽤 좋은 입문서가 있습니다.
컬러 글꼴은 어떻게 사용합니까?

두 가지 생각 중 하나는 처음 컬러 글꼴을 볼 때 발생합니다.
- 와우, 그것은 끔찍하다!
- 멋있는! 나는 그것을 사용하는 방법을 정확하게 알고 있습니다!
어떤 캠프에 있더라도 색상 글꼴에 완벽하게 적합한 응용 프로그램이 있습니다. 그러나 당신은 이유 내에서 사용해야합니다. (컬러 글꼴은 가장 적게 사용하는 경우를위한 것입니다.)
컬러 글꼴을 사용해보십시오.
- 짧은 단어에 대한주의를 끄는 기술
- 아이콘 또는 로고 스타일 요소
- 드롭 캡이 긴 텍스트 블록을 시작하려면
- 최소한의 스타일 디자인으로 대담한 헤드 라인 처리
- 큰 텍스트 블록에서 특정 단어에 초점을 맞추려면
- 나머지 디자인이 단순 할 때
- 타이포그래피가 주요 예술 요소가 될 때
- 프로젝트가 사용자의 관심을 끌기 위해 재미 있고 특이한 것을 요구할 때
- 이미지 또는 이미지 위에
- 바쁜 배경으로
- 많은 텍스트
- 애니메이션이나 모션과 같은 다른 많은 디자인 기법; 색상만으로도 시각적 효과가 충분합니다.
- 다른 참신 또는 전문 서체로
- 웹 디자인 프로젝트를위한 브라우저 채택 및 호환성 (지금은 호환성 문제로 인해 더 많은 색상 글꼴 디자인이 인쇄에 나타납니다)
- 전반적인 스타일 기술과 더 화려하고 화려한 디자인 기술이 전반적으로 유행하고 있는지 여부
- Fontself는 사용자 정의 색상 글꼴을 만드는 데 도움이되는 Adobe Illustrator 또는 Photoshop 애드온입니다.
- Glyphs의이 튜토리얼을 통해 처음부터 모든 것을 그리거나 디자인 할 수 있습니다.
- FontLab에는 단계별 프로세스를 안내하는 비디오 자습서가 있습니다.
- 자부심을 가진 유형
- 해변 용 수건
- 번지
- 수채화 글꼴
- 빅사 컬러
- 어린이 완구
- 원 라인 굵게
- 전문가
- 네온
컬러 폰트를 사용하지 않는 방법

셀 수없는 것보다 색상 글꼴을 사용하지 않는 방법이 더 많습니다. 당신은 웹 사이트 디자인을 1990 년대의 번쩍 거리고 깜박 거리며 압도적 인 색 광기의 일부로 되돌리고 싶지 않습니다.
컬러 폰트를 사용하지 마십시오 :
진화하는 추세

컬러 글꼴 트렌드는 타이포그래피 분야의 일부 주요 업체들로부터 주목을 받기 시작했습니다. Adobe와 Mozilla에서 채택한 OpenType SVG 형식은 이러한 추세를 실제로 이끄는 데 도움이되는 도구 및 형식 일 수 있습니다. Adobe는 최근에도 Photoshop에 색상 글꼴을 추가했습니다 (문자 팔레트에 일부 그림 이모티콘이있을 수 있습니다).
Adobe가 OpenType SVG를 설명하는 방법은 다음과 같습니다.
“OpenType-SVG는 OpenType 글꼴이 글리프의 전부 또는 일부를 SVG (확장 가능한 벡터 그래픽) 아트웍으로 나타내는 글꼴 형식입니다. 이를 통해 단일 글리프에서 여러 색상 및 그라디언트를 표시 할 수 있습니다. 이러한 기능 때문에 OpenType-SVG 글꼴을 '컬러 글꼴'이라고합니다.
“OpenType-SVG 글꼴을 사용하면 텍스트를 이러한 그래픽 품질로 표시 할 수 있지만 텍스트를 편집, 색인 또는 검색 할 수 있습니다. 또한 글리프 대체 또는 대체 글리프 스타일을 허용하는 OpenType 기능을 포함 할 수 있습니다.
“Trajan Color Concept 및 EmojiOne Color와 같은 색상 글꼴은 프로그램의 글꼴 메뉴에서 일반적인 글꼴과 동일하게 나타나지만 많은 프로그램이 아직 색상 구성 요소를 완벽하게 지원하지 않기 때문에 잠재력을 최대한 발휘하지 못할 수 있습니다. 소프트웨어 프로그램이 글꼴 내에서 SVG 아트 워크를 지원하지 않으면 글리프가 검은 색 스타일로 대체됩니다. 일반적인 OpenType 글꼴처럼 작동하기 때문에이 폴백 스타일에 색상을 계속 적용 할 수 있습니다.”
또한, 웹 유형 상태에는 색상 글꼴에 대한 브라우저 지원 업데이트 전용 섹션이 있으므로 시간을 뛰어 들기에 적합한시기를 결정할 수 있습니다.
컬러 글꼴의 진화와 사용 채택 측면에서 두 가지가 중요한 역할을합니다.
컬러 폰트 사용해보기

컬러 글꼴이 원하는 경우 디자인 프로젝트의 유형에 따라 컬러 글꼴을 다운로드하여 시작하거나 직접 만들 수 있습니다.
스스로 만드시 오
만드는 색상 글꼴의 유형은 소프트웨어 기술에 달려 있습니다. 색상 글꼴에는 좋아하는 사진의 이미지부터 그라데이션 색상의 아름다운 거품 및 획에 이르는 모든 항목이 포함될 수 있습니다. 직접 작성하거나 도구를 사용하여 사용자 정의 색상 글꼴을 디자인 할 수 있습니다.
다운로드 또는 퍼가기
오늘날 프로젝트에서 사용하기 위해 비명을 지르는 멋진 글꼴이 있습니다. 다음은 색상 글꼴 광고 제작 과정을 시작하기위한 몇 가지 방법 (위에서 사용 된 다른 색상 글꼴에 대한 링크)입니다.
결론
컬러 글꼴 트렌드를 뛰어 넘을 준비가 되셨습니까? 너무 많거나 드문 드문 지원이 프로젝트의 실제 문제입니까?
개인적으로, 나는이 트렌드가 재미 있고 이벤트 포스터 나 전단지와 같은 인쇄 프로젝트에서 실용적으로 사용된다고 생각합니다. 그래도 웹 사이트 프로젝트와 관련하여 확신하지 못했습니다. 시간은이 추세가 실제로 "웹 디자인에서 다음으로 큰 것"이되거나 또 다른 일시적인 유행이되는지 알려줄 것입니다.